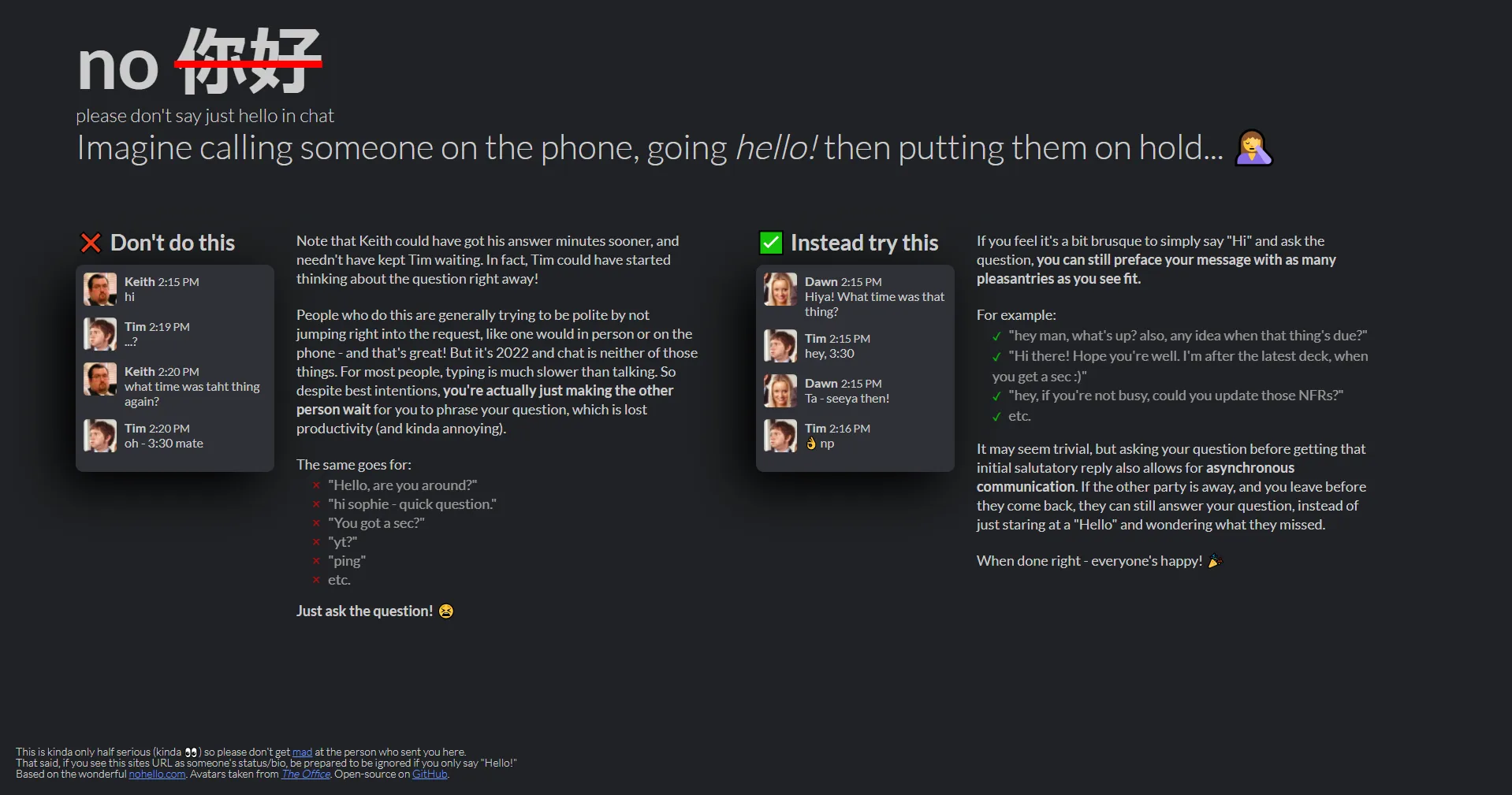
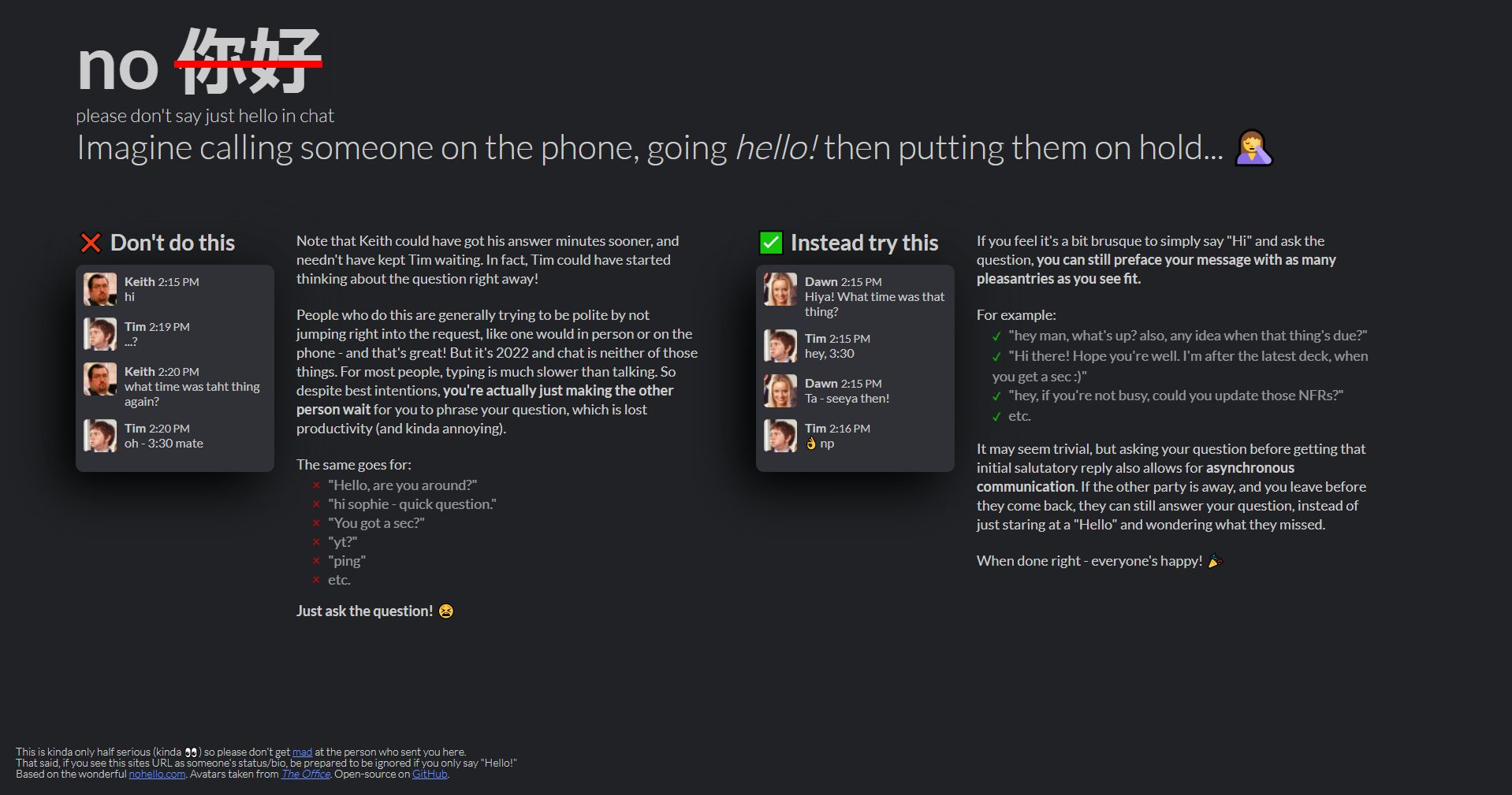
Makes nohello.net a single page (scrolling not necessary) and dark theme, because why not?
NoHello OnePage + Dark by jordy3d

Details
Authorjordy3d
LicenseNo License
Categorynohello.net
Created
Updated
Code size1.9 kB
Code checksum89b555
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Release!
- Dark theme
- Single-pageify!
Source code
/* ==UserStyle==
@name NoHello OnePage + Dark
@version 20220705.09.30
@namespace userstyles.world/user/jordy3d
@description Makes nohello.net a single page (scrolling not necessary) and dark theme, because why not?
@author jordy3d
@license No License
==/UserStyle== */
@-moz-document domain("nohello.net") {
/*OnePage*/
#wholesite > .nonos,
#wholesite > .yepyep
{
display: flex;
flex-direction: row;
margin: 0;
margin-top: 80px;
width: 100%;
}
body
{
height: 100vh;
overflow: hidden;
}
#wholesite {
display: grid;
gap: 0 0%;
grid-template-areas:
"Header Header"
"Nonos Yesyes"
"Footer Footer";
width: 100%;
grid-auto-columns: minmax(0, 1fr);
margin: 0px auto;
margin-top: 30px;
max-width: 90%
}
#wholesite > .container:first-child
{
grid-area: Header;
max-width: unset;
height: fit-content;
margin: 0;
}
.hero { margin: 0; }
.lead { margin: 0; }
.Nonos { grid-area: Nonos; }
.Yesyes { grid-area: Yesyes; }
.list-card.example
{
margin: unset;
padding: 10px;
width: 90%;
}
.list-card div p:first-of-type { margin-top: 0; }
.section-title { margin-top: 0; margin-bottom: 15px; }
.sectionleft { max-width: 280px; }
footer {
background: none;
grid-area: Footer;
padding: 0 !important;
height: fit-content;
min-height: 0;
position: absolute;
bottom: 20px;
left: 20px;
}
footer p { line-height: unset; }
.other-languages { display: none; height: 0px !important;}
}
@-moz-document domain("nohello.net") {
/*Dark Theme*/
body
{
background: #202225;
}
body, p, span,
.list-card div p, li
{
color: #ccc !important;
}
a { color: #6895ff !important; }
.list-card.example
{
box-shadow: -20px 20px 60px #000, 20px -20px 60px #1c1e20;
background: #2f3136;
}
ul li:before
{
filter: brightness(20)
}
}