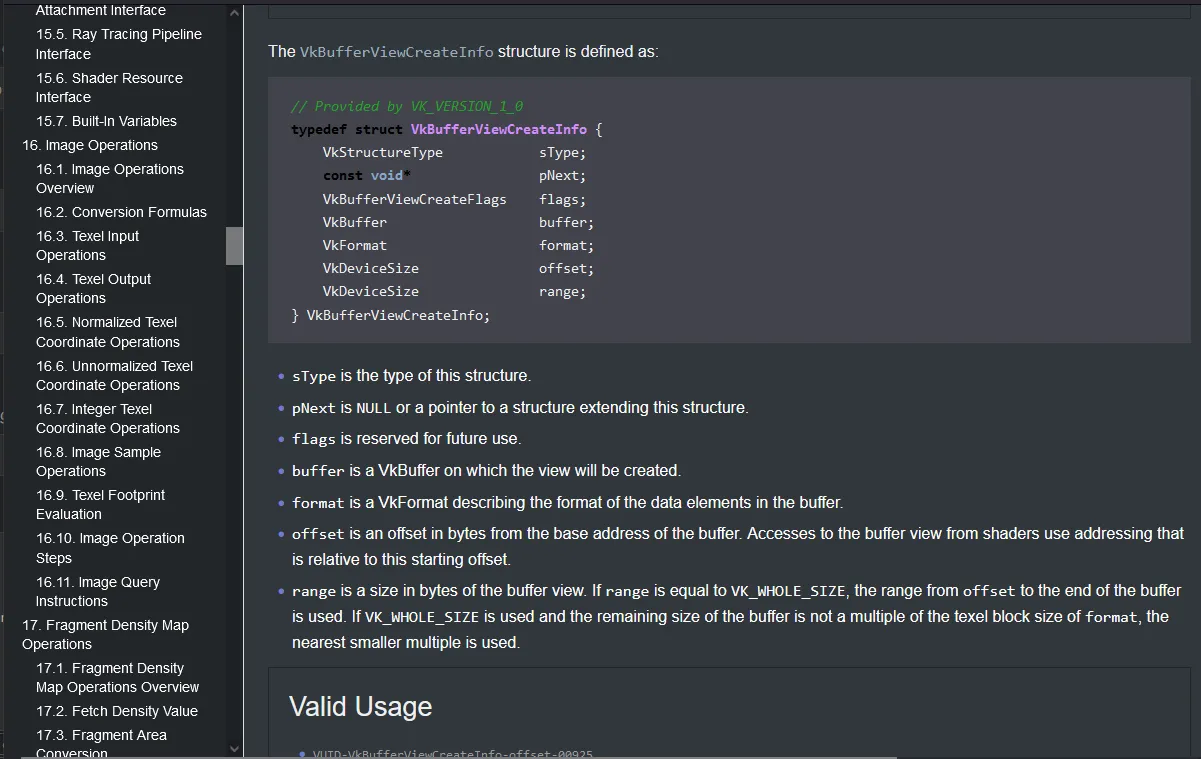
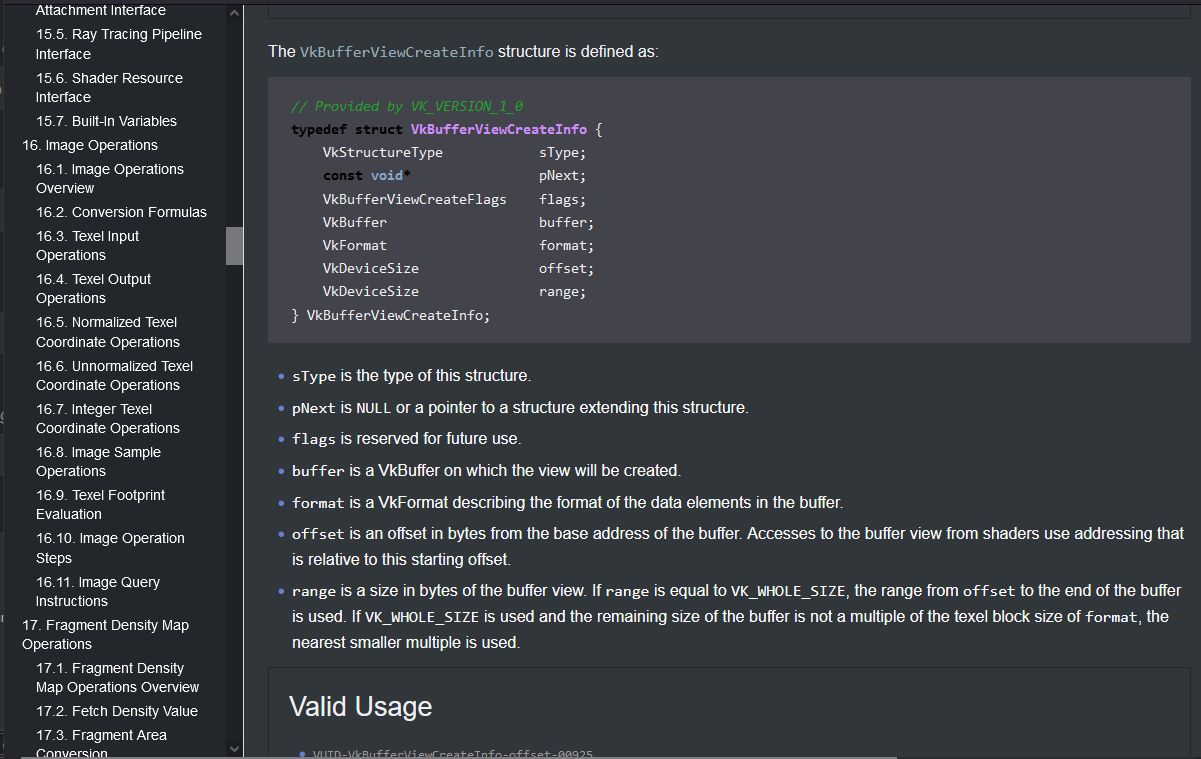
Easy on the eyes Vulcan documentation style.
Dark Vulkan Documentation by jsarasin

Details
Authorjsarasin
LicenseCC0-1.0
Categoryvulkan documentation
Created
Updated
Size5.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Let me know if you find this useful and I'll make it more official. James.sarasin@gmail.com
Source code
/* ==UserStyle==
@name Dark Vulkan Documentation
@namespace USO Archive
@author James Sarasin
@description `A dark theme for the Khronos Vulkan documentation site based on /KDE Breeze Dark Inspired - Khronos.org/ by nic96`
@version 2022.06.22
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://www.khronos.org/registry/vulkan/specs/") {
/********************************************/
/** Source code boxes **/
pre.rouge {
background-color: #42434b;
}
/** Comments **/
pre.rouge .cm, pre.rouge .cp, pre.rouge .c1, pre.rouge .cs, pre.rouge .c, pre.rouge .ch, pre.rouge .cd, pre.rouge .cpf, pre.rouge .gh, pre.rouge .bp {
color: #24a22c;
}
/** a **/
pre.rouge .kt {
color: #88a7ca;
}
/** a **/
pre.rouge .nc {
color: #d08dfd;
}
/********************************************/
body {
background: #31363b;
color: #eff0f1;
}
.khr-nav {
border-bottom: 4px solid #232629;
background: #31363b;
}
.navbar-brand {
content: url("https://www.khronos.org/assets/css/images/khronos-logo-inverted.svg");
}
h1,
h2,
h3,
#toctitle,
.sidebarblock > .content > .title,
h4,
h5,
h6 {
border-bottom: 1px solid #31363b;
color: #eff0f1;
}
#header > h1:first-child {
color: #eff0f1;
}
a,
a:visited {
text-decoration: none;
color: #3daee6;
}
a:hover {
color: #3daee6;
}
a:focus {
color: #1e92ff;
}
.literalblock pre,
.listingblock pre:not(.highlight),
.listingblock pre[class="highlight"],
.listingblock pre[class^="highlight "],
.listingblock pre.CodeRay,
.listingblock pre.prettyprint,
.wrapper {
background: #232629;
}
pre,
pre > code {
color: #eff0f1;
}
.subheader,
.admonitionblock td.content > .title,
.audioblock > .title,
.exampleblock > .title,
.imageblock > .title,
.listingblock > .title,
.literalblock > .title,
.stemblock > .title,
.openblock > .title,
.paragraph > .title,
.quoteblock > .title,
table.tableblock > .title,
.verseblock > .title,
.videoblock > .title,
.dlist > .title,
.olist > .title,
.ulist > .title,
.qlist > .title,
.hdlist > .title {
color: #eff0f1;
}
code {
color: #98adbb;
}
.purple {
color: #c47ac4;
}
#footer-text {
color: #eff0f1;
line-height: 1.44;
}
img {
background: #ffffffcf;
border-radius: 4px;
box-shadow: 0px 0px 5px #ffffffcf;
padding: 2px;
}
.footer_branding img {
background: transparent;
box-shadow: none;
}
.banner-group-expanalyticrendering,
.banner-group-kscaf {
filter: invert(1) brightness(0.9) !important;
}
.banner-group-opencl {
filter: brightness(1) !important;
}
#banner a {
filter: brightness(1.2) saturate(0.9);
}
nav.quick_links {
border: 1px solid #31363b;
}
nav.quick_links,
table.table {
box-shadow: 0 3px 1px #31363b;
background: #31363b;
}
nav.quick_links h4,
nav.quick_links h5 {
background-color: #485057;
color: #eff0f1;
}
nav.quick_links .panel-default,
nav.quick_links .panel-heading {
border-color: #31363b;
background: 0 0;
padding: 0;
}
.page-heading h1 {
border-bottom: none;
}
.khr-nav .nav-light > .open > a,
.khr-nav .nav-light > .open > a:focus,
.khr-nav .nav-light > .open > a:hover,
.khr-nav .nav-light > li > a:focus,
.khr-nav .nav-light > li > a:hover {
color: #eff0f1;
background-color: #4d4d4d;
}
.khr-nav .navbar-nav > li > a {
color: #eff0f1;
}
.sidebarblock {
background: #31363b;
border-color: #232629;
}
table td {
border: none;
border-bottom: 1px solid #31363b;
background: #232629;
}
td img {
background: none;
box-shadow: none;
}
table thead, table tfoot {
background: #31363b;
}
table.tableblock, th.tableblock, td.tableblock {
border: 0 solid #4d4d4d;
}
table tr th, table tr td {
font-size: inherit;
color: #eff0f1;
}
legend, pre {
color: #eff0f1;
}
.vuid {
color: #9b9a9a;
}
li {
color: #6e7cd1;
}
li * {
color: white;
}
table.table {
border: 1px solid #31363b;
}
table.table td {
border-left: 1px solid #31363b;
}
table.table th {
border-left: 1px solid #31363b;
}
.table > tbody > tr > td, .table > tbody > tr > th, .table > tfoot > tr > td, .table > tfoot > tr > th, .table > thead > tr > td, .table > thead > tr > th {
border-top: 1px solid #31363b;
}
#toc.toc2 {
background-color: #23262a;
border-right: 1px solid #ddd;
}
.CodeRay .reserved, .CodeRay .keyword {
color: #eff0f1;
}
}