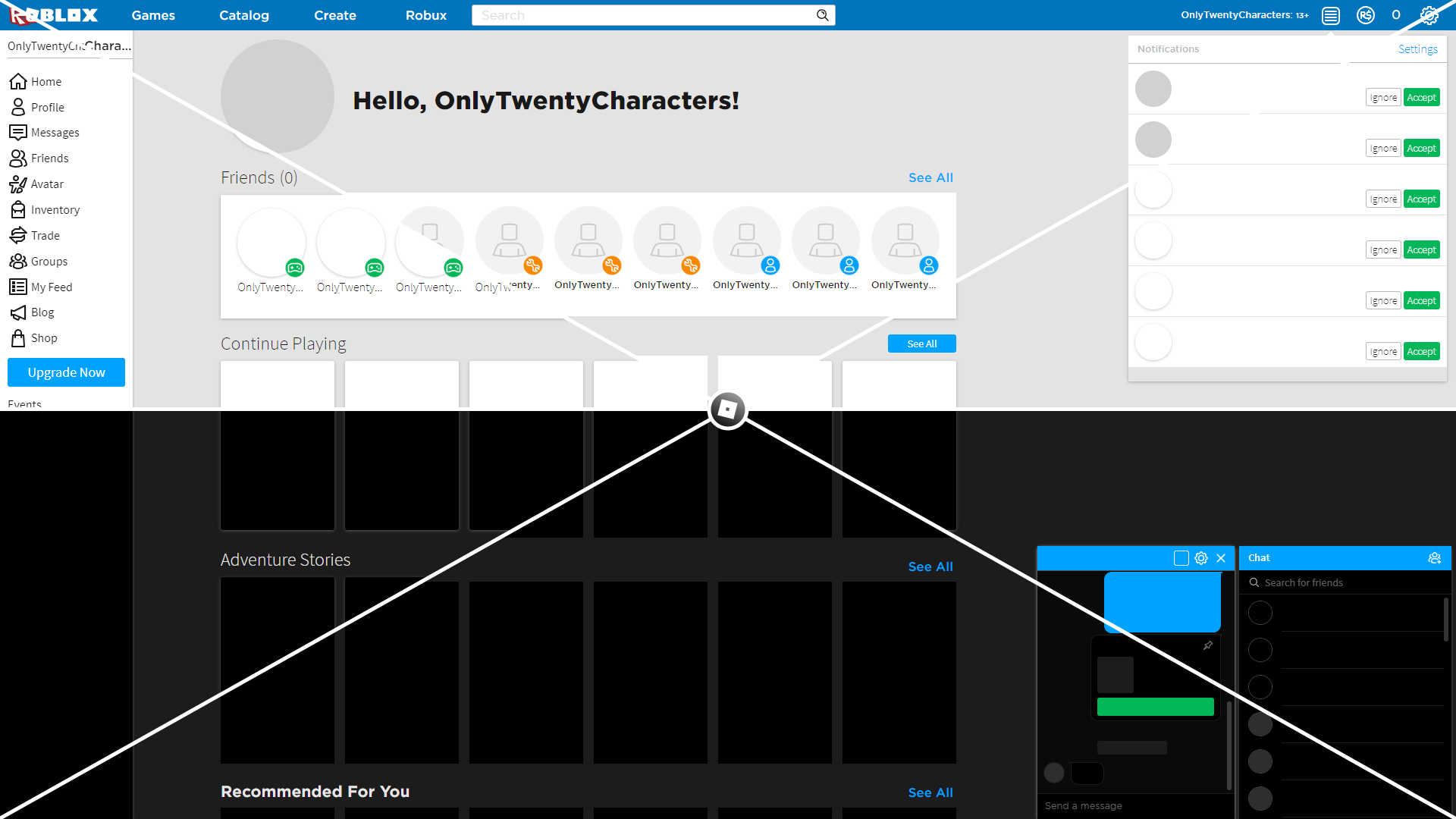
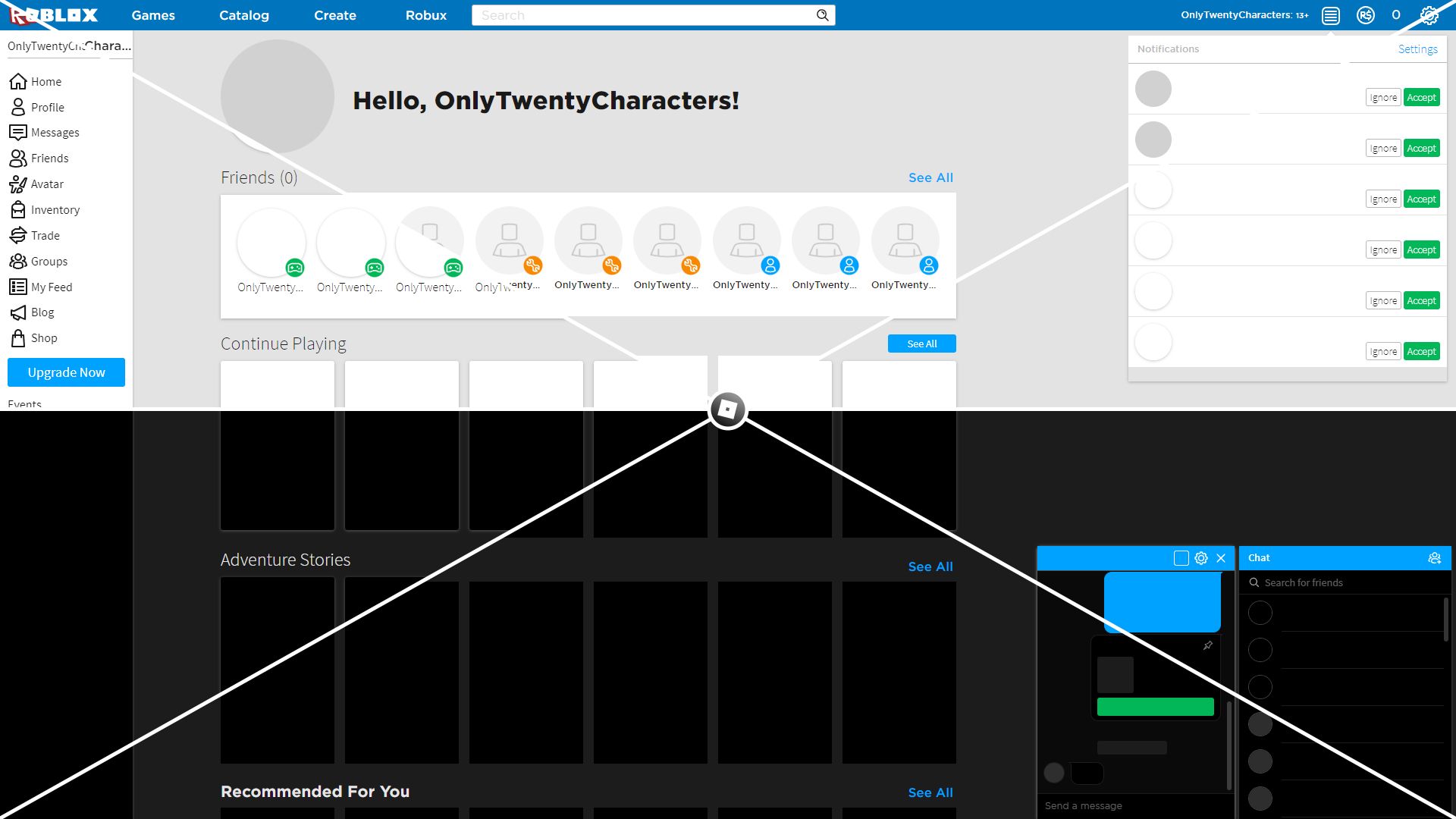
A heavily modified Roblox Old Light Theme (2019) by GalactiCosmo aimed to be more accurate with customizable options.
Roblox Legacy Old Theme by tersiswilvin
Mirrored from https://github.com/tersiswilvin/Roblox-Legacy-Old-Theme/raw/refs/heads/Release/src/RLOTMaster.user.css

Details
Authortersiswilvin
LicenseCC-BY-SA-4.0
Categoryroblox
Created
Updated
Code size4.2 MB
Code checksum18738d8c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Version 1.3.16 (11/01/2024) :
- Reverted BloxTober theme back to Default.
Version 1.3.16 (10/26/2024) :
- Enabled Halloween Theme (Happy Halloween!)
Version 1.3.16 (08/11/2024 & 09/26/2024) :
- Updated repository links to the new url.
Version 1.3.16 (07/20/2024) :
- 1.3.16 adds a lot of fixes & modifications, if you would like to know what has been changed please view commit 0d46f5c.
Disclaimer :
If you use FireFox, before installing go to "about:config", click accept, then search for "layout.css.has-selector.enabled" and enable it if it's disabled then reload any roblox tabs you had opened at the time, else some parts of the theme may break or won't be functional.
Community
Roblox Legacy Old Theme now has a discord server! You must be 13 years or older to join.You can join using the invite url here.
Features
-
Highly Customizable :
-
Badge Style
- 201509
- 201511
- 201612
- 201902
- Box Shadows
- Brighter Dark theme Colors
-
Currency Brand Style
- Robux
- Tickets
-
Custom Site Theme
- None
- BTR_Night
- BTR_Red
- BTR_Simblk
- BTR_Sky
- L_Red
- RPlus_OBC
- Force light theme on signup
- Five column Avatar Editor
-
Greeting Text Style
- None
- Hello
- HelloExclamation
- Exclamation
-
Item Card Style
- Pre-2018
- 2019E
- 2019M
- 2019L
- Legacy Game Headers (BTRoblox)
-
Legacy Footer Text
- None
- BrandSync
- 2014E
- 2015E
- 2016E
- 2016L
- 2017E
- 2017M
- 2018E
- 2018L
- 2019E
-
Legacy Next Styleguide
- ↳ Older
- My Avatar Gogo Spinner
- Original Sponsor Size (Deprecated)
-
Play Button Style
- 2018M
- 2018L
- 2019E
- 2020+
- Restore legacy sidebar padding
-
Revert 2019L+ changes
- ↳ Extras
- Premium To BC (BTRoblox)
-
Site Brand Style
- 201408
- 201412
- 201511
- 201701
-
Signup Theme
- 2017
- 2018
- 2019L
- 2020+
-
Styleguide Page Theme
- 2016
- 2017
- 2018
- Source Sans Pro Font
- Transition animations
- Use 2017 Red icon logo
-
Badge Style
-
Extension Support
- Btroblox
- Roblox+
- Ropro
- Rogold
- Supports both Light and Dark themes.
- Supports low resolution devices and high PPI/DPI (Pixels Per Inch/Dots Per Inch) monitors.
- Supports touchscreen devices.
Extras
For a better experience/accuracy with the theme you may try out Legacy Site Restoration which requires tampermonkey to use, if you're unsure or confused with how to install please refer to tampermonkey's script installation page.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Roblox Legacy Old Theme
@version 20250422.1.3.17
@namespace userstyles.world/user/tersiswilvin
@description A heavily modified Roblox Old Light Theme (2019) by GalactiCosmo aimed to be more accurate with customizable options.
@author tersiswilvin
@homepageURL https://github.com/tersiswilvin/Roblox-Legacy-Old-Theme
@supportURL https://github.com/tersiswilvin/Roblox-Legacy-Old-Theme/issues
@license CC-BY-SA-4.0
@preprocessor less
@var select BadgeStyle "Badge Style" ["201509","201511", "201612", "201902*"]
@var checkbox BoxShadows "Box Shadows" 0
@var checkbox BrighterDarkThemeColors "Brighter Dark theme Colors" 1
@var select SiteCurrency "Currency Brand Style" ["Robux*","Tickets"]
@var select CustomTheme "Custom Site Theme" ["None*","BTR_Night","BTR_Red","BTR_Simblk","BTR_Sky","L_Red","RPlus_OBC"]
@var checkbox forcesignuplighttheme "Force light theme on signup" 0
@var checkbox fiveColumn "Five column Avatar Editor" 1
@var checkbox Fix19MICT "Fixed 2019M Item Card Transitions" 0
@var select greetingTxt "Greeting Text Style" ["None*", "Hello", "HelloExclamation", "Exclamation"]
@var select CardStyle "Item Card Style" ["Pre-2018", "2019E", "2019M*", "2019L"]
@var checkbox LegacyBTRGameHeaders "Legacy Game Headers (BTRoblox)" 0
@var select LegacyFooterText "Legacy Footer Text" ["None*","BrandSync","2014E","2015E","2016E","2016L","2017E","2017M","2018E","2018L","2019E"]
@var checkbox LegacyNextStyleGuideButtons "Legacy Next Styleguide" 0
@var checkbox LegacyNSGBoxShadows " ↳ Chat Shadows" 1
@var checkbox LegacyNSGOlder " ↳ Older" 0
@var checkbox LegacyNSGOlderChat " ↳ Older Chat" 0
@var checkbox LegacyNSGRemovePN " ↳ Remove Place Name" 0
@var checkbox LegacyNSGRemoveSL " ↳ Remove Social Links" 0
@var checkbox AvatarGogoSpinner "My Avatar Gogo Spinner" 0
@var checkbox SponsorSizing "Original Sponsor Size" 1
@var select PlayButtonStyle "Play Button Style" ["2018M","2018L", "2019E", "2019M*", "2020+"]
@var checkbox RestoreAds "Restore Ads" 0
@var checkbox RestoreGameAds " ↳ Games Page" 0
@var checkbox RestoreSidebarPadding "Restore legacy sidebar padding" 0
@var checkbox RemoveUpdates "Revert 2019L+ changes" 1
@var checkbox RemoveExtras " ↳ Extras" 0
@var checkbox PremiumToBC "Premium To BC (BTRoblox)" 0
@var select LogoStyle "Site Brand Style" ["201408", "201412", "201511", "201701*"]
@var select SignUpStyle "Signup Theme" ["2017", "2018*", "2019L", "2020+"]
@var select StyleGuideStyle "Styleguide Page Theme" ["2016","2017","2018*"]
@var checkbox SourceSansPro "Source Sans Pro Font" 0
@var checkbox TransitionalAnimations "Transition animations" 1
@var checkbox RedLogoStyle "Use 2017 Red icon logo" 0
==/UserStyle== */
@-moz-document url-prefix("https://www.roblox.com"), url-prefix("https://web.roblox.com") {
h1, h2, h3, h4, h5 {
line-height: 1em;
}
.light-theme .rbx-header .navbar-search .new-dropdown-menu, .dark-theme .rbx-header .navbar-search .new-dropdown-menu
{
width: 99%;
}
.light-theme .rbx-header .navbar-search .new-dropdown-menu li, .rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor
{
height: 44px;
}
.rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor .navbar-list-option-icon, .rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor .navbar-list-option-thumbnail-visible
{
display: none;
}
.light-theme .rbx-header .navbar-search .new-dropdown-menu li, .dark-theme .rbx-header .navbar-search .new-dropdown-menu li
{
border: none;
}
.light-theme .rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor .navbar-list-option-text:before, .dark-theme .rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor .navbar-list-option-text:before
{
content: ' Search "';
}
.light-theme .rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor .navbar-list-option-text:after, .dark-theme .rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor .navbar-list-option-text:after {
content: '"';
}
.dark-theme .rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor .navbar-list-option-suffix, .light-theme .btn-secondary-sm:link , .dark-theme .btn-secondary-md:link, .light-theme .btn-secondary-xs:link {
color: #fff;
}
.light-theme .rbx-header .navbar-search .navbar-search-option.new-selected
{
background-color: #fff;
}
.dark-theme .rbx-header .navbar-search .navbar-search-option.new-selected {
background-color: #000
}
.dark-theme .rbx-header .navbar-search .new-dropdown-menu li:hover {
background-color: #0d0d0d;
box-shadow: inset 4px 0 0 0 #00a2ff;
}
.light-theme .rbx-header .navbar-search, .dark-theme .rbx-header .navbar-search
{
border-radius: 3px;
background-color: transparent;
}
.light-theme .rbx-header .rbx-navbar-search .rbx-navbar-search-option.selected
{
background-color: #f2f2f2;
box-shadow: inset 4px 0 0 0 #00a2ff;
cursor: pointer;
border-radius: 1px;
}
.light-theme .rbx-header .navbar-search .navbar-search-option.selected, .light-theme .rbx-header .navbar-search .navbar-search-option a:hover,.light-theme .rbx-header .navbar-search .navbar-search-option.selected a:hover
{
background-color: #f2f2f2;
box-shadow: inset 4px 0 0 0 #00a2ff;
cursor: pointer;
}
/*
.user-info-container .user-name-container a:before {
content: "Hello, ";
}
.user-info-container .user-name-container a:after {
content: '!';
}
*/
& when (@greetingTxt = Hello) {
.user-info-container .user-name-container a:before, .rogold .user-name-container:before, .dashblox-home-avatar h1:before {
content: "Hello, ";
}
}
& when (@greetingTxt = Exclamation) {
.user-info-container .user-name-container a:after, .rogold .user-name-container:after, .dashblox-home-avatar h1:after {
content: '!';
}
}
& when (@greetingTxt = HelloExclamation) {
.user-info-container .user-name-container a:before, .rogold .user-name-container:before, .dashblox-home-avatar h1:before {
content: "Hello, ";
}
.user-info-container .user-name-container a:after, .rogold .user-name-container:after, .dashblox-home-avatar h1:after {
content: '!';
}
}
.light-theme.rogold .home-container h1 .avatar-card-fullbody .icon-placeholder-avatar-headshot img {
background-color: #d1d1d1 !important;
}
.dark-theme.rogold .home-container h1 .avatar-card-fullbody .icon-placeholder-avatar-headshot img {
background-color: #2e2e2e !important;
}
body:not(.HPNoORHActive):not(.HPNoCSS) .home-header {
display: inline-block;
width: 100%;
margin-bottom: 12px;
}
body:not(.HPNoORHActive):not(.HPNoCSS) .home-header .avatar {
margin-right: 24px;
}
.rogold .home-container .section:not(.home-friends) .avatar {
margin-right: 24px !important;
}
body:not(.HPNoORHActive):not(.HPNoCSS) .home-header .avatar, body:not(.HPNoORHActive):not(.HPNoCSS) .home-header .user-info-container, .rogold .home-container .section:not(.home-friends) .avatar, .rogold .home-container .section:not(.home-friends) .user-name-container {
float: left;
}
.user-avatar-container {
min-width: auto;
}
body:not(.HPNoORHActive):not(.HPNoCSS) .user-info-container {
display: inline-block;
margin-left: 0;
width: 75%;
width: calc(100% - 180px - 36px);
position: relative;
}
body:not(.HPNoORHActive):not(.HPNoCSS) .user-info-container h1 {
margin: 36px 0 12px;
}
.rogold .home-container .section:not(.home-friends) .container-header {
margin: 0 0 12px;
}
.rogold .home-container .section:not(.home-friends) h1 {
display: inline-block !important;
width: 100%;
margin-bottom: 0 !important;
padding: 0;
}
.rogold .home-container .section:not(.home-friends) .avatar-card-fullbody, .rogold .home-container .section:not(.home-friends) .icon-placeholder-avatar-headshot {
width: 150px !important;
height: 150px !important;
}
.rogold .user-name-container {
width: 75%;
width: calc(100% - 180px - 36px);
margin: 36px 0 12px;
padding: 5px 0;
position: relative;
}
body:not(.HPNoORHActive):not(.HPNoCSS) .user-info-container h1, .rogold .user-name-container {
margin-top: 60px;
}
@media (max-width: 991px) {
body:not(.HPNoORHActive):not(.HPNoCSS) .home-header .avatar {
height: 120px;
width: 120px;
}
body:not(.HPNoORHActive):not(.HPNoCSS) .user-info-container {
padding: 0 15px;
}
body:not(.HPNoORHActive):not(.HPNoCSS) .user-info-container h1 {
margin: 12px 0 6px;
}
.rogold .home-container .section:...