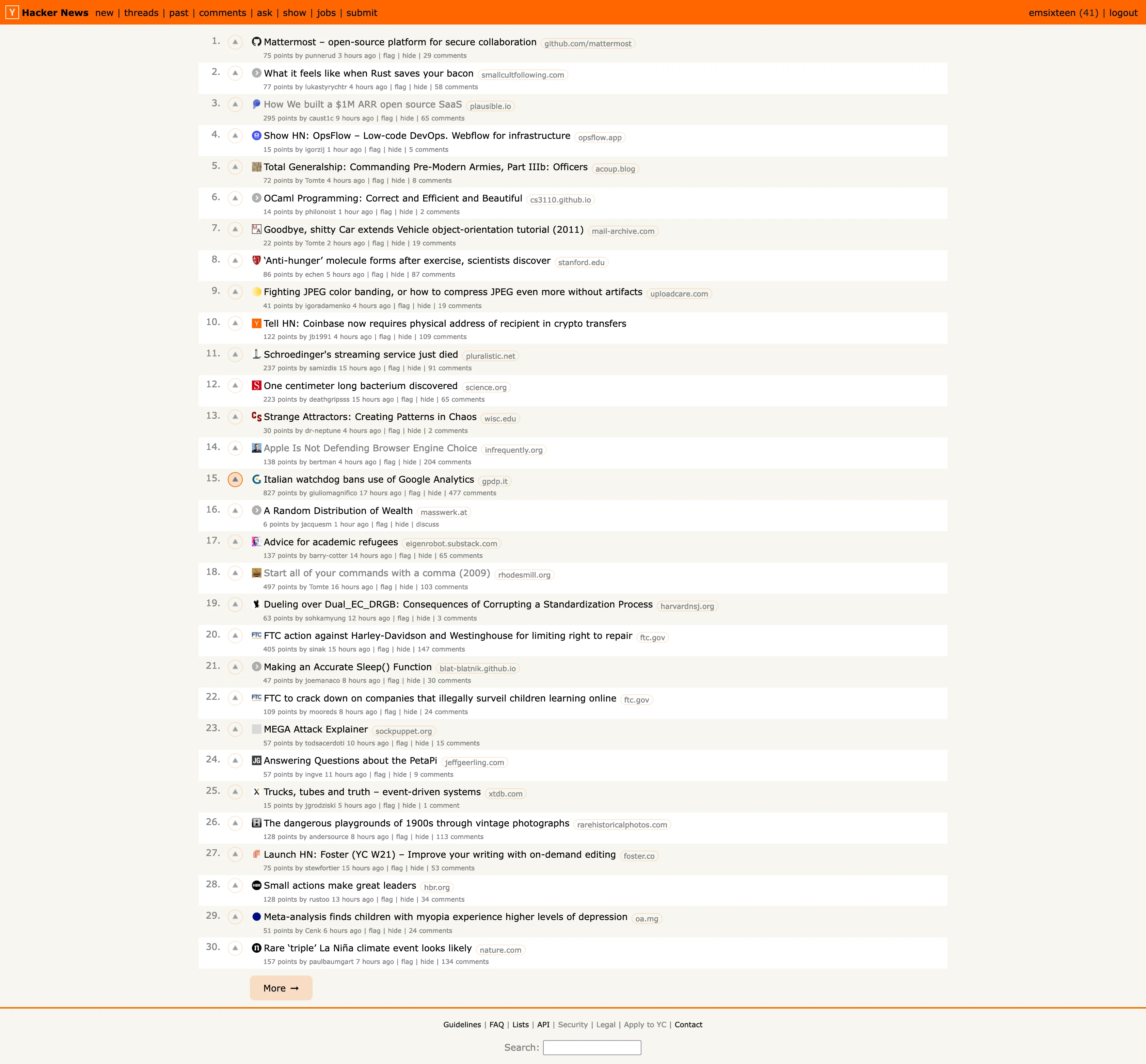
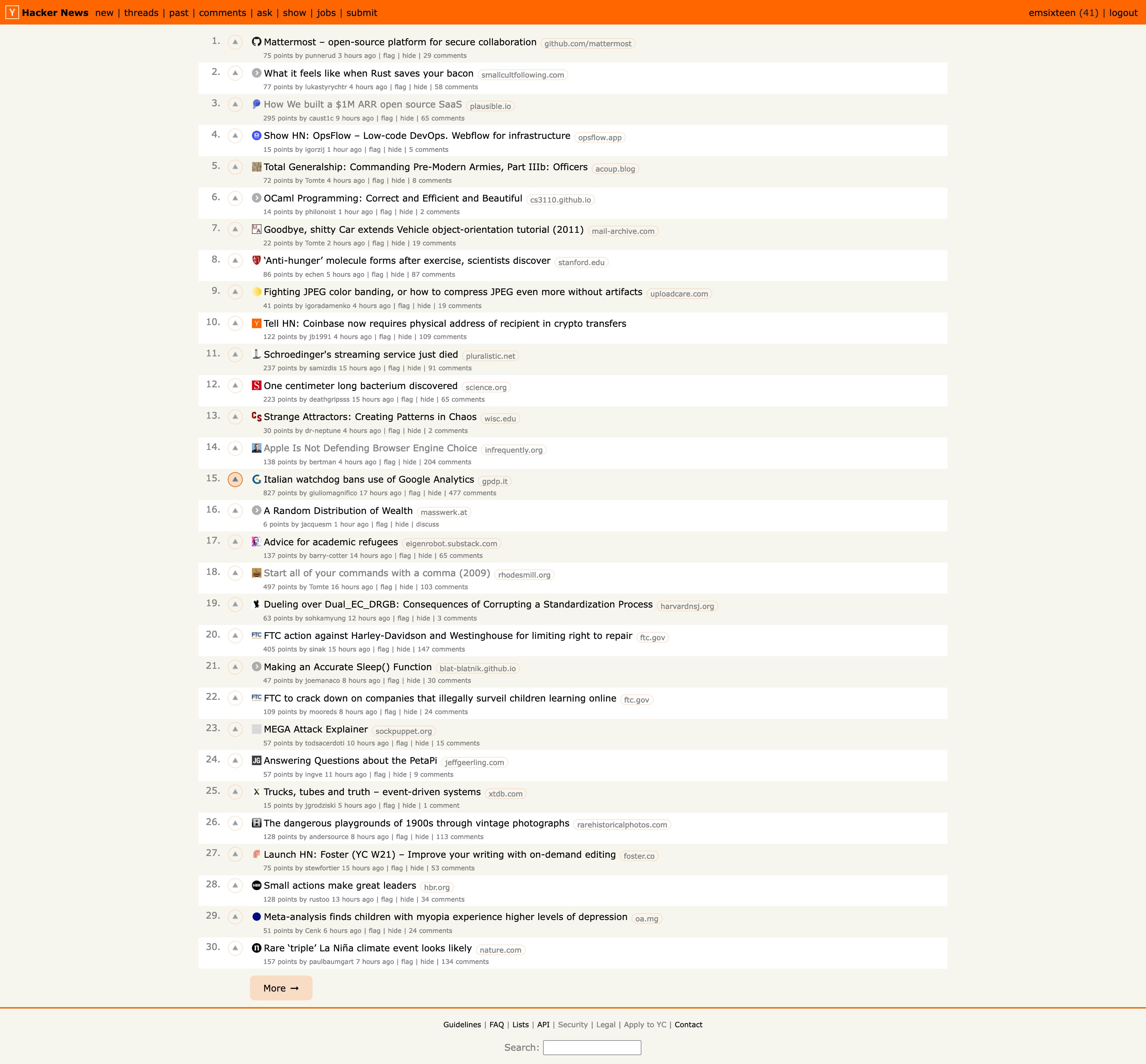
Basic ghetto styling to make Hacker News a little nicer.
Hacker News - Simple styling by emsixteen

Details
Authoremsixteen
LicenseNo License
Categoryycombinator
Created
Updated
Size6.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Hacker News - Simple styling
@version 20240606.06.53
@namespace https://userstyles.world/user/emsixteen
@description Basic ghetto styling to make Hacker News a little nicer.
@author emsixteen
@license No License
==/UserStyle== */
@-moz-document domain("news.ycombinator.com") {
:root {
--content-max-width: 1100px;
--alternate-row-bgc: #fff;
--row-padding: .3rem;
--hn-orange: #ff6600;
--hn-orange-trans: #ff66002e;
--hn-beige: #f6f6ef;
--hn-black: #333332;
}
/* Remove the page margin and make it full-height */
body,
body > center {
min-height: 100vh;
margin: 0;
}
html:not([op="user"]) > center > #hnmain {
min-height: 100vh;
margin: 0;
}
/* Make the actual table take up full-width */
#hnmain {
width: 100%;
}
/* Header */
#hnmain > tbody > tr:first-of-type > td > table {
padding: .5rem!important;
}
/* Make the inner part of the table centered with max-width */
html[op="front"] #pagespace ~ tr table,
html[op="shownew"] #pagespace ~ tr table,
html[op="ask"] #pagespace ~ tr table,
html[op="news"] #pagespace ~ tr table,
html[op="newest"] #pagespace ~ tr table,
html[op="show"] #pagespace ~ tr table,
html[op="threads"] #pagespace ~ tr table,
html[op="front"] #hnmain tr:nth-of-type(4) table,
html[op="shownew"] #hnmain tr:nth-of-type(4) table,
html[op="ask"] #hnmain tr:nth-of-type(4) table,
html[op="news"] #hnmain tr:nth-of-type(4) table,
html[op="newest"] #hnmain tr:nth-of-type(4) table,
html[op="show"] #hnmain tr:nth-of-type(4) table,
html[op="newcomments"] #hnmain tr:nth-of-type(4) table,
.itemlist,
.comment-tree,
.fatitem,
.profileform {
width: 100%;
margin: 0 auto;
max-width: var(--content-max-width);
margin-inline: auto;
}
/* Provide a little alternating entry styling */
html[op="front"] .athing:nth-of-type(2n+2),
html[op="front"] .athing:nth-of-type(2n+2) + tr,
html[op="shownew"] .athing:nth-of-type(2n+2),
html[op="shownew"] .athing:nth-of-type(2n+2) + tr,
html[op="ask"] .athing:nth-of-type(2n+2),
html[op="ask"] .athing:nth-of-type(2n+2) + tr,
html[op="newcomments"] .athing:nth-of-type(4n - 3),
html[op="show"] .athing:nth-of-type(2n+2),
html[op="show"] .athing:nth-of-type(2n+2) + tr,
html[op="news"] .athing:nth-of-type(2n+2),
html[op="news"] .athing:nth-of-type(2n+2) + tr,
html[op="newest"] .athing:nth-of-type(2n+2),
html[op="newest"] .athing:nth-of-type(2n+2) + tr {
background: var(--alternate-row-bgc);
}
/* Single post header */
#pagespace + tr > td > .fatitem {
background: white;
padding: 1em;
border-bottom: 1px solid var(--hn-orange);
}
/* Alternate styling on comments */
html[op="newcomments"] .comment,
html[op="threads"] .comtr td + td + td,
.comment-tree .comtr td + td + td {
width: 100%;
padding: var(--row-padding);
}
html[op="threads"] .comtr.coll:nth-of-type(2n+2),
html[op="threads"] .comtr:nth-of-type(2n+2) td[indent] + td + td,
.comment-tree .comtr.coll:nth-of-type(2n+2),
.comment-tree .comtr:nth-of-type(2n+2) td[indent] + td + td {
background: white;
width: 100%;
padding: var(--row-padding);
}
html[op="threads"] .comtr:nth-of-type(2n+2) td[indent] + td,
.comment-tree .comtr:nth-of-type(2n+2) td[indent] + td {
background: white;
}
.athing.coll td[indent] + td,
.athing.coll td[indent] + td + td {
background: var(--hn-orange-trans);
}
.ind {
border-right: 1px solid var(--hn-orange-trans);
}
.athing:hover .ind,
.athing:focus-within .ind {
border-right: 1px solid var(--hn-orange);
}
/* top padding */
html[op="newcomments"] .athing {
margin-block: var(--row-padding);
}
html[op="newcomments"] .athing .default,
.athing td {
padding-top: var(--row-padding);
}
/* bottom padding */
html[op="newcomments"] .athing .default,
.athing + tr td {
padding-bottom: var(--row-padding);
}
/* On user profile page, fix alignment */
#pagespace + tr > td {
vertical-align: top;
}
/* Remove the spacer tr, we're doing spacing elsewhere */
.spacer {
display: none;
}
/* Inset the row that's below the post title to be in line with 'Favicons for HN' */
.subtext {
padding-left: 2.125em;
padding-top: .3em;
}
/* Override the .nosee class */
.nosee {
visibility: visible;
pointer-events: all;
cursor: inherit;
}
/* Adjust the upvote/downvote arrows */
.votelinks {
padding-inline: .25em;
}
.votelinks a {
display: block;
border: 1px solid var(--hn-orange-trans);
border-radius: 50%;
width: 1.5em;
height: 1.5em;
}
.votelinks a:hover,
.votelinks a:focus-within {
border-color: var(--hn-orange);
}
.votelinks .nosee {
border-color: var(--hn-orange);
background-color: var(--hn-orange-trans)
}
.votearrow {
filter: brightness(1);
}
.votelinks .nosee .votearrow {
filter: brightness(.75);
}
/* The title in post list */
.titlelink {
padding-right: .5em;
}
.titlelink + .sitebit.comhead {
display: inline-flex;
color: transparent;
outline: 1px solid var(--hn-orange-trans);
border-radius: 1em;
}
/* More post link and buttons on login */
input[type="submit"],
.morelink:visited,
.morelink:link {
padding: .75em 1.5em;
background: var(--hn-orange-trans);
color: black;
border-radius: .5em;
margin: 0 auto;
display: inline-block;
text-decoration: none;
-webkit-appearance: button;
box-shadow: none;
text-transform: none;
border: 0;
}
input[type="submit"]::after,
.morelink:link::after {
content: "➞";
margin-left: .5em;
}
input[type="submit"]:hover,
.morelink:visited:hover,
.morelink:link:hover {
outline: 1px solid #fff;
outline-offset: -2px;
color: #fff;
background: var(--hn-orange);
}
/* Login page */
html:not([op]) {
background: var(--hn-beige);
display: grid;
min-height: 100vh;
justify-content: center;
align-content: center;
}
html:not([op]) body {
font-family: Verdana, Geneva, sans-serif;
font-size: 10pt;
min-height: 0;
height: auto;
padding: 1em;
background: #fff;
}
/* Style the context comment */
.athing:target {
outline: 2px solid var(--hn-orange);
}
/* Usernames as little labels */
.comment-tree a.hnuser.hnuser {
background: var(--hn-orange-trans);
color: var(--hn-black);
padding: .25em .5em;
margin-inline-end: .25em;
border-radius: .25em;
}
}