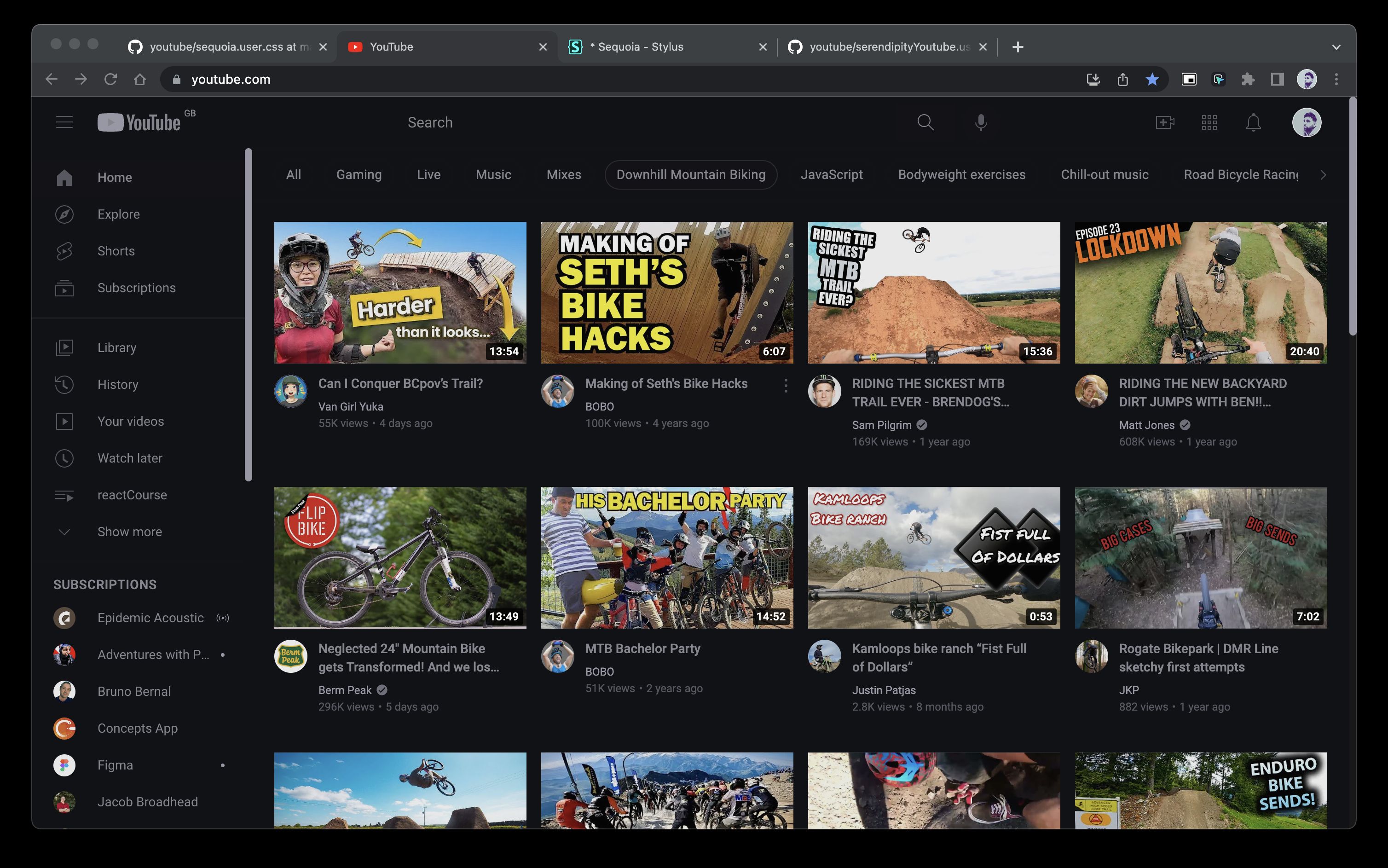
Black, elegant, modern and gentle theme for different platforms.
sequoiatheme.com

Authormichael-andreuzza
LicenseMIT
Categoryyoutube
Created
Updated
Code size152 kB
Code checksum500ec2db
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Black, elegant, modern and gentle theme for different platforms.
sequoiatheme.com
not much
/* ==UserStyle==
@name Sequoia
@namespace github.com/Sequoia-Theme/youtube
@homepageURL https://github.com/Sequoia-Theme/youtube
@version 0.1
@description Black, elegant, modern and gentle theme for VS Code.
@license MIT
@preprocessor stylus
@var select stylus-deepdark-style "Preset themes" [
"Moonlight",
"Monochrome",
]
@var select mainColorDark "Choose Dark accent color" [
"Stone",
"Metal",
"Orange",
"Pink",
"Indigo",
"Blue",
]
@var select mainColorDawn "Choose Serendipity accent color" [
"Stone",
"Metal",
"Orange",
"Pink",
"Indigo",
"Blue",
]
@var checkbox join-color "Use dark join button" 0
@var checkbox subscribe-color "Use dark subscribe button" 0
@var text scrollbar_width "Scrollbar width" 8px
@var color scrollbar_track "Scrollbar background" "rgba(0,0,0, 0)"
==/UserStyle== */
@-moz-document regexp('https?:\\/\\/(?!gaming\\.)(?!music\\.)(?!tv\\.)(?!artists\\.)(?!studio\\.).*youtube(?!kids\\.).*\\.com\\/(?!premium|howyoutubeworks).*$') {
/* Author : Theme made by Michael Andreuzza*/
/* Co-authors : null */
/* Home : https://github.com/Sequoia-Theme/youtube */
/* Licence : MIT */
/*Main color variables*/
:root
{
if stylus-deepdark-style == "Monochrome" {
if mainColorDark == "Metal" {
--main-color: #E2E4ED;
}
else if mainColorDark == "Stone" {
--main-color: #D3D5DE;
}
else if mainColorDark == "Orange" {
--main-color: #B6BAC8;
}
else if mainColorDark == "Pink" {
--main-color: #999EB2;
}
else if mainColorDark == "Indigo" {
--main-color: #7C829D;
}
else if mainColorDark == "Blue" {
--main-color: #626983;
}
--main-background: #111216;
--second-background: #111216;
--hover-background: #131317;
--main-text: #868690;
--dimmer-text: #575861;
--shadow: 0 1px 0.5px rgb(0, 0, 0, .13)
}
else if stylus-deepdark-style == "Moonlight" {
if mainColorDawn == "Metal" {
--main-color: #fdfdfe;
}
else if mainColorDawn == "Stone" {
--main-color: #9898a6;
}
else if mainColorDawn == "Orange" {
--main-color: #ffbb88;
}
else if mainColorDawn == "Pink" {
--main-color: #f58ee0;
}
else if mainColorDawn == "Indigo" {
--main-color: #c58fff;
}
else if mainColorDawn == "Blue" {
--main-color: #8eb6f5;
}
--main-background: #111216;
--second-background: #111216;
--hover-background: #131317;
--main-text: #868690;
--dimmer-text: #575861;
--shadow: 0 1px 0.5px rgb(0, 0, 0, .13)
}
}
/*Error page*/
#error-page
{
background-color: var(--main-background) !important;
color: var(--main-text) !important;
}
*
{
scrollbar-color: var(--main-color) scrollbar_track !important;
scrollbar-width: thin !important;
--yt-spec-text-primary: var(--main-text) !important;
--yt-spec-text-secondary: var(--dimmer-text) !important;
--paper-spinner-color: var(--dimmer-text) !important;
--paper-radio-button-unchecked-color: var(--dimmer-text) !important;
--paper-radio-button-unchecked-background-color: transparent !important;
--paper-radio-button-checked-color: var(--main-color) !important;
--paper-radio-button-checked-ink-color: var(--main-color) !important;
--paper-radio-button-unchecked-ink-color: var(--main-color) !important;
--paper-checkbox-unchecked-color: var(--dimmer-text) !important;
--paper-checkbox-checked-color: var(--main-color) !important;
--paper-checkbox-checkmark-color: none !important;
--paper-checkbox-checked-ink-color: var(--main-color) !important;
--paper-checkbox-unchecked-ink-color: var(--main-color) !important;
}
/*Scrollbar fix for chrome*/
*:not([hide-scrollbar]) ::-webkit-scrollbar-thumb
{
background: var(--main-color) !important;
}
*:not([hide-scrollbar]) ::-webkit-scrollbar
{
width: scrollbar_width !important;
}
/*Scrollbar fix for firefox*/
::-webkit-scrollbar-track {
background: scrollbar_track !important;
}
::-webkit-scrollbar-thumb {
background: var(--main-color) !important;
}
/*Background for the entire page*/
html, ytd-browse, ytd-watch, ytd-search, ytd-app, ytd-app[is-watch-page], [class*="ytd-watch-flexy"],
.style-scope.ytd-page-manager.hide-skeleton,
.account-container
{
background-color: var(--main-background) !important;
}
/*Border for the sidemenu*/
#guide-content.ytd-app
{
border-right: 1px solid var(--yt-border-color) !important;
}
/*Changed text highlight*/
::selection
{
background: var(--main-color) !important;
color: var(--main-text) !important;
}
::-moz-selection
{
background: var(--main-color) !important;
color: var(--main-text) !important;
}
/*Outline for links*/
a
{
outline-color: var(--main-color) !important;
}
a:hover
{
color: var(--main-color) !important;
fill: var(--main-color) !important;
}
/*Outline for comments*/
#content-text.ytd-comment-renderer
{
outline: none !important;
}
/*Placeholder image on pages that need an account - such as Subscriptions*/
ytd-background-promo-renderer .image.ytd-background-promo-renderer,
ytd-message-renderer yt-icon.ytd-message-renderer
{
color: var(--main-text) !important;
}
/*Nav bar*/
ytd-masthead,
#yt-masthead-container, #masthead-positioner-height-offset /*account page*/
{
background-color: var(--second-background) !important;
border-bottom-color: var(--hover-background) !important;
}
yt-icon-button svg {
fill: var(--dimmer-text) !important;
}
yt-icon-button:hover svg
{
fill: var(--main-color) !important;
}
#logo-icon-container.ytd-topbar-logo-renderer #youtube-paths.ytd-topbar-logo-renderer path.ytd-topbar-logo-renderer
{
fill: var(--main-text) !important;
}
/*acount settings page*/
/*logo*/
.exp-invert-logo.inverted-hdpi #header::before, .exp-invert-logo.inverted-hdpi .ypc-join-family-header .logo, .exp-invert-logo.inverted-hdpi #footer-logo .footer-logo-icon, .exp-invert-logo.inverted-hdpi #yt-masthead #logo-container .logo, .exp-invert-logo.inverted-hdpi #masthead #logo-container, .exp-invert-logo.inverted-hdpi .admin-masthead-logo a, .exp-invert-logo.inverted-hdpi #yt-sidebar-styleguide-logo #logo
{
filter: invert(1) grayscale(1);
}
/*buttons*/
#yt-masthead-creation-button
{
filter: brightness(220%);
}
#yt-masthead-notifications .yt-uix-button-icon-bell
{
filter: invert(1) brightness(720%);
}
/*YouTube Apps*/
yt-multi-page-menu-section-renderer.style-scope div ytd-compact-link-renderer a tp-yt-paper-item div yt-icon svg g path[fill="#FF0000"],
yt-multi-page-menu-section-renderer.style-scope div ytd-compact-link-renderer a tp-yt-paper-item div yt-icon svg g circle[fill="#FF0000"],
yt-multi-page-menu-section-renderer.style-scope div ytd-compact-link-renderer a tp-yt-paper-item div yt-icon svg g g g path[fill="#F00"]
{
fill: var(--main-color) !important;
}
/*Upload*/
ytd-compact-link-renderer.style-scope a paper-item div yt-icon svg g path[fill="#6f6f6f"],
ytd-compact-link-renderer.style-scope a paper-item div yt-icon svg g path[fill="#f80000"]
{
fill: var(--main-color) !important;
}
#sections.ytd-multi-page-menu-renderer > .ytd-multi-page-menu-renderer:not(:last-child)
{
border-color: var(--hover-background) !important;
}
/*Chat in the header*/
ytd-conversation-switcher-item-renderer
{
border-color: var(--hover-background) !important;
}
#last-post.ytd-conversation-switcher-item-renderer
{
color: var(--dimmer-text) !important;
}
/*invite friends*/
#bar.ytd-copy-connection-invite-url-renderer
{
background: var(--hover-background) !important;
border-color: var(--hover-background) !important;
}
#icon.ytd-copy-connection-invite-url-renderer
{
color: var(--main-text) !important;
}
/*chat popup*/
ytd-conversation-section-renderer
{
background: var(--second-background) !i...