Need darkmode on some random site?
Nuke their styles with dark nude.
DarkMode Anywhere NOW, baby!
Dark Nuke - LIGHT SUCKS!!! by opsaaaaa

Details
Authoropsaaaaa
LicenseCC Zero
CategoryDark, Night, Global
Created
Updated
Size1.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
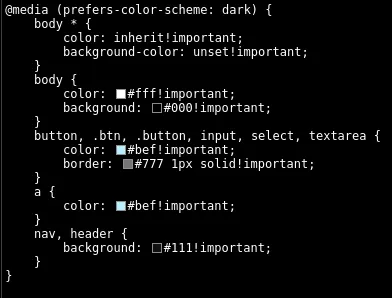
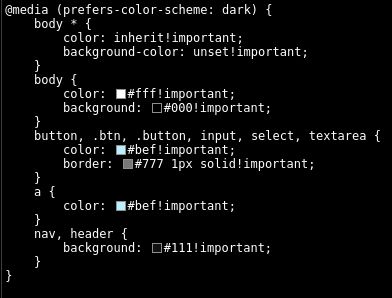
/* ==UserStyle==
@name Dark Nuke - LIGHT SUCKS!!!
@version 20220630.04.08
@namespace userstyles.world/user/opsaaaaa
@description Need darkmode on some random site?
Nuke their styles with dark nude.
DarkMode Anywhere NOW, baby!
@author opsaaaaa
@license CC Zero
==/UserStyle== */
@media (prefers-color-scheme: dark) {
body * {
color: inherit!important;
background-color: unset!important;
}
body {
color: #fff!important;
background: #000!important;
}
button, .btn, .button, input, select, textarea {
color: #bef!important;
border: #777 1px solid!important;
background: #000!important;
}
a {
color: #bef!important;
}
nav, header, #header, .header,
opion,
[role*=nav], [class*=nav], [id*=nav],
[role*=popover], [class*=popover], [id*=popover],
[role*=popup], [class*=popup], [id*=popup],
[role*=modal], [class*=modal], [id*=modal],
[role*=tooltip], [class*=tooltip], [id*=tooltip],
[role*=widget], [class*=widget], [id*=widget],
[role*=dropdown], [class*=dropdown], [id*=dropdown],
[role*=autocomplete], [class*=autocomplete], [id*=autocomplete],
[role*=auto-complete], [class*=auto-complete], [id*=auto-complete],
[role*=menu], [class*=menu], [id*=menu]
{
background: #111!important;
border: #252525 1px solid!important;
}
dl, dt, dd,
ol, ul, li,
table, tr, tr, td,
a, p, span, small,
h1, h2, h4, h5, h6
{
border-radius: .5rem;
background: #000!important;
}
}