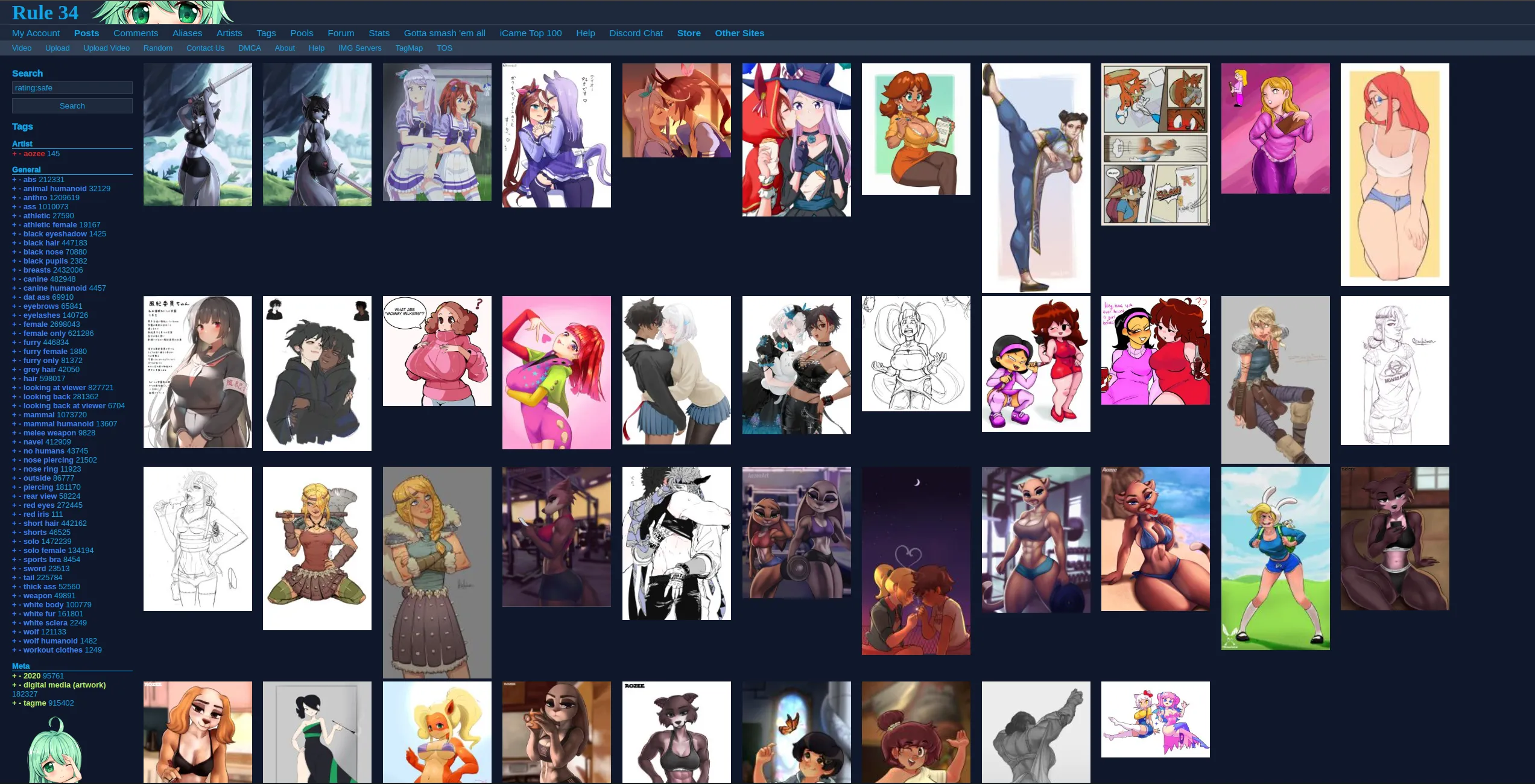
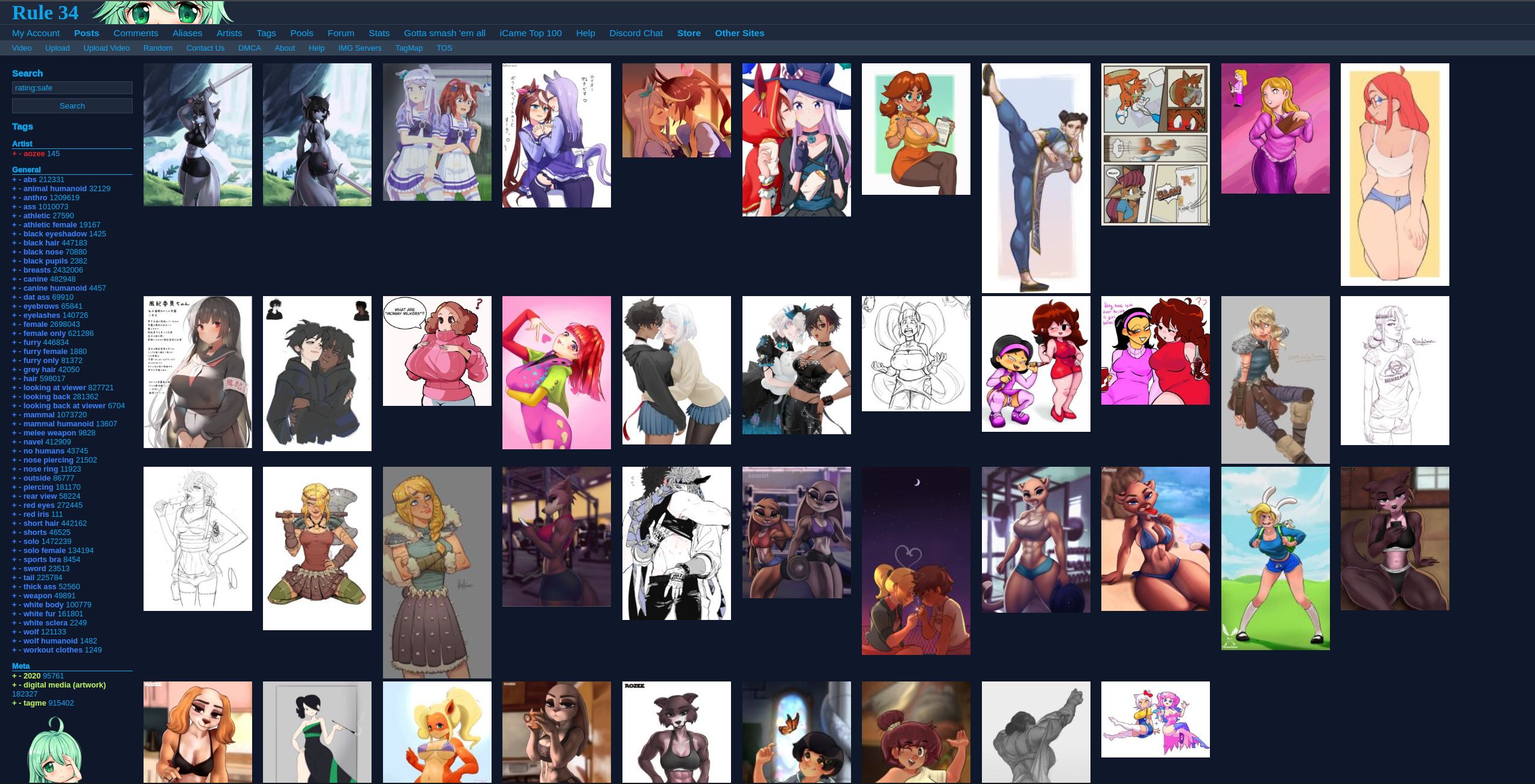
Adds a dark mode/theme to the website, makes the sidebar more readable, new styles for the sidebar and search input.
Better Rule34 by hooshu

Details
Authorhooshu
LicenseMIT
Categoryrule34
Created
Updated
Code size5.5 kB
Code checksum969e5587
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Better Rule34
@version 1.0.1
@description Better theme for rule34.xxx
@author Hooshu
@namespace Hooshu
@preprocessor stylus
==/UserStyle== */
@-moz-document domain("rule34.xxx") {
:root {
--bg-color: #0f172a;
--accent-color: #0ea5e9;
--text-color: #0ea5e9;
--copyright-tag: #475569;
--character-tag: #65a30d;
--artist-tag: #dc2626;
--general-tag: #3b82f6;
--metadata-tag: #bef264;
--header-color: #1e293b;
--subnavbar-color: #334155;
--highlighted: #334155e6;
--sidebar-width: 200px;
}
* {
background-image: none !important;
color: var(--text-color) !important;
}
body {
background: var(--bg-color) !important;
}
/* Navbar */
div#header {
background: var(--header-color) !important;
}
ul#subnavbar {
background: var(--subnavbar-color) !important;
}
div#header #site-title {
padding: 0;
padding-left: 20px;
border-bottom: 1px solid var(--subnavbar-color);
}
#site-title {
background-image: url(/images/topb.png) !important;
background-repeat: no-repeat !important;
background-position-x: 150px !important;
}
#site-title a {
font-size: 34px;
}
h5 {
font-weight: 1000;
margin-top: 8px;
}
li > h6 {
font-weight: 1000;
border-bottom: 1px solid var(--accent-color);
margin-top: 12px;
}
/* Sidebar */
div.tag-search {
width: var(--sidebar-width);
}
/* The Tags on the left side */
.tag-type-copyright a {
color: var(--copyright-tag) !important;
}
.tag-type-character a {
color: var(--character-tag) !important;
}
.tag-type-artist a {
color: var(--artist-tag) !important;
}
.tag-type-general a {
color: var(--general-tag) !important;
}
.tag-type-metadata a {
color: var(--metadata-tag) !important;
}
.tag-type-copyright a,
.tag-type-character a,
.tag-type-artist a,
.tag-type-general a,
.tag-type-metadata a {
font-weight: bold;
}
/* Table */
table.highlightable>tbody>tr:hover {
background: var(--subnavbar-color) !important;
}
tr.tableheader, thead tr {
background: var(--header-color) !important;
}
table.highlightable td {
border: 1px solid;
}
/* Search and autocomplete */
.awesomplete input[name="tags"] {
background: var(--header-color);
border: 1px solid var(--subnavbar-color);
padding: 2px 4px !important;
margin: 4px 0;
width: var(--sidebar-width);
}
div.tag-search input[name="commit"] {
width: var(--sidebar-width);
padding: 4px 0;
background: var(--header-color);
border: 1px solid var(--subnavbar-color);
}
.awesomplete input[type=text]:focus {
outline: none !important;
}
input[name="searchDefault"] {
width: 100%;
padding: 2px 0;
margin-top: 4px;
margin-bottom: 8px;
background: var(--header-color);
border: 1px solid var(--subnavbar-color);
}
.awesomplete > ul {
background: var(--header-color) !important;
border: 1px solid var(--subnavbar-color);
}
.awesomplete > ul > li:hover,
.awesomplete > ul > li[aria-selected=true] {
background: var(--subnavbar-color) !important;
}
.awesomplete > ul:before {
display: none;
}
.awesomplete mark {
background: var(--highlighted);
}
/* Image Previews */
span.thumb {
width: auto;
height: auto;
margin-left: 10px;
margin-bottom: 10px;
}
img.preview {
object-fit: contain;
width: 180px;
height: auto;
max-height: 270px;
}
/* Size warning on image page */
.status-notice {
background: var(--header-color) !important;
border: 1px solid var(--subnavbar-color) !important;
margin: 1em 0 !important;
}
.status-notice a {
color: #7dd3fc !important;
text-decoration: underline;
}
/* Pagination */
#paginator .pagination a,
#paginator .pagination b {
font-weight: bold;
font-size: 14px;
padding: 3px 7px;
}
#paginator .pagination b {
color: #fb923c !important;
border: 1px solid #fb923c !important;
}
a[alt="first page"]:after {
content: " First";
}
a[alt="back"]:after {
content: " Back";
}
a[alt="next"]:before {
content: "Next ";
}
a[alt="last page"]:before {
content: "Last ";
}
#paginator .pagination input[placeholder="page"],
#paginator .pagination input[type="submit"] {
background: var(--header-color);
border: 1px solid;
padding: 3px 7px;
}
#paginator .pagination input[type="submit"] {
cursor: pointer;
}
/* Hide Ads */
div.content div.horizontalFlexWithMargins img,
div.content > span {
display: none;
}
}