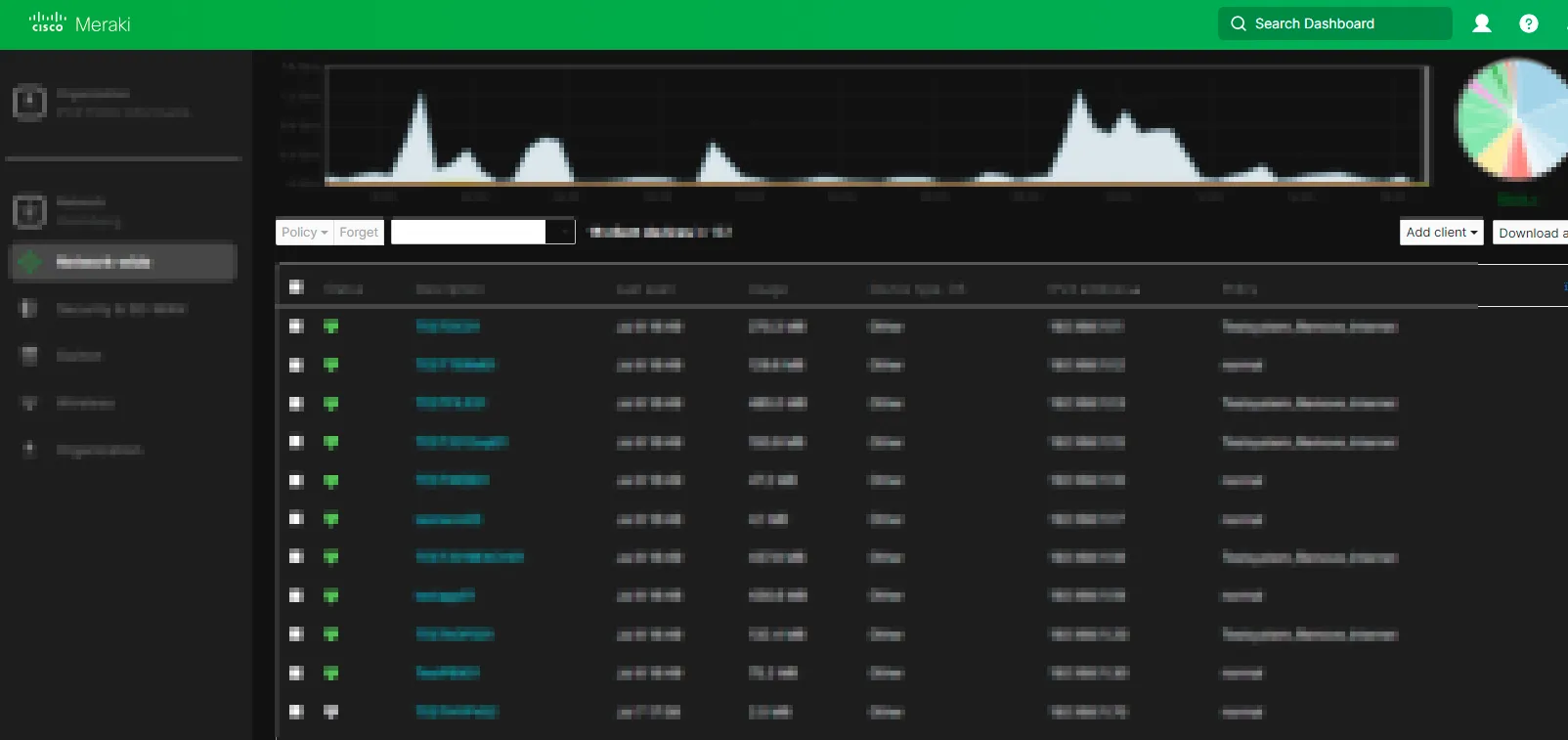
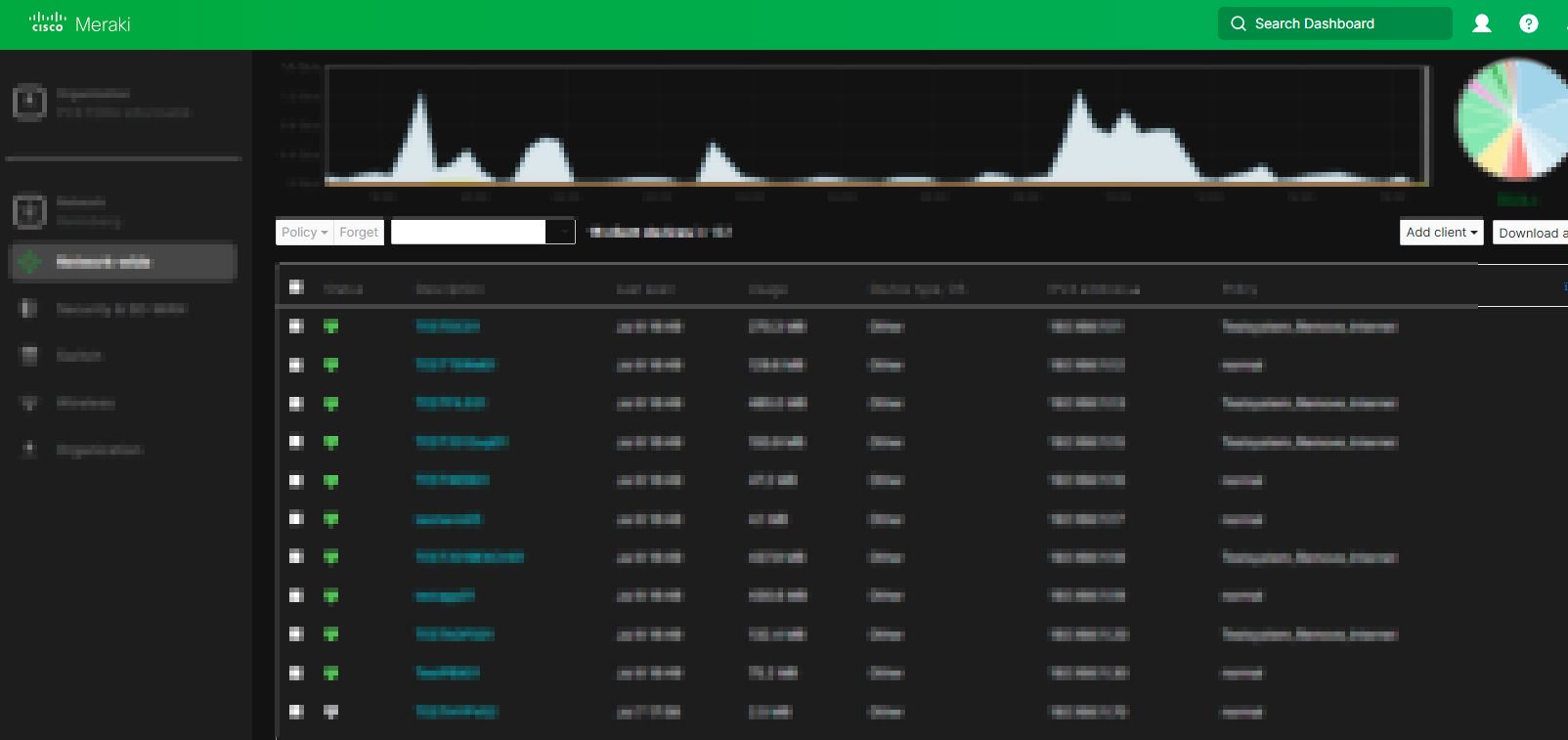
Dark Mode for Meraki Dashboard (WIP!)
Meraki Dashboard Dark Mode by trgamer-tech

Details
Authortrgamer-tech
LicenseCC Zero
CategoryMeraki, Dashboard, managed
Created
Updated
Code size20 kB
Code checksum3d837360
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Meraki Dashboard Dark Mode
@namespace github.com/openstyles/stylus
@version 2.9.9
@description Dark Mode for Meraki Dashboard
@author TRGYT
==/UserStyle== */
@-moz-document domain("account.meraki.com") {
body,
.shortform input[type=email],
.shortform input[type=password],
.shortform input[type=text],
.shortform textarea,
#code {
background-color: var(--secbg);
}
.shortform input[type=email],
.shortform input[type=password],
.shortform input[type=text],
.shortform textarea,
#code {
border: var(--border);
border-radius: var(--border-s);
color: var(--mainfont);
}
#login-box,
#masthead {
background-color: var(--thirdbg);
}
h1 {
color: var(--mainfont);
}
#login_header {
border: none;
border-bottom: var(--border);
}
#footer {
border-top: var(--border);
}
}
@-moz-document domain("meraki.com") {
:root {
--mainbg: #121212;
--secbg: #1d1d1d;
--thirdbg: #474747;
--quotebg: #313e48;
--infobg: #002937;
--successbg: #1a3700;
--warningbg: #373300;
--errbg: #332626;
--mainfont: #fff;
--secfont: #dbdbdb;
--placeholder: #bcbcbc;
--link: #70e9ff;
--linkhov: #2bc2dd;
--seclink: #0098b3;
--seclinkhov: #006494;
--greenlink: #0fd300;
--greenlinkhov: #19a400;
--border: 1px solid #8c8c8c;
--borderclr: #8c8c8c;
--border-l: 15px;
--border-m: 10px;
--border-s: 5px;
}
/* INFO POPUPS START*/
.mds-notification.mds-notification-banner {
background-color: var(--infobg);
}
.mds-text-color-regular {
color: var(--mainfont);
}
.mds-link,
.mds-global-nav .mds-global-nav-item-container .mds-global-nav-menu .mds-global-nav-menu-link:focus .mds-global-nav-menu-link-text,
.mds-global-nav .mds-global-nav-item-container .mds-global-nav-menu .mds-global-nav-menu-link:hover .mds-global-nav-menu-link-text {
color: var(--link)!important;
}
.mds-link.visited, .mds-link:visited {
color: var(--linkhov)
}
.alert-info {
background-color: var(--infobg);
color: var(--secfont);
border: var(--border);
}
.alert-success,
.mds-notification.mds-notification-positive:not(.mds-notification-banner):not(.mds-notification-admin) {
background-color: var(--successbg);
color: var(--secfont);
border: var(--border);
}
.hover_help_contents,
.status_message.notice.unsaved,
.status_message.notice.unsaved_changes,
.save_button_container.unsaved,
.save_button_container.unsaved_changes,
.accessControlPage__Container .access-control-rf-warning .status-block,
.mds-notification.mds-notification-warning:not(.mds-notification-banner):not(.mds-notification-admin) {
background-color: var(--warningbg);
border: none;
border-radius: var(--border-s);
color: var(--mainfont);
}
.mds-card, .ant-modal-content, .modal-content {
background-color: var(--thirdbg);
}
.mds-heading,
.mds-tabs-primary .mds-tab.mds-tab-active,
.mds-tabs-primary .mds-tab:not(.mds-tabs-primary .mds-tab.mds-tab-disabled).focus,
.mds-tabs-primary .mds-tab:not(.mds-tabs-primary .mds-tab.mds-tab-disabled).hover,
.mds-tabs-primary .mds-tab:not(.mds-tabs-primary .mds-tab.mds-tab-disabled):focus,
.mds-tabs-primary .mds-tab:not(.mds-tabs-primary .mds-tab.mds-tab-disabled):hover {
color: var(--mainfont);
}
.mds-card p {
color: var(--secfont)!important;
}
.NetworkDiagnosticsIntro {
background-color: var(--thirdbg)!important;
border-radius: var(--border-m);
border: var(--border);
box-shadow: none;
}
.FilterHeader,
.Search .Labels .tag{
background-color: var(--infobg);
color: var(--secfont);
border: var(--border);
border-radius: var(--border-m);
margin-top: 10px;
margin-bottom: 10px;
}
button:not(.btn,
.mds-button,
.mds-tag-close-icon,
.mds-tab,
[embeddedservice-chatheader_chatheader],
.ant-button,
.ant-modal-close,
.ant-drawer-close,
.ant-switch,
.ant-picker-dropdown button,
.mds-stepper-left-panel-button,
.mds-collapse-heading,
.mds-collapse-trigger).close {
color: var(--mainfont);
}
/* INFO POPUPS END*/
/* BODY START */
body,
.Widget__label,
.dropdown-menu>li>a,
.mds-global-nav .mds-global-nav-item.mds-global-nav-item-active .mds-global-nav-item-text,
.mds-global-nav .mds-global-nav-item:focus .mds-global-nav-item-text,
.mds-global-nav .mds-global-nav-item:hover .mds-global-nav-item-text,
.mds-global-nav .mds-global-nav-item-container .mds-global-nav-item:focus .mds-global-nav-item-text,
.mds-global-nav .mds-global-nav-item-container .mds-global-nav-item:hover .mds-global-nav-item-text,
.mds-global-nav .mds-global-nav-item-container:focus-within .mds-global-nav-item .mds-global-nav-item-text,
.mds-global-nav .mds-global-nav-item-container:focus .mds-global-nav-item .mds-global-nav-item-text,
.mds-global-nav .mds-global-nav-item-container:hover .mds-global-nav-item .mds-global-nav-item-text,
.mds-global-nav .mds-global-nav-item-container .mds-global-nav-menu .mds-global-nav-menu-link .mds-global-nav-menu-link-text {
color: var(--mainfont)!important;
}
.btn.btn-primary {
border-radius: var(--border-l);
border: var(--border);
}
.dropdown-menu>li>a:hover,
.mds-button.mds-button-kind-secondary,
.mds-button.mds-button-kind-secondary.mds-button-loading,
.mds-button.mds-button-kind-secondary:disabled, .mds-button.mds-button-kind-secondary[disabled] {
background-color: var(--thirdbg);
color: var(--secfont);
}
.Widget h2, .Widget span,
.mds-text-color-light,
tspan,
.PrimaryTabLink,
.SecurityEventsTable .ReactFlexTable th.muted {
color: var(--secfont)!important;
}
.mds-global-nav .mds-global-nav-item.mds-global-nav-item-active,
.mds-global-nav .mds-global-nav-item-container .mds-global-nav-menu,
.mds-global-nav .mds-global-nav-item-container .mds-global-nav-item:focus,
.mds-global-nav .mds-global-nav-item-container .mds-global-nav-item:hover,
.mds-global-nav .mds-global-nav-item-container:focus-within .mds-global-nav-item,
.mds-global-nav .mds-global-nav-item-container:focus .mds-global-nav-item,
.mds-global-nav .mds-global-nav-item-container:hover .mds-global-nav-item,
.btn.btn-default,
.mds-global-nav .mds-global-nav-section-title .mds-global-nav-select.mds-global-nav-select-closed:focus-within>.mds-global-nav-select-button,
.mds-global-nav .mds-global-nav-section-title .mds-global-nav-select.mds-global-nav-select-closed:focus>.mds-global-nav-select-button,
.mds-global-nav .mds-global-nav-section-title .mds-global-nav-select.mds-global-nav-select-closed:hover>.mds-global-nav-select-button,
.NodePortTable,
.SwitchPortsView,
.ReactFlexTable--legacy .ReactFlexTable__headerCell,
.ReactFlexTable--legacy .ReactFlexTable__bodyCell,
.ReactFlexTable--legacy .ReactFlexTable__footerCell,
th.ft, th.ssid_name,
tr.ftp1 td.ft:last-child,
tr.ftp1 th.ft:last-child,
tr.ft1, tr.fth1, tr.ftp1,
td.ft_foot,
.TableEditor__headerCell,
.ant-drawer-content,
.ant-drawer-header,
.SectionTabs__routerLink--selected,
.SectionTabs__routerLink--selected:hover,
.SectionTabs__tab--selected,
.SwitchList .mds-container {
background-color: var(--thirdbg);
color: var(--mainfont);
}
input[type=email]:not(.mds-input):not(.mds-textarea):not(.ant-input),
input[type=number]:not(.mds-input):not(.mds-textarea):not(.ant-input),
input[type=password]:not(.mds-input):not(.mds-textarea):not(.ant-input),
input[type=tel]:not(.mds-input):not(.mds-textarea):not(.ant-input),
input[type=text]:not(.mds-input):not(.mds-textarea):not(.ant-input),
span.mds-header-search-input input:not(.ant-input):not(.mds-input):not(.mds-textarea):not(.ant-input),
textarea:not(.mds-input):not(.mds-textarea):not(.ant-input),
.caseDetails__messageContent {
background-color: var(--thirdbg);
color: var(--mainfont);
border-radius: var(--border-s);
}
button:not(.btn,.mds-button,.mds-tag-close-icon,.mds-tab,[embeddedservice-chatheader_chatheader],
.ant-button,.ant-modal-close,.ant-drawer-close,.ant-switch,
.ant-picker-dropdown button,.mds-stepper-left-panel-button,
.mds-collapse-heading,.mds-collapse-trigger),
input[type=button]:not(.btn,.mds-button,.ant-button,.ant-modal-close),
input[type=reset]:not(.btn,.mds-button,.ant-button,.ant-modal-close),
input[type=submit]:not(.btn,.mds-button,.ant-button,.ant-modal-close),
.mds-card-info .ant-input {
background-color: var(--thirdbg);
color: var(--mainfont);
border-radius: var(--border-l);
}
html[data-has-magnetic=true] .react-layout #main-nav,
#trailer_react,
.magnetic-footer-wrapper,
.ReactFlexTable--legacy .ReactFlexTable__row:nth-child(2n)>.ReactFlexTable__bodyCell:not(.adminOnly):not(.dragging),
.ConfigPanel .ConfigPanel__header {
background-color: var(--mainbg);
}
.magnetic-footer-content {
border: none;
}
#content.mds-content #sidetabs_body_container,
.DefaultItemDetailsLayout .DefaultItemDetailsLayout__column--right>nav,
.caseDetails__conversation {
background-color: var(--secbg);
}
.Rea...