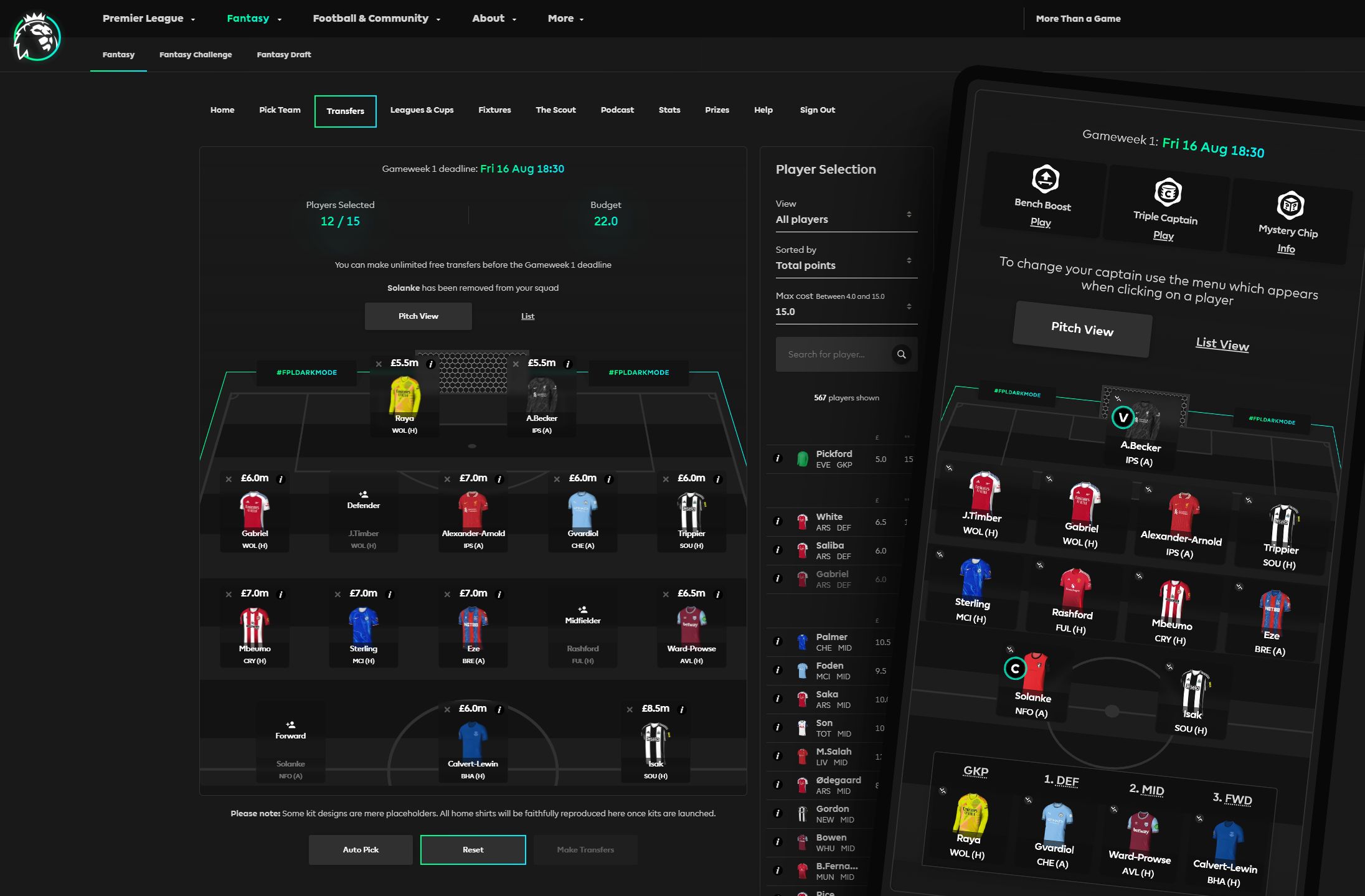
Dark mode for FPL — Fantasy Premier League (https://fantasy.premierleague.com) #FPLDARKMODE
FPL Dark Mode 🌚 #FPLDARKMODE 24/25 by nathanza

Details
Authornathanza
LicenseNo License
CategoryFPL, PL, Fantasy PL, Fantasy Premier League, Dark, Darkmode, Dark Mode, FPL Dark Mode, Dark mode for FPL
Created
Updated
Code size98 kB
Code checksum5025828
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
If there are visual bugs, come tell me (Nathanza) on the Telegram group @FootballFPL (t.me/FootballFPL)
You may need to reinstall.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name FPL Dark Mode 24/25 #FPLDARKMODE
@namespace https://t.me/FootballFPL
@version 1.4.1
@description FPL Dark Mode 24/25 - Fantasy Premier League #FPLDARKMODE
@author t.me/FootballFPL (@Nathanza)
==/UserStyle== */
@-moz-document domain("fantasy.premierleague.com") {
/* CHANGELOG 1.3 JULY 2024✍️
24/25 season update. This is a first version and likely there will be issues. I will be updating as I get time to fix stuff and if there is any new features.
📱 July 18th 1.3.6: Fixed some MOBILE stuff, but probably broke something too. Navigation should work now.
July 20th 1.3.7: Made some more tweaks to fix some stuff. When you go over budget the number will show red. I also did some stuff that I don't actually know wtf it is, so it might break something. (flow-root)
July 21st 1.3.8: Put back the red injury info, and a few other minor tweaks. Need to update that part again once GW1 is done.
August 16th: 1.3.9: Removed the ugly idiot 'Team Saved' modal with ugly idiot content.
August 16th: 1.3.10/11: The game went live and did something ugly on the player history overlay.
August 23rd: 1.3.12: Fixed colours for yellow/red flagged players. Changed the remove player X to white. I probably broke something else.
September 22nd: 1.3.13: Very small change. Added orange colour to name and status for orange flagged players. (Thanks for nothing Zinchenko)
2025? Already?
🧑💼 January 23rd 2025 1.3.2: New Assistant Manager update
January 24th - 1.3.3: I am an idiot and don't know how version numbers work.
January 24th - 1.4: I am an idiot and don't know how version numbers work (AGAIN).
January 24th - 1.4.1: Block ugly 'Save team' ad for Fantasy Challenge - Made bench a bit nicer
*/
/* 💬 Found an issue? Join our Telegram group: t.me/FootballFPL and @Nathanza */
/* January 2025 Assistant Manager update --- */
.xrFtt {background:unset}
.dpwWqt {width: 13rem;}
.iKUShR{display:none!important}
.styles__BenchHeader-sc-5s948x-3.jYTugh{display:none}
.deQLqX {padding: 0 1em 1em 1em!important;margin-bottom:0.5vw;border:1px solid rgba(255,255,255,0.1);background:rgba(19, 19, 19, .6);backdrop-filter: blur(4px);}
[class^="Bench__StyledBench-"], [class*=" Bench__StyledBench-"] {
background-image: linear-gradient(transparent 60%, #131313)!important;}
.jWkrsn {background:#131313}
.ctpZPM::after {display:none!important}
.izaufX::after {display:none!important}
.ihGhGz::before {display:none!important}
.iBszge::before {display:none!important}
.dEfIZh:not(:last-child)::after {
background-color: rgb(234 234 234 / 10%)!important;}
/* */
/* LAZY NEW UPDATE FOR 24/25 --- START */
.buNBeh
{color: #ffab1b!important}
.fbQRvv{ color: white!important;
border: 1px solid #ffab1b!important;
display: inline-block;
padding: 1.2rem 2rem;}
.hhWACE::before {opacity:0.1}
.eFcZlb{filter:grayscale(1)}
.crpFru{background:#111111}
.dlAyGk{padding:1rem;}
.hZDwfS{border-color: rgb(255 255 255 / 5%);}
.fOVLRr{ color: rgb(255, 230, 91) !important;
border: 1px solid rgb(255, 230, 91);
display: inline-block;
padding: 1.2rem 2rem;}
.krJqOZ{color:rgb(255, 239, 91)!important}
.exwzgA{color: #ff000f !important;
background: linear-gradient(#111111, #11111100) 50% 50% / calc(100% - 2px) calc(100% - 2px) no-repeat, radial-gradient(circle, rgb(109 0 6 / 100%) 0%, rgba(11, 11, 11, 0) 90%) !important;}
.fKkKKe {background-color: rgb(25 25 25 / 90%);
color: #f1f1f1;}
.eFImAL{background:#111111}
.fjGoTH{filter:grayscale(1) invert(1);box-shadow:none}
.MAGJA{filter:grayscale(1) invert(1);box-shadow:none}
.HtBdU {filter:grayscale(1) brightness(1.5)}
.kyMyca thead th {background-color:rgb(25 25 25 / 90%);}
.kyMyca tbody th {background-color:rgb(25 25 25 / 90%);}
.kyMyca tfoot th {background-color:rgb(25 25 25 / 90%);}
.icBqGg { border: 1px solid rgb(201 201 201 / 25%)}
.fkoLLU {filter: invert(1) grayscale(1) brightness(1.5);}
.ejUaoB {display:none}
.hCVIU {margin:0}
button[type=reset] {
background-color: rgba(12, 12, 12, 0);
border-image: none;
border: 1px solid #ff0044;}
.edKLdH .styles__StyledElementFixtureBar-sc-1q4l6au-0 {
background-color: rgba(12, 12, 12, 0);}
.dDZaei .styles__StyledElementFixtureBar-sc-1q4l6au-0 {
background-color: rgba(12, 12, 12, 0);}
.iWEdiW {opacity: 0.6;filter:grayscale(1);backdrop-filter: blur(10px);}
.cmkNAu{border:1px solid rgb(192, 2, 13);display:inline-block;padding:1.2rem 2rem}
.jBmIbR thead th:nth-of-type(2) {background: rgb(24 24 24 / 90%);}
.Alert__AlertText-sc-1ikq2vy-2.czvslc p
{color:rgba(255,255,255,0.6)!important;
font-size:10px}
.kDMSIW {
background-color: rgba(18, 18, 18, 0.0);}
.eBQEjr{color:#ff0044!important;background-image:none;-webkit-text-fill-color: #ff0044!important;text-shadow: 0px 1px 60px #f04!important;}
.LEzSi {width:100%}
.gdHTfD { color: rgb(255, 255, 255);width:15px;height:15px;}
.cmSnxm {box-shadow:none;background:transparent;border:1px solid rgba(255,255,255,0.1)}
.ekxilV { color: rgba(255, 255, 255, 0.3);width:15px;height:15px;}
.bzAyHs {box-shadow:none;background:transparent;border:1px solid rgba(255,255,255,0.1)}
.iTWolk { color: rgba(255, 255, 255, 0.3);width:15px;height:15px;}
.dxoblW { color: rgba(255, 255, 255, 0.3);width:15px;height:15px;}
.ffUoia {color:rgba(255,255,255,0.3);background:#191919}
.gBLDzQ {color:rgba(255,255,255,0.3);background:#191919}
.jaVBnm {margin-top:5px}
[class^="PaginatorButton__Button"]:hover, [class*="PaginatorButton__Button"]:hover
{background:rgba(255,255,255,0.1)}
[class^="styles__StyledChipButton-"], [class*="styles__StyledChipButton-"]
{background:white;color:#121212}
[class^="FieldRenderers__SelectWrap-sc"], [class*="FieldRenderers__SelectWrap-sc"]
{ border: 1px solid rgb(255 255 255 / 20%);
border-radius: 6px;
padding: 10px;
background: #121212;}
[class^="styles__PitchCard-sc-"], [class*=" styles__PitchCard-sc-"]
{ color: white;
background-color:#191919;
background-image:none;
background: linear-gradient(180deg, rgba(18,18,18,0) 30%, rgba(18,18,18,0.6) 100%);
backdrop-filter:blur(4px);
box-shadow: none;padding-bottom:0.2vw;margin-bottom:0.1vw;}
[class^="styles__PitchCardButton-sc"]:hover, [class*="styles__PitchCardButton-sc"]:hover
{ border-color: rgb(255, 255, 255, 0.3);
background-color: rgba(12, 12, 12, 0.3)!important;}
.TXkrm:focus {border-color: rgba(255, 255, 255, 0.6);}
[class^="styles__PitchCardButton-sc"], [class*="styles__PitchCardButton-sc"]
{ border-color: rgb(255, 255, 255, 0.1);
background-color: rgba(18, 18, 18, 0)}
[class^="styles__ElementName-sc-"], [class*="styles__ElementName-sc-"]
{ background: rgb(13 13 13 / 0%);color:white}
[class^="styles__StyledElementFixtureBar-sc-"], [class*="styles__StyledElementFixtureBar-sc-"]
{ background: rgb(13 13 13 / 0%);}
[class^="Alert__StyledAlert-sc-"], [class*="Alert__StyledAlert-sc-"]
{background:transparent;color:#d1d1d1}
.iPaulP th, .iPaulP td {
border-bottom: 1px solid rgb(239 239 239 / 10%);}
[class^="Pitch__StyledPitch-"], [class*=" Pitch__StyledPitch-"] {
background: url(https://i.postimg.cc/w6cxbbB1/pitch-dark.png) no-repeat scroll center top / 625px 460px!important;
background-size: 1400px!important;
display: flow-root;}
[class^="styles__ShirtWrap-sc-"], [class*="styles__ShirtWrap-sc-"]
{padding:0;margin:0}
[class^="Shirt__StyledShirt-sc-"], [class*="Shirt__StyledShirt-sc-"] img
{transform:scale(0.7);transform-origin: top;}
[class^="styles__Overlay-sc-"], [class*="styles__Overlay-sc-"]
{ background: rgba(12, 12, 12, 0.6)!important;
border-radius: 0;
backdrop-filter: blur(6px);}
[class^="styles__StyledDialog-sc-"], [class*="styles__StyledDialog-sc-"]
{background-color: rgb(12, 12, 12, 0.9);
box-shadow: none;}
[class^="styles__CardButton-sc-"], [class*="styles__CardButton-sc-"]
{background-color: rgba(12, 12, 12, 0);
border:1px solid rgba(255,255,255,0.05);
box-shadow:none}
[class^="styles__StyledChipList-"], [class*="styles__StyledChipList-"]
{ gap: 2rem;
padding: 1rem 30%;}
[class^="styles__StyledChipBadge-sc-"], [class*="styles__StyledChipBadge-sc-"]
{filter: invert(1) grayscale(1) brightness(5);}
[class^="styles__ChipLabel-sc-"], [class*="styles__ChipLabel-sc-"]
{background:transparent;color:#d1d1d1;text-decoration:underline;}
[class^="SquadPitchElement__RemoveIcon-sc-"], [class*="SquadPitchElement__RemoveIcon-sc-"]
{background:transparent;opacity:0.6}
.subNav a.new-label::after {display:none}
[class^="TeamPitchElement__StyledViceCaptain-"], [class*=" TeamPitchElement__StyledViceCaptain-"] {
padding: 1px!important;
border: 2px solid rgba(3, 244, 198, 0.8);
border-radius: 100px;
height: 24px!important;
width: 24px!important;}
[class^="TeamPitchElement__StyledCaptain-"], [class*=" TeamPitchElement__StyledCaptain-"] {
padding: 1px!important;
bo...