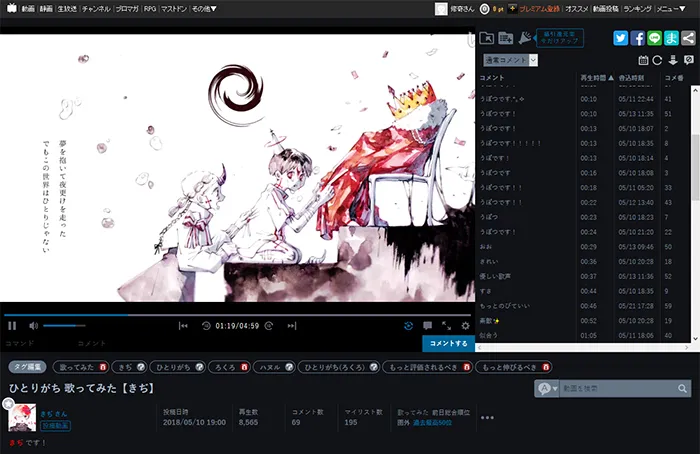
A dark theme for niconico/nicovideo/ニコニコ/ニコ動画 html5 player(live not included), search/tag result and ranking pages. Player size automatically adapt to screen width and height on "large" & "auto", comment panel hide/show trigger by hover action; better fit for widescreen.
Dark Smile(Html5 Player & Search/Ranking) by pgain2004

Details
Authorpgain2004
LicenseCC-BY-NC-SA-4.0
Categorynicovideo
Created
Updated
Code size38 kB
Code checksum629f7590
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Ver 1.0.8
move to userstyles.world
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark Smile(Html5 Player & Search/Ranking)
@namespace userstyles.world
@version 1.0.8
==/UserStyle== */
@-moz-document regexp("http(s)?://www.nicovideo.jp/(?:watch/(?:sm|nm|so)?[0-9]+([?].*)?|(?:search|tag|ranking)(?:/)?.*)"), regexp("http(s)?://www.nicovideo.jp/watch/[0-9]+/.*") {
/*General*/
*{transition-timing-function:ease;transition-duration:.15s!important;transition-property:border-color,height,border-radius,background-color,color,box-shadow,opacity,fill,transform!important}
body,.BaseLayout{background:#111216;color:#789}
/*Font-color*/
font[color="#001835"],span[style*="#001835"]{color:#007cff !important}
font[color="#262626"],span[style*="#262626"]{color:#9ab !important}
font[color="#333333"],span[style*="#333333"]{color:#89a !important}
font[color="#222222"],span[style*="#222222"]{color:#89a !important}
font[color="#111111"],span[style*="#111111"]{color:#abc !important}
font[color="black"],span[style*="#000000"]{color:#bcd !important}
font[color="#14171a"],span[style*="#14171a"]{color:#abc !important}
font[color="#030303"],span[style*="#030303"]{color:#abc !important}
font[color="rgba(0, 0, 0, 0.87)"],span[style*="rgba(0, 0, 0, 0.87)"]{color:#abc !important}
/*Header*/
#siteHeaderInner,#siteHeader #siteHeaderInner{width:calc(100% - 16px)!important;padding:0 8px!important}
#siteHeader #siteHeaderInner ul li ul{background-color:#272727}
#siteHeader #siteHeaderInner ul li ul li a{color:#fff}
#siteHeader #siteHeaderInner ul li ul li a:hover{background-color:#333}
#siteHeader #siteHeaderInner .siteHeaderGlovalNavigation li ul li.menuServiceList{border-color:#333}
#PAGEURGENT{color:#dcc;background-color:#310;border:0;height:20px!important;line-height:20px;padding:6px 0}
#PAGEURGENT a{color:#dcc!important}
.nico-CommonHeaderRoot > *[class^="common-header"] > *[class^="common-header"] > *[class^="common-header"]{width:calc(100% - 16px)!important;padding:0 8px!important;margin:0!important;max-width:none!important;min-width:auto!important}
.nico-CommonHeaderRoot *[class^="common-header"]{background-color:#252525;border:0!important}
.nico-CommonHeaderRoot .common-header-mzke3k{background:0}
.nico-CommonHeaderRoot a[class^="common-header"]:hover,.nico-CommonHeaderRoot label[class^="common-header"]:hover, .nico-CommonHeaderRoot > *[class^="common-header"] > *[class^="common-header"] > *[class^="common-header"] > *[class^="common-header"] div[class^="common-header"]:hover, .nico-CommonHeaderRoot a[class^="common-header"]:hover *[class^="common-header"]{background-color:#333}
.nico-CommonHeaderRoot *[class^="common-header"]{color:#fff}
.nico-CommonHeaderRoot a[href^="https://www.nicovideo.jp/my"]+div{background:0!important}
/*Footer*/
/*.ads{display:none}*/
.BaseLayout-footer{background:0;padding:0}
.FooterContainer{display:flex;flex-direction:row;width:100%}
.FooterContainer-information, .FooterContainer-additionals,.FooterContainer-additionalsInner,.setCountryBox{width:auto;min-width:0}
.FooterContainer-information{flex-grow:1;padding:24px 12px}
.FooterContainer-informationInner{margin:0;width:auto}
.FooterContainer-links + .FooterContainer-links{margin-top:3px}
.FooterContainer-link + .FooterContainer-link{border-left-color:#252525}
.FooterContainer-additionals{padding:8px 12px;flex-shrink:0}
.FooterContainer-additionalsInner{display:flex;flex-direction:row}
.FooterContainer-metadata{display:flex;flex-direction:column}
.FooterContainer-metadataItem{margin:0}
.FooterContainer-informationInner > div{display:flex;flex-wrap:wrap}
.FooterContainer-metadataAddress{text-align:left}
.CountrySelector{align-items:start}
.FooterContainer-pageTop{background:linear-gradient(#000,#111216) no-repeat;border-color:#789;color:#789;color:#abc!important}
.FooterContainer-pageTop:hover{background:#789;color:#000!important}
.FooterContainer-feedback{background-color:transparent;border:0}
/*Popup-menu*/
.suggestBox{border:0;box-shadow:0 2px 3px #000}
.suggestBoxInner{background-color:#657586;border:0}
.suggestBoxInner li{border-color:#272727}
.suggestBoxInner li.active{background-color:#069!important;color:#fff;text-shadow:.5px .5px 1px #000}
.suggestBoxInner li a:hover{color:#fff!important;text-shadow:.5px .5px 1px #000}
.suggestBoxInner li.active a{background:0!important}
.TagSuggestionList{background-color:#657586;border:0;box-shadow:0 2px 3px #000}
.TagSuggestionList-item{border-color:#272727}
.TagSuggestionList-item.is-active, .TagSuggestionList-item:hover{background-color:#069;color:#fff;text-shadow:.5px .5px 1px #000}
/*Toggle*/
.Toggle-inner::before{background-color:#657586}
.Toggle.is-checked .Toggle-inner::before{background-color:#069}
.ads,.TagkeyArticleBox,.HeaderContainer-ads,.HeaderContainer-logo{display:none}
/*image*/
.columnChange{background-color:transparent!important}
.columnChange li{background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEYAAAAXCAMAAACBIsnkAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAAlQTFRFd4iZZXWGAAAATBby7QAAAAN0Uk5T//8A18oNQQAAAFVJREFUeNpiYAQCJkYwyYTBhnCQALI4MskAYUIALjYywGfMoHENE1UAtYwZjamhElNUMgYEoCQTBhvCQQLI4hhqkM3Exka3F5cxg8Y1ozE1RGIKIMAADFUIverVjNwAAAAASUVORK5CYII=")}
.columnChange.close{background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABMAAAASCAYAAAC5DOVpAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAGVJREFUeNpiaJ+x8sz///8ZqIGZGKgIRrphVd1z/lPNsH///jFUdM763zJ12WKqefPLly8xxLqSqDAj1pVUjQAWopzPxMTQVprCSLE3eXh4lhBjEF6XEesaolxGqkGjeZM8ABBgANN/Vz20se/tAAAAAElFTkSuQmCC")}
.columnChange.open{background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABMAAAASCAYAAAC5DOVpAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAG1JREFUeNpi6J+z8sz///8ZqIGZGKgIRg3DBNXds//jk2chxpCOaUsXf/j8NYaQOhZiXPP333+iXM5CqWvoHwEVWdGxHeVpjMxMjNRzWWtpKqMAL/cSokwjJW9Wdc36T7W8CXLlaN6krmEAAQYAaMyKmyyv3ZsAAAAASUVORK5CYII=")}
}
@-moz-document regexp("http(s)?://www.nicovideo.jp/watch/(?:sm|nm|so)?[0-9]+([?].*)?"), regexp("http(s)?://www.nicovideo.jp/watch/[0-9]+/.*") {
/*Html5 Player*/
.IchibaContainer,.WatchAppContainer-switchToFlash,.MarqueeContainer,.BottomContainer-side,.VideoMenuContainer-area .UadButtonBalloon,.MiniBannerAdContainer,.BottomContainer-card:nth-child(2),.NicoSpotAdContainer,.BottomSideContainer,.BottomContainer-adContainer,.LikeTeaching,.Balloon-arrowWrap,.WakutkoolFooterContainer,.WakutkoolHeaderContainer,.WakutkoolNoticeContainer,.Balloon,.EasyCommentContainer-caption{display:none}
.HeaderContainer,.BottomContainer,.HeaderContainer{background:0 0}
.VideoTitle,.Card-title{color:#abc}
.VideoDescriptionExpander .VideoDescriptionExpander-switchExpand{background:linear-gradient(90deg,transparent 0,#111216 16%)}
.Card{background:0}
.InView.PlaylistContainer{background:#000}
.ContentTree-parentSummary .Link{background:#000}
.VideoMenuContainer::before{border:0}
/*Player size*/
.MainContainer-player{width:calc(100% - 426px)!important}
.MainContainer{width:auto!important}
.MainContainer-commentPanel,.MainContainer-playerPanel{width:426px!important}
body.is-middle .WatchAppContainer-main{width:1280px!important}
body.is-middle .VideoContainer{height:480px;width:auto!important}
body.is-middle .BottomContainer{max-width:1280px;width:auto}
body.is-large:not(.is-fullscreen) .WatchAppContainer-main,body.is-autoResize:not(.is-fullscreen) .WatchAppContainer-main{width:100%!important}
body.is-large:not(.is-fullscreen) .VideoContainer,body.is-autoResize:not(.is-fullscreen) .VideoContainer{height:calc(40vw)!important;max-height:calc(100vh - 185px)!important;min-height:360px!important;width:auto!important}
body.is-large:not(.is-fullscreen) .BottomContainer,body.is-autoResize:not(.is-fullscreen) .BottomContainer{max-width:none;width:auto;padding:0 16px}
body.is-autoResize:not(.is-fullscreen) .MainContainer-player{width:calc(100% - 12px)!important}
body.is-autoResize:not(.is-fullscreen) .MainContainer-commentPanel > div,body.is-autoResize:not(.is-fullscreen) .MainContainer-playerPanel > div{opacity:0}
body.is-autoResize:not(.is-fullscreen) .MainContainer-commentPanel,body.is-autoResize:not(.is-fullscreen) .MainContainer-playerPanel{float:right;width:12px!important;background-color:#345;overflow:hidden;z-index:99;transition:width .7s ease }
body.is-autoResize:not(.is-fullscreen) .MainContainer-commentPanel:hover > div,body.is-autoResize:not(.is-fullscreen) .MainContainer-playerPanel:hover > div{opacity:1}
body.is-autoResize:not(.is-fullscreen) .MainContainer-commentPanel:hover,body.is-autoResize:not(.is-fullscreen) .MainContainer-playerPanel:hover{width:426px!important;background-color:#111216;opacity:.9}
/*Player*/
.CommentPostContainer-commentInput,.CommentPostContainer-commandInput{background-color:#000;border:0}
.CommentInput-textarea,.CommentCommandInput{color:#789}
.SeekBar,.VolumeBar{background:#333}
.SeekBar-played,.VolumeBar-progress,.CommentPostButton.ActionButton{background:#069}
.CommentPostButton.ActionButton:hover{background:#07a}
.SeekBar-buffered, .SeekBar-hover{background:#667}
.ControllerButton svg{fill:#667}
.ControllerButton:hover svg,.ControllerButton.PlayerRepeatOffButton svg,.VideoMenuContainer-area .VideoMenuButton:hover:not([disabled]) svg{fill:#069}
.CommentCommandPaletteNode[data-type=layout], .CommentCommandPaletteNode[data-type=size]{background-color:#000;border-color:#667}
.CommentCommandPaletteContainer{background-color:rgba(0,20,40,.7)}
.VideoContextMenuContainer-ngMenu{border-color:#222}
.CommentShutter.CommentShutter--frost{background-color:rgba(12,12,12,.8)}
.SeekBar,.VolumeBar{background:0}
.VolumeBar:hover .ProgressBar{border-radius:3px;overflow:hidden}
.PlayerOptionMenuGroup-groupName{color:#abc;border-color:#222}
.PlayerOptionMenuItem-title{color...