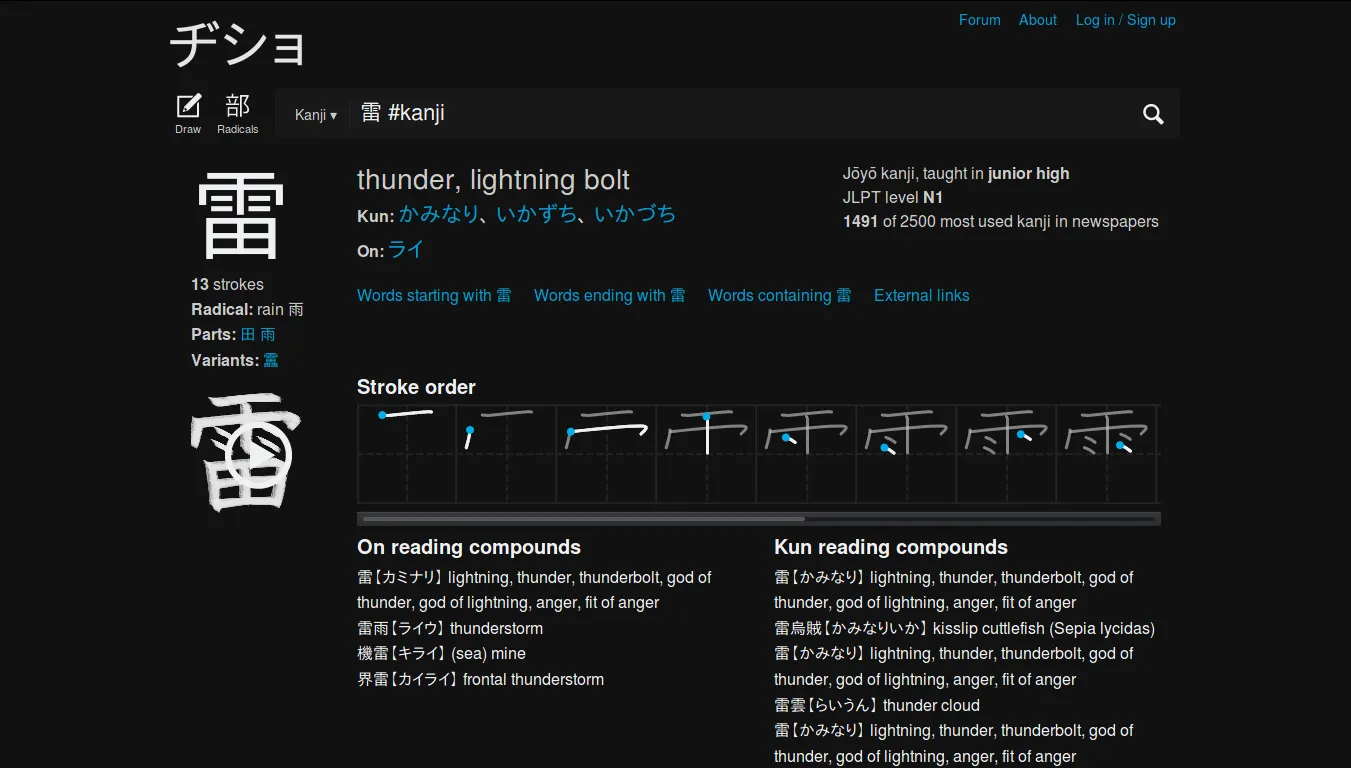
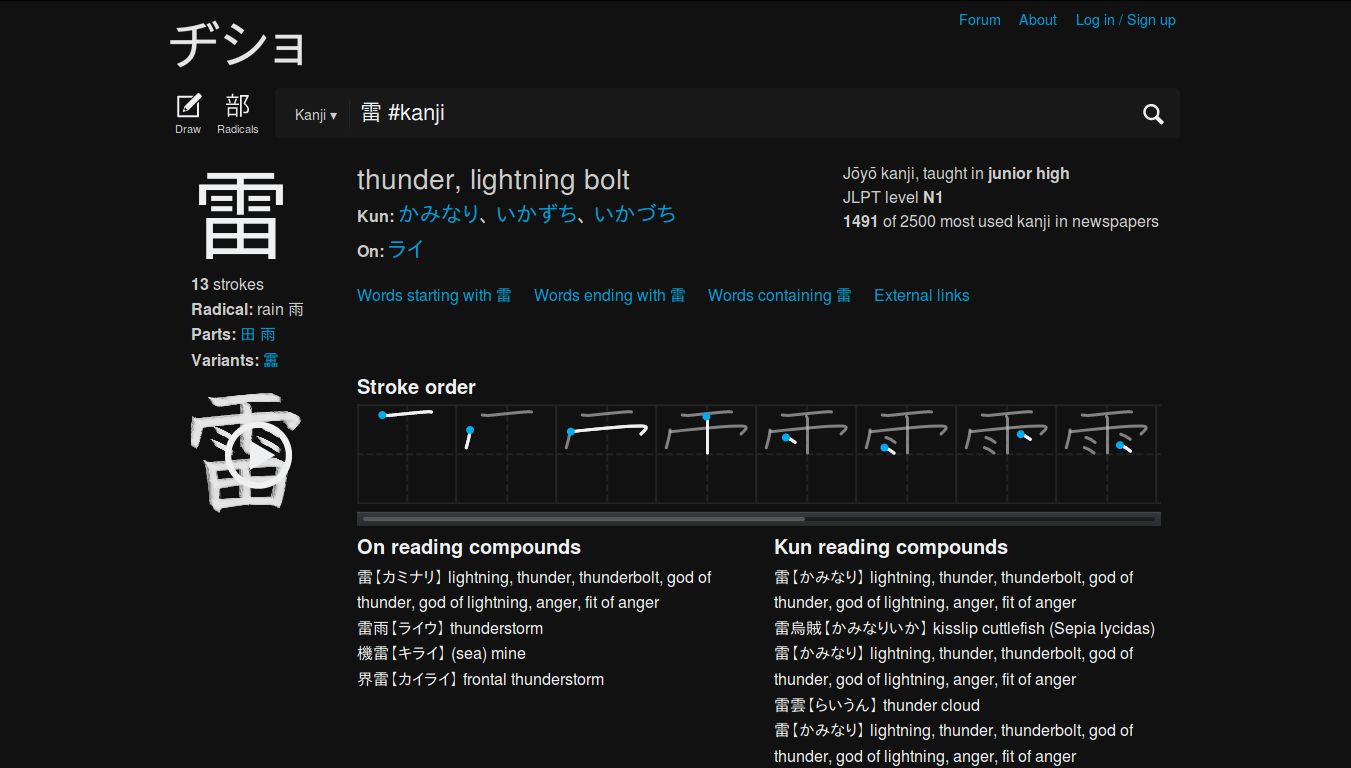
Learn japanese in the dark. May the dark be kinder on thine eyes. (jisho dark theme)
Jisho DeepDark by raitarohikami
Imported and mirrored from https://github.com/RaitaroH/Jisho-DeepDark/raw/master/JishoDeepDark.user.css

Details
Authorraitarohikami
LicenseGNU-V3.0
Categoryunset
Created
Updated
Size21 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Jisho DeepDark
@namespace github.com/RaitaroH/Jisho-DeepDark
@homepageURL https://github.com/RaitaroH/Jisho-DeepDark
@version 1.0.9
@description Learn japanese in the dark. May the dark be kinder on thine eyes. (jisho dark theme)
@author RaitaroH
@license GNU-V3.0
@preprocessor uso
@var select mainColor 'Main color' {
"DeepDark": "#00adee",
"BreezeDark": "#3DAEE9",
"Vertex Dark": "#4080fb",
"Arc Dark": "#5294E2",
"Firefox Dark": "#5675B9",
"Firefox57": "#4080FB",
"Discord": "#7289DA",
"YouTubeDark": "#E52117",
"Mint-Y-Dark": "#9AB87C",
"9anime": "#723f8c",
"Black&White": "#ffffff",
"Yellow_petrocompletions": "#FFC700",
"Yellow2": "#FFC700",
"Ubuntu_grey": "#EF7847",
"Ubuntu_purple": "#EF7847",
"Orange": "#ff6905",
"Jisho_夜明け": "#EF7D6C",
"Custom": "/*[[custom-main-color]]*\/"
}
@var color custom-main-color "Custom main color" "#00adee"
@var select mainBackground 'Main background color' {
"DeepDark": "#111111",
"BreezeDark": "#232629",
"Vertex Dark": "#2B2B2C",
"Arc Dark": "#343944",
"Firefox Dark": "#272B35",
"Firefox57": "#0C0C0D",
"Discord": "#1E2124",
"YouTubeDark": "#111111",
"Mint-Y-Dark": "#2F2F2F",
"9anime": "#0B0A0D",
"Black&White": "#000000",
"Yellow_petrocompletions": "#141414",
"Yellow2": "#0a0800",
"Ubuntu_grey": "#312D2A",
"Ubuntu_purple": "#2C071A",
"Orange": "#0a0400",
"Jisho_夜明け": "#332222",
"Custom": "/*[[custom-main-background]]*\/"
}
@var color custom-main-background "Custom main background" "#111111"
@var select secondBackground 'Second background color' {
"DeepDark": "#181818",
"BreezeDark": "#2a2e32",
"Vertex Dark": "#353638",
"Arc Dark": "#383C4A",
"Firefox Dark": "#181D20",
"Firefox57": "#252526",
"Discord": "#2F3136",
"YouTubeDark": "#232323",
"Mint-Y-Dark": "#383838",
"9anime": "#17151C",
"Black&White": "#0a0a0a",
"Yellow_petrocompletions": "#202222",
"Yellow2": "#0c0a04",
"Ubuntu_grey": "#3D3C38",
"Ubuntu_purple": "#430B28",
"Orange": "#0e0702",
"Jisho_夜明け": "#2A1B1B",
"Custom": "/*[[custom-second-background]]*\/"
}
@var color custom-second-background "Custom second background" "#181818"
@var select hoverBackground 'Hover background color' {
"DeepDark": "#232323",
"BreezeDark": "#31363b",
"Vertex Dark": "#515254",
"Arc Dark": "#414A59",
"Firefox Dark": "#353A44",
"Firefox57": "#323234",
"Discord": "#484B51",
"YouTubeDark": "#343434",
"Mint-Y-Dark": "#404040",
"9anime": "#1E1C25",
"Black&White": "#0f0f0f",
"Yellow_petrocompletions": "#353838",
"Yellow2": "#0f0d05",
"Ubuntu_grey": "#59564D",
"Ubuntu_purple": "#520D30",
"Orange": "#110903",
"Jisho_夜明け": "#863B2F",
"Custom": "/*[[custom-hover-background]]*\/"
}
@var color custom-hover-background "Custom hover background" "#232323"
@var select mainText 'Main text color' {
"DeepDark": "#eff0f1",
"BreezeDark": "#eff0f1",
"Vertex Dark": "#F3F3F5",
"Arc Dark": "#C1C8D1",
"Firefox Dark": "#E3EEF9",
"Firefox57": "#F9F9FA",
"Discord": "#FFFFFF",
"YouTubeDark": "#E1E1E1",
"Mint-Y-Dark": "#FFFFFF",
"9anime": "#B4B4B4",
"Black&White": "#b4b4b4",
"Yellow_petrocompletions": "#EFF0F1",
"Yellow2": "#fffdf5",
"Ubuntu_grey": "#F2F1EF",
"Ubuntu_purple": "#F2F1EF",
"Orange": "#fff9f5",
"Jisho_夜明け": "#EFB26C",
"Custom": "/*[[custom-main-text]]*\/"
}
@var color custom-main-text "main-text" "#eff0f1"
@var select dimmerText 'Secondary text color' {
"DeepDark": "#CCCCCC",
"BreezeDark": "#bdc3c7",
"Vertex Dark": "#AEAFB0",
"Arc Dark": "#B3BAC5",
"Firefox Dark": "#606376",
"Firefox57": "#D0D0D0",
"Discord": "#ADA8AA",
"YouTubeDark": "#7F7F7F",
"Mint-Y-Dark": "#D5DADA",
"9anime": "#747474",
"Black&White": "#828282",
"Yellow_petrocompletions": "#9F9999",
"Yellow2": "#fff8e1",
"Ubuntu_grey": "#E6E5E3",
"Ubuntu_purple": "#E6E5E3",
"Orange": "#ffede1",
"Jisho_夜明け": "#986E3F",
"Custom": "/*[[custom-dimmer-text]]*\/"
}
@var color custom-dimmer-text "dimmer-text" "#CCCCCC"
==/UserStyle== */
@-moz-document domain("jisho.org") {
/*Theme made by RaitaroH @https://gitlab.com/RaitaroH/Jisho-DeepDark*/
/*GNU General Public License v3.0*/
/*Main color variables*/
:root
{
/* Dark scrollbars */
color-scheme: dark;
/*User colors*/
--main-color: /*[[mainColor]]*/;
--main-background: /*[[mainBackground]]*/;
--second-background: /*[[secondBackground]]*/;
--hover-background: /*[[hoverBackground]]*/;
--main-text: /*[[mainText]]*/;
--dimmer-text: /*[[dimmerText]]*/;
/*DeepDark colors*/
/*
--main-color: #00adee;
--main-background: #111111;
--second-background: #181818;
--hover-background: #232323;
--main-text: #eff0f1;
--dimmer-text: #CCCCCC;
*/
/*KDE colors*/
/*
--main-color: #3DAEE9;
--main-background: #232629;
--second-background: #2a2e32;
--hover-background: #31363b;
--main-text: #eff0f1;
--dimmer-text: #bdc3c7;
*/
/*Vertex Dark colors*/
/*
--main-color: #4080fb;
--main-background: #2B2B2C;
--second-background: #353638;
--hover-background: #515254;
--main-text: #F3F3F5;
--dimmer-text: #AEAFB0;
*/
/*Arc Dark colors*/
/*
--main-color: #5294E2;
--main-background: #343944;
--second-background: #383C4A;
--hover-background: #414A59;
--main-text: #C1C8D1;
--dimmer-text: #B3BAC5;
*/
/*Firefox Dark colors*/
/*
--main-color: #5675B9;
--main-background: #272B35;
--second-background: #181D20;
--hover-background: #353A44;
--main-text: #E3EEF9;
--dimmer-text: #606376;
*/
/*Firefox57 Dark colors*/
/*
--main-color: #4080FB;
--main-background: #0C0C0D;
--second-background: #252526;
--hover-background: #323234;
--main-text: #F9F9FA;
--dimmer-text: #D0D0D0;
*/
/*Discord colors*/
/*
--main-color: #7289DA;
--main-background: #1E2124;
--second-background: #2F3136;
--hover-background: #484B51;
--main-text: #FFFFFF;
--dimmer-text: #ADA8AA;
*/
/*YouTube dark colors*/
/*
--main-color: #E52117;
--main-background: #111111;
--second-background: #232323;
--hover-background: #343434;
--main-text: #E1E1E1;
--dimmer-text: #7F7F7F;
*/
/*Mint-Y-Dark colors*/
/*
--main-color: #9AB87C;
--main-background: #2F2F2F;
--second-background: #383838;
--hover-background: #404040;
--main-text: #FFFFFF;
--dimmer-text: #D5DADA;
*/
/*9anime colors*/
/*
--main-color: #723f8c;
--main-background: #0B0A0D;
--second-background: #17151C;
--hover-background: #1E1C25;
--main-text: #B4B4B4;
--dimmer-text: #747474;
*/
/*Black and white*/
/*
--main-color: #ffffff;
--main-background: #000000;
--second-background: #0a0a0a;
--hover-background: #0f0f0f;
--main-text: #b4b4b4;
--dimmer-text: #828282;
*/
/*Yellow (colors from petrocompletions)*/
/*
--main-color: #FFC700;
--main-background: #141414;
--second-background: #202222;
--hover-background: #353838;
--main-text: #EFF0F1;
--dimmer-text: #9F9999;
*/
/*Yellow 2*/
/*
--main-color: #ffc700;
--main-background: #0a0800;
--second-background: #0c0a04;
--hover-background: #0f0d05;
--main-text: #fffdf5;
--dimmer-text: #fff8e1;
*/
/*Ubuntu grey colors*/
/*
--main-color: #EF7847;
--main-background: #312D2A;
--second-background: #3D3C38;
--hover-background: #59564D;
--main-text: #F2F1EF;
--dimmer-text: #E6E5E3;
*/
/*Ubuntu purple colors*/
/*
--main-color: #EF7847;
--main-background: #2C071A;
--second-background: #430B28;
--hover-background: #520D30;
--main-text: #F2F1EF;
--dimmer-text: #E6E5E3;
*/
/*Orange*/
/*
--main-color: #ff6905;
--main-background: #0a0400;
--second-background: #0e0702;
--hover-background: #110903;
--main-text: #fff9f5;
--dimmer-text: #ffede1;
*/
/*Jisho 夜明け colors https://userstyles.org/styles/115621/jisho*/
/*
--main-color: #EF7D6C;
--main-background: #332222;
--second-background: #2A1B1B;
--hover-background: #863B2F;
--main-text: #EFB26C;
--dimmer-text: #986E3F;
*/
}
/*Changed text highlight*/
::selection
{
background: var(--main-color) !important;
color: var(--main-text) !important;
}
::-moz-selection
{
background: var(--main-color) !important;
color: var(--main-text) !important;
}
/*Outline for links*/
a
{
outline-color: var(--main-color) !important;
}
body, html
{
background-color: var(--main-background) !important;
color: var(--dimmer-text) !important;
}
a, a:visited
{
color: var(--main-color) !important;
opacity: .9;
text-decoration: none !important;
}
a:hover
{
opacity: 1;
}
header.row, header.page
{
background-color: var(--main-background) !important;
border-color: var(--hover-background) !important;
}
/*Logo*/
h1.logo a
{
background-image: url("https://gitlab.com/RaitaroH/Jisho-DeepDark/raw/master/Images/logo_katakana.png") !important;
}
p, li, h1, h2, h3, h4
{
color: var(--main-text) !important;
}
.icon
{
fill: var(--main-text) !important;
}
.icon:hover
{
fill: var(--main-color) !important;
}
/*Footer*/
footer .ornament
{
display: none !important;
}
footer
{
background-image: url("https://gitlab.com/RaitaroH/Jisho-DeepDark/raw/master/Images/footer.png") !important;
}
/*Search*/
form.search .input_method_button:hover, form.search .input_method_button:hover > .icon, form.search .search-form_clear-button
{
background-color: transparent !important;
fill: var(--main-color) !important;
}
form.search .input_method_button h4
{
color: var(--dimmer-text) !important;
}
form.search .main, form.search .inner, form.search .submit
{
background-color: var(--second-background) !important;
}
form.search .keyword
{
color: var(--main-text) !important;
}
form.search .search_type
{
color: var(--dimmer-text) !important;
}
form.search .search_type
{
border-color: var(--hover-background) !important;
}
.filter.small.button, .button
{
background-color: var(--hover-background) !important;
border-color: var(--hover-background) !important;
color: var(--main-text) !important;
}
.filter.s...