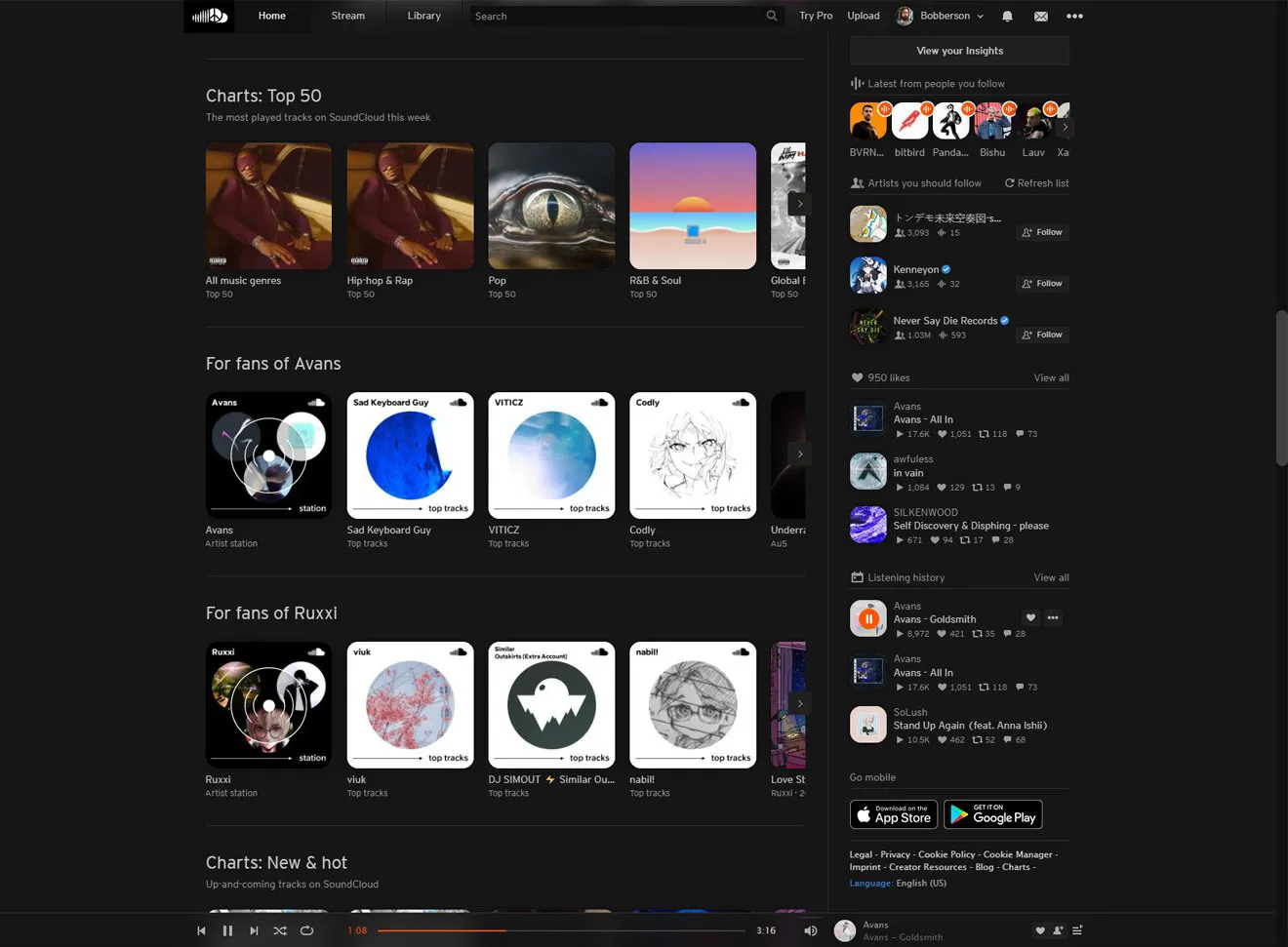
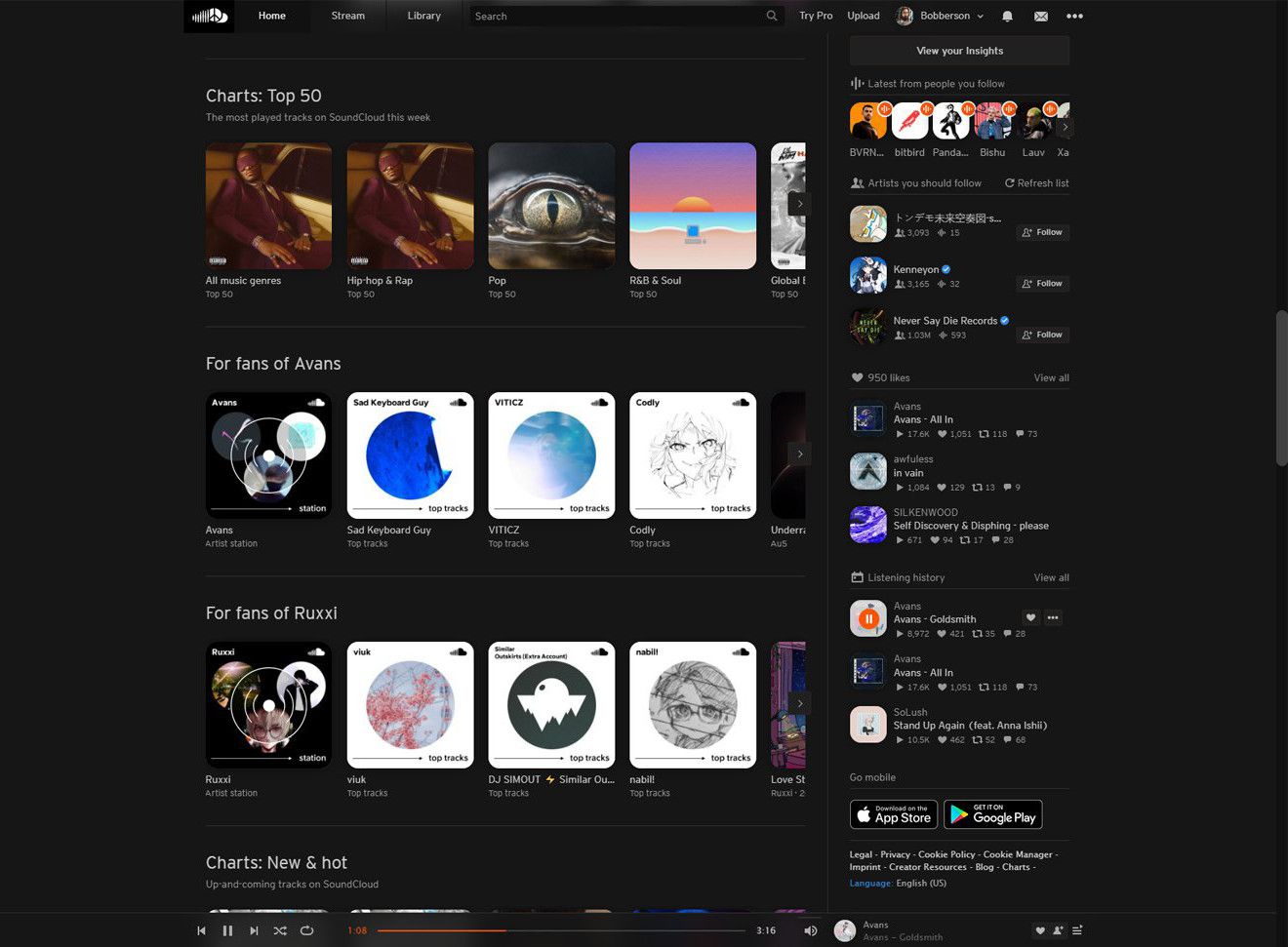
Simple dark theme for SoundCloud
SoundCloud - Simply Dark by kevinsomnia

Details
Authorkevinsomnia
LicenseCC0 - Public Domain
CategorySoundCloud
Created
Updated
Size14 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
7/7/2022:
- Full width toolbars
7/1/2022:
- More bug fixes, added frosted glass effect to some elements
6/4/2021:
- Various bug fixes
5/23/2021:
- Add rounded background to various labels; various bug fixes
5/19/2021:
- Fixed BG color of creator comments, another fix for playlist tracks.
4/22/2021:
- Fixed BG color of some other banners.
4/19/2021:
- Fixed colors of privacy policy and cookies banner.
4/13/2021:
- Fixed gradient color of currently playing track in playlist.
4/2/2021:
- Bug fixes, apply style to SoundCloud domain.
4/1/2021:
- First version.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name SoundCloud Simply Dark
@namespace https://github.com/Kevinsomnia
@author Kevin Tong
@description `Simple dark theme for SoundCloud`
@version 2022.07.27
==/UserStyle== */
@-moz-document domain("soundcloud.com") {
/* SoundCloud Dark */
/* Modal Backdrop */
.modal.modalWhiteout {
background: #000000b0 !important;
}
/* Darkest BG */
::-webkit-scrollbar,
input,
select,
textarea,
.activeUpload__hqNote,
.commentItem.m-creatorComment,
.headerMenu__link,
.linkMenu,
.moreActions__button:not(:disabled),
#onetrust-consent-sdk,
#onetrust-banner-sdk,
.tagInput__wrapper,
.recipientChooser .tokenInput__wrapper,
.queue__itemWrapper,
.m-light,
.sc-header-wipeout,
.sc-toggle-handle {
background: #101010 !important;
background-color: #101010 !important;
}
/* Darker BG */
.activeUpload__form,
.activeUpload__shareContainer,
.audibleEditForm__form,
.banner,
body,
body.sc-classic,
.commentForm__wrapper,
.conversation__actions,
.currentPlan__planContainer,
.currentPlan__planUpsell,
.dialog,
.dialog__arrow,
.dropdownContent__container,
.frontMobileTeaser,
.footer-links,
.g-modal-section,
.g-upsell-container,
.l-fixed-top-one-column > .l-top,
.localeSelectorContent,
.modal__modal,
.notificationBadge,
.paymentMethod__editableContent,
.profileUploadFooter,
.queue,
.quotaMeterWrapper,
.readMoreTile__countWrapper,
.searchTitle,
.sidebarInfoBox,
.site-content,
.site-footer,
.sound__soundActions,
.soundTitle__uploadTime,
.tabs__tabs,
.trackManager__upsellWrapper,
.visualSound__wrapper,
.uploadMain__chooserContainer,
.uploadMain__foot {
background: #161616 !important;
background-color: #161616 !important;
}
/* Dark BG */
.audibleEditForm__audio,
.compactTrackListItem.m-interactive.active,
.compactTrackListItem.m-interactive:focus,
.compactTrackListItem.m-interactive:hover,
.compactTrackListItem.clickToPlay:hover .compactTrackListItem__additional,
.compactTrackList__moreLink:focus,
.compactTrackList__moreLink:hover,
.inboxItem,
.prefilled-input,
.queueItemView.m-active,
.queueItemView:hover,
.sc-toggle,
.soundBadge.active:not(.compact),
.soundBadge.hover:not(.compact),
.soundBadge.selected:not(.compact),
.trackItem.active,
.trackItem.hover,
.volume__sliderWrapper {
background: #202020 !important;
background-color: #202020 !important;
}
/* Dark Gray BG */
.keyboardShortcuts__shortcutsGroup > dl > dt > kbd > kbd,
.playbackTimeline__progressBackground,
.sc-background-dark,
.sc-tag {
background-color: #404040 !important;
}
/* Clear BG */
.soundBadge__additional {
background: none !important;
background-color: #0000 !important;
}
/* Dark Horizontal Gradient */
.createPlaylistSuggestion__addContainer,
.compactTrackListItem.clickToPlay.active .compactTrackListItem__additional,
.trackItem:not(.m-disabled).hover .trackItem__additional,
.trackItem:not(.m-disabled).active .trackItem__additional {
background: linear-gradient(90deg, hsla(0, 0%, 100%, .0), hsla(0, 0%, 30%, .1) 90%) !important;
}
/* Dark Vertical Gradient */
.truncatedAudioInfo.m-overflow.m-collapsed .truncatedAudioInfo__wrapper:after,
.truncatedUserDescription.m-overflow.m-collapsed .truncatedUserDescription__wrapper:after {
background: linear-gradient(hsla(0, 0%, 100%, 0), hsla(0, 0%, 50%, .15) 90%, #505050);
}
/* Hover links */
a:hover {
color: #f50 !important;
}
/* Lightest Text */
body,
.insightsSidebarModule__title,
a.sc-link-dark,
.main-menu li.active a,
.Article__Breadcrumbs .breadcrumbs li a,
.m-light,
.g-tabs-link,
.headerMenu__link,
.moreActions__button:not(:disabled),
#onetrust-banner-sdk,
#onetrust-policy-text,
.playbackTimeline__duration,
.sc-classic .commentPopover.darkText .commentPopover__body,
.sc-classic .g-nav-item > .g-nav-link {
color: #ccc !important;
}
/* Lighter Text */
input,
select,
.sc-classic .blockCheckbox__title,
.sc-classic .conversationMessage__body,
.sc-input,
.sc-text,
.sc-buylink,
.artistShortcutTile__username,
.compactTrackListItem__number,
.compactTrackListItem__trackTitle {
color: #aaa !important;
}
/* Dark Text */
.creatorsNavigation__onSoundCloudLink {
color: #606060 !important;
}
/* Progress Bar */
.sc-classic .playbackTimeline__progressBar,
.sc-classic .playbackTimeline__progressBackground {
height: 2px;
}
/* Buttons */
.sc-button {
color: #ccc !important;
}
.sc-button:not(.sc-button-nostyle) {
background-color: #202020 !important;
border-color: #ff550010 !important;
}
/* Brighten Icons */
.creatorsNavigation__onSoundCloudLink,
.loading,
.profileMenu__profile:after,
.profileMenu__likes:after,
.profileMenu__sets:after,
.profileMenu__stations:after,
.profileMenu__following:after,
.profileMenu__friends:after,
.profileMenu__premium:after,
.profileMenu__trackManager:after,
.profileMenu__insights:after,
.profileMenu__distribute:after,
.playControl,
.quotaMeter__dropdownButton:after,
.repeatControl,
.sc-ministats-small.sc-ministats-sounds:before,
.sc-button-small.sc-button-follow:before,
.sc-button-small.sc-button-more:before,
.sc-button-small.sc-button-like:before,
.sc-button-small.sc-button-repost:before,
.sc-button-small.sc-button-edit:before,
.sc-button-small.sc-button-share:before,
.sc-button-small.sc-button-download:before,
.sc-button-small.sc-button-upload:before,
.sc-button-small.sc-button-delete:before,
.sc-button-small.sc-button-copylink:before,
.sc-button-medium.sc-button-mastering:before,
.sc-button-medium.sc-button-message:before,
.sc-button-medium.sc-button-more:before,
.sc-button-medium.sc-button-pageleft:before,
.sc-button-medium.sc-button-pageright:before,
.sc-button-medium.sc-button-like:before,
.sc-button-medium.sc-button-repost:before,
.sc-button-medium.sc-button-share:before,
.sc-button-medium.sc-button-addtoset:before,
.sc-button-medium.sc-button-startstation:before,
.sc-button-medium.sc-button-camera:before,
.sc-button-medium.sc-button-edit:before,
.sc-button-medium.sc-button-delete:before,
.sc-button-medium.sc-button-copylink:before,
.sc-button-report:before,
.sc-button-queue:before,
.skipControl,
.shuffleControl,
.tileGallery__sliderButton:after,
.paging-eof:before,
.volume__button {
filter: invert(80%) !important;
}
.playbackSoundBadge:not(.m-queueVisible) .playbackSoundBadge__queueIcon {
fill: #aaa !important;
}
/* Toggle Icons / Invert Icon Exclusions */
.sc-button-selected.sc-button-medium.sc-button-like:before,
.sc-button-selected.sc-button-medium.sc-button-repost:before,
.sc-button-selected.sc-button-medium.sc-button-follow:before,
.sc-button-small.sc-button-like.sc-button-lightfg:before,
.sc-button-small.sc-button-repost.sc-button-lightfg:before,
.sc-button-small.sc-button-share.sc-button-lightfg:before,
.sc-button-small.sc-button-more.sc-button-lightfg:before,
.sc-button-small.sc-button-selected.sc-button-like:before,
.sc-button-small.sc-button-selected.sc-button-repost:before,
.sc-button-small.sc-button-selected.sc-button-follow:before,
.sc-button-small.sc-button-active.sc-button-more:before,
.sc-button-medium.sc-button-like.sc-button-lightfg:before,
.sc-button-medium.sc-button-repost.sc-button-lightfg:before,
.sc-button-medium.sc-button-share.sc-button-lightfg:before,
.sc-button-medium.sc-button-more.sc-button-lightfg:before,
.sc-button-medium.sc-button-selected.sc-button-like:before,
.sc-button-medium.sc-button-selected.sc-button-repost:before,
.sc-button-medium.sc-button-selected.sc-button-follow:before,
.sc-button-medium.sc-button-active.sc-button-more:before,
.shuffleControl.m-shuffling,
.repeatControl.m-one,
.repeatControl.m-all {
filter: none !important;
}
/* Play Button */
.playButton.m-stretch,
.sc-button-small.sc-button-play,
.sc-button-medium.sc-button-play,
.sc-button-large.sc-button-play,
.sc-button-xlarge.sc-button-play {
background-color: #f50 !important;
margin-right: 4px !important;
}
/* Add Border */
.queue.m-visible {
border: 1px solid !important;
border-color: #505050 !important;
}
/* Change Border Color */
.activitiesListFull__item + .activitiesListFull__item,
.audibleTilePlaceholder:before,
.collection.m-overview .collection__section:not(:last-child),
.commentForm.m-small .commentForm__input,
.composeMessage__bottomWrapper,
.dialog,
.dialog__arrow,
.dropdownContent__main,
.dropdownContent__container,
.dropdownContent__header,
.dropdownContent__listItem,
.g-form-section-head,
.g-tabs,
.headerMenu__list,
.headerMenu__link,
.l-about-rows,
.l-listen-wrapper,
.main-menu ul,
.m-light,
.mixedSelectionModule,
.moreActions,
.moreActions__button:not(:disabled),
.queue__panel,
.searchTitle__text,
.sc-border-light,
.sc-border-light-left,
.sc-border-light-right,
.sc-border-light-top,
.sc-border-light-bottom,
.sc-input,
.sc-tag,
.sc-toggle,
input,
select,
.volume__sliderWrapper {
border-color: #303030 !important;
}
/* Remove Border */
.commentForm__wrapper,
.g-upse...