1.33
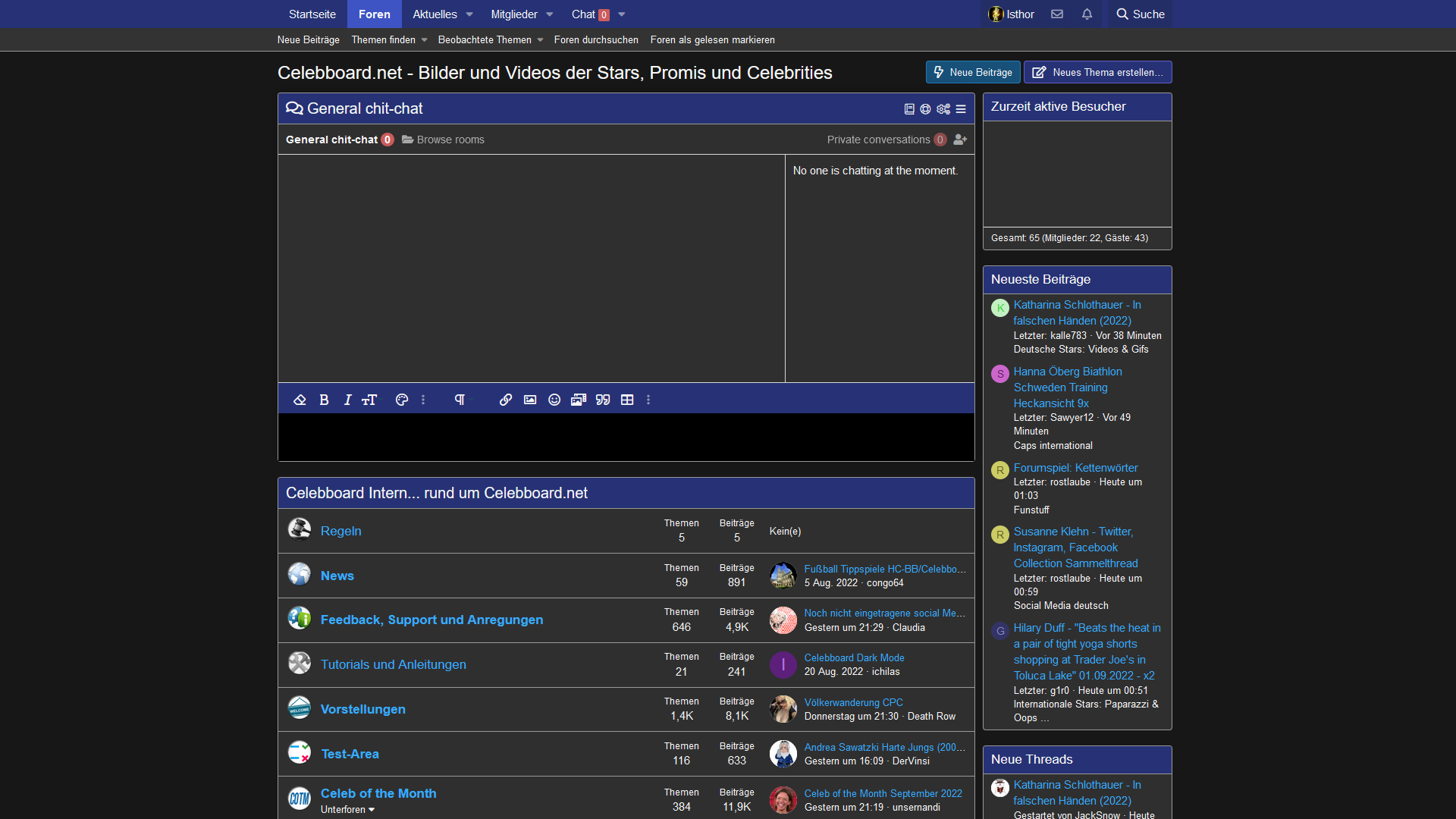
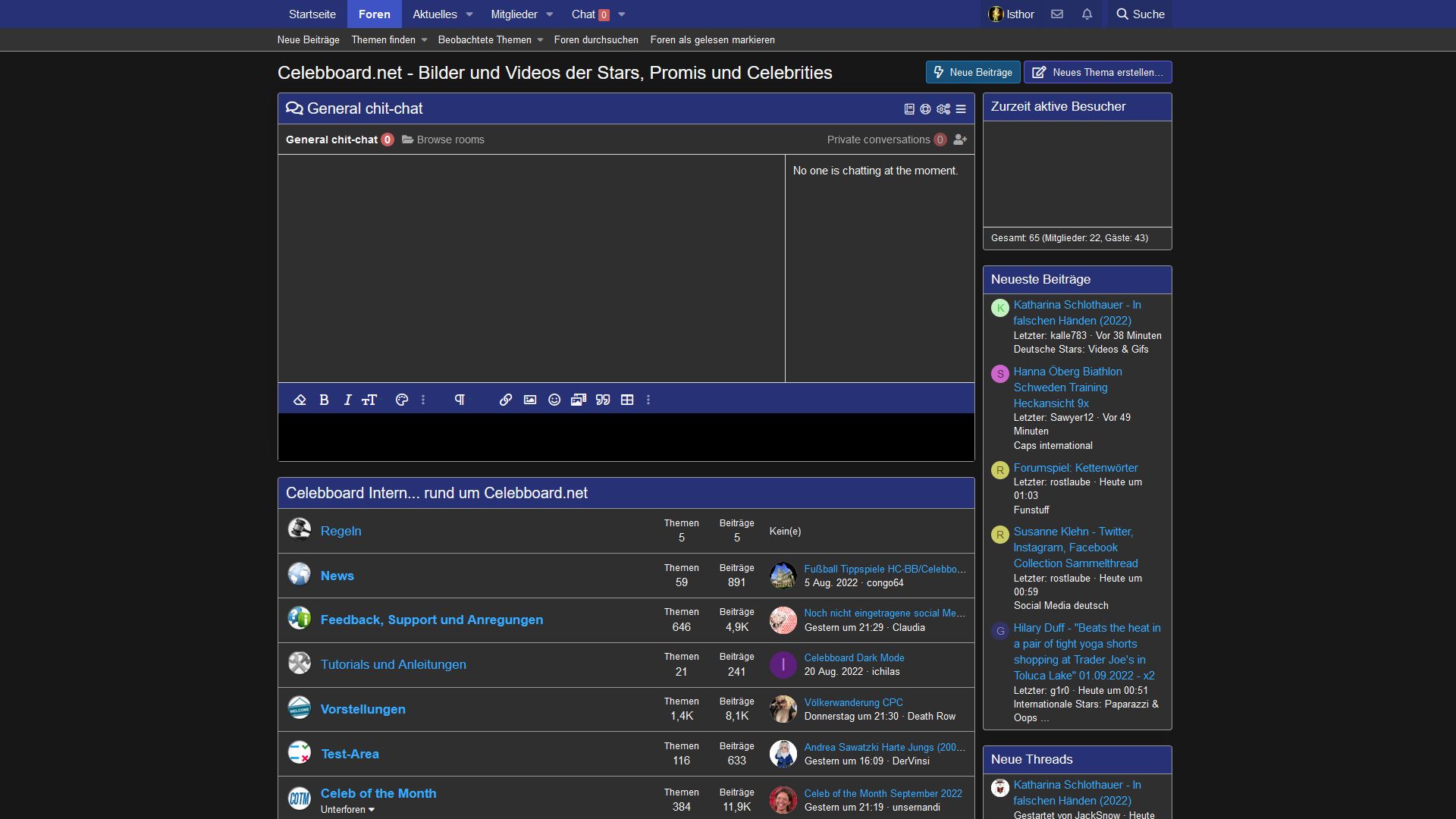
Celebboard Dark by isthor

Details
Authoristhor
LicenseNo License
Categorycelebboard.net
Created
Updated
Size16 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Celebboard Dark
@version 20230225.20.26
@namespace userstyles.world/user/isthor
@description 1.33
@author isthor
@license No License
==/UserStyle== */
@-moz-document domain("celebboard.net") {
/*Celebboard Dark 1.33 by Isthor*/
/*Customize font color and size of visited links etc.*/
:root {
/*Link color (doesn't affect all links)*/
--link-color: #36acff;
/*Link color on hover (doesn't affect all links)*/
--link-color-hover: #84ccff;
/*Font color of visited and not visited links*/
--not-visited-link-color: #36acff;
--visited-link-color: #c0dbff;
/*Font size of visited and not visited links*/
--not-visited-link-size: 700;
--visited-link-size: 400;
/*Header (Celeb of the month) - unset=ON none=OFF*/
--header: none;
/*Avatar border - 50%=Standard 0%=OFF (0-50%)*/
--avatar-border: 0%;
/*Highlight posts of specific users - color 1*/
/* --highlight-user-1: #121f40;*/
/*Highlight posts of specific users - color 2*/
/* --highlight-user-2: #18462d;*/
/*Highlight posts with specific celebs*/
/* --highlight-celeb: #d9ff00;*/
}
/*div[data-author="<User>"] {
background-color: var(--highlight-user-1);
}*/
/*div[data-author="<User>"] {
background-color: var(--highlight-user-2);
}*/
/*div a[href*="<Celeb>"]:not(.u-concealed):not(.button--link):not(.message-attribution-gadget):not(.actionBar-action):not(.tagItem) {
color: var(--highlight-celeb) !important;
}*/
a {
color: var(--link-color);
}
a:hover {
color: var(--link-color-hover);
}
.is-unread .structItem-title a, .is-unread .structItem-title a:hover {
color: var(--not-visited-link-color);
font-weight: var(--not-visited-link-size);
}
.structItem-title a, .structItem-title a:hover {
color: var(--visited-link-color);
font-weight: var(--visited-link-size);
}
.p-header {
display: var(--header);
}
.avatar {
border-radius: var(--avatar-border);
}
.p-body {
background-color: #171717;
}
.block-container {
color: #f7f7f7;
background: #2f2f2f;
}
.tabs--standalone .tabs-tab:hover, .tabs--standalone .tabs-tab.is-active, .menu-tabHeader .tabs-tab.is-active, .menu-tabHeader .tabs-tab:hover {
color: #f7f7f7;
background: #3e53c4;
border-color: #3e53c4;
}
.p-nav-list .p-navEl:not(.is-selected):not(.is-menuOpen) .p-navEl-link:hover, .p-nav-list .p-navEl:not(.is-selected):not(.is-menuOpen) .p-navEl-splitTrigger:hover {
color: #f7f7f7;
background: #3e53c4;
}
.menu-tabHeader {
background: #263275;
}
.menu-tabHeader .tabs-tab {
color: #f7f7f7;
background: #263275;
}
.p-nav-list .p-navEl.is-selected .p-navEl-link:hover {
color: #f7f7f7;
}
.block--messages .message-inner:last-of-type .message-cell:last-child {
background-color: #313131;
}
.block--messages .message-inner:last-of-type .message-cell:first-child {
background-color: #282828;
}
.block--messages .message, .block--messages .block-row {
color: #f7f7f7;
}
.bbCodeBlock-title {
background: #171717;
}
.bbCodeBlock--expandable .bbCodeBlock-expandContent {
color: #f7f7f7;
}
.bbCodeBlock.bbCodeBlock--quote .bbCodeBlock-content {
background-color: #222;
}
.message .reactionsBar {
background-color: #1e1e1e;
}
.bbCodeBlock--unfurl {
color: #f7f7f7;
background: #151515;
}
.p-body-header {
color: #f7f7f7;
}
.fr-element {
background: #000;
}
.fr-view p {
color: #f7f7f7;
}
.message-cell.message-cell--user, .message-cell.message-cell--action {
background: #282828;
}
.formRow > dt {
background: #2f2f2f;
}
.bbCodeBlock {
background: #171717;
}
.p-sectionLinks-list {
background-color: #333;
}
.p-sectionLinks {
color: #36acff;
background: #333;
border-bottom: 1px solid #979797;
}
.p-sectionLinks-list a {
color: #36acff;
}
.p-sectionLinks-list .p-navEl.is-menuOpen {
color: #edf6fd;
background: #171717;
}
.menu-content {
color: #f7f7f7;
background: #333;
border: 1px solid #fff;
border-top: 3px solid #47a7eb;
}
.menu-linkRow {
color: #f7f7f7;
background-color: #333;
}
.menu-linkRow:hover {
color: #f7f7f7;
background-color: #424242;
}
.menu-header, .menu-footer {
color: #f7f7f7;
background: #263275;
}
.menu-footer {
background: #333;
}
.formSubmitRow-bar {
background: #333;
}
.siropuChatMessageText {
color: #f7f7f7;
}
.fr-box.fr-basic .fr-toolbar.fr-top {
background: #263275;
}
.fr-box.fr-basic, .fr-toolbar .fr-more-toolbar, .fr-toolbar .fr-command.fr-btn.fr-open:not(:hover):not(:focus):not(:active), .fr-box.fr-basic.is-focused .fr-toolbar.fr-top {
background: #263275;
}
.memberHeader-main {
background: #2f2f2f;
border-bottom: 1px solid #979797;
}
.memberHeader-separator {
border-top: 1px solid #979797;
}
.block--messages .message, .block--messages .block-row {
background: #313131;
}
.tooltip--bookmark .tooltip-content, .tooltip--member .tooltip-content, .tooltip--share .tooltip-content {
color: #f7f7f7;
background: #313131;
}
.memberTooltip-header {
background: #313131;
}
.memberOverviewBlock-seeMore {
background: #242424;
border: 1px solid #979797;
}
.memberOverviewBlock-seeMore a{
color: #f7f7f7;
}
.blockLink {
color: #f7f7f7;
}
.blockLink.is-selected, .blockLink.is-selected:hover {
color: #f7f7f7;
background: #3e3e3e;
border-left: none;
}
.block-minorHeader {
color: #f7f7f7;
background: #263275;
border-bottom: 1px solid #979797;
}
.block-minorHeader a{
color: #f7f7f7;
}
.block-body + .block-minorHeader {
border-top: 1px solid #979797;
}
.block-header, .block-footer {
color: #f7f7f7;
background: #263275;
}
.block-footer {
background: #2f2f2f;
}
.block-filterBar {
color: #f7f7f7;
background: #424242;
border-bottom: 1px solid #979797;
}
.block-header a:hover {
color: #f7f7f7;
}
.block-header .block-desc {
color: #f7f7f7;
}
.tabs--standalone {
color: #f7f7f7;
background: #263275;
}
.bbCodeBlock-expandLink {
background: linear-gradient(to bottom, rgba(245,245,245,0) 0%, #282828 80%);
}
.block-filterBar .filterBar-filterToggle, .block-filterBar .filterBar-filterToggle:hover {
background: #242424;
}
.filterBar-menuTrigger, .filterBar-menuTrigger:hover {
color: #f7f7f7;
}
.block-filterBar .filterBar-menuTrigger:hover {
background: #242424;
}
.blockLink:hover {
color: #f7f7f7;
background: #3e3e3e;
}
.structItem-minor a {
color: #f7f7f7;
}
.menu-row:hover {
background-color: #333 !important;
}
.menu-row.menu-row--alt {
color: #f7f7f7;
background: #333;
}
.block-container, .block--messages .message, .block--messages .block-row, .tabs--standalone {
border-top-color: #979797;
border-right-color: #979797;
border-bottom-color: #979797;
border-left-color: #979797;
}
.message-cell.message-cell--user, .message-cell.message-cell--action {
border-right: 1px solid #979797;
}
.block-header {
border-bottom: 1px solid #979797;
}
.node + .node {
border-top: 1px solid #979797;
}
.structItem {
border-top: 1px solid #666;
}
.message-attribution {
border-bottom: 1px solid #979797;
}
.message-signature {
border-top: 1px solid #979797;
}
.reactionsBar {
border: 1px solid #979797;
}
.bbCodeBlock {
border: 1px solid #979797;
border-left: 3px solid #f2930d;
}
.bbCodeBlock-title a:hover {
color: #f2930d;
}
.structItem-pageJump a, .structItem-pageJump a:hover {
background: #171717;
}
.alert.is-unread {
color: #f2930d;
background: #333;
}
.fr-box.fr-basic.is-preview, .fr-box.fr-basic.is-preview .fr-toolbar .fr-btn-grp.rte-tab--preview {
background: #000;
}
#siropuChatTabs a.siropuChatActiveTab {
color: #f7f7f7;
}
#siropuChatTabs a {
color: #f7f7f7;
}
#siropuChatTabs a:hover {
color: #f7f7f7;
opacity: 1;
}
.pairs > dt {
color: #f7f7f7;
}
.structItem-minor {
color: #f7f7f7;
}
.message-attribution {
color: #f7f7f7;
}
.p-description {
color: #f7f7f7;
}
.message-lastEdit {
color: #f7f7f7;
}
.message-attribution-opposite a:hover {
color: #c4c4c4;
}
.userBanner.userBanner--staff, .userBanner.userBanner--primary {
color: #f7f7f7;
background: #003b68;
border-color: #0081d9;
}
.message .reactionsBar {
background-color: #222;
}
.reactionsBar {
border-left: 2px solid #47a7eb;
}
.bbCodeBlock-expandLink a:hover {
color: #f2930d;
}
.fr-box textarea.input {
background: #000;
color: #f7f7f7;
}
.block-minorTabHeader {
background: #2f2f2f;
}
.button.button--link, a.button.button--link {
color: #f7f7f7;
background: #175079;
border-color: #257ab7 #257ab7 #257ab7 #257ab7;
}
.message-responseRow {
background: #171717;
}
.contentRow-extra.contentRow-extra--large, .contentRow-extra.contentRow-extra--largest {
color: #f7f7f7;
}
.blockMessage {
color: #f7f7f7;
background: #333;
}
.block-row.block-row--separated + .block-row {
border-top: 1px solid #979797;
}
.contentRow-minor {
color: #f7f7f7;
}
.siropuChatDateTime {
color: #f7f7f7;
background: #424242;
}
.pageNav-page.pageNav-page--current, .pageNav-page.pageNav-page--current:hover {
color: #f7f7f7;
background: #257ab7;
border-color: #257ab7 #257ab7 #257ab7 #257ab7;
}
.pageNav-page.pageNav-page--current a:hover, .pageNav-page a:hover {
color: #f7f7f7;
}
.pageNav-page {
color: #f7f7f7;
background: #175079;
border-color: #257ab7 #257ab7 #257ab7 #257ab7;
}
.pageNav-page:hover {
background: #257ab7;
color: #f7f7f7;
}
.pageNav-page:not(:first-child) {
border-left-color: #257ab7;
}
.pageNav-jump {
color: #f7f7f7;
background: #175079;
border-color: #257ab7 #257ab7 #257ab7 #257ab7;
}
.pageNav-jump:hover {
background: #257ab7;
color: #f7f7f7;
border: 1px solid #257ab7;
}
.tooltip--preview .too...