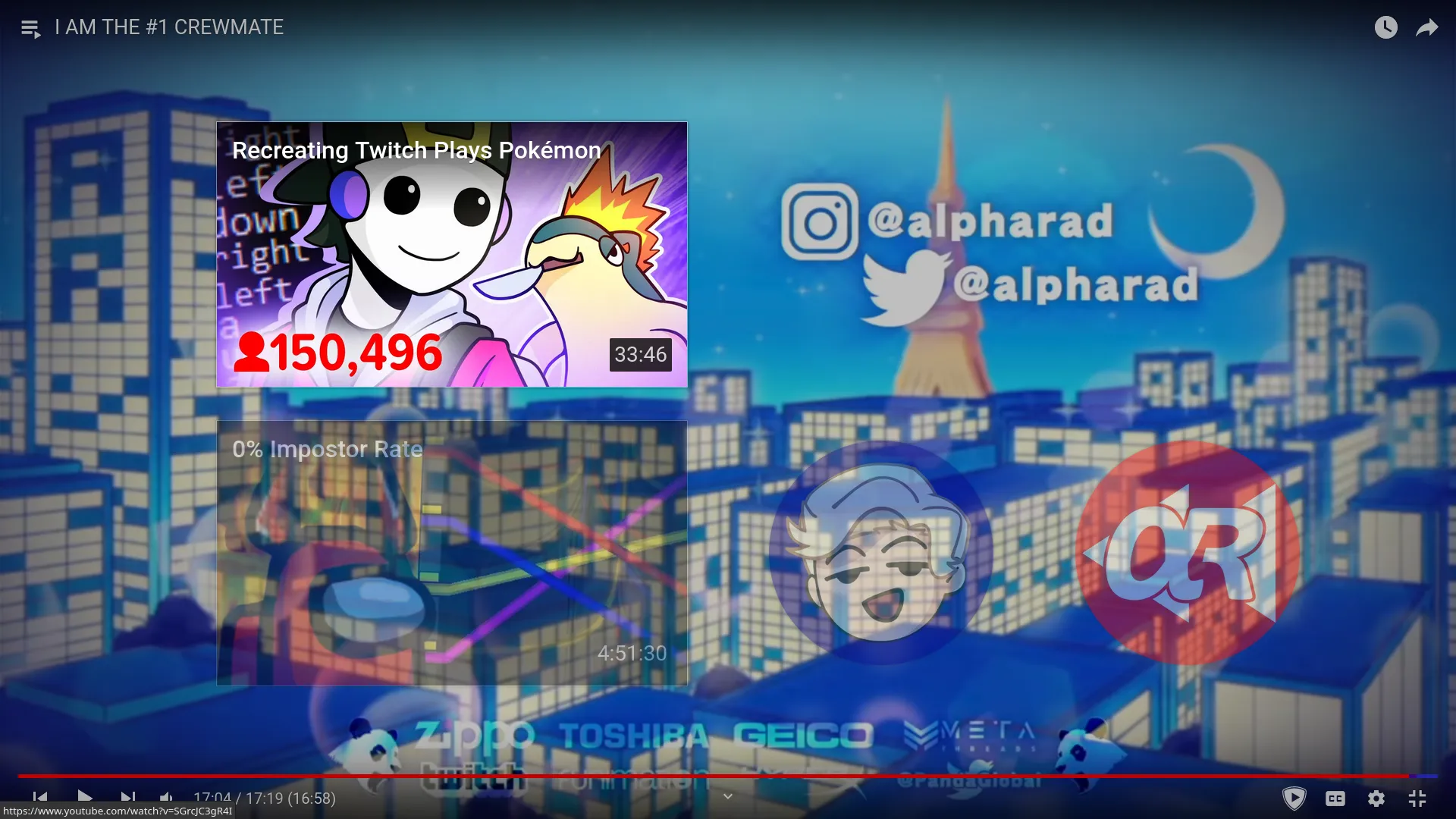
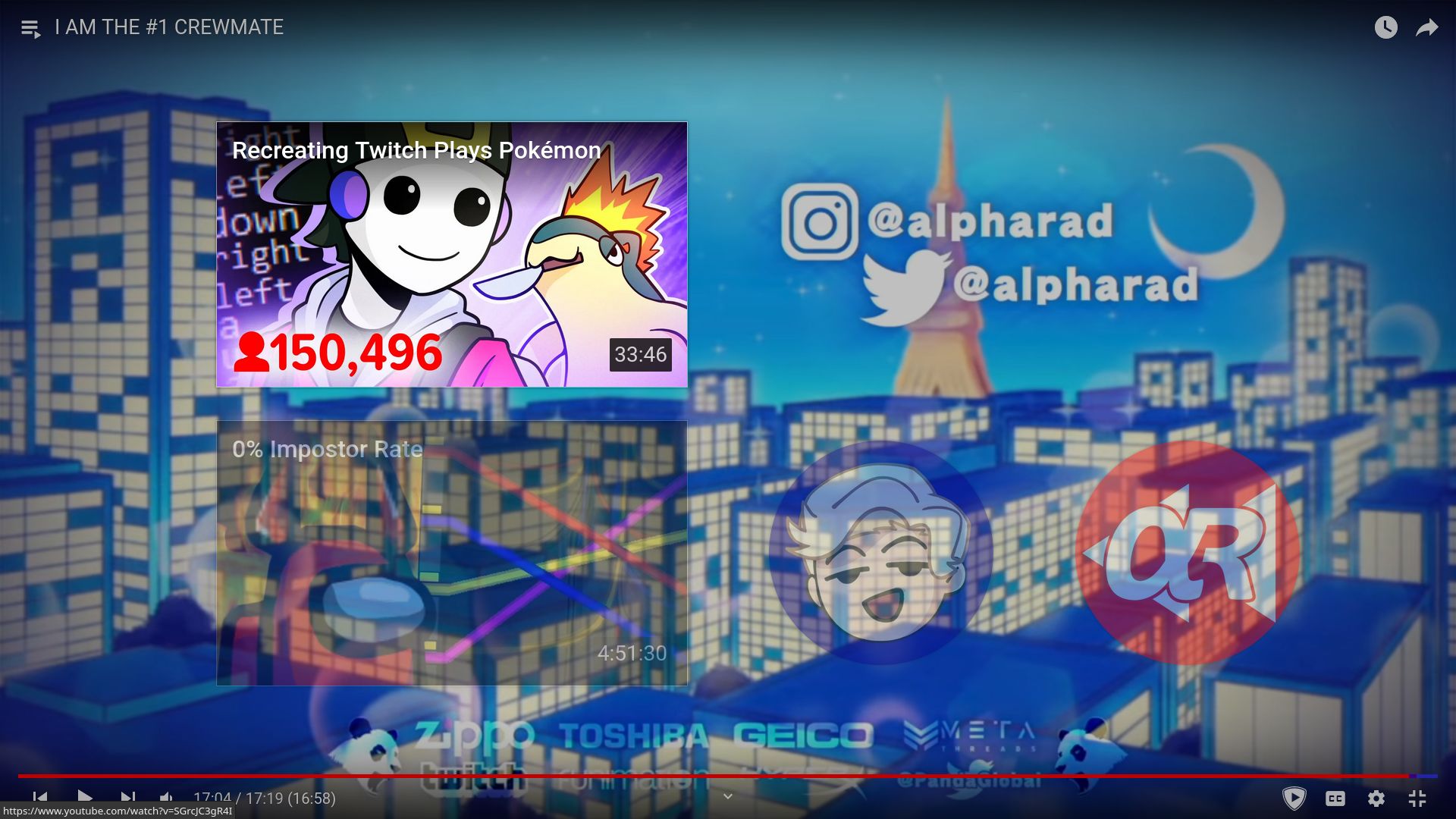
When you aren't hovering over youtube endcards, they will be semitransparent.
Transparent Endcards for Youtube by mehehehehe82

Details
Authormehehehehe82
LicenseMIT
Categoryyoutube
Created
Updated
Size440 B
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Transparent Endcards for Youtube
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
@preprocessor less
@var range opacity "Opacity" 40
==/UserStyle== */
@-moz-document regexp("(https:\\/\\/)?(www\\.)?youtube\\.com\\/watch\\?v=[\\w-]+(\\&[(\\w\\d\\-)]+=[(\\w\\d)+]+)*") {
.ytp-ce-element:not(:hover) {
opacity: calc(@opacity / 100);
}
}