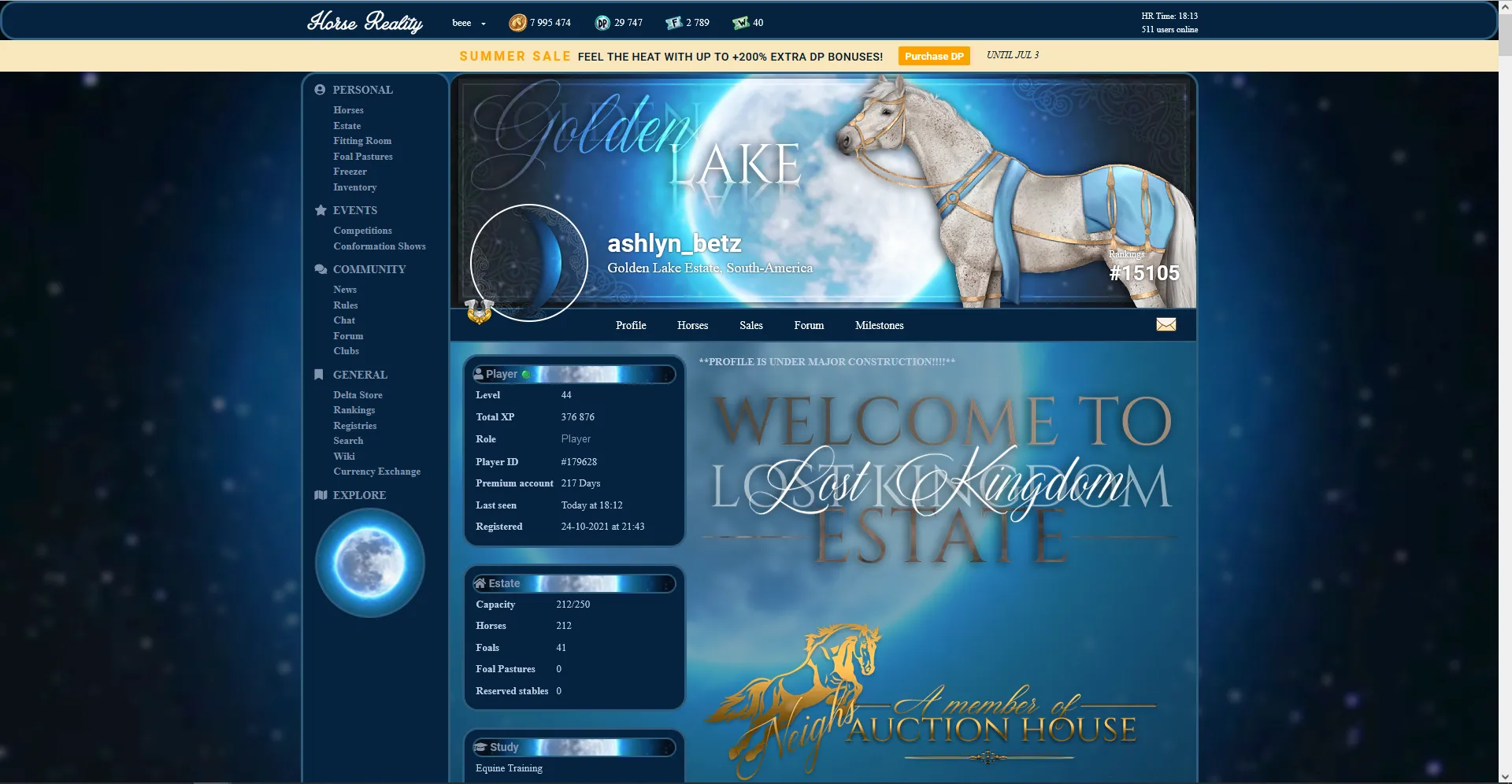
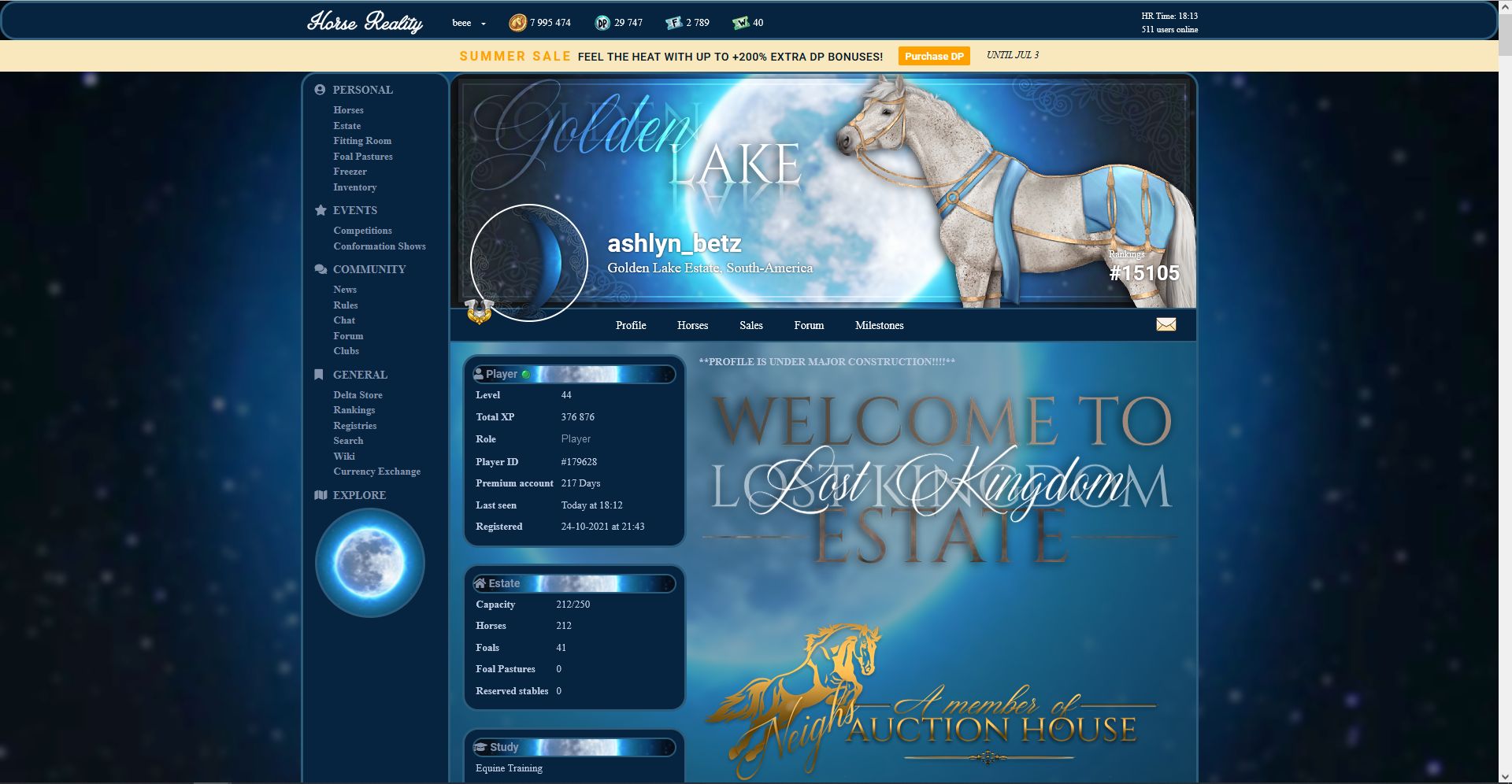
Ashlyn_Betz moon theme
Ash moon theme by beee_0

Details
Authorbeee_0
LicenseNo License
CategoryHorsereality
Created
Updated
Size25 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name horsereality.com - 7/1/2022, 12:46:58 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("https://v2.horsereality.com/") {
/* V2 */
}
body.background.north-america,
body.background.south-america,
body.background.europe,
body.background.australia,
body.background.asia,
body.background.africa {
background-image: url("https://cdn.discordapp.com/attachments/965024702982676480/992483050715873361/IMG_4042.png");
background-size: cover;
background-position: 0%;
}
.header-menu {
border-radius: 20px;
border-right: 3px solid #2c5c7c;
border-left: 3px solid #2c5c7c;
border-top: 3px solid #2c5c7c;
border-bottom: 3px solid #2c5c7c;
background: #062340;
}
.footer {
border-right: 3px solid #2c5c7c;
border-left: 3px solid #2c5c7c;
border-top: 3px solid #2c5c7c;
border-bottom: 3px solid #2c5c7c;
background: #062340;
}
.side-nav {
border-radius: 20px;
border-right: 3px solid #2c5c7c;
border-left: 3px solid #2c5c7c;
border-top: 3px solid #2c5c7c;
border-bottom: 3px solid #2c5c7c;
background: #062340;
}
.show-profile .navbar {
background-color: #062340 !important;
border-top: 2px solid #2c5c7c;
border-bottom: 2px solid #2c5c7c;
}
.show-profile .navbar-avatar .navbar-avatar-container {
border-radius: 100px;
border: 2px solid #fff;
}
.side-nav ul .subtitle {
color: #8494ac;
}
.side-nav ul a {
color: #8494ac;
}
.show-profile .profile-account {
border-radius: 20px;
border-right: 3px solid #2c5c7c;
border-left: 3px solid #2c5c7c;
border-top: 3px solid #2c5c7c;
border-bottom: 3px solid #2c5c7c;
background-color: #062340;
}
body {
color: #8494ac;
}
.show-profile .profile-account h2 {
color: #8494ac;
}
.show-profile .profile-account .tag-npc, .show-profile .profile-account .tag-player {
color: #8494ac;
}
body {
font-size: 13px;
font-family: Garamond, "serif";
}
.header-menu nav .main-menu .user-nav .dropdown-menu {
border-radius: 20px;
border-right: 3px solid #2c5c7c;
border-left: 3px solid #2c5c7c;
border-top: 3px solid #2c5c7c;
border-bottom: 3px solid #2c5c7c;
background: #062340;
}
.header-menu nav .main-menu .user-nav .dropdown-menu .dropdown-header, .header-menu nav .main-menu .user-nav .dropdown-menu .dropdown-item {
color: #8494ac;
}
.progress-bar {
background-color: #8494ac;
}
.main-content {
border-radius: 20px;
border-right: 3px solid #2c5c7c;
border-top: 3px solid #2c5c7c;
border-bottom: 3px solid #2c5c7c;
background: #195b7a8a;
}
.minimap.south-america {
border-right: 3px solid #2c5c7c;
border-left: 3px solid #2c5c7c;
border-top: 3px solid #2c5c7c;
border-bottom: 3px solid #2c5c7c;
background-image: url("https://cdn.discordapp.com/attachments/965024702982676480/992483050715873361/IMG_4042.png");
}
.component.frame .wrapper {
background: #0c3864;
}
.component.table .table thead th {
background: #062340;
border: none;
padding: 5px 10px;
}
.component.table .table tbody {
background-color: #2c5c7c;
}
.table {
color: #becce2;
}
a {
color: #becce2;
}
.component.table .table tbody tr:nth-of-type(2n+1) {
background-color: #2f6284;
}
.show-profile .profile-account h2 {
border-right: 2px solid #2c5c7c;
border-left: 2px solid #2c5c7c;
border-top: 2px solid #2c5c7c;
border-bottom: 2px solid #2c5c7c;
border-radius: 20px;
background-image: url("https://cdn.discordapp.com/attachments/820042111050580008/992493800855449750/F1.png");
}
.component.frame .wrapper .content {
background: #2c5c7c;
}
.component .odd-row {
background-color: #2f6284;
}
.sales .horse-name {
color: #becce2;
}
p {
font-family: Garamond,serif;
color: #becce2;
}
.component.frame .wrapper .header .title {
color: #becce2;
}
.btn.btn-cta, .btn.btn-primary {
border-radius: 20px;
color: #becce2;
background-color: #062340;
border-color: #0b2f53;
font-weight: 600;
}
h1 {
color: #062340;
}
.breadcrumb {
border-right: 2px solid #2c5c7c;
border-left: 2px solid #2c5c7c;
border-top: 2px solid #2c5c7c;
border-bottom: 2px solid #2c5c7c;
background-color: #062340;
border-radius: 20px;
}
.cta .cta-inner .cta-details {
background-color: #062340;
}
.cta .cta-inner {
border-radius: 20px;
border-right: 2px solid #2c5c7c;
border-left: 2px solid #2c5c7c;
border-top: 2px solid #2c5c7c;
border-bottom: 2px solid #2c5c7c;
background-color: #062340;
}
.cta {
background-color: #e9ecef00;
}
.btn.btn-cta, .btn.btn-primary {
border-radius: 20px;
color: #becce2;
background-color: #2c5c7c;
border-color: #1a3e55;
font-weight: 600;
}
.market-office-table {
border: 2px solid #062340;
}
.market-office-table .market-office-table-header {
background: #062340;
}
.row {
color: #062340;
}
p {
font-family: Garamond,serif;
color: #becce2;
}
.link-table-row-outer:nth-child(2n), .market-office-table-row-outer:nth-child(2n) {
background-color: #062340c9;
}
.row {
color: #becce2;
}
.header-section-icon.type-action i {
color: #becce2;
}
.header-section-icon.type-action {
background-color: #062340;
}
.market-office-table .market-office-table-row-autobuy {
color: #becce2;
}
.market-office-table .market-office-table-row-timer {
color: #becce2;
}
.market-office-table .market-office-table-row-highestbid, .market-office-table .market-office-table-row-offers {
color: #becce2;
}
.page-item.disabled .page-link {
color: #becce2;
}
nav .pagination .page-item:not(.disabled) .page-link {
color: #becce2;
}
.market-filters .filters-and-sort-by .filters.active, .market-filters .filters-and-sort-by .sort-by.active {
border-radius: 20px;
background-color: #062340;
color: #becce2;
}
.market-filters .active i {
color: #becce2 !important;
}
.market-filters .filters-and-sort-by .filters, .market-filters .filters-and-sort-by .sort-by {
background-color: #062340;
border-radius: 20px;
border: 0;
color: #becce2;
}
.market-filters .currency-filters div.active, .market-filters .predicate-filters div.active, .market-filters .section-filters div.active, .market-filters .type-filters div.active {
border-radius: 20px;
background-color: #062340;
color: #becce2;
}
.market-filters .currency-filters div, .market-filters .predicate-filters div, .market-filters .section-filters div, .market-filters .type-filters div {
background-color: #062340;
border-radius: 20px;
color: #becce2;
}
.market-filters .currency-filters div i, .market-filters .predicate-filters div i, .market-filters .section-filters div i, .market-filters .type-filters div i {
margin-right: 2px;
color: #becce2;
}
.btn.btn-cta, .btn.btn-primary {
border-radius: 20px;
color: #becce2;
background-color: #062340;
border-color: #1a3e55;
font-weight: 600;
}
.header-section-icon i {
color: #becce2;
}
.header-section-icon {
border-radius: 20px;
background-color: #062340;
}
.header-section-icon.active i {
color: #becce2;
}
.header-section-icon.active {
background: #062340;
}
.reset-filters {
color: #becce2;
}
.modal-header {
border-bottom: 1px solid #becce2;
border-top-left-radius: .3rem;
border-top-right-radius: .3rem;
}
.modal-content {
border-radius: 20px;
background-color: #062340;
border: 1px solid #0b2f538f;
}
h1 a:hover, h2 {
color: #becce2;
}
.market .col-form-label {
color: #becce2;
}
.form-control {
color: #becce2;
background-color: #051d36;
background-clip: padding-box;
border: 1px solid #becce2;
border-radius: 20px;
}
.premium-search-options-title {
color: #c5d9f9;
}
.form-control {
color: #becce2;
background-color: #062340;
border: 1px solid #becce2;
border-radius: 20px;
}
.estate-item {
border-radius: 20px;
border: 2px solid #2c5c7c;
background-color: #062340;
}
.estate-item .estate-item-name {
color: #becce2;
}
.estate-item .estate-item-buy button {
border-radius: 20px;
border: 2px solid #2c5c7c;
color: #062340;
background-color: #becce2;
}
.estate-item .estate-item-buy button:hover {
border-radius: 20px;
border: 2px solid #2c5c7c;
background-color: #becce2;
}
h1 {
color: #becce2;
}
.card-item {
border-radius: 20px;
border: 2px solid #2c5c7c;
background-color: #becce2;
}
.card-item-action button.full {
border-radius: 20px;
border: 2px solid #2c5c7c;
background-color: #2c5c7c;
}
.component.npc {
border-radius: 20px;
border: 2px solid #2c5c7c;
background: #062340;
}
.component.frame .wrapper {
border-radius: 20px;
border: 2px solid #2c5c7c;
background-color: #062340;
}
.freezer .freezer-table td {
background-color: #062340;
}
.table td, .table th {
border-top: 1px solid #becce2;
}
.freezer .freezer-horse-id, .freezer .freezer-tagline {
color: #becce2;
}
.responsive-table .ends-in, .responsive-table .fas.fa-users {
color: #becce2;
}
.entries-blue {
color: #becce2;
}
.component .odd-row {
background-color: #2f6284;
border-radius: 20px;
border: 2px solid #2c5c7c;
}
.alert-warning {
color: #becce2;
background-color: #062340;
border-color: #2c5c7c;
}
.competition-bookmark .bookmarked {
border-color: #2c5c7c;
color: #062340;
}
.btn.btn-cta:hover, .btn.btn-primary:hover {
background-color: #becce294;
border-color: #2c5c7c;
}
.alert-success {
color: #becce2;
background-color: #062340;
border-color: #2c5c7c;
}
.shows.show .mine td {
background-color: #21465e;
border-bottom: 1px solid #062340;
}
p a:active, p a:link, p a:visited {
color: #becce2;
}
.job-item {
border-radius: 20px;
border-right: 3px solid #becce2;
border-left: 3px solid #becce2;
border-top: 3px so...