Tired of scrolling through your massive hoard trying to find the item you want to sell/melt/mail/ etc. by sight?
Flight Rising: AH Sell & Item Select Popup Filter by meow

Details
Authormeow
LicenseNo License
CategoryFlight Rising
Created
Updated
Code size2.6 kB
Code checksuma7715d51
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
If this isn't working please see this page. You may need to enable an experimental flag (:has()) if your browser is older.
CURRENTLY WORKS ON THE FOLLOWING:
- Auction House Selling Pages
- Crossroads Item Attachment Selection Popup
- Message Item Attachment Selection Popup
- Baldwin Item Selection Popup
Known Glitches:
- Spacing issues with the Visibility option in the popups. Unsure of how to fix it.
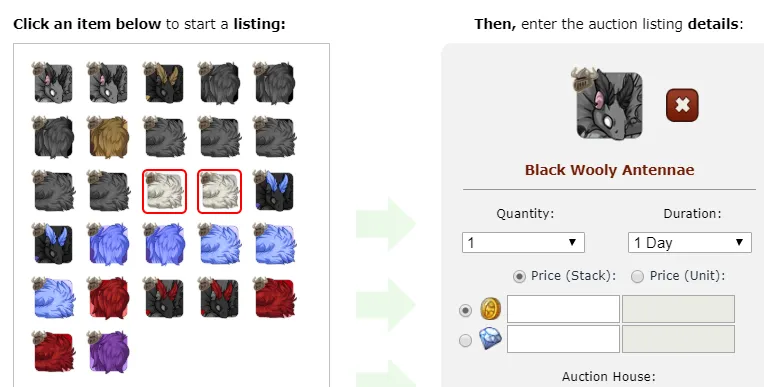
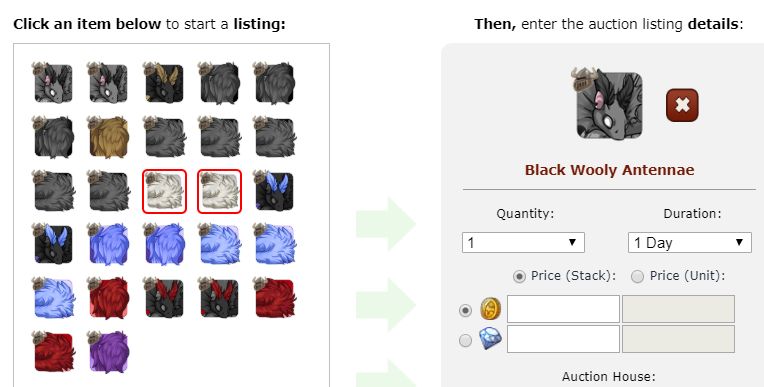
See this imgur album for screenshots of the two different display styles.
How it works:
In the site code for the area that displays the items you can list for sale, each icon also has its full name included in the code under a value called "data-name." Using a CSS [attribute="value"] selector, you can use css to make a simple item filter.
Other Notes:
- One of the limitations of using only css is that I can't make it ignore the styling if the search has nothing in the string, so you have to disable the style when you're done searching and want to look through your items normally, and enable it again when you want to use the style to search for particular items.
- USO version is currently dead as I can no longer access my account to update it.
Source code
/* ==UserStyle==
@name Flight Rising: AH Sell & Item Select Popup Filter
@namespace userstyles.world/user/meow
@version 2.0.0
@description `Tired of scrolling through your massive hoard trying to find the item you want to sell/melt/mail/ etc. by sight?`
@author Dragon.JPG
@advanced text search "Search Query" "EditMe"
@advanced dropdown case "Case" {
case1 "Insensitive" <<<EOT i EOT;
case2 "Sensitive" <<<EOT EOT;
}
@advanced dropdown style "Display Style" {
style2 "Opacity" <<<EOT
.itemicon.itemicon-small.ah-sell-item, .item-attachment {
opacity: 0.3;
}
EOT;
style1 "Visibility" <<<EOT
.itemicon.itemicon-small.ah-sell-item, .item-attachment {
display: none;
}
EOT;
}
==/UserStyle== */
@-moz-document url-prefix("https://www1.flightrising.com/auction-house/sell/") {
/*[[style]]*/
/*Change AH item container to display grid in order to use order property for Style 2*/
.ah-sell-item-padcontainer {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
}
/*Ensure item images are 40x40*/
.ah-sell-item-padcontainer div.itemicon img {
width: 40px;
height: 40px;
}
/* Change search term via customizing the style's text input */
.itemicon.itemicon-small.ah-sell-item[data-name*="/*[[search]]*/" /*[[case]]*/] {
display: inline-block;
opacity: 1;
order: -1;
}
}
@-moz-document url-prefix("https://www1.flightrising.com/crossroads/"), url-prefix("https://www1.flightrising.com/msgs/") {
/*[[style]]*/
/*use display flex to rearrange items*/
#itempage {
display: flex;
flex-wrap: wrap;
}
/*make sure items are 40x40*/
span.item-attachment {
height: 40px;
width: 40px;
}
/* Change search term via customizing the style's text input */
.item-attachment:has(img[alt*="/*[[search]]*/" /*[[case]]*/]) {
display: block;
opacity: 1;
order: -1;
}
}
@-moz-document url-prefix("https://www1.flightrising.com/trading/baldwin/") {
/*[[style]]*/
/*use display flex to rearrange items*/
#itempage {
display: flex;
flex-wrap: wrap;
}
/*make sure items are 40x40*/
span.item-attachment {
height: 40px;
width: 40px;
}
/* Change search term via customizing the style's text input */
.item-attachment:has(a[data-name*="/*[[search]]*/" /*[[case]]*/]) {
opacity: 1;
order: -1;
display: block;
}
}