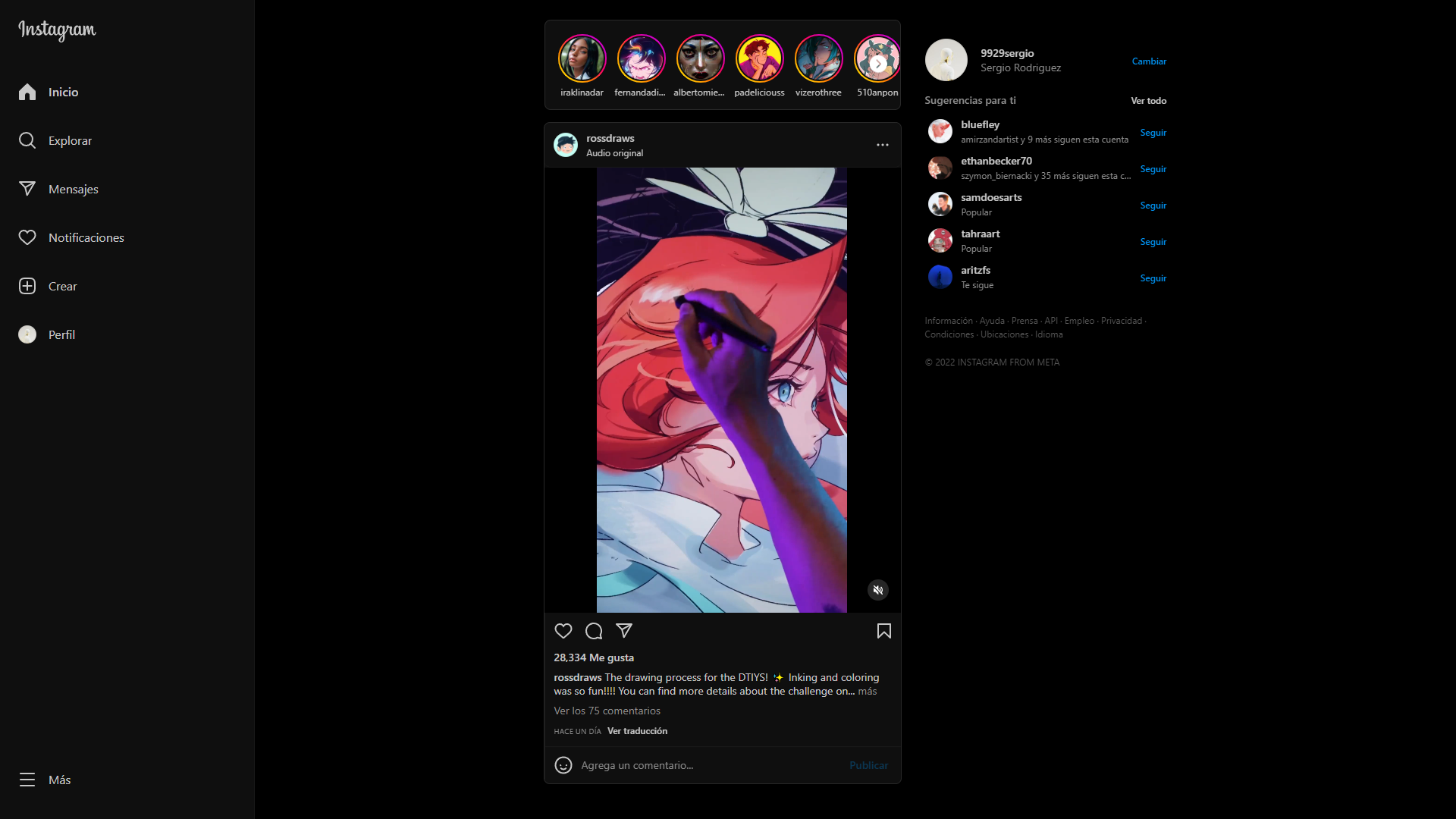
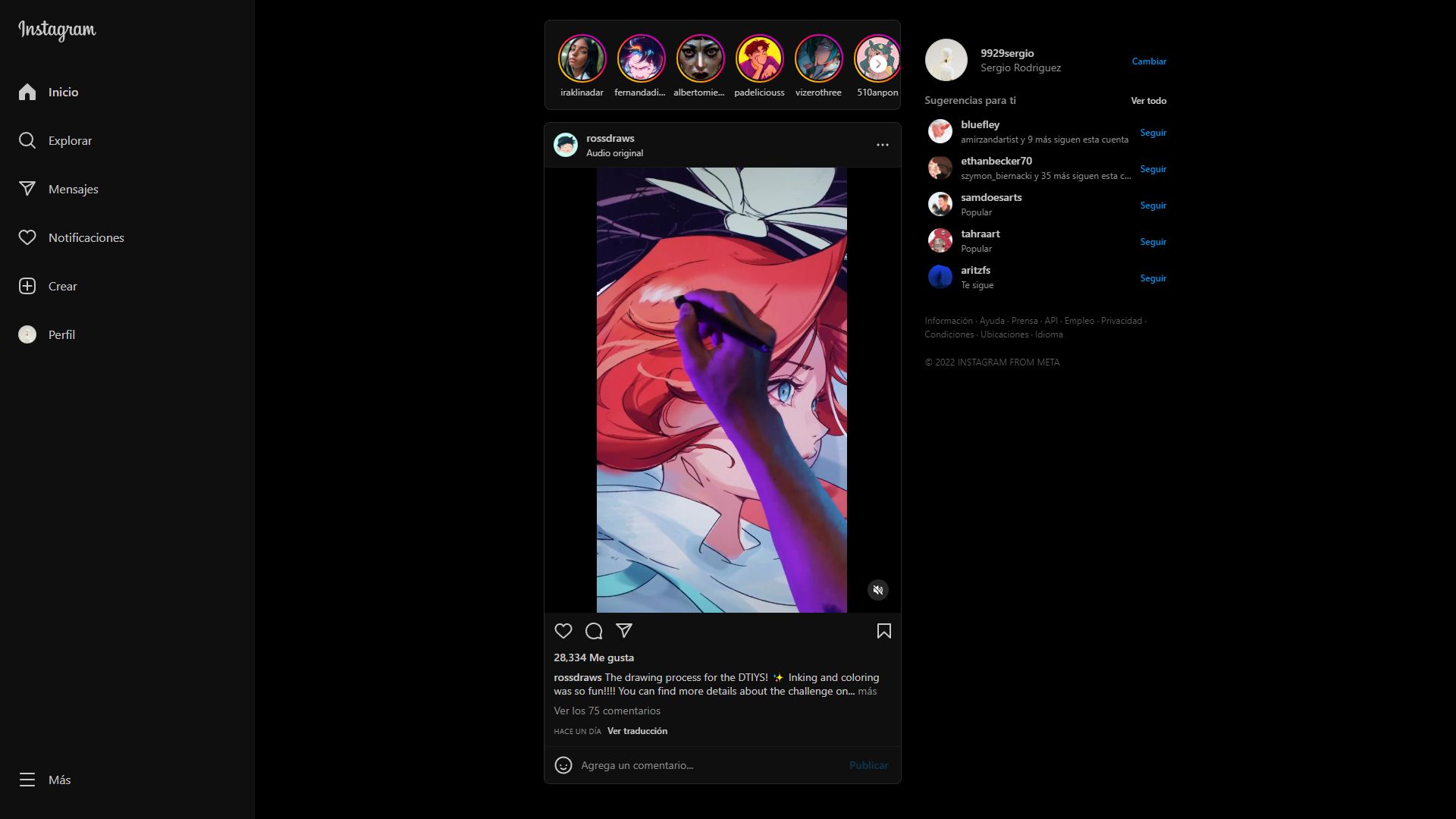
A simple and clean instagram dark theme
Dark & simple instagram by sergio9929

Details
Authorsergio9929
LicenseNo License
Categoryinstagram
Created
Updated
Code size5.0 kB
Code checksumc5f9bae2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
It looks like instagram is transitioning to a new, better organized CSS, but it's not used on all pages yet, so I need to update it as they add new ones. If you see something wrong or any page with the default white instagram look, please contact me.
Source code
/* ==UserStyle==
@name Dark & simple instagram
@homepageURL https://userstyles.world/style/536/dark-simple-instagram
@supportURL https://github.com/sergio9929/userstyles/issues
@version 20221027.00.23
@namespace userstyles.world/user/sergio9929
@description A simple, clean and borderless twitter dark theme.
@author sergio9929 (https://sergio-rodriguez.web.app/)
@license No License
==/UserStyle== */
@-moz-document domain("instagram.com") {
/* NUEVO */
html {
color-scheme: dark;
}
/* general */ :root, .__ig-dark-mode,
/* modal */ .f0dnt3l3, .x1qjc9v5.x9f619.x78zum5.xdt5ytf.x1iyjqo2.xl56j7k,
/* RETROCOMPATIBILIDAD */ .o9w3sbdw.bdao358l.alzwoclg.cqf1kptm.cgu29s5g.jcxyg2ei, .gs1a9yip.rq0escxv.j83agx80.cbu4d94t.buofh1pr.taijpn5t, ._aa4c, ._9zxs, .hwddc3l5 {
--ig-secondary-background: 0,0,0 !important;
--ig-primary-background: 15,15,15 !important;
--ig-banner-background: 15,15,15 !important;
--ig-stroke: 40,40,40 !important;
--ig-elevated-separator: 40,40,40 !important;
--ig-separator: 25,25,25 !important;
--post-separator: 25,25,25 !important;
--ig-highlight-background: 25,25,25 !important;
--ig-primary-text: 200,200,200 !important;
--ig-secondary-text: 142,142,142 !important;
--ig-tertiary-text: 92,92,92 !important;
--ig-secondary-button: 200,200,200 !important;
--ig-elevated-background: 15,15,15 !important;
--ig-link: 12,128,200 !important;
--web-secondary-action: 18,37,54 !important;
}
/* sombra de modales */
._ad8j,
/* RETROCOMPATIBILIDAD */ ._a3gq ._ad8j, ._a3gq ._aa5u, ._a3gq ._9z-u {
box-shadow: 0 0 5px 1px rgba(var(--web-always-black), .5);
-webkit-filter: none;
}
/* modal fondo de relleno */
.ms7hmo2b {
background-color: rgba(0, 0, 0, .8);
}
/* nav logo */
.sp_TNg2CZYaF1T_1_5x.sx_4de848 {
background-position: 0px -32px;
}
/* RETROCOMPATIBILIDAD */ .sp_l49t_5HjHZj_1_5x.sx_5e7708, .sp_jY02qVAhKr8_1_5x.sx_181318, .sp_stf8iCF2X2Y_1_5x.sx_8e0dff, .sp_stf8iCF2X2Y.sx_2baa78 {
filter:invert(1);
}
/* iconos */
._ab6-[fill="#262626"],
/* RETROCOMPATIBILIDAD */ ._9zn7[fill="#262626"] {
fill: rgba(var(--ig-primary-text));
}
._ab6-[fill="#262626"],
/* RETROCOMPATIBILIDAD */ ._9zn7[color="#262626"] {
color: rgba(var(--ig-primary-text));
}
/* flechas recomendados */
._9zs0 {
background-position: -130px -98px;
height: 30px;
width: 30px;
}
/* RETROCOMPATIBILIDAD */ ._a3gq ._9zr-, ._a3gq ._9zr_, .glyphsSpriteFriend_Follow, .coreSpriteDropdownArrowGrey9 {
filter:invert(1);
}
/* RETROCOMPATIBILIDAD */
.sDN5V {
/* texto1 */
--i1d: 200,200,200;
--edc: 199,199,199;
/* texto2 */
--f75: var(--i1d);
/* links */
--fe0: var(--d69);
/* fondo de tarjetas */
--d87: 15,15,15;
/* fondo */
--b3f: 0,0,0;
/* fondo mensaje propio */
--bb2: var(--ce3);
/* fondo modal */
--f23: var(--d87);
/* linea separadora */
--b38: var(--ce3);
/* bordes */
--b6a: 40,40,40;
/* borde input */
--ca6: var(--b6a);
--cdd: 38,38,38;
--e22: 199,199,199;
--e62: 245,251,255;
--b2f: 88,195,34;
--c8c: 168,168,168;
/* borde2 */
--ce3: 25,25,25;
--jd9: 0,0,0;
--j64: 54,54,54;
--a97: 243,243,243;
--d20: 38,38,38;
}
.ekjoN, .sDN5V {
--f52: 142,142,142;
--h1d: 255,255,255;
--de5: 255,255,255;
--d69: 0,149,246;
--b86: 88,195,34;
--i30: 237,73,86;
--d62: 255,255,255;
--e4f: 54,54,54;
--a72: 255,255,255;
--ie3: 142,142,142;
--c37: 237,73,86;
--f24: 0,149,246;
--jbb: 53,121,234;
--eca: 255,255,255;
--jb7: 0,0,0;
--fa7: 224,241,255;
--ba8: 168,168,168;
--eac: 237,73,86;
}
/* iconos */
._8-yf5[fill="#262626"] {
fill: rgba(var(--f75));
}
._8-yf5[color="#262626"] {
color: rgba(var(--f75));
}
/* corazon activo */
/* ._8-yf5[fill="#ed4956"] {
fill: rgba(var(--f75,142,142,142),1);
} */
/* sugerencias */
/* ._6E_wP{
border-radius: 16px;
}
._41KYi{
border-radius: 10px;
} */
/* tarjetas */
/* .cGcGK article{
border-radius: 16px;
} */
/* miniaturas */
/* .pKKVh, ._bz0w{
border-radius: 16px;
overflow: hidden;
} */
/* mensajes */
/* .pV7Qt{
border-radius: 16px;
} */
/* historias */
/* .VideM{
border-radius: 16px;
} */
/* sugerencias fixed */
/* ._8UZ6e, .HVWg4{
border-radius: 16px;
background-color: rgb(var(--d87));
} */
/* mensajes privados hover */
.-qQT3:hover {
background-color: rgba(20,20,20,1);
}
/* opciones hover */
.fuQUr:hover {
background-color: rgba(20,20,20,1);
}
/* flechas recomendados */
.coreSpritePagingChevron, .glyphsSpriteFriend_Follow, .coreSpriteDropdownArrowGrey9 {
filter:invert(1);
}
/* nav logo */
img.s4Iyt{
filter:invert(1);
}
/* cargar mas comentarios */
.glyphsSpriteCircle_add__outline__24__grey_9{
filter:invert(1);
}
.mOBkM{
border-color: rgba(var(--f52));
}
/* silenciar microfono en video */
.IhCmn{
background-color: rgba(0, 0, 0, .6);
}
}