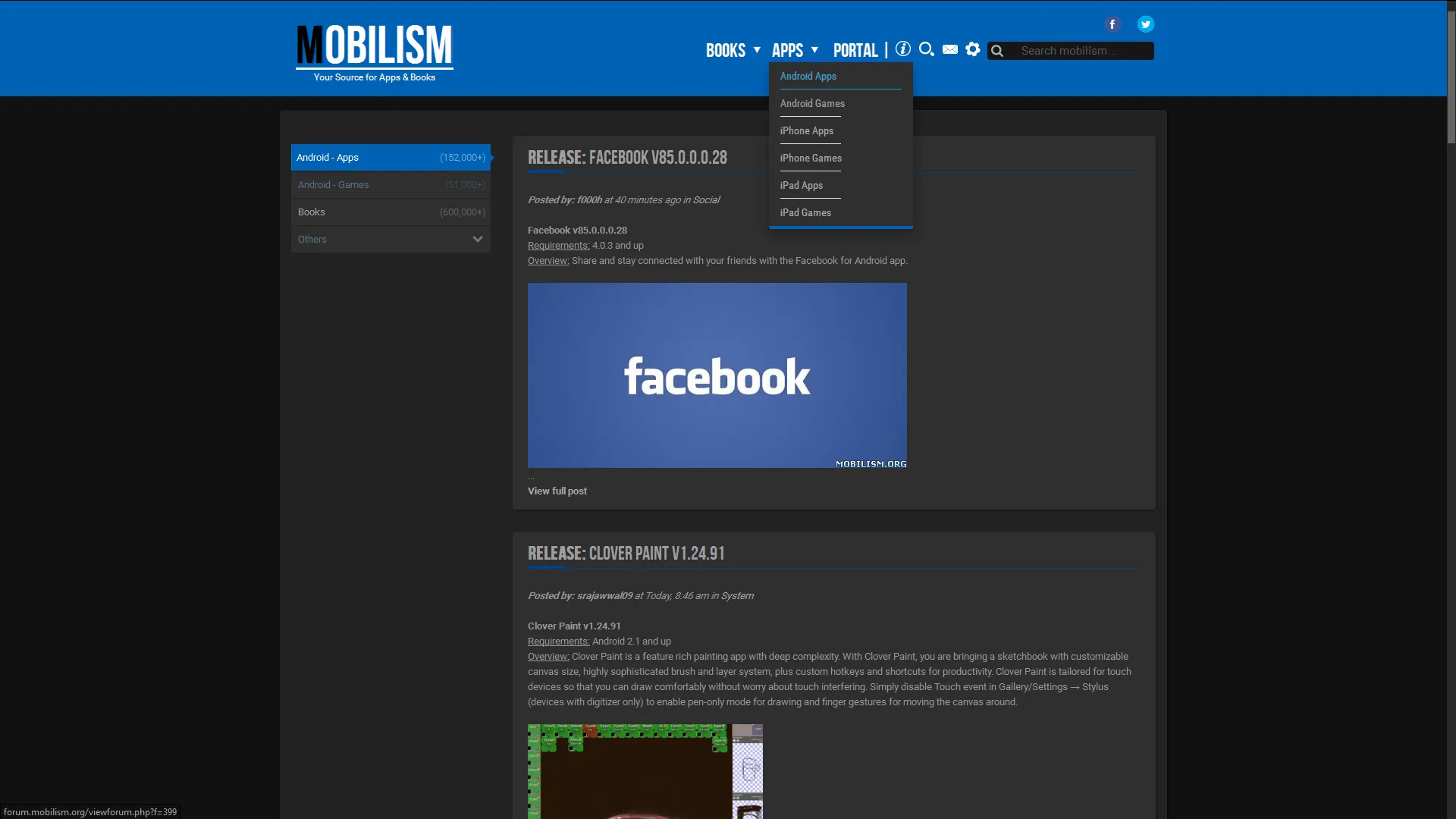
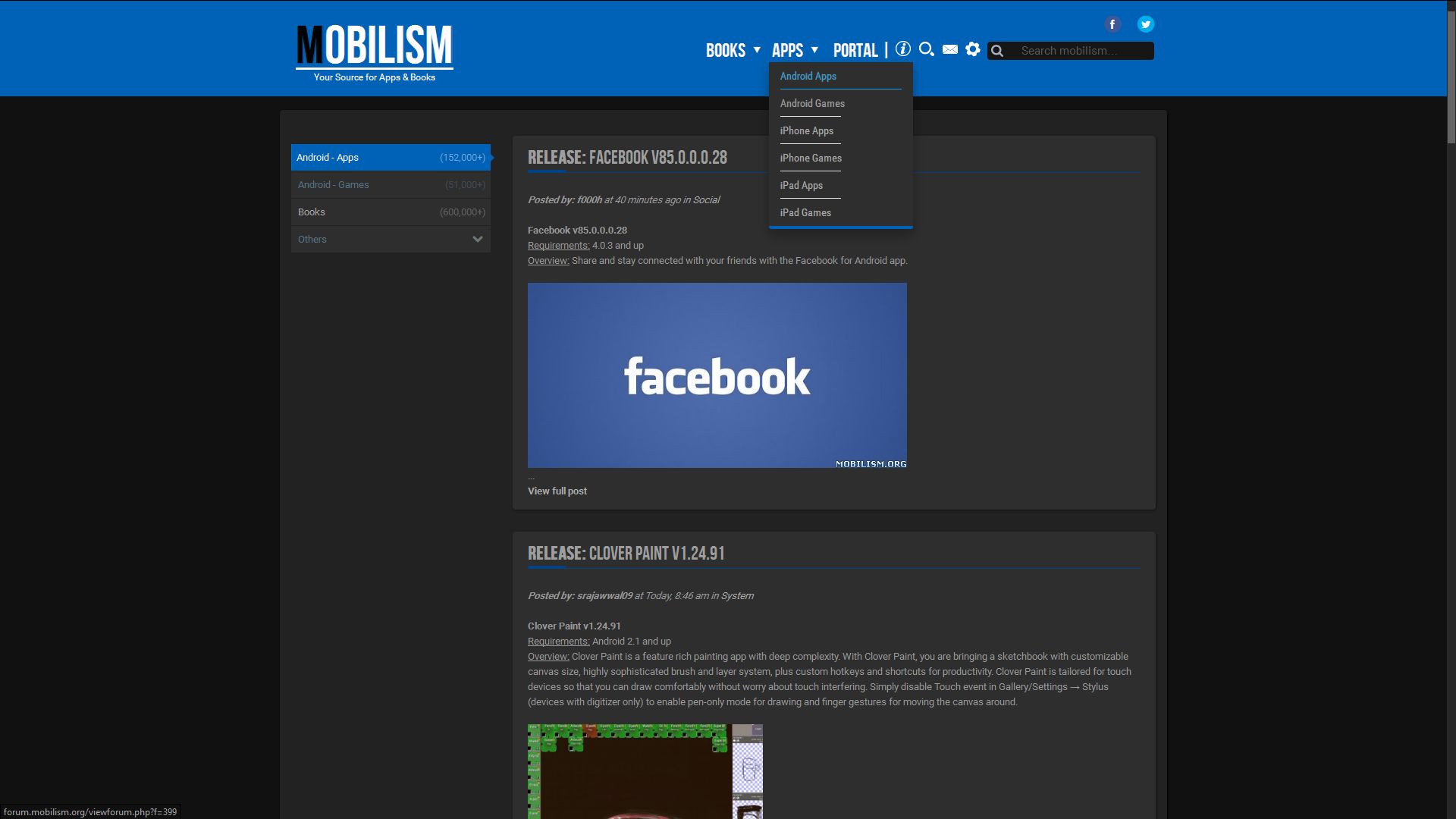
Dark theme for All 3 original style of Mobilism.Feel free to comment on it.PLEASE SELECT "YES" OF YOUR CURRENT STYLE AND "NO" OF OTHERS IN CUSTOMIZE OPTION!
Mobilism DArk (3-in-1) by pgain2004

Details
Authorpgain2004
LicenseCC-BY-SA-4.0
Categorymobilism
Created
Updated
Code size18 kB
Code checksum83c8afb1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Mobilism DArk (3-in-1)
@namespace USO Archive
@author pgain2004
@description `Dark theme for All 3 original style of Mobilism.Feel free to comment on it.PLEASE SELECT "YES" OF YOUR CURRENT STYLE AND "NO" OF OTHERS IN CUSTOMIZE OPTION!My other stylish styles(mostly create for Chinese website):https://userstyles.org/users/301332`
@version 20170927.22.7
@license CC-BY-SA-4.0
@preprocessor uso
@advanced dropdown Modern "Modern" {
1 "Yes*" <<<EOT EOT;
0 "No" <<<EOT /* EOT;
}
@advanced dropdown Classic "Classic" {
0 "No*" <<<EOT /* EOT;
1 "Yes" <<<EOT EOT;
}
@advanced dropdown Mobile "Mobile" {
0 "No*" <<<EOT /* EOT;
1 "Yes" <<<EOT EOT;
}
==/UserStyle== */
@-moz-document domain("mobilism.org") {
/*Modern*/
/*[[Modern]]*/
*{
transition-timing-function: ease;
transition-duration: .2s;
transition-property: border-color, background-color, color;
}
body{
background: #111;
color: #999;
}
.postbody .content,
.sub-stats-info{
color: #999;
}
.post{
background: 0 0;
border: 0;
}
#wrap{
margin: 10px auto;
}
.jumbotron{
margin: 0;
padding: 10px;
background-color: #0062b6;
}
header{
background: none;
}
header .leftArea .logo{
color: #fff !important;
}
.submenu{
top: 35px;
border-bottom: 4px solid #0062b6;
background-color: #2e2e2e;
box-shadow: 0 8px 15px rgba(0, 0, 0, 0.3);
}
#footerContent .row-fluid .span3 .ol{
color: #aaa !important;
}
a:link{
color: #aaa;
}
.uneditable-input, input[type="color"], input[type="date"], input[type="datetime-local"], input[type="datetime"], input[type="email"], input[type="month"], input[type="number"], input[type="password"], input[type="search"], input[type="tel"], input[type="text"], input[type="time"], input[type="url"], input[type="week"], textarea{
border: 0 !important;
background-color: #161616 !important;
box-shadow: inset 0 0 2px #060606;
color: #999;
}
.selectpicker,
.codebox code{
margin: 0;
border-color: #161616;
background: #161616;
}
#content-forum{
border-radius: 4px;
background: #222;
box-shadow: 1px 1px 3px #000;
}
section{
border-radius: 4px;
background: #2e2e2e;
box-shadow: 1px 1px 3px #111;
}
.page-header{
margin: -11px 0 0;
padding: 10px 20px 0;
}
h3{
color: #9e9e9e;
border-bottom-color: #004286;
}
h2::after,h3::after{
background-color: #004286 !important;
}
hr{
border-color: #004286;
}
.well{
padding: 15px 20px;
border: none;
background: none;
box-shadow: none;
}
.bs-docs-social,
#page-body > main > center{
display: none;
}
footer{
border-top-color: #0062b6;
}
footer #footerContent{
border-radius: 0 0 4px 4px;
background: #2e2e2e;
box-shadow: 1px 1px 3px #111;
}
.pagination ul > li > a,
.pagination ul > li > a:hover{
background: none;
}
.pagination ul > li > a:hover{
color: #eee !important;
}
.btn, .pager li > a, .pager li > span{
border-color: rgba(0,0,0,.1) rgba(0,0,0,.1) rgba(0,0,0,.25);
background-color: #005296;
background-image: linear-gradient(to bottom,#0062b6,#004286);
background-repeat:no-repeat;
box-shadow: inset 0 1px 0 rgba(255,255,255,.2),0 1px 2px rgba(0,0,0,.05);
color: #bbb;
text-shadow: 0 1px 1px rgba(0,0,0,.75);
}
.btn:hover, .btn.active, .btn.disabled, .btn:active, .btn:focus, .btn[disabled], .pager li > a:hover, .pager li > span:hover{
background-color: #004286;
}
.pager li > a:hover, .pager li > span:hover, .pager li > a:focus, .pager li > span:focus{
background-position: 0 -15px;
transition: background-position .1s linear;
}
.btn-group.open .btn.dropdown-toggle{
background-color: #004286;
}
.btn:focus, .btn:hover, .pager li > a:hover, .pager li > span:hover, .pager li > a:focus, .pager li > span:focus{
color: #eee;
}
.pager li > a, .pager li > span{
border: 0;
}
.pager li > a:focus, .pager li > a:hover{
background-color: #004286;
}
.dropdown-menu{
background-color: #005296;
background-image: linear-gradient(to bottom,#0062b6,#004286);
}
.dropdown-menu li{
border: none;
background: none;
}
.dropdown-menu li:hover{
background: none;
}
.dropdown-menu > li > a{
color: #bbb;
text-shadow: 1px 1px 1px #111;
}
.dropdown-menu > li > a:focus, .dropdown-menu > li > a:hover, .dropdown-submenu:focus > a, .dropdown-submenu:hover > a{
color: #eee;
}
.ver-inline-menu li a, .ver-inline-menu li i{
border: 0;
background: #2e2e2e;
}
.ver-inline-menu li.active a, .ver-inline-menu li.active i{
background: #0062b6;
}
.ver-inline-menu li.active::after{
border-left: 6px solid #0062b6;
}
.ver-inline-menu li.active:hover::after{
border-left: 6px solid #004286;
}
.ver-inline-menu li:hover a, .ver-inline-menu li:hover i{
background: #004286;
}
.well-qr{
background-color: #2e2e2e;
box-shadow: 1px 1px 3px #111;
}
.table-white, .last-color{
background: none !important;
transition: all 0.25s ease;
}
.stats-color{
background: #2e2e2e !important;
transition: all 0.25s ease;
}
.table-hover tbody tr:hover > td, .table-hover tbody tr:hover > th {
background-color: #333 !important;
}
.pagination span a, li.pagination span a{
background-color: #004286;
}
.pagination span a:hover, li.pagination span a:hover{
background-color: #0062b6;
}
p.separator i{
background: #222;
}
blockquote{
border-left: 5px solid #004286 !important;
background: #2e2e2e !important;
box-shadow: 1px 1px 3px #111 !important;
padding: 8px 10px;
}
.codebox{
padding: 8px;
border:0;
border-radius: 4px;
background: #2e2e2e;
box-shadow: 1px 1px 3px #111;
}
.codebox span{
border:0;
}
.page-category-topic h3{
padding-bottom: 5px;
border-bottom-color: #004286;
}
.page-category h3{
color: #999;
border-bottom-color: #004286;
}
.avatar-frame img{
border: 0;
border-radius: 3px;
box-shadow: 1px 1px 4px #000;
}
.topstyle i{
border: 0;
border-radius: 22.5px;
}
.ribbon-wrapper .ribbon.on-line{
background-color: #004286;
}
.table-striped tbody tr:nth-child(2n+1) td, .table-striped tbody tr:nth-child(2n+1) th{
background-color: #161616;
}
.table-striped tbody tr td, .table-striped tbody tr th{
transition: all 0.25s ease;
}
.table-primary,
.table-primary.table-bordered tbody td{
border: 0;
box-shadow: none;
}
.table-primary thead th{
border-color: #037;
background-color: #004286;
}
.widget-body{
border: 0;
border-left: 1px solid #222;
background-color: #2e2e2e;
}
ul.nav-tabs li a{
border-top: 1px solid #222;
border-right: 1px solid #222;
border-left: 1px solid #222;
background: #2e2e2e;
}
.nav-tabs > .active > a, .nav-tabs > .active > a:focus, .nav-tabs > .active > a:hover{
border-top: 1px solid #222;
border-right: 1px solid #222;
border-bottom: 1px solid #2e2e2e;
border-left: 1px solid #222;
background-image: linear-gradient(to bottom,#222,#2e2e2e);
}
.tabbable-custom .nav-tabs > li.active{
border-top: 3px solid #0062b6;
}
.nav > li > a:focus, .nav > li > a:hover{
border-bottom: 1px solid #2e2e2e;
background-color: #2e2e2e;
background-image: linear-gradient(to bottom,#222,#2e2e2e);
}
.framed-ucp{
border-color: #004286;
background-color: #2e2e2e;
}
form .form-actions{
border: 0;
background: none;
box-shadow: none;
}
#username_list{
margin: 0;
}
.alert-info{
border: 0;
background-color: #333;
box-shadow: 1px 1px 3px #111 !important;
color: #999;
text-shadow: 1px 1px 3px #111;
}
.close{
color: #0062b6;
text-shadow: 1px 1px 3px #111;
opacity: 1;
transition: all 0.25s ease;
}
.close:focus, .close:hover{
color: #004286;
text-shadow: 0px 0px 1px #111;
opacity: 1;
}
.recent-activity li .icon{
box-shadow: 0 0 4px 0 #333 inset, 0 0 4px 0 #111;
}
.footable.breakpoint > tbody > tr > td > span.footable-toggle{
padding: 10px 13px;
border-radius: 20px;
background: #2e2e2e;
box-shadow: 1px 1px 3px #111;
}
.footable.breakpoint > tbody > tr.footable-row-detail{
background: #2e2e2e;
}
.footable.table.table-white.table-primary.table-hover.footable-loaded.phone.breakpoint .mobile-post{
padding: 10px 11px;
border-radius: 20px;
background: #004286;
box-shadow: 1px 1px 3px #111;
}
.progress{
background-color: #222;
background-image: linear-gradient(to bottom, #444, #333);
box-shadow: 1px 1px 2px #111;
}
div.tagsinput{
border: 0;
background: none;
}
div.tagsinput span.tag{
border: 0;
background: #444;
box-shadow: 1px 1px 2px #111;
}
.row-fluid .span4{
width: 150px;
}
.row-fluid .span8{
width: 100%;
}
@media(min-width: 768px){
.row-fluid .span8{
width: calc(100% - 180px);
}
}
#message{
width: 100% !important;
}
.collapse.in{
overflow: visible;
}
form .control-group{
border-color: #555;
}
.pmboots{
border-color: #004286;
background: none repeat scroll 0 0 rgba(16, 16, 16, 0.9);
text-shadow: 1px 1px 1px #111;
}
td strong.pagination > span a, td strong.pagination > span .page-dots{
border-left-color: #004286 !important;
}
.widget-header{
border-color: #004286;
}
.widget-header a{
color: #0062b6;
}
/**/
/*Classic*/
/*[[Classic]]*/
body{
background: #111;
color: #999;
}
.postdetails,
.nav{
color: #999;
}
.postauthor{
color: #eee;
}
a:link{
color: #aaa;
text-decoration: none;
transition: all 0.25s ease;
}
a:visited{
color: #5bb;
}
a:hover{
color: #5bf !important;
...