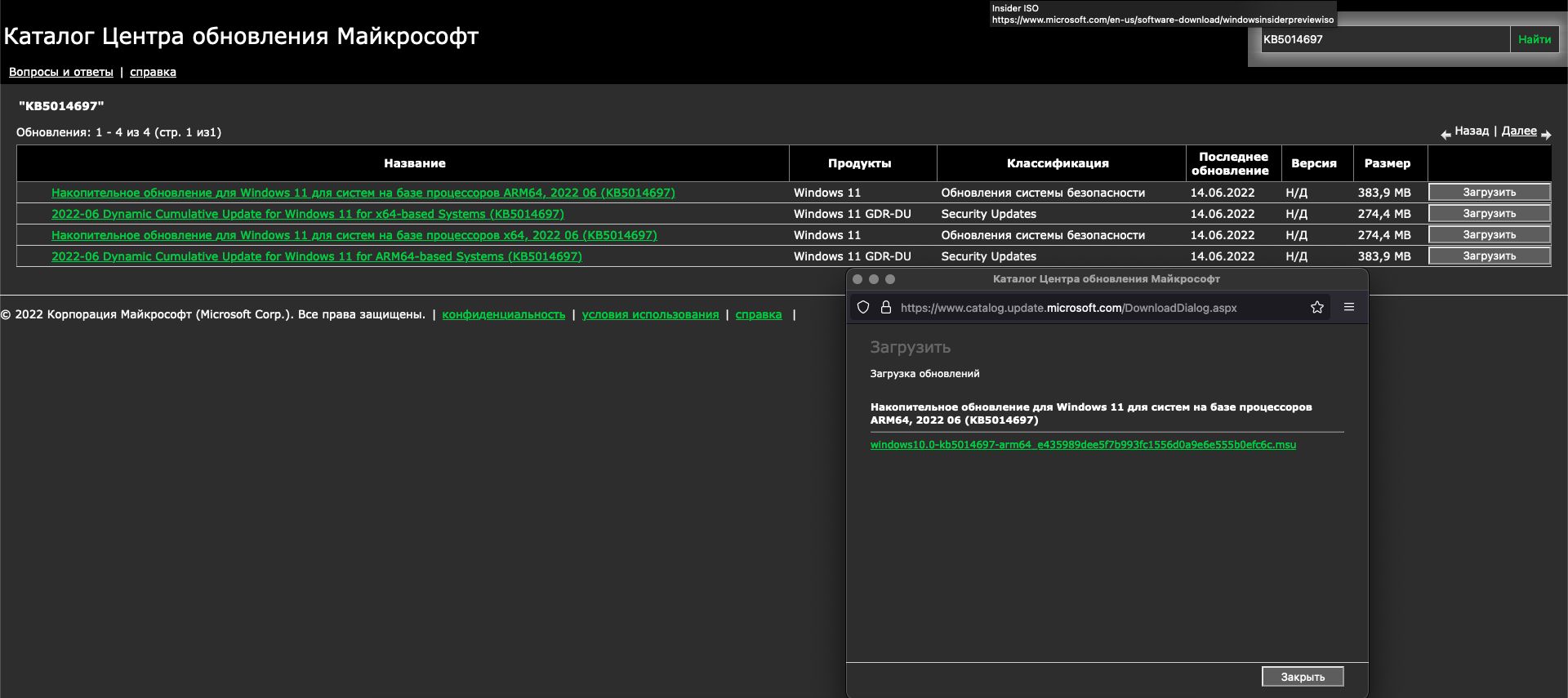
A dark theme for Microsoft Update Catalog
Microsoft update catalog Dark by sebaxakerhtc

Details
Authorsebaxakerhtc
LicenseNo License
Categoryhttps://www.catalog.update.microsoft.com
Created
Updated
Code size2.5 kB
Code checksum9bbd929e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name www.catalog.update.microsoft.com - 21.06.2022, 10:39:15
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A dark theme for Microsoft Update Catalog
@author sebaxakerhtc
==/UserStyle== */
@-moz-document url-prefix("https://www.catalog.update.microsoft.com") {
/* Место для CSS кода... */
.flatBlueButtonDownloadClose {
color: white;
background: #5d5d5d;
}
.dialogBody {
background: #2d2d2d;
color: white;
}
#innerDownloadDialogButtonsBox {
background: #2d2d2d;
}
#dialogMainBox {
background: #2d2d2d;
color: white;
}
.flatBlueButtonDownload {
color: white;
background: #5d5d5d;
}
#searchButtonBox {
background: #2d2d2d;
}
.transparentButtonWithNoBorder {
background-Color: #2d2d2d;
color: limegreen;
}
#searchTextboxBox {
background: #2d2d2d;
}
.searchTextBox {
background: #2d2d2d;
color: white;
}
a.footerLink {
color: limegreen;
}
#footerBox #innerFooterBox {
color: white;
}
.textSubHeadingColor {
color: white;
}
#contentSection {
color: white;
}
.ResultsHeaderTD {
background: #000;
}
.headerText a,
.headerText a:visited,
.headerText a:active {
color: white;
}
#headerBox {
background: #000;
}
.resultsbottomBorder {
color: white;
}
.resultsBackGround {
background-color: #2d2d2d;
}
.mainBody {
background: #2d2d2d;
}
a {
color: limegreen;
}
.mainBody {
font-size: 0.85em;
}
/* I try to replace searchbox background */
img {
-webkit-filter: saturate(0%) brightness(100%) contrast(100%);
}
#searchGlowBottomBox {
-webkit-filter: saturate(0%) brightness(70%) contrast(100%);
}
#searchGlowTopBox {
-webkit-filter: saturate(0%) brightness(70%) contrast(100%);
}
#searchGlowPart8bBox {
-webkit-filter: saturate(0%) brightness(70%) contrast(100%);
}
#searchGlowPart8aBox {
-webkit-filter: saturate(0%) brightness(70%) contrast(100%);
}
#searchGlowPart4aBox {
-webkit-filter: saturate(0%) brightness(70%) contrast(100%);
}
#searchGlowPart4bBox {
-webkit-filter: saturate(0%) brightness(70%) contrast(100%);
}
}