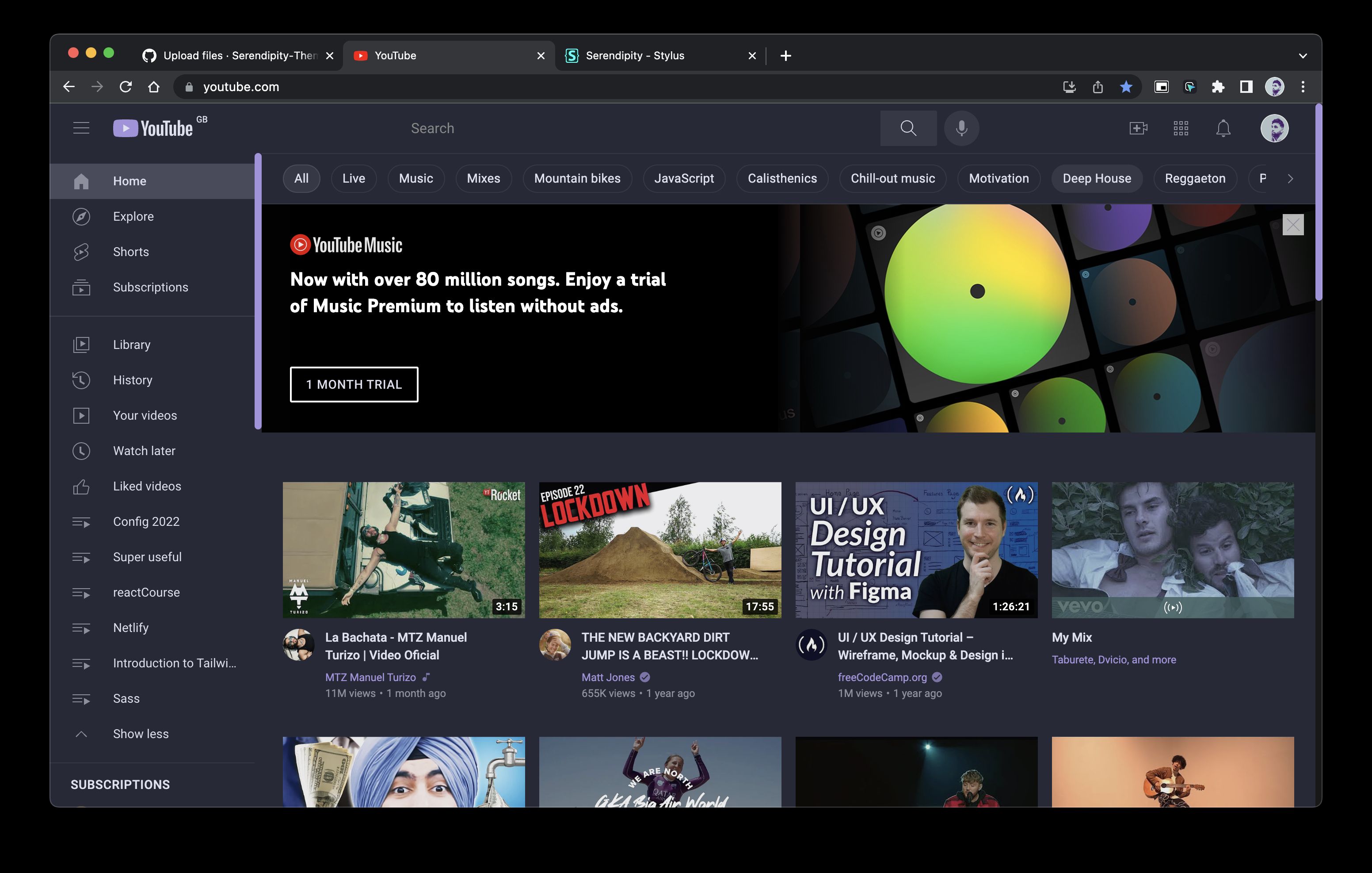
Elegant, minimal, and clean color palette to give your eyes rest on different interfaces.
serendipitytheme.com

Authormichael-andreuzza
LicenseMIT
Categoryyoutube
Created
Updated
Code size124 kB
Code checksume9062812
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Elegant, minimal, and clean color palette to give your eyes rest on different interfaces.
serendipitytheme.com
You'll be fine, just install it and have a look, otherwise, just uninstall.
/* ==UserStyle==
@name Serendipity
@namespace github.com/Serendipity-Theme/youtube
@homepageURL https://github.com/Serendipity-Theme/youtube
@version 0.1
@description Elegant, minimal, and clean color palette to give your eyes rest on different interfaces.
@author michael-andreuzza
@license MIT
@preprocessor stylus
@var select stylus-deepdark-style "Preset themes" [
"Sunset",
"Midnight",
"Morning",
]
@var select mainColorDark "Choose Dark accent color" [
"Violet",
"Sky",
"Mint",
"Fennel",
"Salmon",
"coral",
]
@var select mainColorDawn "Choose Serendipity accent color" [
"Violet",
"Sky",
"Mint",
"Fennel",
"Salmon",
"coral",
]
@var checkbox join-color "Use dark join button" 0
@var checkbox subscribe-color "Use dark subscribe button" 0
@var text scrollbar_width "Scrollbar width" 8px
@var color scrollbar_track "Scrollbar background" "rgba(0,0,0, 0)"
==/UserStyle== */
@-moz-document regexp('https?:\\/\\/(?!gaming\\.)(?!music\\.)(?!tv\\.)(?!artists\\.)(?!studio\\.).*youtube(?!kids\\.).*\\.com\\/(?!premium|howyoutubeworks).*$') {
/* Author : Theme made by artilate*/
/* Co-authors : null */
/* Home : https://github.com/artilate/youtube */
/* Licence : GNU General Public License v3.0 */
/*Main color variables*/
:root
{
if stylus-deepdark-style == "Midnight" {
if mainColorDark == "Violet" {
--main-color: #A78BFA;
}
else if mainColorDark == "Sky" {
--main-color: #94B8FF;
}
else if mainColorDark == "Mint" {
--main-color: #9CCFD8;
}
else if mainColorDark == "Fennel" {
--main-color: #5BA2D0;
}
else if mainColorDark == "Salmon" {
--main-color: #F8D2C9;
}
else if mainColorDark == "coral" {
--main-color: #EE8679;
}
--main-background: #1C1E2D;
--second-background: #1C1E2D;
--hover-background: #232534;
--main-text: #DEE0EF;
--dimmer-text: #8D8F9E;
--shadow: 0 1px 0.5px rgb(0, 0, 0, .13)
}
else if stylus-deepdark-style == "Sunset" {
if mainColorDark == "Violet" {
--main-color: #A392DC;
}
else if mainColorDark == "Sky" {
--main-color: #A0B6E8;
}
else if mainColorDark == "Mint" {
--main-color: #AAC9D4;
}
else if mainColorDark == "Fennel" {
--main-color: #709BBD;
}
else if mainColorDark == "Salmon" {
--main-color: #D6B4B4;
}
else if mainColorDark == "coral" {
--main-color: #D1918F;
}
--main-background: #272938;
--second-background: #272938;
--hover-background: #363847;
--main-text: #DEE0EF;
--dimmer-text: #8D8F9E;
--shadow: 0 1px 0.5px rgba(0, 0, 0, .13)
}
else if stylus-deepdark-style == "Morning" {
if mainColorDawn == "Violet" {
--main-color: #886CDB;
}
else if mainColorDawn == "Sky" {
--main-color: #7397DE;
}
else if mainColorDawn == "Mint" {
--main-color: #77AAB3;
}
else if mainColorDawn == "Fennel" {
--main-color: #3788BE;
}
else if mainColorDawn == "Salmon" {
--main-color: #F19A8E;
}
else if mainColorDawn == "coral" {
--main-color: #D26A5D;
}
--main-background: #F1F1F4;
--second-background: #F1F1F4;
--hover-background: #D8DAE4;
--main-text: #4E5377;
--dimmer-text: #5F6488;
--shadow: 0 1px 0.5px rgba(0, 0, 0, .13)
}
}
/*Error page*/
#error-page
{
background-color: var(--main-background) !important;
color: var(--main-text) !important;
}
*
{
scrollbar-color: var(--main-color) scrollbar_track !important;
scrollbar-width: thin !important;
--yt-spec-text-primary: var(--main-text) !important;
--yt-spec-text-secondary: var(--dimmer-text) !important;
--paper-spinner-color: var(--dimmer-text) !important;
--paper-radio-button-unchecked-color: var(--dimmer-text) !important;
--paper-radio-button-unchecked-background-color: transparent !important;
--paper-radio-button-checked-color: var(--main-color) !important;
--paper-radio-button-checked-ink-color: var(--main-color) !important;
--paper-radio-button-unchecked-ink-color: var(--main-color) !important;
--paper-checkbox-unchecked-color: var(--dimmer-text) !important;
--paper-checkbox-checked-color: var(--main-color) !important;
--paper-checkbox-checkmark-color: none !important;
--paper-checkbox-checked-ink-color: var(--main-color) !important;
--paper-checkbox-unchecked-ink-color: var(--main-color) !important;
}
/*Scrollbar fix for chrome*/
*:not([hide-scrollbar]) ::-webkit-scrollbar-thumb
{
background: var(--main-color) !important;
}
*:not([hide-scrollbar]) ::-webkit-scrollbar
{
width: scrollbar_width !important;
}
/*Scrollbar fix for firefox*/
::-webkit-scrollbar-track {
background: scrollbar_track !important;
}
::-webkit-scrollbar-thumb {
background: var(--main-color) !important;
}
/*Background for the entire page*/
html, ytd-browse, ytd-watch, ytd-search, ytd-app, ytd-app[is-watch-page], [class*="ytd-watch-flexy"],
.style-scope.ytd-page-manager.hide-skeleton,
.account-container
{
background-color: var(--main-background) !important;
}
/*Border for the sidemenu*/
#guide-content.ytd-app
{
border-right: 1px solid var(--yt-border-color) !important;
}
/*Changed text highlight*/
::selection
{
background: var(--main-color) !important;
color: var(--main-text) !important;
}
::-moz-selection
{
background: var(--main-color) !important;
color: var(--main-text) !important;
}
/*Outline for links*/
a
{
outline-color: var(--main-color) !important;
}
a:hover
{
color: var(--main-color) !important;
fill: var(--main-color) !important;
}
/*Outline for comments*/
#content-text.ytd-comment-renderer
{
outline: none !important;
}
/*Placeholder image on pages that need an account - such as Subscriptions*/
ytd-background-promo-renderer .image.ytd-background-promo-renderer,
ytd-message-renderer yt-icon.ytd-message-renderer
{
color: var(--main-text) !important;
}
/*Nav bar*/
ytd-masthead,
#yt-masthead-container, #masthead-positioner-height-offset /*account page*/
{
background-color: var(--second-background) !important;
border-bottom-color: var(--hover-background) !important;
}
yt-icon-button svg {
fill: var(--dimmer-text) !important;
}
yt-icon-button:hover svg
{
fill: var(--main-color) !important;
}
#logo-icon-container.ytd-topbar-logo-renderer #youtube-paths.ytd-topbar-logo-renderer path.ytd-topbar-logo-renderer
{
fill: var(--main-text) !important;
}
/*acount settings page*/
/*logo*/
.exp-invert-logo.inverted-hdpi #header::before, .exp-invert-logo.inverted-hdpi .ypc-join-family-header .logo, .exp-invert-logo.inverted-hdpi #footer-logo .footer-logo-icon, .exp-invert-logo.inverted-hdpi #yt-masthead #logo-container .logo, .exp-invert-logo.inverted-hdpi #masthead #logo-container, .exp-invert-logo.inverted-hdpi .admin-masthead-logo a, .exp-invert-logo.inverted-hdpi #yt-sidebar-styleguide-logo #logo
{
filter: invert(1) grayscale(1);
}
/*buttons*/
#yt-masthead-creation-button
{
filter: brightness(220%);
}
#yt-masthead-notifications .yt-uix-button-icon-bell
{
filter: invert(1) brightness(720%);
}
/*YouTube Apps*/
yt-multi-page-menu-section-renderer.style-scope div ytd-compact-link-renderer a tp-yt-paper-item div yt-icon svg g path[fill="#FF0000"],
yt-multi-page-menu-section-renderer.style-scope div ytd-compact-link-renderer a tp-yt-paper-item div yt-icon svg g circle[fill="#FF0000"],
yt-multi-page-menu-section-renderer.style-scope div ytd-compact-link-renderer a tp-yt-paper-item div yt-icon svg g g g path[fill="#F00"]
{
fill: var(--main-color) !important;
}
/*Upload*/
ytd-compact-link-renderer.style-scope a paper-item div yt-icon svg g path[fill="#6f6f6f"],
ytd-compact-link-renderer.style-scope a paper-item div yt-icon svg g path[fill="#f80000"]
{
fill: var(--main-color) !important;
}
#sections.ytd-multi-page-menu-renderer > .ytd-multi-page-menu-renderer:not(:last-child)
{
border-color: var(--hover-background) !important;
}
/*Chat in the header*/
ytd-conversation-switcher-item-renderer
{
border-color: var(--hover-background) !important;
}
#last-post.ytd-conversation-switcher-item-renderer
{
color: var(--dimmer-text) !important;
}
/*invite friends*/
#bar.ytd-copy-connection-invite-url-renderer
{
background: var(--hover-background) !important;
border-color: var(--hover-background) !important;
}
#icon.ytd-copy-connection-invite-url-renderer
{
color: var(--main-text) !important;
}
/*chat popup*/
ytd-conversation-section-renderer
{
background: var(--second-background) !important;
}
#title-bar.ytd-conversation-section-renderer
{
border-color: var(--hover-background) !important;
}
ytd-conversation-text-item-renderer[justification-style="JUSTIFICATION_START"] #post-text.ytd-conversation-text-item-renderer,
ytd-conversation-link-item-renderer[justification-style="JUSTIFICATION_START"] #link.ytd-conversation-link-item-renderer,
#bar.ytd-conversation-link-item-renderer, #thumbnail.ytd-inline-playback-renderer, #video-data.ytd-inline-playback-renderer
{
border-color: var(--hover-background) !important;
background: var(--hover-background) !important;
}
#post-text.ytd-conversation-text-item-renderer, textarea.iron-autogrow-textarea
{
color: var(--main-text) !important;
}
#displayed-text.ytd-conversation-link-item-renderer, #icon.ytd-conversation-link-item-renderer
{
color: var(--main-color) !important;
}
#metadata.ytd-conversation-metadata-item-renderer
{
color: var(--dimmer-text) !important;
}
/*Backgrounds*/
#like-bar.ytd-sentiment-bar-renderer,#progress.ytd-thumbnail-overlay-resume-playback-renderer,#selectionBar.paper-tabs
{
background-color: var(--main-color) !important;
}
...