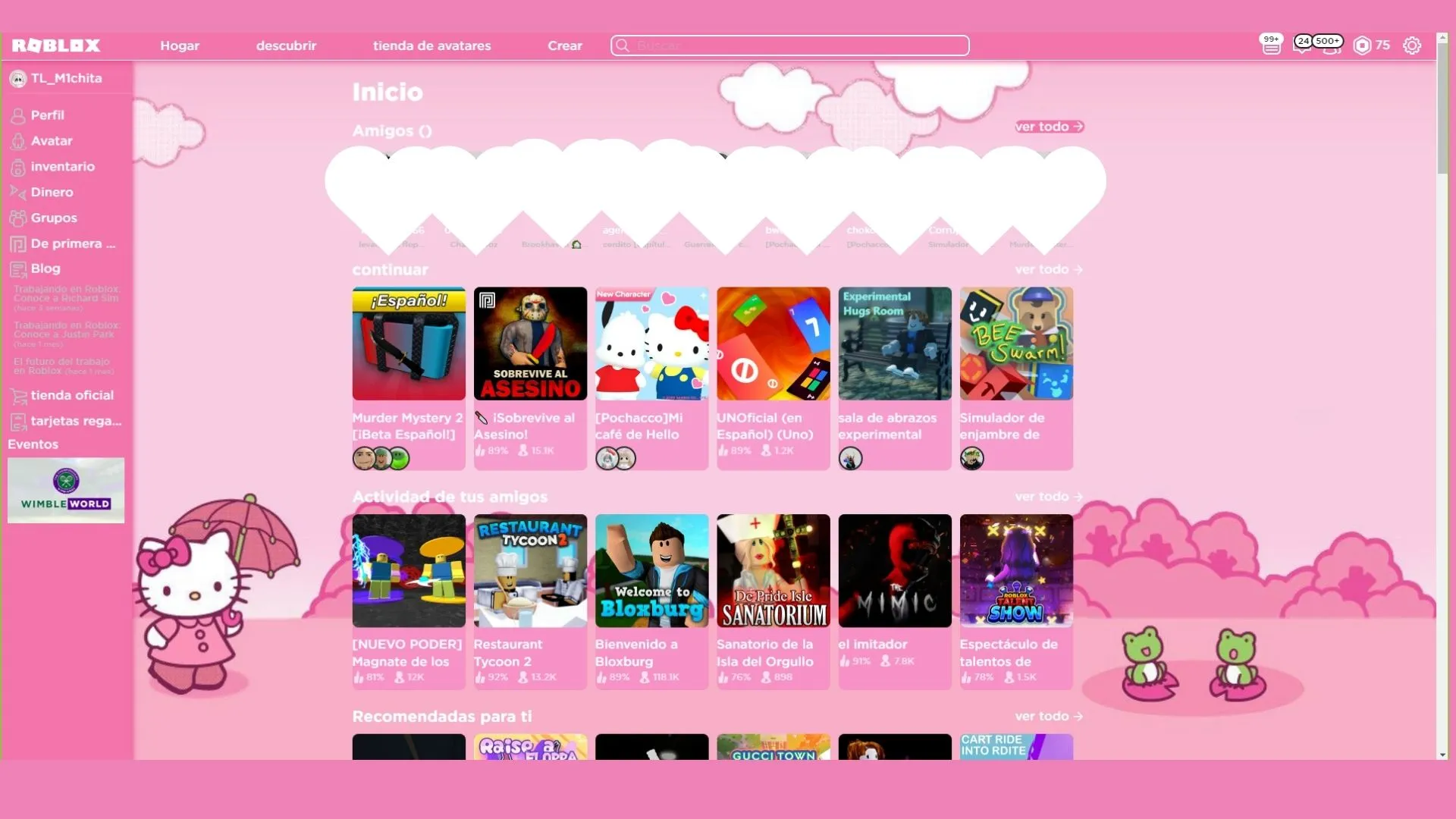
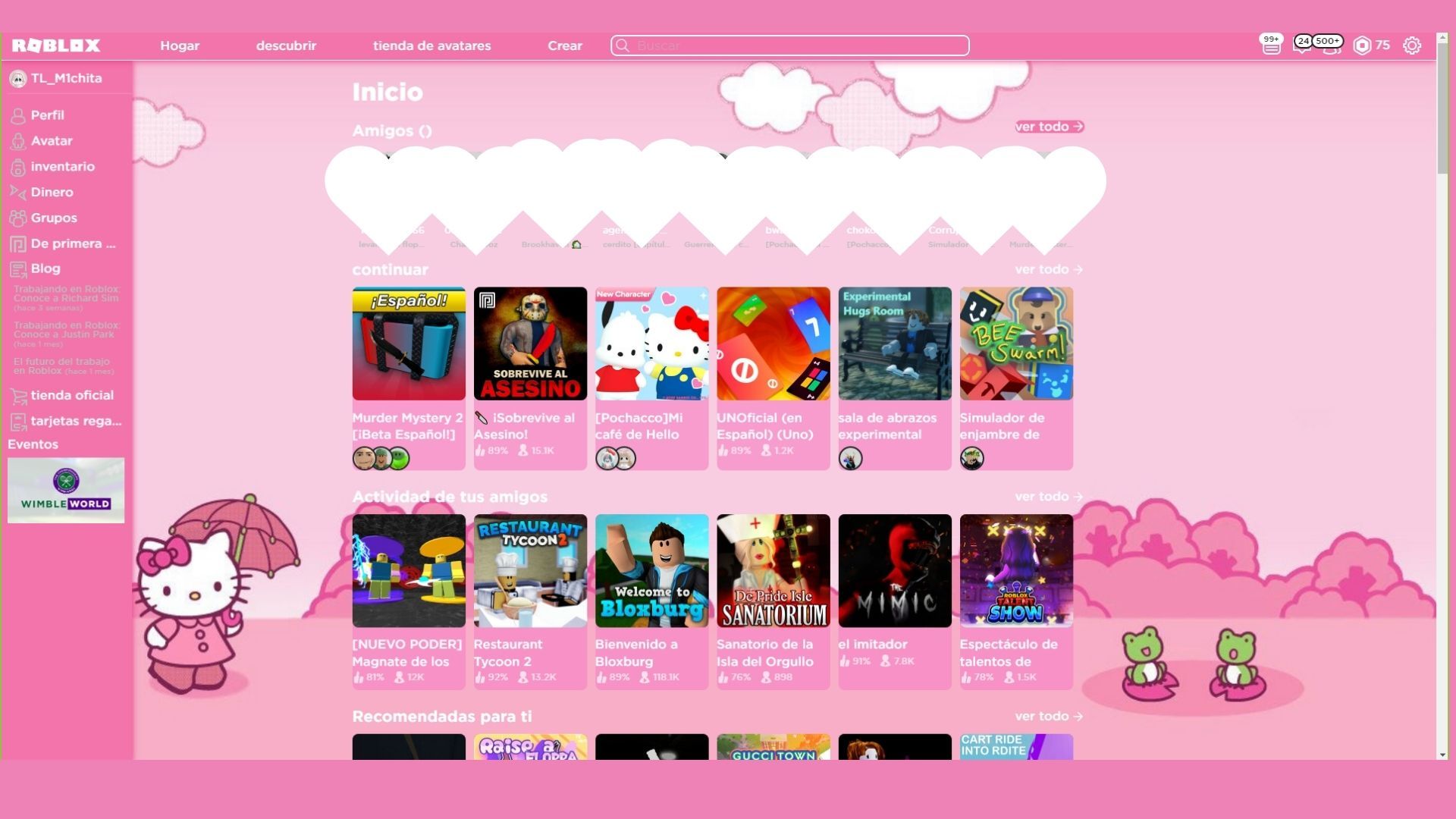
Estoy mejorándolo.
MIchitamalita Hello Kitty by michitamalita

Details
Authormichitamalita
LicenseCC michita
Categoryhello kitty
Created
Updated
Code size13 kB
Code checksum3c931b7e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
uwu
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name 27/6/2022, 14:17:19
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://www.roblox.com/") {
/* Inserte el código aquí... */
/* i really want this to be global */
.ad, .ad *, .img_ad, .ad-annotations, #google_image_div, #aw0, #AdvertisingLeaderboard {
display: none !important;
}
.ad, .ad *, .img_ad, .ad-annotations, #google_image_div, #aw0, #AdvertisingLeaderboard {
display: none !important;
}
/*Ad removal */
#header {
background-color: #F374AA;
}
.dialog-container .dialog-header {
background-color: #F374AA;
color: #F6A6D3;
}
.navigation .notification-icon, .rbx-highlight {
background: #A6BCF6;
}
#chat-header {
background: #f374aa;
}
.slide-item-container-left, .profile-avatar-right {
background: #F480B1;
;
}
.forum-table-header, body .forum-table-header th, body .forum-table-footer, #ctl00_cphRoblox_Message1_ctl00_CenterColumn > table > tbody > tr:nth-child(1) > th, #ctl00_cphRoblox_CenterColumn > table > tbody > tr:nth-child(1) > th {
background: #F374AA !important;
/*Forum colors and messaging underline color*/
;
}
.rbx-upgrade-now #upgrade-now-button, .rbx-btn-secondary-xs.btn-more, #AjaxCommentsContainer > div > div.comment-form > form > button, .rbx-vip-server-create, .btn-secondary-xs {
background-color: #F374AA !important;
border-color: #F480B1;
/*Updrade button*/
;
}
.rbx-upgrade-now #upgrade-now-button:hover, .rbx-btn-secondary-xs.btn-more:hover, #AjaxCommentsContainer > div > div.comment-form > form > button:hover, .rbx-vip-server-create:hover, .btn-secondary-xs:hover {
background: #F480B1 !important;
border-color: #ffdaef00;
}
#TopAbpContainer, .ad-annotations, #LeftGutterAdContainer, #RightGutterAdContainer, #Skyscraper-Adp-Right, #Skyscraper-Adp-Left, .abp-spacer, #GamesListContainer1 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-even, #GamesListContainer1 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-odd, #GamesListContainer8 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-even, #GamesListContainer8 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-odd, .sponsored-game, .alert-info, #mCSB_1_container > ul > li.font-bold.small, #mCSB_1_container > ul > li.rbx-nav-sponsor {
display: none !important;
}
.gotham-font .btn-to-link, .gotham-font .btn-to-link:active, .gotham-font .btn-to-link:hover, .gotham-font .btn-to-link:link, .gotham-font .btn-to-link:visited, .gotham-font .refresh-link, .gotham-font .refresh-link-icon, .gotham-font .refresh-link-icon:active, .gotham-font .refresh-link-icon:hover, .gotham-font .refresh-link-icon:link, .gotham-font .refresh-link-icon:visited, .gotham-font .refresh-link:active, .gotham-font .refresh-link:hover, .gotham-font .refresh-link:link, .gotham-font .refresh-link:visited, .gotham-font .see-all-link, .gotham-font .see-all-link-icon, .gotham-font .see-all-link-icon:active, .gotham-font .see-all-link-icon:hover, .gotham-font .see-all-link-icon:link, .gotham-font .see-all-link-icon:visited, .gotham-font .see-all-link:active, .gotham-font .see-all-link:hover, .gotham-font .see-all-link:link, .gotham-font .see-all-link:visited, .gotham-font .touch .btn-to-link, .gotham-font .touch .btn-to-link:active, .gotham-font .touch .btn-to-link:hover, .gotham-font .touch .btn-to-link:link, .gotham-font .touch .btn-to-link:visited, .gotham-font .touch .refresh-link, .gotham-font .touch .refresh-link-icon, .gotham-font .touch .refresh-link-icon:active, .gotham-font .touch .refresh-link-icon:hover, .gotham-font .touch .refresh-link-icon:link, .gotham-font .touch .refresh-link-icon:visited, .gotham-font .touch .refresh-link:active, .gotham-font .touch .refresh-link:hover, .gotham-font .touch .refresh-link:link, .gotham-font .touch .refresh-link:visited, .gotham-font .touch .see-all-link, .gotham-font .touch .see-all-link-icon, .gotham-font .touch .see-all-link-icon:active, .gotham-font .touch .see-all-link-icon:hover, .gotham-font .touch .see-all-link-icon:link, .gotham-font .touch .see-all-link-icon:visited, .gotham-font .touch .see-all-link:active, .gotham-font .touch .see-all-link:hover, .gotham-font .touch .see-all-link:link, .gotham-font .touch .see-all-link:visited {
color: #68FC73;
}
#navbar-search-input, #navbar-search-btn {
border: 1px solid #6e6e6e;
/*Search border color*/
;
}
body {
background: transparent !important;
}
.content {
background: transparent !important;
}
#fb-root {
width: 100% !important;
height: 100% !important;
position: fixed !important;
background-image: url(https://cdn.discordapp.com/attachments/959287049083568210/959946246729129984/Untitled18_20220402184304.png) !important;
background-size: cover !important;
background-attachment: fixed !important;
}
#party_none_title, div.friend_dock_chatbox_titlebar.chat-header-blink-off {
background: linear-gradient(to bottom, #A6F6BD, #A6F6BD);
}
#ctl00_cphRoblox_RightColumn, #Body > table > tbody > tr > td:nth-child(3), #Body > table > tbody > tr > td:nth-child(4) {
display: none;
}
#GamesPageLeftColumn {
width: auto;
margin-right: 10px !important;
margin-left: 10px !important;
}
#GamesListsContainer > div {
background-color: transparent !important;
width: 100% !important;
}
#navigation {
background-color: #F6A6D3;
}
.notification-red {
background-color: #68FC73;
padding: 1px 6px;
min-width: 18px;
}
.notification-blue {
background-color: #68FC73;
padding: 1px 6px;
min-width: 18px;
}
.rbx-btn-primary-lg {
background-color: rgba(200, 160, 248, 0.5);
}
.rbx-btn-primary-lg:hover, .rbx-btn-primary-lg:focus {
background-color: rgba(200, 160, 248, 0.5);
}
.avatar-back {
background-image: url(https://cdn.discordapp.com/attachments/916549196469903412/948770022090760262/kariert-muster-rosa-hintergrund.jpg);
}
#navbar-search-input, #navbar-search-btn {
border: 2px solid #ffffff;
}
.dark-theme .input-group .input-field {
background-color: rgb(243 116 170);
border-color: hsl(0deg 0% 98%);
color: #F374AA;
border-radius: 8px;
}
.dynamic-overflow-container {
display: flex;
flex-direction: column;
}
.dark-theme .section-content {
background-color: #ffffff00;
color: #fff;
}
.dark-theme .rbx-tabs-vertical .category-tabs .menu-vertical {
background-color: #ff7bc5;
color: #fffdfd;
}
@keyframes header-rainbow {
0% {
border-color: #ff7bc5;
}
14% {
border-color: #f885c6;
}
28% {
border-color: #fff;
}
42% {
border-color: #f6a6d3;
}
56% {
border-color: rgb(243, 116, 170);
}
80% {
border-color: #fffdfd;
}
94% {
border-color: rgb(243, 116, 170);
}
100% {
border-color: #f6a6d3;
}
}
.rbx-header {
animation: header-rainbow 13s infinite;
}
.simplebar-scrollbar:before {
position: absolute;
content: "";
background: #ffffff;
border-radius: 2px;
left: 0;
right: 0;
opacity: 0;
transition: opacity .2s ease-in-out;
}
.dark-theme .btn-common-play-game-lg {
background-color: #f374aa;
border-color: #ffffff;
color: #fff;
border-radius: 122px;
}
.dark-theme .btn-common-play-game-lg:focus, .dark-theme .btn-common-play-game-lg:hover {
background-color: #e7478b;
border-color: #f374aa;
color: #ffffff;
}
.dark-theme .stack .stack-list .stack-row {
background-color: #f374aa42;
color: #fff;
}
.dark-theme .rbx-tabs-horizontal .nav-tabs {
background-color: #f374aa;
color: #fff;
}
.dark-theme .rbx-tab .rbx-tab-heading {
background-color: #f374aa;
color: #fff;
}
.dark-theme .container-footer {
background-color: #dd86ab;
}
.dark-theme .footer .text-footer-nav, .dark-theme .footer .text-footer-nav:active, .dark-theme .footer .text-footer-nav:link, .dark-theme .footer .text-footer-nav:visited {
color: #ffffff;
}
.dark-theme .container-footer {
background-color: #e388af;
}
.dark-theme .footer .text-footer-nav.privacy, .dark-theme .footer .text-footer-nav.privacy:active, .dark-theme .footer .text-footer-nav.privacy:link, .dark-theme .footer .text-footer-nav.privacy:visited, .dark-theme .footer .text-footer-nav:focus, .dark-theme .footer .text-footer-nav:hover {
color: #0c0005;
}
.dark-theme .footer .text-footer-nav, .dark-theme .footer .text-footer-nav:active, .dark-theme .footer .text-footer-nav:link, .dark-theme .footer .text-footer-nav:visited {
color: #ffffff;
}
.dark-theme .chat-main {
background-color: #ffd7e8;
color: #fff;
}
.dark-theme .chat-friend-list .chat-friend-container .chat-friend-info.read, .dark-theme .chat-friend-list .chat-friend-container .chat-friend-info .read, .dark-theme .chat-friend-list .chat-friend-container .chat-friend-info.read.text, .dark-theme .chat-friend-list .chat-friend-container .chat-friend-info.read .text, .dark-theme .chat-friend-list .chat-friend-container .chat-friend-info .read.text, .dark-theme .chat-friend-list .chat-friend-container .chat-friend-info .read .text, .dark-theme .chat-friend-list .chat-friend-container .chat-friend-info.read.text-label, .dark-theme .chat-friend-list .chat-friend-container .chat-friend-info.read .text-label, .dark-theme .chat-friend-list .chat-friend-cotainer .chat-friend-info .read.text-label, .dark-theme .chat-friend-list .chat-friend-container .chat-friend-info .read .text-label, .dark-theme .chat-friend-list .chat-friend-container .chat-friend-info.read.text-link, .dark-theme .chat-friend-list .chat-friend-container .chat-friend-i...