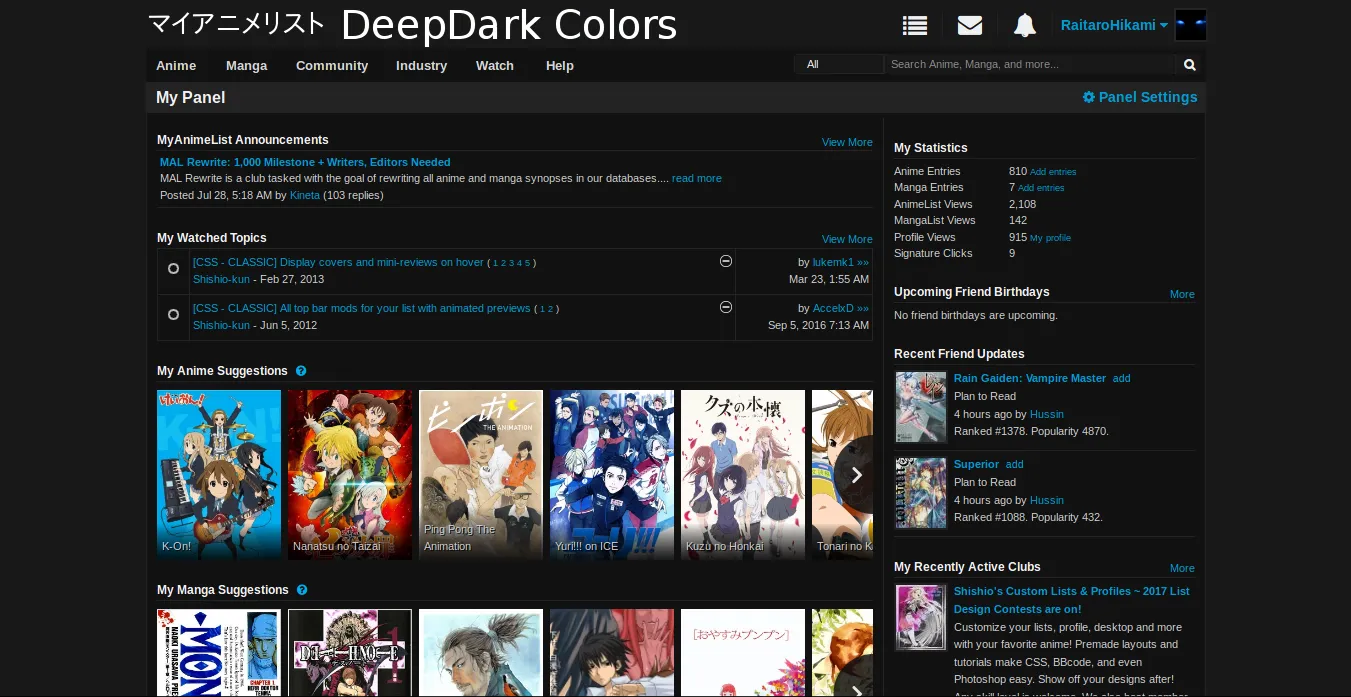
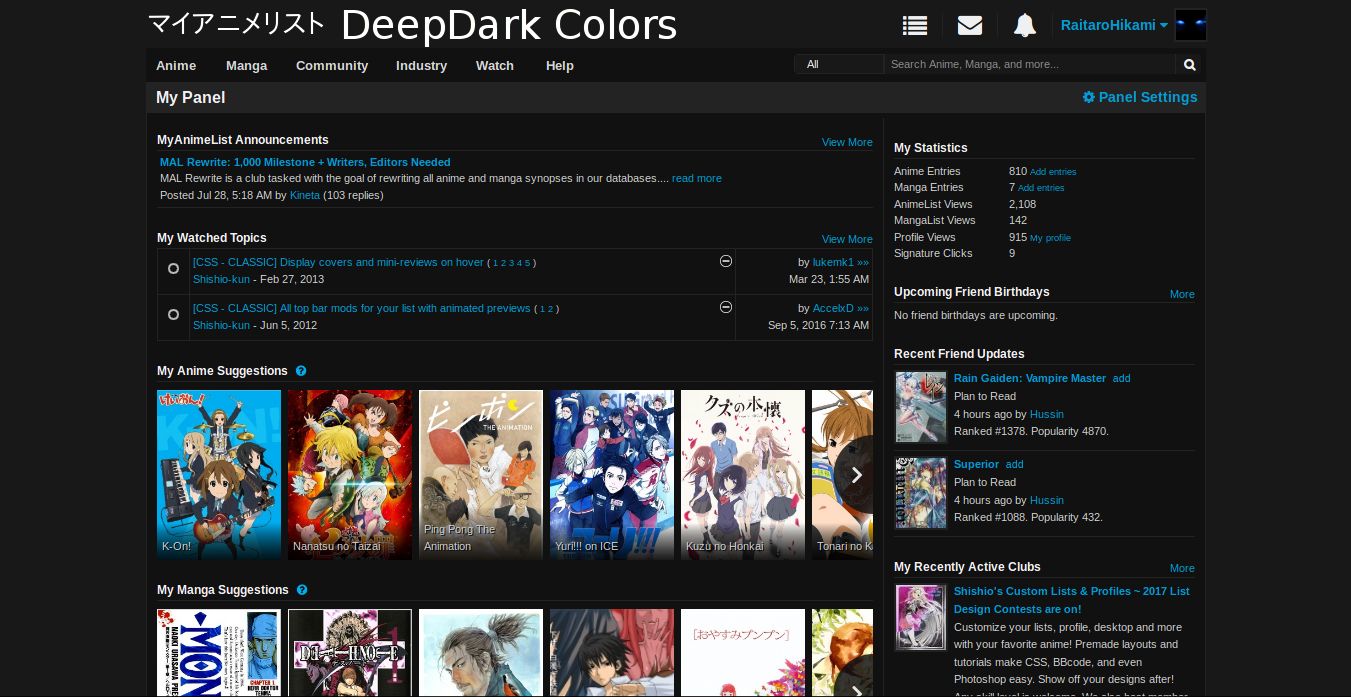
Satisfy thy craving for anime and organization. May the dark be kinder on thine eyes. (MyAnimeList Dark Theme)
MyAnimeList DeepDark by raitarohikami
Imported and mirrored from https://raw.githubusercontent.com/RaitaroH/MyAnimeList-DeepDark/master/MyAnimeListDeepDark.user.css

Details
Authorraitarohikami
LicenseGNU-V3.0
Categoryunset
Created
Updated
Code size159 kB
Code checksum4f853c09
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name MyAnimeList DeepDark
@namespace https://github.com/RaitaroH/MyAnimeList-DeepDark
@homepageURL https://github.com/RaitaroH/MyAnimeList-DeepDark
@version 1.7.26
@description Satisfy thy craving for anime and organization. May the dark be kinder on thine eyes. (MyAnimeList Dark Theme)
@author RaitaroH
@license GNU-V3.0
@preprocessor stylus
@var select stylus-deepdark-style "Preset themes" [
"Deep-Dark",
"Inspired-Dark",
"Breeze-Dark",
"HavocOS",
"Arc-Dark",
"Adapta-Nokto",
"Adapta-Breath-Nokto",
"Gruvbox-Dark",
"Gruvbox-Light",
"NierAutomata-Dark",
"NierAutomata-Light",
"Solarized-Dark",
"Solarized-Light",
"Vertex-Dark",
"Mint-Y-Dark",
"9anime",
"Firefox-Dark",
"Firefox-57",
"Discord",
"YouTube-Dark",
"Black-and-White",
"Yellow",
"Yellow-2",
"Ubuntu-Grey",
"Ubuntu-Purple",
"Orange",
"Jisho",
"Custom"
]
@var select colorRGB "Red/Yellow color" [
"Default",
"Solarized",
"Gruvbox_Dark",
"Gruvbox_Dark_Intense",
"Gruvbox_Light",
"Gruvbox_Light_Intense",
"Custom"
]
@var checkbox progress-colors "Custom progress colors" 0
@var checkbox japanese-logo "Use japanese logo" 0
@var checkbox bbcode "Show Profile/Forum BBCode" 0
@var checkbox scrollbar "Scrollbar" 1
@var checkbox malxjapan "Hide MALxJapan content" 0
@var color mainColor "Custom main color" "#367bf0"
@var color mainBackground "Custom main background" "#22242d"
@var color secondBackground "Custom second background" "#383c4a"
@var color hoverBackground "Custom hover background" "#4e5467"
@var color mainText "Custom main text" "#eee"
@var color dimmerText "Custom second text" "#ccc"
@var color editorBackground "Custom editor background" "#2f343f"
@var color selectBackground "Custom selection background" "#3c4150"
@var color colorShadow "Custom shadow color" "rgba(56, 60, 74, .3)"
@var color colorOddEntry "Custom odd color" "rgba(56, 60, 74, .5)"
@var color colorRed "Custom red color" "#d31919"
@var color colorYellow "Custom yellow color" "#ac5219"
@var color colorOrange "Custom orange color" "#f79a63"
@var color colorGreen "Custom green color" "#27ae60"
@var color colorCyan "Custom cyan color" "#1abc9c"
@var color colorBlue "Custom blue color" "#2980b9"
@var color colorPurple "Custom purple color" "#60459f"
@var color colorPink "Custom pink color" "#fe9ead"
@var color colorGray "Custom gray color" "#c3c3c3"
==/UserStyle== */
/* Theme made by RaitaroH @https://github.com/RaitaroH/MyAnimeList-DeepDark
All contributors: https://github.com/RaitaroH/MyAnimeList-DeepDark/contributors */
/*GNU General Public License v3.0*/
@-moz-document domain("myanimelist.net") {
/*Main color variables*/
:root
{
if stylus-deepdark-style == "Deep-Dark" {
--main-color: #00adee;
--main-background: #111;
--second-background: #181818;
--hover-background: #232323;
--main-text: #eff0f1;
--dimmer-text: #ccc;
--editor-background: #181818;
--select-background: #232323;
--shadow: 0 1px 0.5px rgba(0, 0, 0, .3);
--even-entry-background: rgba(0, 0, 0, .6);
}
else if stylus-deepdark-style == "Inspired-Dark" {
--main-color: #5e8acc;
--main-background: #232629;
--second-background: #181818;
--hover-background: #515254;
--main-text: #eee;
--dimmer-text: #ccc;
--editor-background: #181818;
--select-background: #232323;
--shadow: 0 1px 0.5px rgba(0, 0, 0, .13);
--even-entry-background: rgba(0, 0, 0, .16);
}
else if stylus-deepdark-style == "Breeze-Dark" {
--main-color: #3daee9;
--main-background: #232629;
--second-background: #2a2e32;
--hover-background: #31363b;
--main-text: #eff0f1;
--dimmer-text: #bdc3c7;
--editor-background: #2a2e32;
--select-background: #31363b;
--shadow: 0 1px 0.5px rgba(0, 0, 0, .13);
--even-entry-background: rgba(0, 0, 0, .16);
}
else if stylus-deepdark-style == "Breeze-Light" {
--main-color: #3daee9;
--main-background: #eff0f1;
--second-background: #fcfcfc;
--hover-background: #dcdee0;
--main-text: #2a2e32;
--dimmer-text: #31363b;
--editor-background: #fcfcfc;
--select-background: #dcdee0;
--shadow: 0 1px 0.5px rgba(0, 0, 0, .13);
--even-entry-background: rgba(0, 0, 0, .16);
}
else if stylus-deepdark-style == "Vertex-Dark" {
--main-color: #4080fb;
--main-background: #2b2b2c;
--second-background: #353638;
--hover-background: #515254;
--main-text: #f3f3f5;
--dimmer-text: #aeafb0;
--editor-background: #2b2b2c;
--select-background: #515254;
--shadow: 0 1px 0.5px rgba(0, 0, 0, .13);
--even-entry-background: rgba(0, 0, 0, .2);
}
else if stylus-deepdark-style == "Arc-Dark" {
--main-color: #5294e2;
--main-background: #343944;
--second-background: #383c4a;
--hover-background: #414a59;
--main-text: #c1c8d1;
--dimmer-text: #b3bac5;
--editor-background: #343944;
--select-background: #414a59;
--shadow: 0 1px 0.5px rgba(0, 0, 0, .13);
--even-entry-background: rgba(0, 0, 0, .16);
}
else if stylus-deepdark-style == "Firefox-Dark" {
--main-color: #5675b9;
--main-background: #272b35;
--second-background: #181d20;
--hover-background: #353a44;
--main-text: #e3eef9;
--dimmer-text: #bec0cc;
--editor-background: #181d20;
--select-background: #353a44;
--shadow: 0 1px 0.5px rgba(0, 0, 0, .13);
--even-entry-background: rgba(0, 0, 0, .16);
}
else if stylus-deepdark-style == "Firefox-57" {
--main-color: #4080fb;
--main-background: #0c0c0d;
--second-background: #252526;
--hover-background: #323234;
--main-text: #f9f9fa;
--dimmer-text: #d0d0d0;
--editor-background: #252526;
--select-background: #323234;
--shadow: 0 1px 0.5px rgba(54, 54, 54, .2);
--even-entry-background: rgba(54, 54, 54, .4);
}
else if stylus-deepdark-style == "Discord" {
--main-color: #7289da;
--main-background: #1e2124;
--second-background: #2f3136;
--hover-background: #484b51;
--main-text: #fff;
--dimmer-text: #ada8aa;
--editor-background: #2f3136;
--select-background: #484b51;
--shadow: 0 1px 0.5px rgba(47, 49, 54, .23);
--even-entry-background: rgba(47, 49, 54, .49);
}
else if stylus-deepdark-style == "YouTube-Dark" {
--main-color: #e52117;
--main-background: #111;
--second-background: #232323;
--hover-background: #343434;
--main-text: #e1e1e1;
--dimmer-text: #7f7f7f;
--editor-background: #111;
--select-background: #343434;
--shadow: 0 1px 0.5px rgba(54, 54, 54, .2);
--even-entry-background: rgba(54, 54, 54, .4);
}
else if stylus-deepdark-style == "Mint-Y-Dark" {
--main-color: #9ab87c;
--main-background: #2f2f2f;
--second-background: #383838;
--hover-background: #404040;
--main-text: #fff;
--dimmer-text: #d5dada;
--editor-background: #2f2f2f;
--select-background: #404040;
--shadow: 0 1px 0.5px rgba(0, 0, 0, .13);
--even-entry-background: rgba(0, 0, 0, .23);
}
else if stylus-deepdark-style == "9anime" {
--main-color: #723f8c;
--main-background: #0b0a0d;
--second-background: #17151c;
--hover-background: #1E1c25;
--main-text: #f9f6fb;
--dimmer-text: #cac0cf;
--editor-background: #17151c;
--select-background: rgba(180, 180, 180, .1);
--shadow: 0 1px 0.5px rgba(54, 54, 54, .13);
--even-entry-background: rgba(54, 54, 54, .36);
}
else if stylus-deepdark-style == "Black-and-White" {
--main-color: #fff;
--main-background: #000;
--second-background: #1e1e1e;
--hover-background: #313131;
--main-text: #fff;
--dimmer-text: #aaa;
--editor-background: #0a0a0a;
--select-background: #222;
--shadow: 0 1px 0.5px rgba(54 ,54 ,54, .2);
--even-entry-background: rgba(54 ,54 ,54, .4);
}
else if stylus-deepdark-style == "Yellow" {
--main-color: #ffc700;
--main-background: #141414;
--second-background: #202222;
--hover-background: #353838;
--main-text: #eff0f1;
--dimmer-text: #9f9999;
--editor-background: #202222;
--select-background: #353838;
--shadow: 0 1px 0.5px rgba(34, 34, 34, .2);
--even-entry-background: rgba(34, 34, 34, 1);
}
else if stylus-deepdark-style == "Yellow-2" {
--main-color: #ffc700;
--main-background: #0a0800;
--second-background: #0c0a04;
--hover-background: #0f0d05;
--main-text: #fffdf5;
--dimmer-text: #fff8e1;
--editor-background: rgba(12, 10, 4, .2);
--select-background: rgba(255, 253, 245, .1);
--shadow: 0 1px 0.5px rgba(34, 34, 34, .2);
--even-entry-background: rgba(34, 34, 34, 1);
}
else if stylus-deepdark-style == "Ubuntu-Grey" {
--main-color: #ef7847;
--main-background: #312d2a;
--second-background: #3d3c38;
--hover-background: #59564d;
--main-text: #f2f1ef;
--dimmer-text: #e6e5e3;
--editor-background: #312d2a;
--select-background: #59564d;
--shadow: 0 1px 0.5px rgba(89, 86, 77, .12);
--even-entry-background: rgba(89, 86, 77, .21);
}
else if stylus-deepdark-style == "Ubuntu-Purple" {
--main-color: #ef7847;
--main-background: #2c071a;
--second-background: #430b28;
--hover-background: #520D30;
--main-text: #f2f1ef;
--dimmer-text: #e6e5e3;
--editor-background: #430b28;
--select-background: #520d30;
--shadow: 0 1px 0.5px rgba(82, 13, 48, .2);
--even-entry-background: rgba(82, 13, 48, .5);
}
else if stylus-deepdark-style == "Orange" {
--main-color: #ff6905;
--main-background: #0a0400;
--second-background: #0e0702;
--hover-background: #110903;
--main-text: #fff9f5;
--dimmer-text: #ffede1;
--editor-background: #110903;
--select-background: #47250a;
--shadow: 0 1px 0.5px rgba(255, 105, 5, .1);
--even-entry-background: rgba(255, 105, 5, .1);
}
else if stylus-deepdark-style == "Jisho" {
--main-color: #ef7d6c;
--main-background: #332222;
--second-background: #2a1b1b;
--hover-background: #863b2f;
--main-text: #EFB26C;
--dimmer-text: #986E3F;
--editor-background: #2a1b1b;
--select-background: #863b2f;
--shadow: 0 1px 0.5px rgba(37, 19, 5, .19);
...