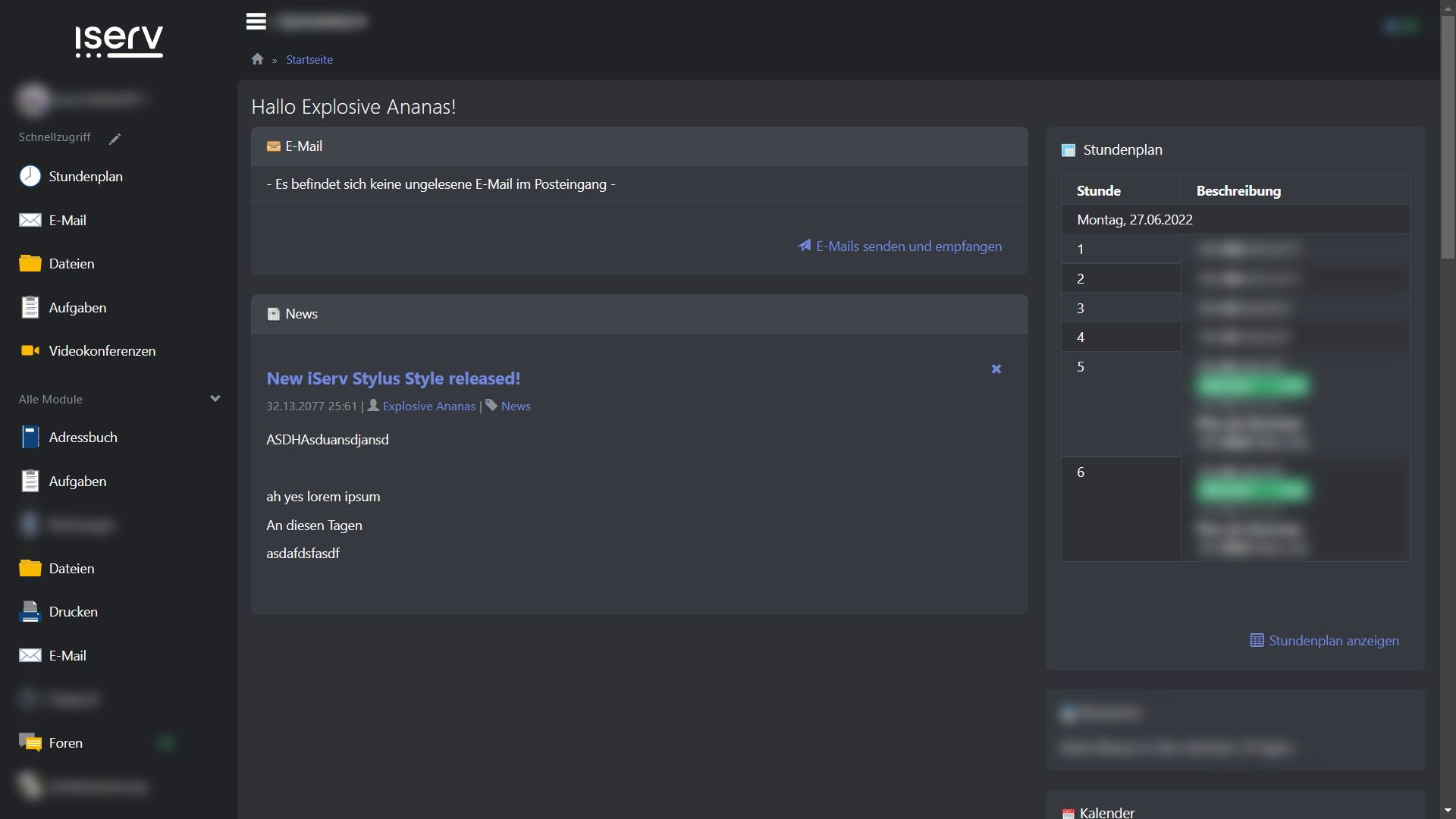
This style keeps the buttons, boxes and switches all in the same places - no need to relearn muscle memory. All it does is add rounded corners pretty much everywhere and some super smooth transitions :D
iServ OG Discord Colours and sexy Animations by explosiveananas

Details
Authorexplosiveananas
LicenseNo License
CategoryIServ
Created
Updated
Size13 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name iServ OG Discord Colours and sexy Animations
@version 20220626.21.09
@namespace userstyles.world/user/explosiveananas
@description This style keeps the buttons, boxes and switches all in the same places - no need to relearn muscle memory. All it does is add rounded corners pretty much everywhere and some super smooth transitions :D
@author explosiveananas
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://rhs-bs.de") {
@media (prefers-color-scheme: dark) {
body {
--messenger-room-event-bg-color: var(--secondary-content-bg-color);
--messenger-chat-select-hover: var(--secondary-content-bg-color);
--messenger-bubble-bg-color: #f00 !important;
--messenger-bubble-hover: #f00 !important;
--messenger-bubble-selected: #f00 !important;
--messenger-own-bubble-bg-color: #f00 !important;
}}
body {
--messenger-room-event-bg-color: #00e1ff !important;
--messenger-chat-select-hover: #0ef !important;
--messenger-bubble-bg-color: rgba(33,33,33,0.07) !important;
--messenger-bubble-selected: #00fbff !important;
--messenger-bubble-hover: #00aeff !important;
--messenger-own-bubble-bg-color: rgba(110,150,195,0.2) !important;
}
body {
font-family: sans-serif, Open Sans,Arial;
}
#sidebar-wrapper {
background: var(--topbar-bg-color);
border-right: 0px solid var(--border-color);
-ms-overflow-style: none; /* IE and Edge */
scrollbar-width: none; /* Firefox */
}
#sidebar-wrapper::-webkit-scrollbar {
display: none;
}
.sidebar-nav li.sidebar-profile .dropdown-menu {
border-radius: 7px;
}
#topbar {
background-color: var(--topbar-bg-color);
border-bottom: 0px solid var(--border-color);
display: flex;
height: 46px;
width: 100%;
}
.content-header {
background-color: var(--topbar-bg-color);
border-bottom: 0px solid var(--border-color);
min-height: 38px;
padding: 0;
border-bottom-left-radius: 0px;
}
/* SEXY ROUNDED CORNER BELOW HOME BUTTON */
.content-header:before {
content: "";
position:absolute;
top:38px;
left:0;
height:40px;
width: 40px;
border-top-left-radius: 7px;
background:#0000;
box-shadow: 0 -20px 0 0 var(--topbar-bg-color);
}
/* Cascade Transition (Hamburger Menu) */
.content-header:after {
content: "";
position: absolute;
height: 4000px;
width: 100%;
margin-left: -100%;
margin-top: -100%;
background:var(--topbar-bg-color);
}
#dashboard-mail-list .mail-item {
transition: 0.3s;
}
#dashboard-mail-list .mail-item:hover {
background-color: var(--table-bg-hover);
}
.btn.focus, .btn:focus, .btn:hover {
color: var(--link-hover-discord);
text-decoration: none;
transition: 0.5s;
}
.btn.btn-link {
-webkit-box-shadow: none;
box-shadow: none;
transition: 0.5s;
}
.btn {
border-radius: 7px;
-webkit-box-shadow: 0 1px 3px rgb(0 0 0 / 0%);
margin-top: 4px;
padding: 8px 12px;
text-transform: inherit;
transition: 0.5s;
border: 0px;
}
/* LIGHT THEME */
body .btn-default {
background-color: #f9fafb;
border-color: #ddd;
-webkit-box-shadow: 0 1px 3px rgb(0 0 0 / 8%);
box-shadow: 0 1px 3px rgb(0 0 0 / 8%);
color: #0c81f5;
}
body .btn-default:hover {
background-color: #ff0000;
}
@media (prefers-color-scheme: dark) {
body .btn-default {
background-color: var(--content-bg-color);
border-color: #44474b;
color: var(--text-color);
}
body .btn-default:hover {
background-color: var(--table-bg-hover);
}}
/* File Explorer */
.navbar-default .navbar-toggle {
border: none;
color: var(--brand-primary);
margin: 0;
padding-left: 9px;
text-align: left;
}
.navbar-default .navbar-toggle:focus, .navbar-default .navbar-toggle:hover {
background: inherit;
color: var(--link-hover-discord);
}
.navbar-default .navbar-nav>li.active>a {
background: none;
border-color: var(--brand-primary);
color: var(--brand-primary);
transition: 1s;
}
.navbar-default .navbar-nav :hover {
background: none;
border-color: var(--brand-primary);
color: var(--brand-primary);
transition: 0.5s;
}
.breadcrumb>li:last-child span:not(.divider) {
color: var(--link-color);
}
.navbar-default .navbar-nav>.active>a, .navbar-default .navbar-nav>.active>a:focus, .navbar-default .navbar-nav>.active>a:hover {
color: var(--link-color);
}
.panel {
background-color: var(--content-bg-color);
border: 1px solid rgba(0, 0, 0, 0);
border-top-color: rgba(0, 0, 0, 0);
border-top-style: solid;
border-top-width: 0px;
border-right-color: transparent;
border-right-style: solid;
border-right-width: 0px;
border-bottom-color: transparent;
border-bottom-style: solid;
border-bottom-width: 0px;
border-left-color: transparent;
border-left-style: solid;
border-left-width: 0px;
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
border-radius: 0;
border-top-left-radius: 7px;
border-top-right-radius: 7px;
border-bottom-right-radius: 7px;
border-bottom-left-radius: 7px;
-webkit-box-shadow: 0 1px 1px rgb(0 0 0 / 5%);
box-shadow: 0 1px 1px rgb(0 0 0 / 5%);
margin-bottom: 20px;
}
.panel-heading {
border-top-left-radius: 7px;
border-top-right-radius: 7px;
}
/* TIMETABLE */
.timetable-data .change-wrapper {
color: #178d00;
background-color: #cceac6;
padding: 2px 4px;
padding-top: 2px;
padding-right: 4px;
padding-bottom: 2px;
padding-left: 4px;
border-radius: 4px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}
.timetable-data .change {
color: #3cbc3c;
overflow: hidden!important;
text-overflow: ellipsis!important;
}
.timetable-data .change.text {
font-weight: 400;
color: #43b581;
font-style: italic;
}
@media (prefers-color-scheme: dark) {
.timetable-data .change-wrapper {
background-color: #43b581;
border-radius: 4px;
padding-left: 5px;
padding-right: 5px
}
.timetable-data .change {
color: #fff;
overflow: hidden!important;
text-overflow: ellipsis!important;
}
.timetable-data .change.text {
font-weight: 400;
color: #7289da;
font-style: italic;
}}
.timetable-data .change.changetype.cancellation {
font-weight: 700;
color: var(--text-color);
background-color: var(--brand-danger);
padding: 2px 4px;
border-radius: 4px;
}
.sidebar-nav li.nav-item a {
align-items: center;
display: flex;
flex-wrap: nowrap;
padding-right: 10px;
transition: 0.3s;
border-top-right-radius: 7px;
border-bottom-right-radius: 7px;
margin-left: 0px;
margin-right: 50px;
}
.sidebar-nav li.nav-item {
height: 46px;
}
.sidebar-nav li a:hover {
background: var(--body-bg-color);
text-decoration: none;
margin-right: 13px;
}
/* ISERV LOGO STOP MOVING BRUH */
.sidebar-nav li.sidebar-brand {
align-items: center;
border-bottom: 0px solid var(--border-color);
display: flex;
height: 84px;
justify-content: normal;
text-indent: 0;
padding-left: 80px;
}
/* NO MORE BORDER ON LEFT */
.sidebar-nav li.nav-divider, .sidebar-nav li.nav-group-item+li:not(.nav-group-item), .sidebar-nav li.nav-group-item.first>.nav-group {
border-top: 1px solid var(--border-color);
border-top-width: 0px ;
}
.sidebar-nav li.sidebar-profile .dropdown-toggle {
padding-bottom: 0px;
padding-top: 0px;
transition: 0.3s;
margin-right: 50px;
border-top-right-radius: 7px;
border-bottom-right-radius: 7px;
}
.sidebar-nav li.sidebar-profile .dropdown-toggle:hover {
padding-bottom: 0px;
padding-top: 0px;
transition: 0.3s;
margin-right: 13px;
}
/* LE Lemur Egnhod ICON */
.avatar-s30, .avatar {
background-color: #7289da !important;
border-radius: 50%;
transition: 0.3s;
}
.avatar-s30:hover, .avatar:hover {
background-color: #7289da !important;
border-radius: 7px;
}
#timetable .btn.active {
background: var(--link-color);
color: #212121;
}
.table-hover>tbody>tr {
transition: 0.3s;
}
.form-control {
border: 1px solid var(--border-color);
border-radius: 2px;
-webkit-box-shadow: inset 0 1px 1px rgb(0 0 0 / 8%);
box-shadow: inset 0 1px 1px rgb(0 0 0 / 8%);
height: 38px;
padding: 8px;
-webkit-transition: border-color .15s ease-in-out,box-shadow .15s ease-in-out;
-o-transition: border-color .15s ease-in-out,box-shadow .15s ease-in-out;
transition: border-color .15s ease-in-out,box-shadow .15s ease-in-out;
width: 100%;
}
/* BADGES (THE ORANGE NEW WARNING STUFF) */
.badge {
color: var(--brand-warning);
}
.panel-primary>.panel-heading .badge {
color: var(--brand-warning);
}
body, body.light-theme {
--body-bg-color: #f9f9f9;
--content-bg-color: #fff;
--secondary-content-bg-color: #fbfbfb;
--topbar-bg-color: #00467d;
--action-bg-color: #f4f5f6;
--action-title-color: #333;
--border-color: #e0e0e0;
--text-color: #212121;
--text-muted-color: #757575;
--link-color: #7289da;
--link-hover-discord: #AABAEF;
--link-hover-text: #fff;
--link-hover-bg: #aabaef;
--code-bg-color: #f9f2f4;
--code-text-color: #F04747;
--brand-primary: #7289da;
--brand-success: #1eb300;
--brand-warning: #F04747;
--brand-warning-hover: #F04747;
--brand-danger: #F04747;
--state-primary-text: #002a66;
--state-primary-border: #b3d3f2;
--state-primary-bg: #7289da;
--state-success-text: #060;
--state-success-border: #c9e5c3;
--state-success-bg: #d4f3ce;
--state-warning-bg: #faefd5;
--state-warning-border: #ede2ca;
--state-info-bg: #d9edf7;
...