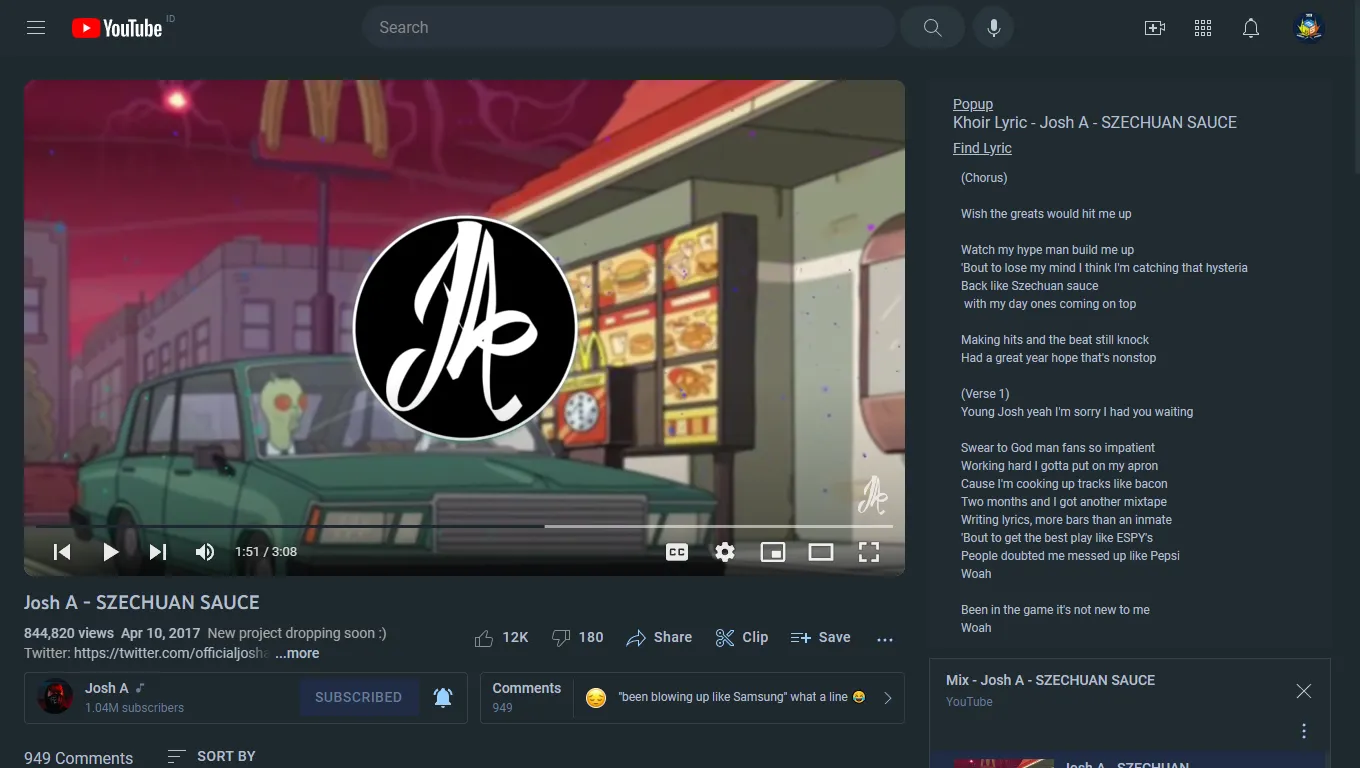
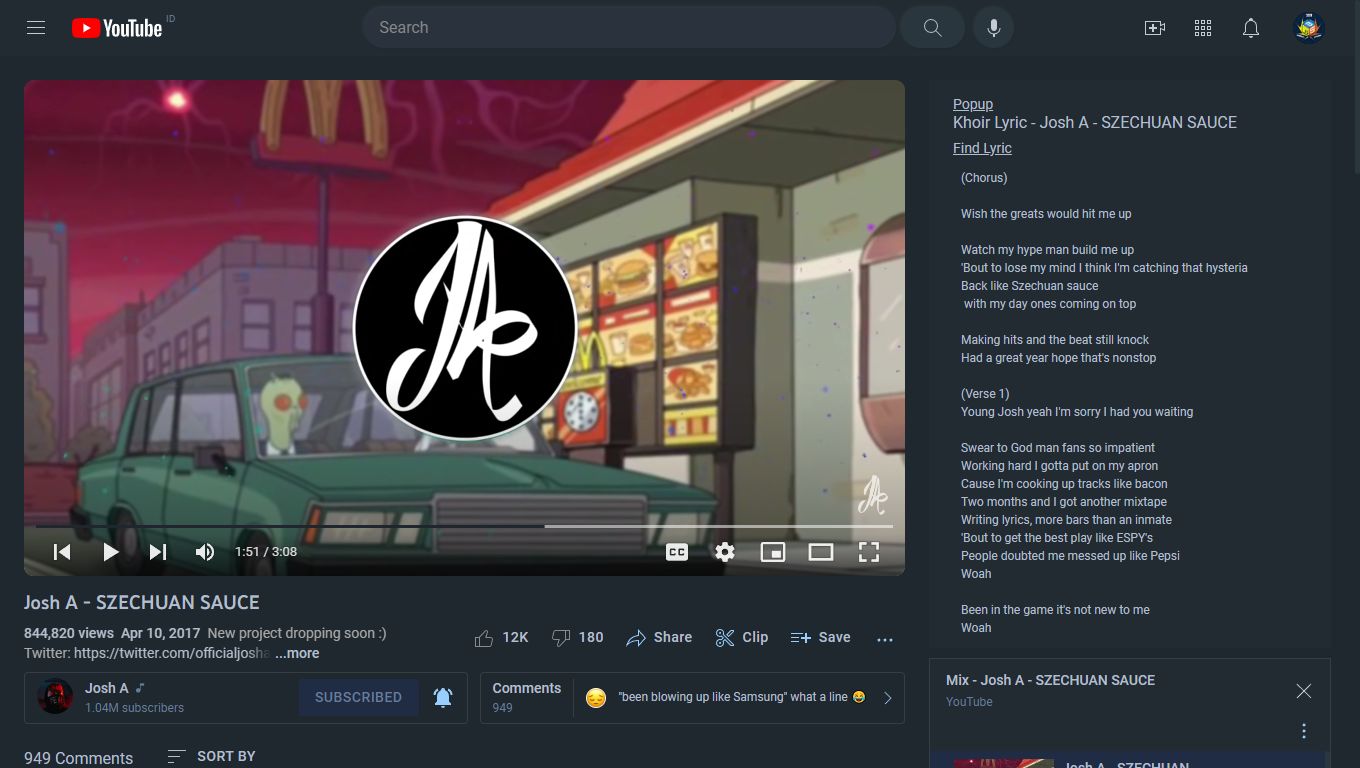
very cool dark theme to comfort your eyes
khoir dark blue theme by khoir359

Details
Authorkhoir359
LicenseNo License
Categoryyoutube
Created
Updated
Code size4.8 kB
Code checksum12e9a594
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name khoir dark blue theme
@version 20220704.08.50
@namespace userstyles.world/user/khoir359
@description very cool dark theme to comfort your eyes
@author khoir359
@license No License
==/UserStyle== */
/* ==UserStyle==
@name www.youtube.com
@version 20220526.07.42
@namespace userstyles.world/user/khoir359
@description cool blue
@author khoir359
@license No License
==/UserStyle== */
@-moz-document domain("www.youtube.com") {
[dark] #ab4yt-brand {display:none !important}
[dark] #container.ytd-searchbox,[dark]#search-icon-legacy.ytd-searchbox {
position: relative;
align-items: center;
background-color: hsl(202,19%,15%);
border: 1px solid hsl(202,19%,30%);
}
[dark] #movie_player {
background: hsl(202, 19%, 19%)
}
*::-webkit-scrollbar {
background: hsl(202,19%,15%);
width: 5px !important;
}
*::-webkit-scrollbar-thumb {
background: hsl(202,19%,20%) !important;
width: 5px !important;
}
html:not(.style-scope)[dark], :not(.style-scope)[dark] {
--yt-spec-brand-background-solid: hsl(202, 19%, 16%);
--yt-spec-brand-background-primary: hsla(202, 19%, 17%, .98);
--yt-spec-brand-background-secondary: hsla(202, 19%, 14%, .95);
--yt-spec-general-background-a: hsl(202, 19%, 15%);
--yt-spec-general-background-b: hsl(202, 19%, 10%);
--yt-spec-general-background-c: hsl(202, 19%, 6%);
--yt-spec-error-background: #f9f9f9;
--yt-spec-text-primary: hsl(212, 19%, 75%);
--yt-spec-text-primary-inverse: #030303;
--yt-spec-text-secondary: hsl(212, 19%, 50%);
--yt-spec-text-disabled: #717171;
--yt-spec-call-to-action: hsl(212, 90%, 75%);
--yt-spec-icon-active-other: hsl(212, 19%, 80%);
--yt-spec-icon-inactive: hsl(208, 100%, 80%);
--yt-spec-icon-disabled: #415c75;
--yt-spec-badge-chip-background: hsla(229, 50%, 17%, .2);
--yt-spec-verified-badge-background: rgba(255, 255, 255, 0.25);
--yt-spec-suggested-action: hsl(212, 19%, 19%);
--yt-spec-button-chip-background-hover: rgba(255, 255, 255, 0.2);
--yt-spec-touch-response: #fff;
--yt-spec-paper-tab-ink: rgba(34, 255, 255, 0.3);
--yt-spec-filled-button-text: #030303;
--yt-spec-call-to-action-inverse: #065fd4;
--yt-spec-brand-icon-active: #99cfff;
--yt-spec-brand-icon-inactive: hsl(212, 50%, 70%);
--yt-spec-brand-button-background: hsl(202, 100%, 40%);
--yt-spec-brand-link-text: #ff4e45;
--yt-spec-filled-button-focus-outline: rgba(255, 255, 255, 0.7);
--yt-spec-call-to-action-button-focus-outline: rgba(62, 166, 255, 0.3);
--yt-spec-brand-text-button-focus-outline: rgba(255, 78, 69, 0.3);
--yt-spec-inactive-text-button-focus-outline: #606060;
--yt-spec-ad-indicator: hwb(179 0% 33%);
--yt-spec-brand-subscribe-button-background: var(--yt-spec-brand-button-background);
--yt-spec-wordmark-text: #fff;
--yt-spec-10-percent-layer: rgba(255, 255, 255, 0.1);
--yt-spec-snackbar-background: #030303;
--yt-spec-selected-nav-text: #99cfff;
--yt-spec-themed-blue: #3ea6ff;
--yt-spec-themed-green: #2ba640;
--yt-spec-themed-overlay-background: rgba(0, 0, 0, 0.8);
}
[dark] .ytp-swatch-background-color {
background-color: hsl(212, 75%, 25%);
}
[dark] ytd-toggle-button-renderer.style-text[is-icon-button] {
color: hsla(0, 0%, 70%, .71);
}
[dark] #search-form > #container {
border-radius: 1900px;
background: hsl(212,19%,20%);
border: none;
box-shadow: -1px -2px 3px #ffffff0f,1px 2px 3px #0000000f;
}
#search-form #search:not(:focus) {
margin-left: 10px !important;
}
[dark] #search-icon-legacy,[dark] #voice-search-button {
background: hsl(202,19%,20%) !important;
box-shadow: -1px -2px 3px #ffffff0f,1px 2px 3px #0000000f;
border-radius: 1900px !important;
margin-left: 5px !important;
border: none !important;
}
[dark] ytd-guide-entry-renderer:hover {
box-shadow: -1px -2px 3px #ffffff0f,1px 2px 3px #0000000f;
}
ytd-miniplayer, #thumbnail, ytd-thumbnail.ytd-rich-grid-media:before, #container, #khoirlyric {
border-radius: 10px;
overflow:hidden;
}
ytd-miniplayer #container {
border-radius: 0;
}
:fullscreen #ytd-player #container {
border-radius: 0 !important;
overflow: unset !important;
}
ytd-popup-container #container {
overflow: scroll;
}
}
[darker-dark-theme] {
background: hsl(202,19%,20%) !important;
}
ytd-app[darker-dark-theme] {
background: hsl(202,19%,20%) !important;
}
#right-arrow-button, #left-arrow-button {
background: hsl(202,16%,25%) !important;
}
yt-chip-cloud-renderer[darker-dark-theme][is-dark-theme] #right-arrow.yt-chip-cloud-renderer:before, yt-chip-cloud-renderer[darker-dark-theme][is-dark-theme] #left-arrow.yt-chip-cloud-renderer:after {
background: none
}
#cinematics {
display:none;
}