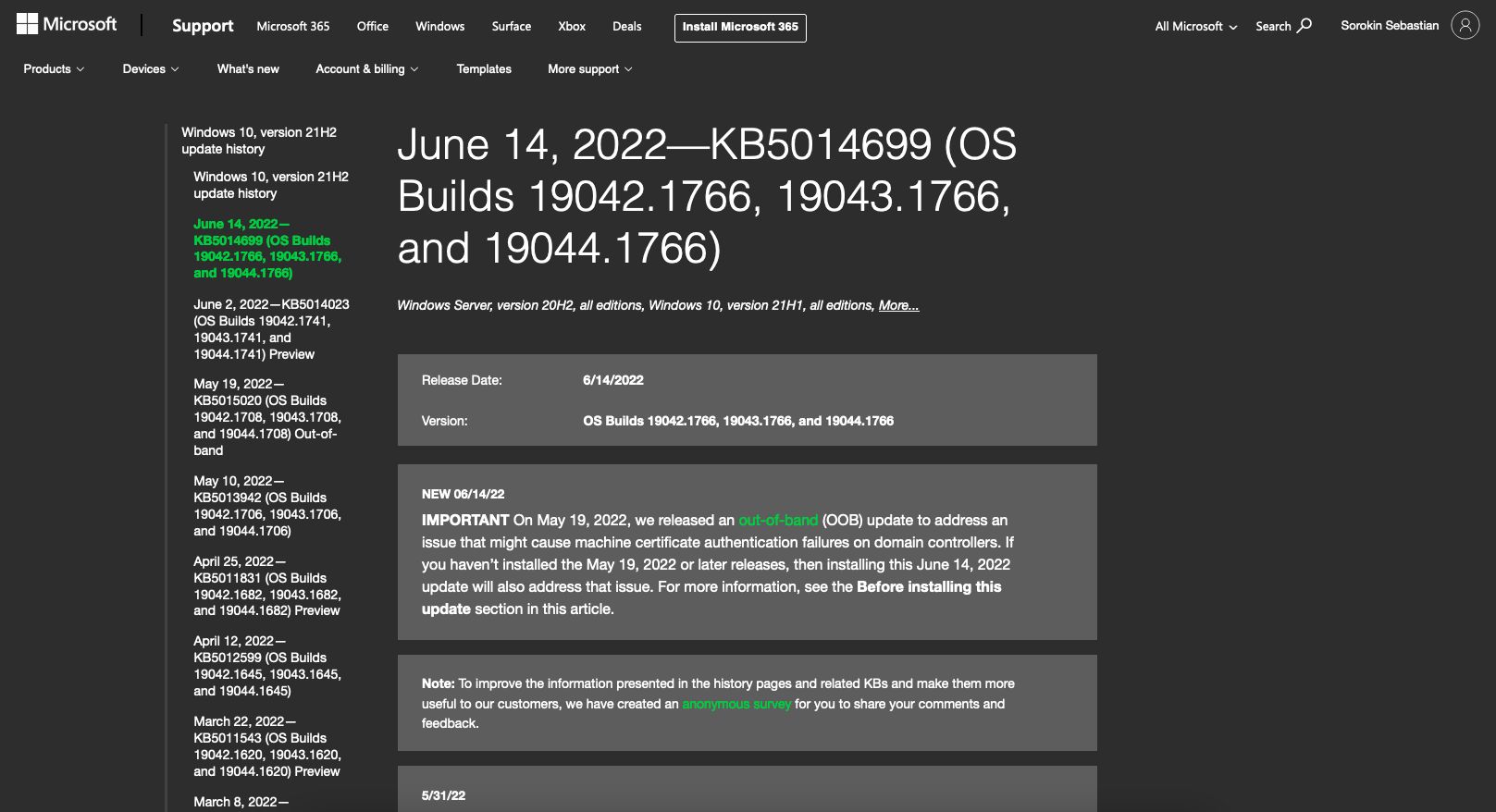
Dark theme for support.microsoft.com (Especialy for the Updates history)
Microsoft Support Dark by sebaxakerhtc

Details
Authorsebaxakerhtc
LicenseNo License
CategoryMicrosoft
Created
Updated
Code size7.3 kB
Code checksum88a7c06b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Microsoft Support Dark
@namespace github.com/openstyles/stylus
@version 1.7.4
@description Dark theme for support.microsoft.com (Especialy for the Updates history)
@author sebaxakerhtc
==/UserStyle== */
@-moz-document domain("support.microsoft.com") {
/* Место для CSS кода... */
.c-uhfh.c-sgl-stck .c-uhfh-actions #uhf-shopping-cart span.c-uhf-tooltip, .c-uhfh.c-sgl-stck .c-uhfh-actions #search span.c-uhf-tooltip {
color: white !important;
background: #5d5d5d !important;
}
.ocArticle .ocpSection h2.ocpExpandoHead a, .ocArticle .ocpSection h2.ocpExpandoHead a:visited, .ocArticle .ocpSection h2.ocpExpandoHead a:focus, .ocArticle .ocpSection h2.ocpExpandoHead a:active, .ocArticle .ocpSection h2.ocpExpandoHead a:hover, .ocArticle .ocpSection h2.ocpExpandoHead button {
color: white;
}
.ocArticle .ocpSection h2.ocpExpandoHead {
background-color: #5d5d5d;
}
.c-uhfh.c-sgl-stck .c-search button[aria-expanded="false"]:hover {
color: white;
background-color: #5d5d5d;
}
.c-uhfh:hover > div:first-child .c-uhf-menu a:hover, .c-uhfh > div:first-child .c-uhf-menu button:hover {
background-color: #5d5d5d;
}
#topNav.topNav a:hover {
background-color: #5d5d5d;
}
#topNav .topNavActiveCategory > .topNavDropdownTrigger, #topNav .topNavDropdownMenu {
background-color: #2d2d2d;
}
.landing-page .ocpArticleContent a, .landing-page .ocpArticleContent a:active, .landing-page .ocpArticleContent a:focus, .landing-page .ocpArticleContent a:hover, .landing-page .ocpArticleContent a:link, .landing-page .ocpArticleContent a:visited {
color: white !important;
}
.landing-page .ocpArticleContent a.supHomeAndLandingPageCTAButton {
background-color: limegreen;
}
.landing-page .ocpArticleContent .banded-wrapper-reversed:nth-child(2n+1), .landing-page .ocpArticleContent .banded-wrapper:nth-child(2n) {
background-color: #5d5d5d;
}
.landing-page.--theme-smc-home nav .nav-gallery__cta-link,
.landing-page.--theme-smc-home nav .nav-gallery__cta-link:active,
.landing-page.--theme-smc-home nav .nav-gallery__cta-link :focus,
.landing-page.--theme-smc-home nav .nav-gallery__cta-link :visited,
.landing-page.--theme-smc-home nav .nav-gallery__cta-link__container--glyph span,
.landing-page.--theme-smc-home nav .nav-gallery__cta-link__text {
color: white;
}
.landing-page.--theme-smc-home header nav {
background-color: #2d2d2d;
}
.landing-page .ocpArticleContent h2,
.landing-page .ocpArticleContent h3,
.landing-page .ocpArticleContent p {
color: white;
}
.landing-page .ocpArticleContent a,
.landing-page .ocpArticleContent a:active,
.landing-page .ocpArticleContent a:focus,
.landing-page .ocpArticleContent a:hover,
.landing-page .ocpArticleContent a:link,
.landing-page .ocpArticleContent a:visited {
color: limegreen;
}
.glyph_account_circle {
-webkit-filter: brightness(0) invert(1);
}
.searchBox .searchBoxForm .searchBoxButton .searchBoxIconContainer {
color: limegreen;
}
.c-uhfh > div:first-child .c-logo .c-image {
-webkit-filter: brightness(0) invert(1);
}
.c-uhff-nav .c-heading-4,
.c-uhff-nav a.c-uhff-link {
color: limegreen;
}
#supAppliesToList {
color: white;
}
.supLeftNavActiveCategory .supLeftNavCategoryTitle > .supLeftNavLink.supLeftNavLink {
color: white;
}
.supLeftNavCurrentArticle > .supLeftNavLink.supLeftNavLink {
color: limegreen;
}
.supLeftNavLink.supLeftNavLink {
color: white;
}
.supLeftNavLink.supLeftNavLink:hover {
color: limegreen;
}
.context-uhf a:link,
.context-uhf a:focus,
.context-uhf a:hover,
.context-uhf a:active,
.context-uhf a:visited {
color: white;
}
.c-uhff-base > a.c-uhff-link.c-uhff-lang-selector {
color: white;
}
.c-uhff-base {
background: #5d5d5d;
}
a:link,
a:visited,
a:active,
a:hover {
color: white;
}
.ocSmartFeedbackTextArea {
background-color: #2d2d2d;
color: white;
}
.ocpArticleContent table td {
background-color: #5d5d5d;
}
.ocpArticleContent table.banded tr:nth-child(2n+1) {
background-color: #5d5d5d;
}
.searchBox .searchBoxForm .searchBoxInput {
background-color: #5d5d5d;
color: white;
}
.ocArticleFooterFeedPickerContainer .ocArticleFooterRssFeedPicker {
color: limegreen;
}
.ocpArticleContent a,
.ocpArticleContent a:visited,
.ocpArticleContent a:focus {
color: limegreen;
}
.ocArticleFooterElement .ocArticleFooterElementCallToAction {
color: limegreen;
}
.feedbackButtonBlue {
background-color: limegreen;
outline-color: limegreen;
}
#supFeedbackWrapper {
background-color: #5d5d5d;
}
.c-uhff {
background: #2d2d2d;
}
h1,
h2,
h3,
h4,
h5,
h6 {
color: white;
}
.ocpArticleContent table.banded tr th {
background-color: #3d3d3d;
}
.ocpArticleContent table.banded.flipColors thead tr:first-child p {
color: white;
}
.ocpArticleContent table.banded.flipColors tr {
background-color: #5d5d5d;
}
#topNav {
background-color: #2d2d2d;
}
body {
background-color: #2d2d2d;
color: white;
}
.ocpArticleTitleSection h1 {
color: white;
}
#topNav.topNav a,
#topNav.topNav a:active,
#topNav.topNav a:hover,
#topNav.topNav a:link,
#topNav.topNav a:visited {
color: white;
}
.c-uhfh > div:first-child {
background: #2d2d2d;
}
.c-uhfh > div:first-child .c-uhf-nav-link {
color: white;
}
.c-uhfh > [class*="theme-"] .c-action-trigger,
.c-uhfh > [class*="theme-"] .c-logo,
.c-uhfh > [class*="theme-"] .c-uhf-nav-link,
.c-uhfh > [class*="theme-"] .c-uhf-menu a,
.c-uhfh > [class*="theme-"] .c-uhf-menu button,
.c-uhfh > [class*="theme-"] .c-me:not(.msame_open) .msame_Header_name {
color: white;
}
.c-uhfh > div:first-child .c-uhf-menu a,
.c-uhfh > div:first-child .c-uhf-menu button {
color: white;
}
.context-uhf button,
.context-uhf input,
.context-uhf optgroup,
.context-uhf select,
.context-uhf textarea {
color: white;
}
.mectrl_topHeader {
color: white;
}
.ocpArticleContent .ocpAlert {
background: #5d5d5d;
}
.ocpArticleContent .ocpAlertSection,
.ocpArticleContent .ocpAlertSectionListContainer {
color: white;
}
.ocpArticleContent p,
.ocpArticleContent .HubPageTrendingTopicsCategoryHeading {
color: white;
}
.ocpArticleContent .ocpReleaseNoteAlertSection {
color: white;
}
.ocpArticleContent h2,
.ocpArticleContent h3 {
color: white;
}
.supStickyFeedbackHeader h2,
.supStickyFeedbackHeader label {
color: white;
}
}