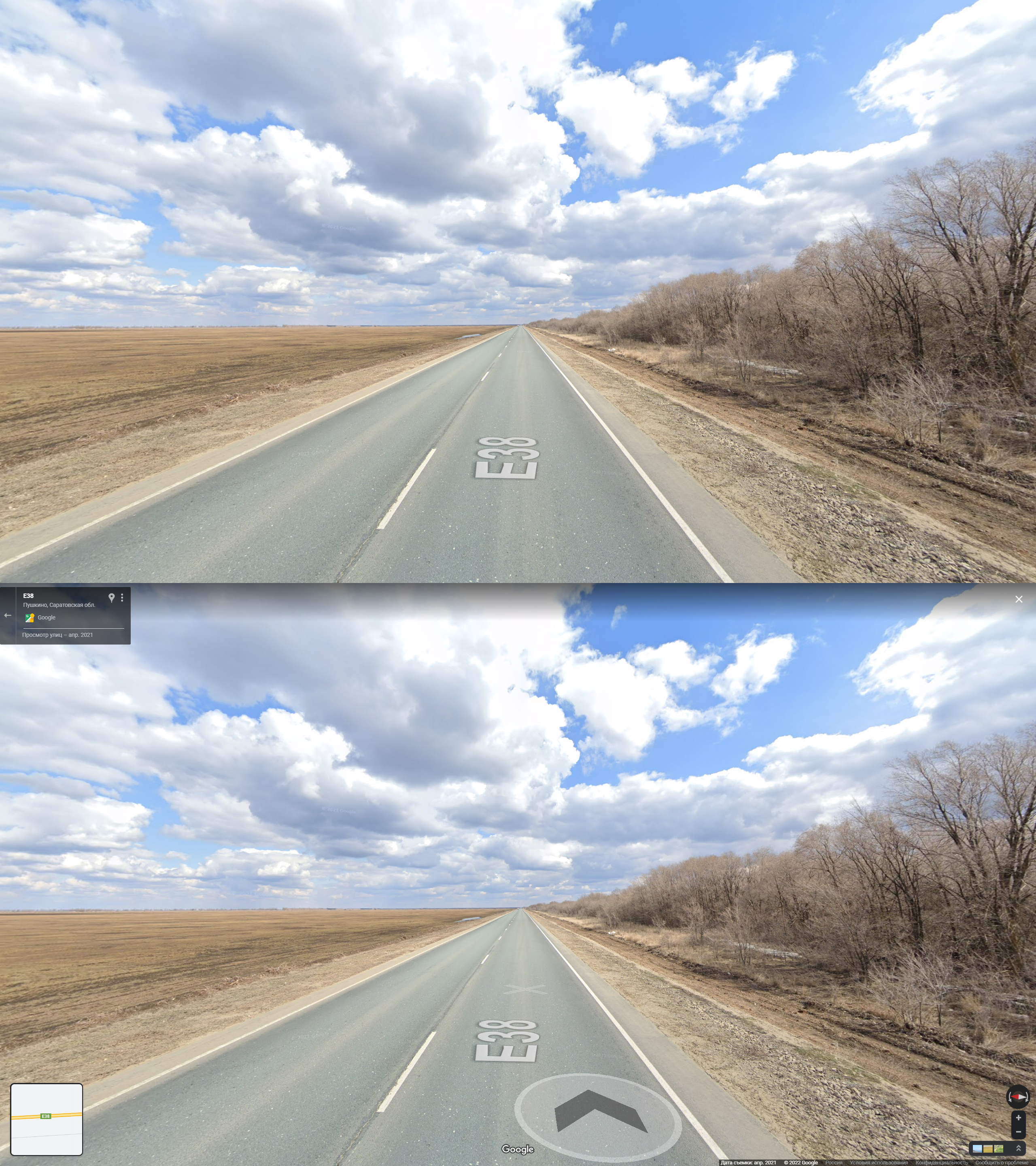
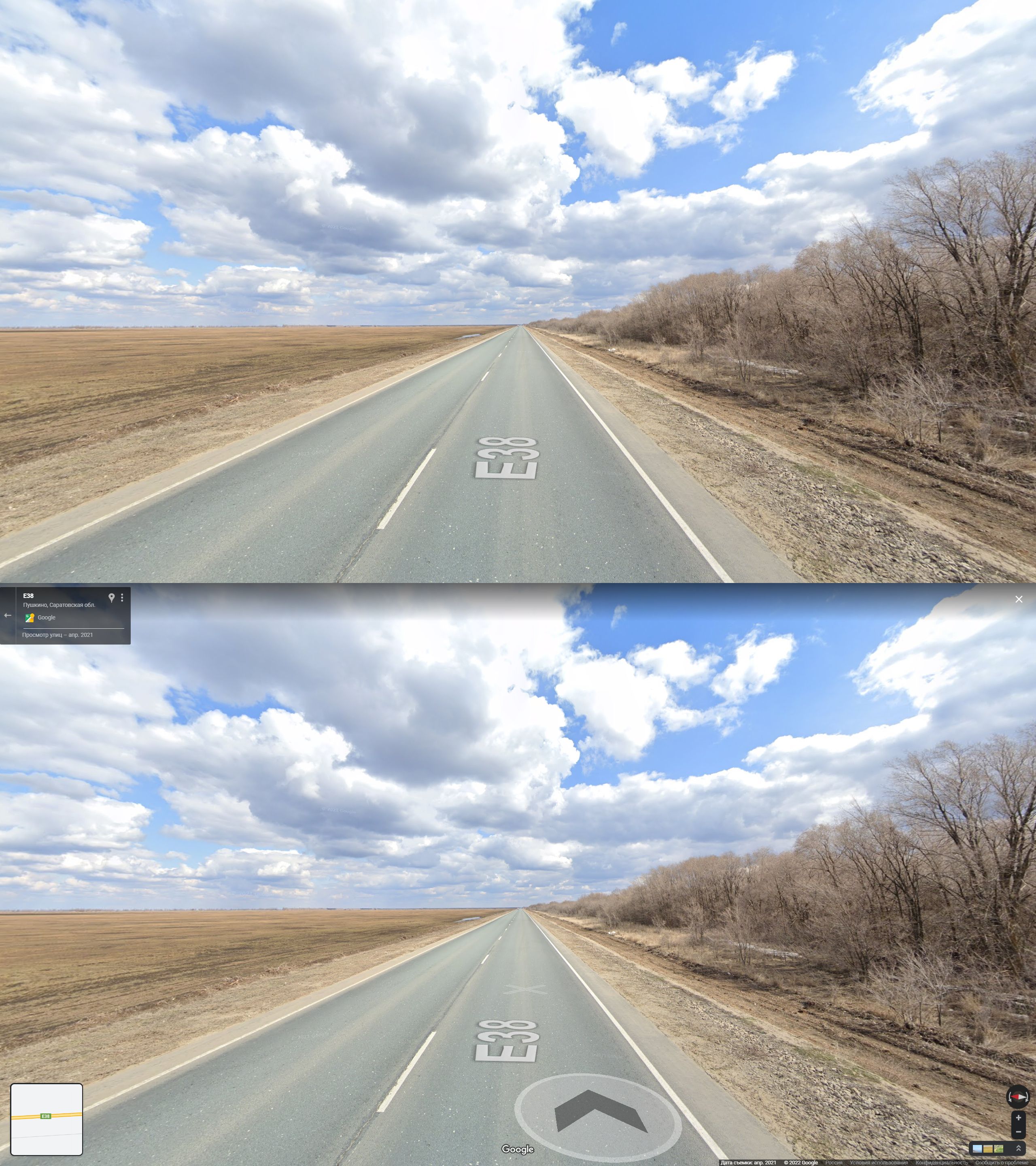
Hides overlay UI on Google Maps Street View. Useful for taking screenshots.
Immersive Street View by 0ko
Imported from a private source
Mirrored from https://codeberg.org/0ko/UserStyles/raw/main/Google-Maps/Immersive/Immersive.user.css

Details
Author0ko
LicenseMIT
Categorygoogle maps, google street view
Created
Updated
Code size1.6 kB
Code checksumc4c6066e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Makes it possible to hide the interface completely, as well as some individual elements:
- watermark
- vignette
- other things
You may need to disable the style to manually hide some UI elements, such as bottom pane, minimap or sidebar.
Check out a similar style but for Yandex Maps: Immersive Yandex Panorama.
Source code
/* ==UserStyle==
@name Immersive Street View
@author 0ko (https://userstyles.world/~0ko)
@description For Google Maps. Removes overlay UI for taking screenshots.
@version 1.2.4
@license MIT
@preprocessor stylus
@namespace 0ko userstyles
@homepageURL https://codeberg.org/0ko/UserStyles#immersive-google-maps-street-view
@supportURL https://codeberg.org/0ko/UserStyles/issues
@var checkbox noUI "Totally immersive" 0
@var checkbox noVignette "No vignette (& close button)" 0
@var checkbox noSearchbar "No search bar" 0
@var checkbox noTitlecard "No title card" 0
@var checkbox noMinimap "No mini-map" 0
@var checkbox noInfo "No bottom right info" 1
@var checkbox noWatermark "No watermark" 1
@var color usageHint "You may need to disable the style to manually hide some UI elements." "#ffffff00"
==/UserStyle== */
imp = !important
@-moz-document url-prefix("https://www.google.com/maps/")
if noUI
#play
.app-vertical-widget-holder
.app-horizontal-widget-holder
display: none imp
if noUI or noVignette
#image-header
display: none imp
if noUI or noSearchbar
#searchbox
#omnibox-singlebox .omnibox-active[role="search"]
display: none imp
if noUI or noTitlecard
#titlecard
display: none imp
if noUI or noMinimap
#minimap
display: none imp
if noUI or noInfo
.scene-footer-container
display: none imp
if noWatermark
#watermark
display: none imp
@-moz-document domain("www.google.com") { --ISV-UserStyle-USw-Stylus-Index-Special: #000; }