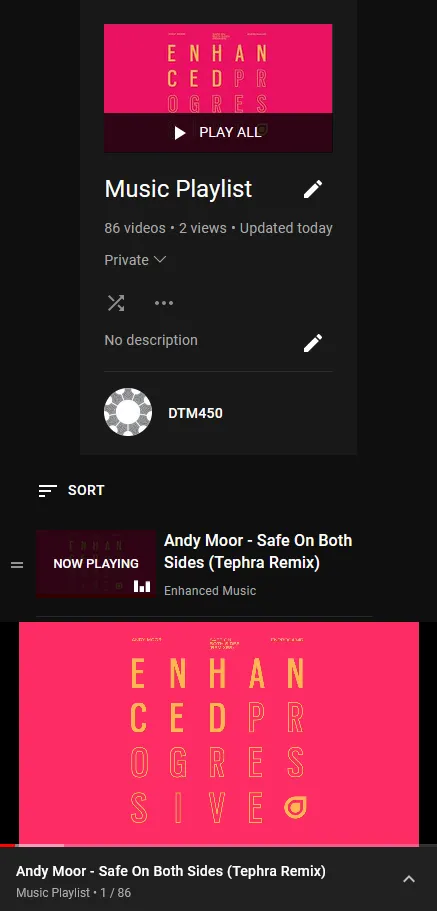
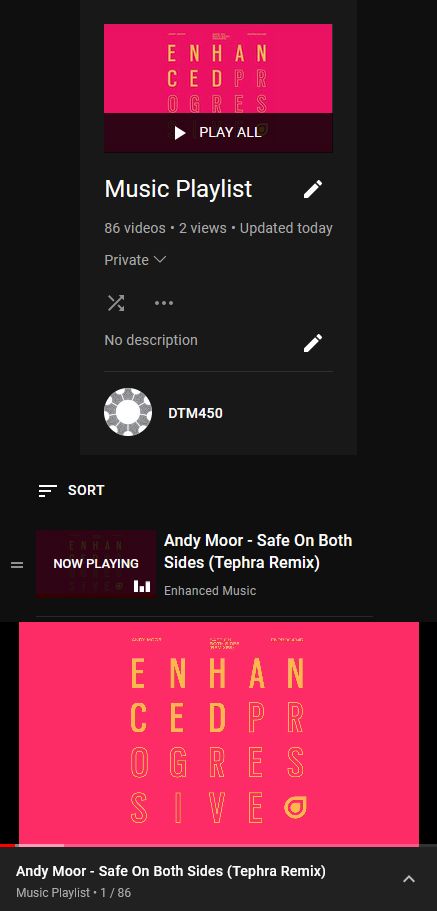
This custom css will slim down and widen the mini player in YouTube's playlist view for a better viewing experience
Slimmer Youtube Playlists by dtm450

Details
Authordtm450
LicenseNo License
Categoryyoutube
Created
Updated
Code size1.5 kB
Code checksumb6af3182
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Slimmer Youtube Playlists
@namespace userstyles.world
@version 1.0.0
==/UserStyle== */
@media screen and (max-width: 850px) {
ytd-playlist-sidebar-renderer.ytd-browse,
ytd-settings-sidebar-renderer.ytd-browse {
position: relative;
left: 0;
height: auto;
}
ytd-playlist-sidebar-renderer[responsive] {
width: auto;
margin: auto;
padding: 24px;
overflow-x: hidden;
}
#owner-container.ytd-playlist-sidebar-secondary-info-renderer{
margin-bottom:0;
padding-bottom:0;
}
ytd-playlist-sidebar-renderer[responsive]{
margin-bottom:0;
padding-bottom:0;
}
ytd-browse[guide-persistent-and-visible] ytd-playlist-sidebar-renderer.ytd-browse {
left: 0;
}
ytd-browse[mini-guide-visible] ytd-playlist-sidebar-renderer.ytd-browse {
left: 0;
}
ytd-browse[responsive-playlist][page-subtype="playlist"][has-sidebar_] ytd-two-column-browse-results-renderer.ytd-browse {
padding-left: 0px;
padding-bottom: 500px;
}
ytd-browse[page-subtype="playlist"][has-sidebar_] ytd-two-column-browse-results-renderer.ytd-browse {
padding-left: 0px;
padding-bottom: 500px;
}
ytd-miniplayer {
--ytd-miniplayer-width: auto;
left: 0;
right: 0;
}
ytp-chapters-container{
width:auto;
}
}