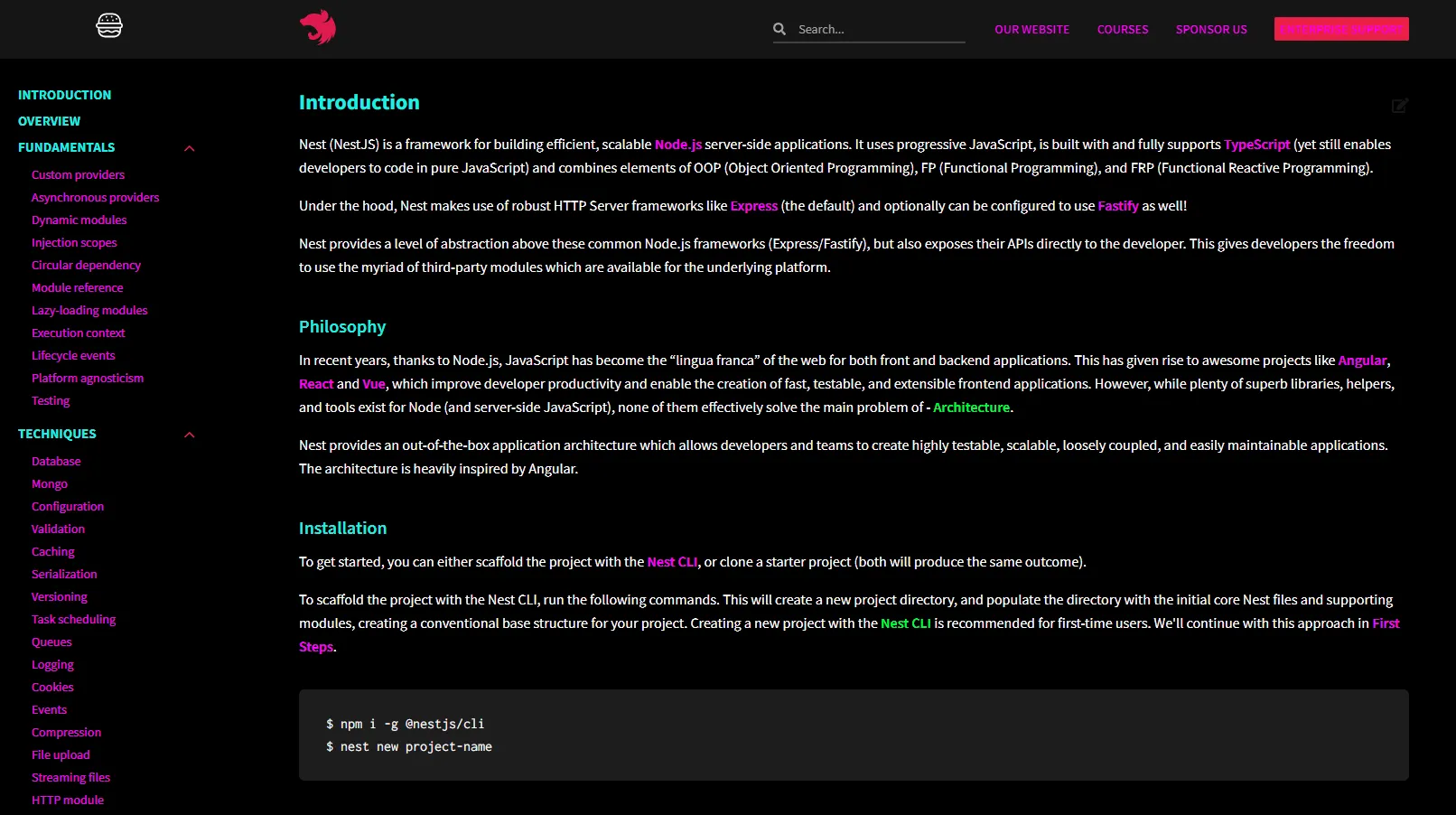
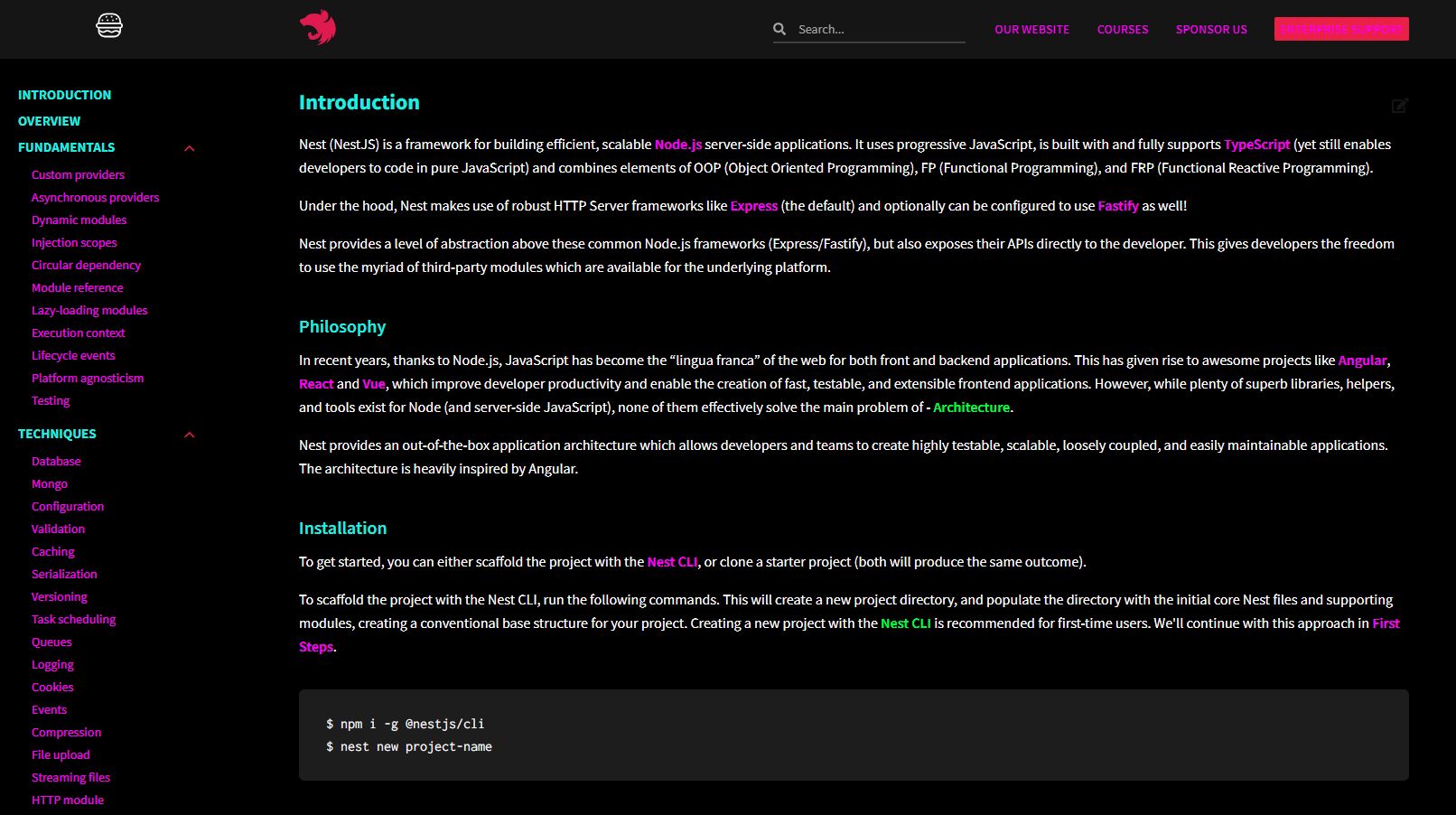
Turns the NestJS Docs website into a blue/pink type theme that makes it easy to read for developers.
NestJS Vaporwave theme by fivepoint-0

Details
Authorfivepoint-0
LicenseNo License
Categoryuserstyles
Created
Updated
Code size1.3 kB
Code checksume0c8b3b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name NestJS Vaporwave Theme
@namespace docs.nestjs.com
@version 1.0.0
@description A userstyle that makes the NestJS docs website a blue/pink theme.
@author Luke Parker
==/UserStyle== */
body {
background: black;
}
p, h1, h2, h3, h4, h5 {
color: white;
}
h3[_ngcontent-yix-c10] {
color: #00eee0 !important;
}
h1, h2, h3, h4, h5, h1>span, h2>span, h3>span, h4>span, h5>span {
color: #00eee0 !important;
}
a {
color: #ff00ff !important;
}
a:hover {
color: yellow !important;
}
blockquote {
background: #1d1c1c !important;
color: white;
}
blockquote>strong {
color: #0015ff !important;
}
table>tbody>tr:nth-child(even)>td {
background: #454545 !important;
color: white;
}
table>tbody>tr:nth-child(odd)>td {
background: #000 !important;
color: white;
}
code {
background: #2f2c2c;
color: lime;
}
[_nghost-yix-c11] {
background: black;
}
body > app-root > app-homepage > div > app-menu > nav > app-menu-item > div > ul > li > a {
color: #ff00ff !important;
}
body > app-root > app-homepage > div > app-menu > nav > app-menu-item > div > ul > li > a:hover {
color: yellow !important;
}
strong {
color: #0f0;
}