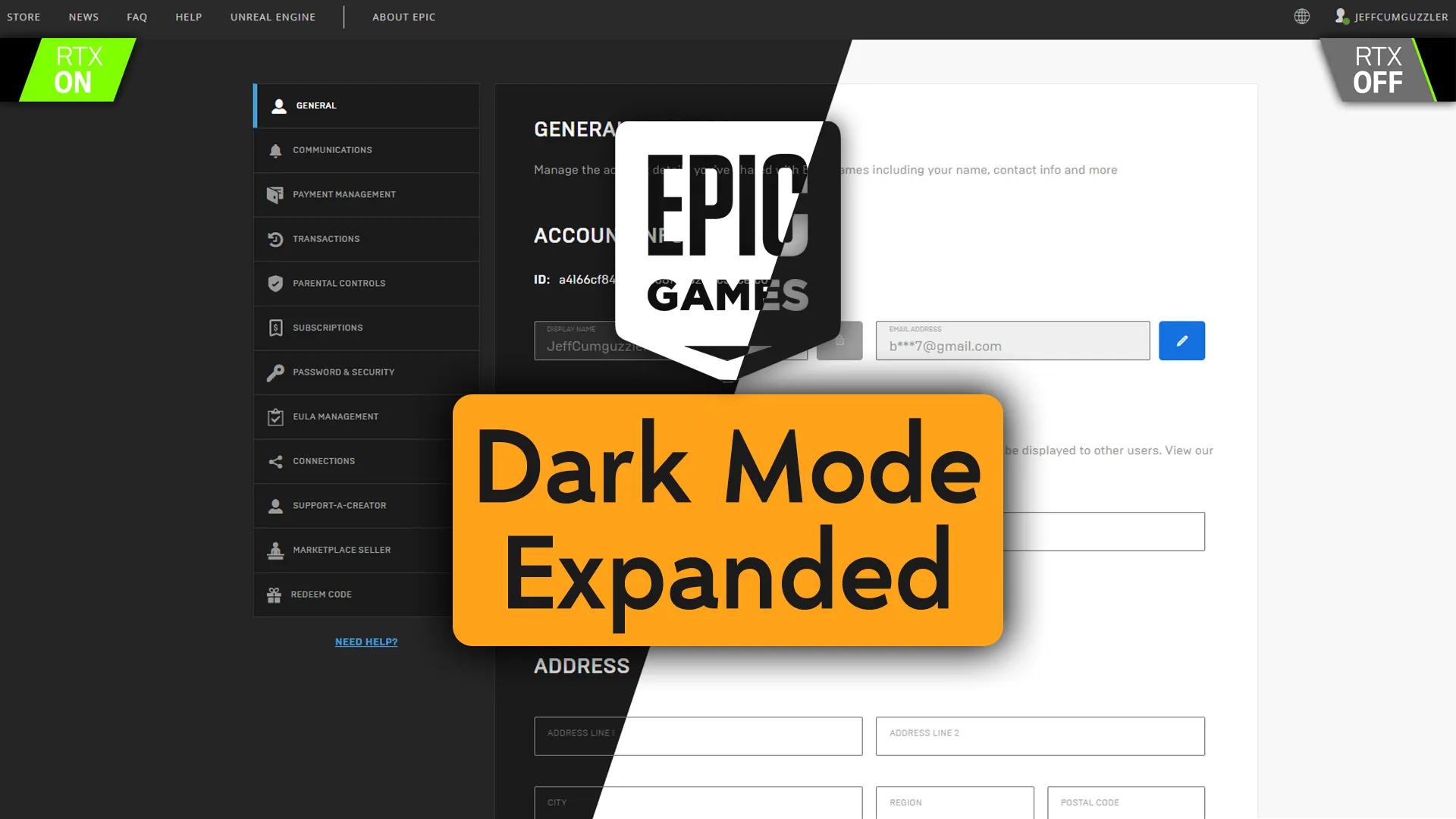
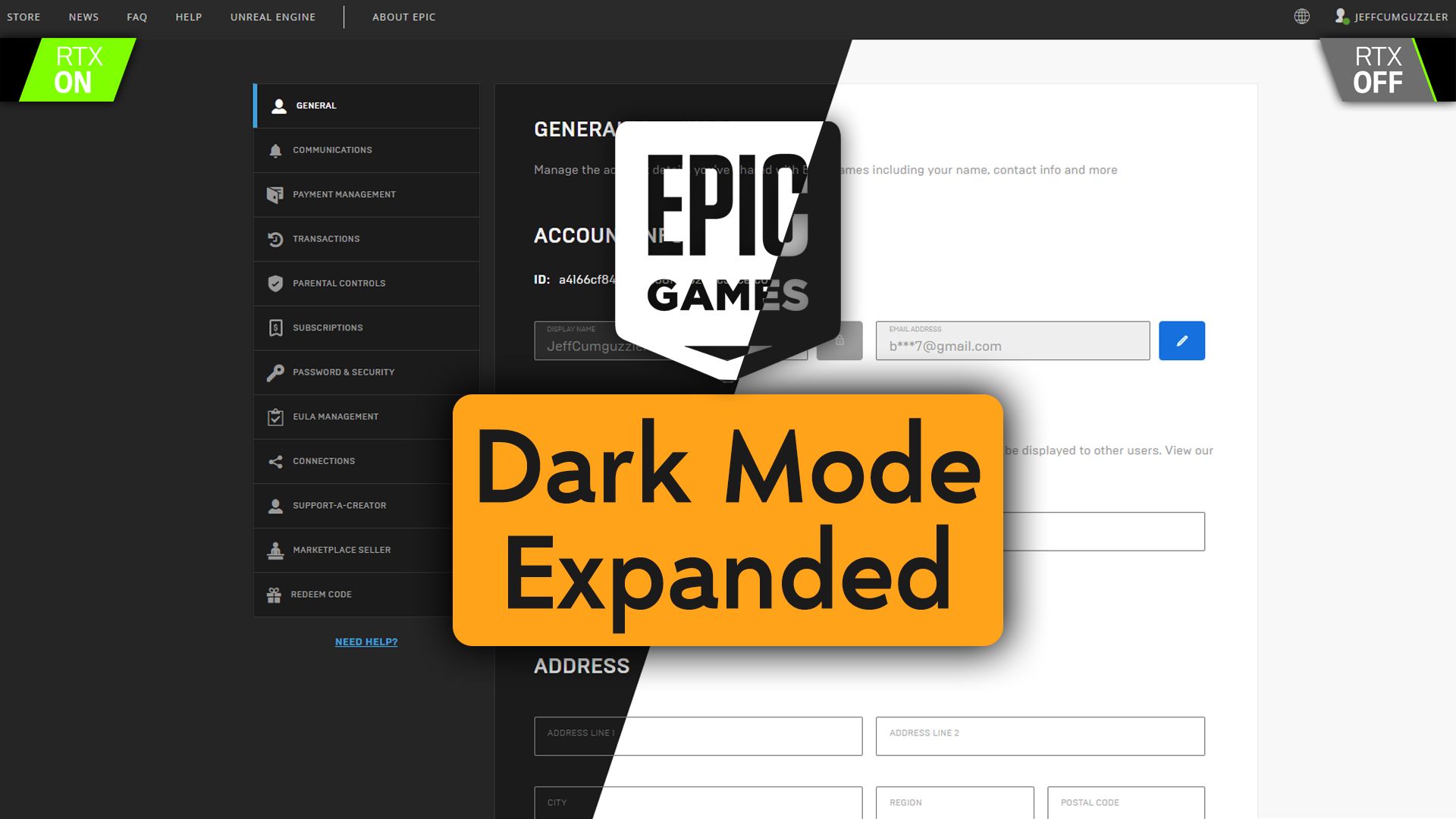
Epic Games - Dark Mode Expanded by blyad

Details
Authorblyad
LicenseCC BY-NC-SA 4.0
Categoryepicgames
Created
Updated
Code size20 kB
Code checksumae842c50
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Update 2 | 05.04.23
- news are now dark and fancy
- minor fixes
Update 1 | 02.07.22
- added support for
Fall Guyssite
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Epic Games - Dark Mode Expanded
@namespace github.com/blyad2137/epic-games-dark-mode-expanded
@version 1.0.2
@description `Turns white to dark and so on.`
@author blyad(https://github.com/blyad2137)
@license CC BY-NC-SA 4.0
@homepageURL https://github.com/blyad2137/epic-games-dark-mode-expanded
@supportURL https://github.com/blyad2137/epic-games-dark-mode-expanded/issues
==/UserStyle== */
@-moz-document domain("epicgames.com"), domain("fallguys.com") {
:root {
--dark: #1b1b1b;
--dark-2: #1f1f1f;
--dark-3: #252525;
--dark-4: #2b2b2b;
--dark-b: #3b4049;
--dark-b-2: #2b3036;
--white-100: #fff;
--white-140: #f4f4f4;
--white-140-rgb: 244, 244, 244;
--white-290: #dadada;
--white-300: #ccc;
--white-400: #bbb;
--white-480: #bcbcbe;
--white-b: #c8cfff;
--grey-490: #4a4a4a;
--grey-600: #656565;
--grey-700: #7b7b7b;
--grey-900: #aaa;
--accent: #39a0db;
--accent-rgb: 57, 160, 219;
--accent-h: #348bbe;
--accent-v: #9885ee;
--border: #333;
--pmt-ui-button-disable-color: rgba(var(--white-140-rgb),.04);
--pmt-ui-color-basic-white: var(--dark);
--pmt-ui-color-basic-black: var(--white-100);
--pmt-ui-color-basic-contrast1: rgba(var(--white-140-rgb),.08);
--pmt-ui-color-basic-contrast2: rgba(var(--white-140-rgb),.16);
--pmt-ui-color-basic-contrast3: rgba(var(--white-140-rgb),.24);
--pmt-ui-color-basic-contrast4: rgba(var(--white-140-rgb),.32);
--pmt-ui-color-bg-default: var(--dark);
--pmt-ui-color-bg-paper: var(--dark-2);
--pmt-ui-color-bg-secondary: var(--border);
--pmt-ui-color-bg-tooltip: var(--dark);
--pmt-ui-color-text-primary: var(--white-140);
--pmt-ui-color-text-secondary: rgba(var(--white-140-rgb),.72);
--pmt-ui-color-highlight: var(--accent);
}
body::-webkit-scrollbar-thumb, html::-webkit-scrollbar-thumb {
background-color: var(--grey-600);
}
::-webkit-scrollbar-thumb {
background-color: rgba(var(--white-140-rgb),.5);
}
body {
color: var(--white-140);
}
.account-management, body.no-touch, .common-modal .inner-container .modal-body.has-background, .common-modal .inner-container .modal-close-section.has-background, html[data-baseurl="https://www.epicgames.com/account"], .eIerOt .bgMedia-wrap, .diayiY .feed-item .content, .eQKJYi .content .inner, .common-modal .inner-container .modal-footer.has-background, [id="SearchLayout"], [data-tippy-root] [data-placement] {
background-color: var(--dark-3);
}
.sidebar-section .container.sidebar-container, .main-container-transaction, option, .css-7tt4sd, .common-modal, body::backdrop, .ssp__text-field, .iZXBdA, .pw-faq-table__countries, .SearchResults__wrapper .SearchResults, body.status, .MuiPaper-root-136, .careers-view section, .ifvtCN .filters-bar, .ifvtCN .filters-search-bar, .gDuPgb, .gDuPgb input, body .eg-app, .kJFJUD .select-dropdown, [class*="CmsPage__Blank"], div#dieselReactWrapper > div, div#dieselReactWrapper > div > div > main > div, div#dieselReactWrapper > div > div > main [data-testid="sticky-nav"] {
background-color: var(--dark);
}
.careers-discipline-overview, [style*="background-color:#ffffff"] {
background-color: var(--dark) !important;
}
.main-container-transaction .table.payment-history-table .mobile-table-body .data-column-multiple .sub-item .sub-item-bg, .Select__menu-list [class*="option"] {
background-color: var(--dark-2);
}
.account-management .main-section .main-container, .subscription, .main-container-body, .main-container-payment, .main-container-title, .results-container, .account-balance-container, .eula-history-content-container, .eula-history-main-container, .connection-section, .seller-main-container {
background-color: var(--dark);
border-color: var(--border);
}
.MuiPaper-root {
background-color: var(--dark);
color: var(--white-140);
}
.input-container .input[disabled], .select-div .select[disabled] {
background-color: var(--dark-4);
color: var(--grey-700);
}
.auth-app-info-preview .auth-app-preview-image {
background-color: var(--dark-2) !important;
border-color: var(--border);
}
.select-div .select-badge, .btn-container .btn-default-custom:focus, .btn-container .btn-default-custom:hover, .bsAwDX .social-sharing-wrapper ul li:hover {
background-color: var(--dark-4);
}
.auth-app-info-preview.expanded, .auth-app-info-preview:hover, .btn-container .btn-custom.btn-show-more-custom {
background-color: var(--border);
}
body ::-webkit-scrollbar-track, html ::-webkit-scrollbar-track {
background-color: var(--border) !important;
}
.RatingControls__wrapper .RatingControls__button, .ssp__button-secondary {
background-color: var(--border);
color: var(--white-140);
}
.RatingControls__wrapper .RatingControls__button:not(.RatingControls__wrapper .RatingControls__button.RatingControls__button--disabled):hover, .ssp__button-secondary:hover {
color: var(--white-140);
background-color: rgba(var(--white-140-rgb),.16);
}
.submit-btns.mobile-btn-section .btn-default, .submit-section .submit-btns .btn-default, .btn-container .btn-default-custom {
background-color: var(--border);
color: var(--white-140);
outline-color: var(--white-140);
}
.submit-btns.mobile-btn-section .btn-default:hover, .submit-section .submit-btns .btn-default:hover {
background-color: var(--dark-4);
color: var(--white-140);
}
.ssp__view-2, .ssp__view-1 {
background-color: var(--dark);
color: var(--white-140);
}
.bsAwDX .social-sharing-wrapper ul li {
background-color: var(--grey-490);
}
.input-with-button-container .button-container .input-button.locked {
background-color: var(--grey-600);
}
.__react_component_tooltip.type-dark {
background-color: var(--grey-700);
}
.Ticket__wrapper--closed {
background-color: rgba(var(--white-140-rgb),.04);
}
.TicketStatus__wrapper--closed {
background-color: var(--dark);
border-color: rgba(var(--white-140-rgb),.72);
color: rgba(var(--white-140-rgb),.72);
}
.css-yk16xz-control {
background-color: var(--dark);
border-color: var(--grey-490);
}
.css-1pahdxg-control {
background-color: var(--dark);
border-color: var(--accent);
box-shadow: var(--accent) 0px 0px 0px 1px;
}
.dYbANX, .hSYDll, .dYbANX .bgMedia-wrap, .jeHfMp, .genklT {
background-color: var(--dark-b);
}
.dPyxAl, .fFRMOQ {
background-color: var(--dark-b);
color: var(--white-140);
}
.bYTIH {
background-color: var(--dark-3);
color: var(--white-140);
}
.bYTIH section, .eIerOt {
background-color: var(--dark-3);
color: rgba(var(--white-140-rgb),.6);
}
.kJFJUD .select-label, .HHKhM .tag-pill {
background-color: var(--dark);
color: var(--white-100);
}
.bZbhHL .filtered-result-row:not(.filtered-result-heading):hover {
background-color: var(--dark-b-2);
}
.Kyebb::before, .Kyebb::after {
background-color: rgb(0, 183, 150);
}
.sidebar-section .navigation-section .setting, .subscription__divider, .account-management .main-section .main-container.personal-info-container, .sidebar-section .navigation-section, .sidebar-section .navigation-section .setting:first-child, .sidebar-section .navigation-section .setting:last-child, .password-inner-container .password-fields, .account-balance-container .title-section .title-container, .toggle-button-section, .auth-app, .account-management .main-container .sac-description .information-block, .seller-description .information-block, .pw-faq-table th, td, hr, body.status .layout-content.status .border-color, hr, .tooltip-base, .markdown-display table, div[id^="subscribe-modal"], #uptime-tooltip .tooltip-box, .bootstrap-custom hr, .bsAwDX .article-top-details .article-core {
border-color: var(--border);
}
.bZbhHL .filtered-result-row {
border-color: rgba(var(--white-140-rgb),.8);
}
.sidebar-section .navigation-section .setting.active, .sidebar-section .navigation-section .setting:hover {
border-left-color: var(--accent);
}
.auth-app-info-preview.expanded .auth-app-preview-image, .auth-app-info-preview:hover .auth-app-preview-image {
border-color: var(--accent-h);
}
.careers-discipline-overview .careers-discipline {
border-color: var(--dark);
}
.MuiPaper-outlined, .jss3, .Ticket__wrapper, .Ticket__wrapper, .main-container-transaction .table.payment-history-table .mobile-table-body .price-border .description, .main-container-transaction .table.payment-history-table .mobile-table-body .price-border .price {
border-color: rgba(var(--white-140-rgb),.16);
}
.MuiOutlinedInput-notchedOutline {
border-color: rgba(var(--white-140-rgb),.32);
}
.MuiOutlinedInput-root.Mui-focused .MuiOutlinedInput-notchedOutline {
border-color: var(--white-140);
}
.css-yk16xz-control:hover {
border-color: var(--grey-600);
}
.gDuPgb {
border-left-color: var(--grey-900);
}
.gvtKUh a.pagination-btn:focus, .gvtKUh a.pagination-btn:active, .gvtKUh a.pagination-btn:hover {
border-color: var(--grey-900);
}
.gvtKUh a.pagination-btn {
border-color: var(--dark-b);
color: var(--white-140);
}
.gvtKUh a.pagination-btn:focus, .gvtKUh a.pagination-btn:active, .gvtKUh a.pagination-btn.active, .gvtKUh a.pagination-btn:hover {
border-color: var(--white-400);
}
.ssp__text-field {
border-color: rgba(var(--white-140-rgb),.32);
color: var(--white-140);
}
.dLsKWX, .eMdUzo.eMdUzo {
border-color: var(--white-b);
}
.gUWRKn.gUWRKn:hover {
box-shadow: var(--accent) 0px 0px 18px;
}
.gUWRKn.gUWRKn:hover.secondary {
border-color: var(--accent);
border-image: radial-gradient(100% 100% at 100% 100%, var(--accent) 0%, var(--accent) 100%) 5 / 1 / 0 stretch;
}
.MuiSwitch-colorPrimary + .MuiSwitch-track {
background-color: rgba(var(--white-140-rgb),.32);
}
.MuiDivider-root, .AdvancedRating__wrapper .Rating:before, .Articl...