Yeah you do your own theme this time😉
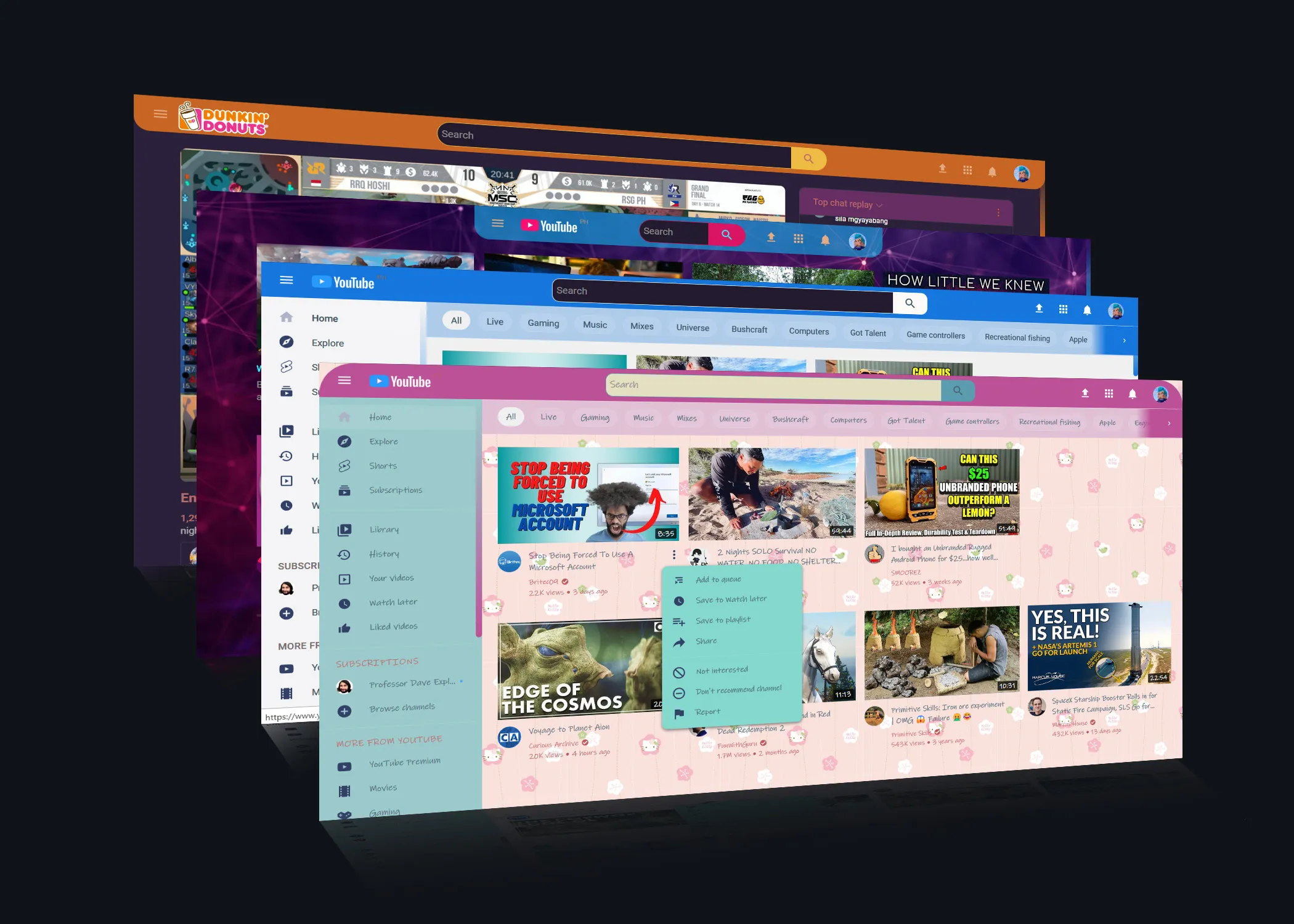
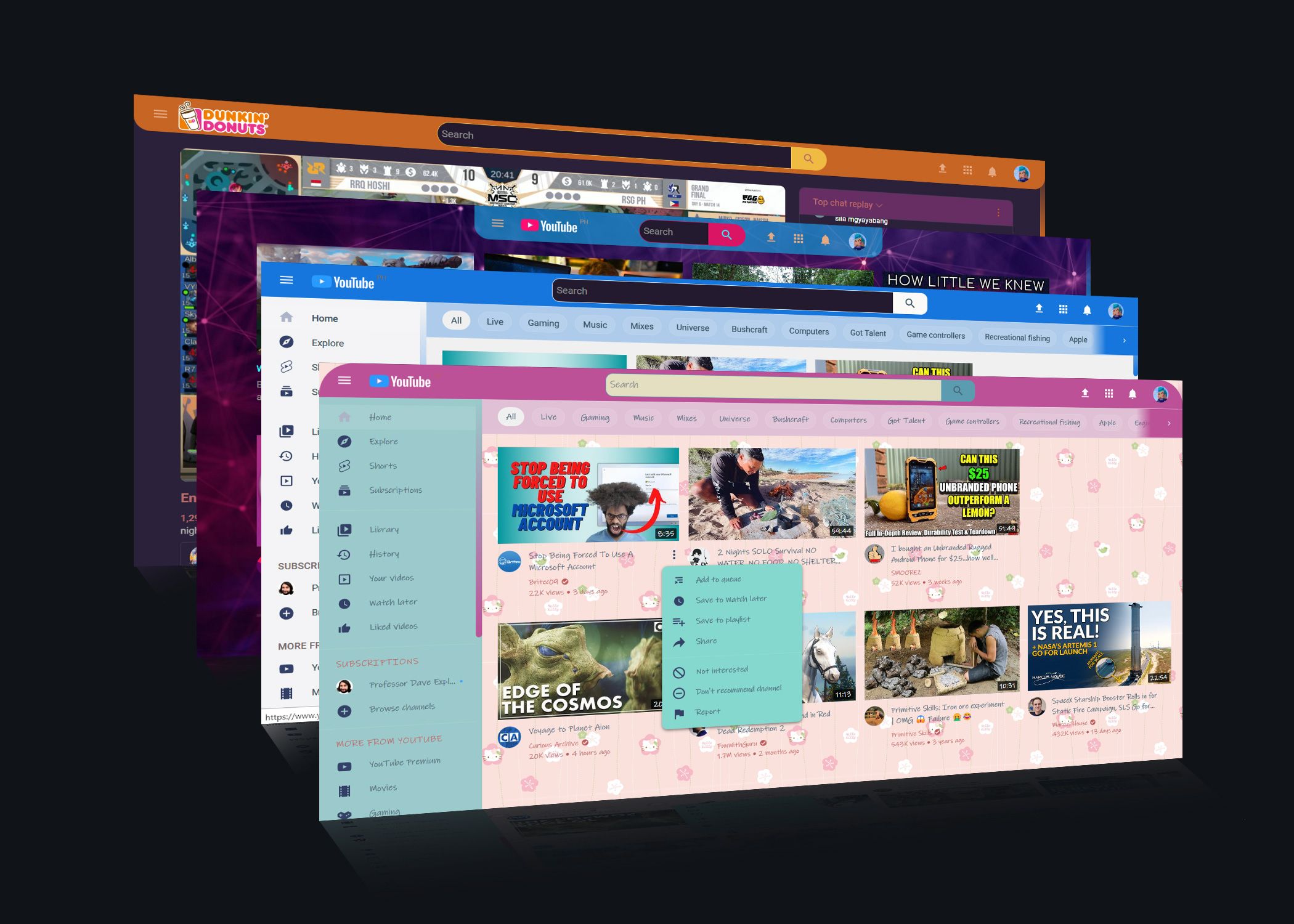
Youtube Themer 4U by xyadx

Details
Authorxyadx
LicenseCC-BY-NC-4.0
Categoryyoutube
Created
Updated
Code size28 kB
Code checksumdb97595e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
◉ Color coded, options corresponds to there top setting.
◉ Use your arrow keys/scrollwheel for navigating the sliders.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Youtube Themer 4U
@namespace https://userstyles.world/user/xyadx
@version 2.3.0
@supportURL https://userstyles.world/style/5568
@description Customizable Theme For Youtube
@author YAD
@license CC-BY-NC-4.0
@preprocessor stylus
@var checkbox under1 "⬛𝐒𝐡𝐨𝐰 𝐅𝐞𝐞𝐝 𝐅𝐢𝐥𝐭𝐞𝐫 𝐁𝐚𝐫" 1
@var color yadb1 '🔴𝐌𝐚𝐢𝐧 𝐛𝐚𝐜𝐤𝐠𝐫𝐨𝐮𝐧𝐝 𝐂𝐨𝐥𝐨𝐫 ' #1b1a22
@var select yadbgx '↳Wallpaper Presets' [
'Custom_Wallpaper',
'Nebula',
'DeepSpace',
'Stars',
'SpacePunk',
'HelloKitty',
'Ne0n',
'Radeon',
'Cyberpunk',
]
@var text Custom_Wallpaper '↳Custom Wallpaper' '" Image URL Here "'
@var select bg-sel '↳Background Attachment' [
'Fixed',
'Scroll',
]
@var select bgstyle '↳Background Style' [
'Cover',
'Pattern',
]
@var color yadb3 '🟢𝐓𝐨𝐩 𝐇𝐞𝐚𝐝𝐞𝐫' #2c2839
@var select toprad '↳Corner Radius Sides' [
'All',
'Top',
'Bottom',
'Left',
'Right',
]
@var range topcor '↳Corner Radius' [1,1,50,1,'px']
@var range topwid '↳Width Size' [100,30,100,1,'%']
@var range toppos '↳Left/Right' [0,-150,150,1,'%']
@var color s1 '🔵𝐒𝐞𝐚𝐫𝐜𝐡 𝐋𝐚𝐲𝐨𝐮𝐭' #3180d5
@var color s2 '↳Background Color' #19181f
@var color s3 '↳Text Color' #FFFFFF
@var range yadcor '↳Corner Radius' [20,1,20,1,'px']
@var checkbox voice-search "↳Show Voice Search" 0
@var color b4 '🟣𝐋𝐞𝐟𝐭 𝐂𝐨𝐥𝐮𝐦𝐧 𝐌𝐞𝐧𝐮' #25232e
@var color leftcolor '↳Text/Icons Color' #fff
@var color b2 '🟡𝐏𝐨𝐩 𝐌𝐞𝐧𝐮/𝐓𝐨𝐨𝐥𝐭𝐢𝐩' #373146
@var color popcolor '↳Text/Icons Color' #fff
@var range rad '↳Corner Radius' [9,1,50,1,'px']
@var color pr1 '🟠𝐌𝐚𝐢𝐧 𝐓𝐞𝐱𝐭 𝐂𝐨𝐥𝐨𝐫/𝐈𝐜𝐨𝐧𝐬' #d5dae4
@var color pr2 '↳Secondary Text Color' #4d5b68
@var select yadfont '↳Font Type' [
'Default',
'Oxanium',
'Indie Flower',
'Rye',
'Comic Sans MS',
'Lucida Handwriting',
'Segoe Script',
'Carter One',
'Lacquer',
'Poiret One',
'Shadows Into Light',
'Righteous',
'Custom Font',
]
@var text myfont '↳Custom Font' '" Font URL Here "'
@var checkbox texsha "↳Text Shadow" 0
@var color textshaco '↳Text Shadow Color' #000000ba
@var color icon1 '⚪𝐓𝐨𝐩 𝐈𝐜𝐨𝐧𝐬' #fff
@var color icon2 '↳Other Icons' #d5d5d5
@var color acc '⬛𝐁𝐫𝐚𝐧𝐝𝐢𝐧𝐠 𝐂𝐨𝐥𝐨𝐫' #f10a55
@var color link1 '⬛𝐋𝐢𝐧𝐤/𝐋𝐢𝐤𝐞𝐝/𝐒𝐰𝐢𝐭𝐜𝐡/𝐉𝐨𝐢𝐧' #0a91f1
@var number yadvpr '⬛𝐕𝐢𝐝𝐞𝐨𝐬 𝐩𝐞𝐫 𝐫𝐨𝐰' [4,1,10,1,]
@var checkbox vidsug "⬛𝐄𝐧𝐝 𝐕𝐢𝐝𝐞𝐨 𝐒𝐮𝐠𝐠𝐞𝐬𝐭𝐢𝐨𝐧𝐬" 1
@var checkbox neo "💡𝓝𝓮𝓸𝓷" 0
==/UserStyle== */
@-moz-document regexp("http(s?)://[^/]*\\.youtube(\\.com)?(\\.[a-z][a-z])?/.*") {
// main bg
body
ytd-app {
--app-drawer-content-container-background-color: transparent;
background: var(--wallpa1) center/cover repeat bg-sel!important;
if bgstyle=="Pattern" {
background: var(--wallpa1) center/250px repeat bg-sel!important;
}
if bg-sel=="Scroll" {
background: var(--wallpa1) center/100% repeat bg-sel!important;
if bgstyle=="Pattern" {
background: var(--wallpa1) center/250px repeat bg-sel!important;
}
}
scrollbar-color: var(--yt-spec-text-secondary) transparent;
}
body {
overflow: overlay
}
::-webkit-scrollbar-thumb {
background: linear-gradient( #fff0 0%, yadb3 100%)!important;
border-radius: 10px;
box-shadow: 0px 0px 0px 0px #21212100;
border: 0px solid #21212100!important
}
::-webkit-scrollbar {
width: 10px!important
}
//top bar
#container.ytd-masthead
#channel-header.ytd-c4-tabbed-header-renderer/*channel*/
ytd-masthead[darker-dark-theme] {
background: yadb3!important
}
ytd-masthead#masthead:not(:hover)
ytd-masthead#masthead:not(:hover):not(:hover) {
opacity: 1;
}
#background.ytd-masthead
ytd-masthead[darker-dark-theme] #background.ytd-masthead {
display: none
}
ytd-masthead#masthead {
margin: auto!important;
transition: 0.1s;
border-radius: topcor;
width: topwid;
transform: translateX(toppos);
box-shadow: 0 0 0;
if toprad=="Top" {
border-radius: topcor topcor 0 0;
}
if toprad=="Bottom" {
border-radius: 0 0 topcor topcor;
}
if toprad=="Left" {
border-radius: topcor 0 0 topcor;
}
if toprad=="Right" {
border-radius: 0 topcor topcor 0;
}
}
#container.ytd-masthead {
border-radius: topcor;
if toprad=="Top" {
border-radius: topcor topcor 0 0;
}
if toprad=="Bottom" {
border-radius: 0 0 topcor topcor;
}
if toprad=="Left" {
border-radius: topcor 0 0 topcor;
}
if toprad=="Right" {
border-radius: 0 topcor topcor 0;
}
}
// under bar values
#tabs-inner-container.ytd-c4-tabbed-header-renderer/*channel*/
ytd-feed-filter-chip-bar-renderer[darker-dark-theme] #chips-wrapper.ytd-feed-filter-chip-bar-renderer
#chips-wrapper.ytd-feed-filter-chip-bar-renderer {
background: mix(yadb3, yadb1, 30%)
}
#left-arrow-button.ytd-feed-filter-chip-bar-renderer
#right-arrow-button.ytd-feed-filter-chip-bar-renderer {
background-color: yadb3 - #000
}
#left-arrow.ytd-feed-filter-chip-bar-renderer:after {
background: linear-gradient(to left right, yadb3 - #000 20%, #fff0 80%);
}
#right-arrow.ytd-feed-filter-chip-bar-renderer:before {
background: linear-gradient(to left, yadb3 - #000 20%, #fff0 80%);
}
// under bar hider
#header.ytd-rich-grid-renderer {
display: flex;
transition: 1s;
if under1=="0" {
display: none
}
}
// mini navi
#left-arrow-button.yt-chip-cloud-renderer
#right-arrow-button.yt-chip-cloud-renderer {
background: b2;
border-radius: 2px
}
#left-arrow.yt-chip-cloud-renderer:after {
background: linear-gradient(to right,var(--ytd-chip-cloud-background,b2) 10%,rgba(249,249,249,0) 90%);
}
#right-arrow.yt-chip-cloud-renderer:before {
background: linear-gradient(to left,var(--ytd-chip-cloud-background,b2) 10%,rgba(249,249,249,0) 90%);
}
// left column text
.title.ytd-guide-entry-renderer
.guide-icon.ytd-guide-entry-renderer {
color: leftcolor
}
.guide-icon.ytd-mini-guide-entry-renderer
.metadata.ytd-notification-renderer {
color: pr2
}
ytd-guide-entry-renderer[active] .guide-icon.ytd-guide-entry-renderer
yt-icon.ytd-toggle-theme-compact-link-renderer {
color: invert(saturation(b4,0%)) + 30%
}
// left column v2
ytd-app[guide-refresh] ytd-mini-guide-renderer.ytd-app:not(:hover) {
background: b2;
}
ytd-app[guide-refresh] ytd-mini-guide-renderer.ytd-app:not(:hover):not(:hover) {
background: b2;
transform: translatex(-53px);
opacity: 0;
transition: all 1s cubic-bezier(0, 0, 0, -0.3) 2s;
position: float
}
ytd-mini-guide-entry-renderer[guide-refresh] a.ytd-mini-guide-entry-renderer {
background: b2
}
ytd-mini-guide-entry-renderer, ytd-mini-guide-renderer, ytd-mini-guide-renderer[darker-dark-theme] {
background: #fff0!important;
}
ytd-app {
--ytd-mini-guide-width: 0px !important;
}
#endpoint[title="Library"] {
border-radius: 0 0 12px 0!important
}
#endpoint[title="Home"] {
border-radius: 0 12px 0 0!important
}
// active icon in sidebar menu
ytd-mini-guide-entry-renderer[is-active] .guide-icon.ytd-mini-guide-entry-renderer
ytd-guide-entry-renderer[active] .guide-icon.ytd-guide-entry-renderer, yt-icon.ytd-toggle-theme-compact-link-renderer
ytd-mini-guide-entry-renderer[system-icons][is-active] .title.ytd-mini-guide-entry-renderer, ytd-mini-guide-entry-renderer[system-icons] .title.ytd-mini-guide-entry-renderer {
color: leftcolor
}
ytd-mini-guide-entry-renderer
ytd-mini-guide-renderer
ytd-mini-guide-renderer[darker-dark-theme] {
background: b4
}
ytd-app[darker-dark-theme] {
background: var(--yt-spec-base-background);
--app-drawer-content-container-background-color: b4;
}
#guide-content.ytd-app {
background-color: b4!important;
}
yt-chip-cloud-chip-renderer[chip-style=STYLE_DEFAULT][selected]
yt-chip-cloud-chip-renderer[chip-style=STYLE_HOME_FILTER][selected] {
background: yadb1!important
}
// animation
#contentContainer.tp-yt-app-drawer[persistent] {
width: 100%;
transition: 0.1s;
}
[style*="transition-duration"]
ytd-app:not([use-content-visibility]) #page-manager.ytd-app {
transition: 0.1s!important
}
// end video suggestion
.ytp-ce-element.ytp-ce-element-show {
opacity: vidsug
}
.ytp-ce-expanding-overlay-background {
background: b2
}
.yt-ui-ellipsis {
background: transparent
}
// video radius
.ytp-gradient-bottom
.html5-video-player .video-stream {
border-radius: 9px
}
// search
ytd-searchbox[desktop-searchbar-style=rounded_corner_borders_light_btn] #container.ytd-searchbox
ytd-searchbox[desktop-searchbar-style=rounded_corner_dark_btn] #container.ytd-searchbox
ytd-searchbox[desktop-searchbar-style=rounded_corner_light_btn] #container.ytd-searchbox
#container.ytd-searchbox {
transition: 0.5s;
background-color: s2;
border-radius: yadcor 0 0 yadcor;
border: 2px solid s1;
border-right: 0px;
box-shadow: 0 0 0
}
ytd-searchbox[desktop-searchbar-style=rounded_corner_borders_light_btn] #search-icon-legacy.ytd-searchbox
#search-icon-legacy.ytd-searchbox {
border-radius: 0 yadcor yadcor 0;
background: linear-gradient(to right, s1 100%, s1 0%), linear-gradient(to right, s2 100%, s2 0%);
border: 2px solid s1;
border-left: 0px
}
ytd-searchbox[has-focus] #container.ytd-searchbox {
border-radius: yadcor 0 0 yadcor;
border: 2px solid s1;
border-right: 0px;
}
.gsfs
.sbpqs_a
ytd-searchbox[desktop-searchbar-style=rounded_corner_light_btn] #container.ytd-searchbox input.ytd-searchbox {
color: s3
}
ytd-searchbox[system-icons] #search-icon-legacy.ytd-searchbox yt-icon.ytd-searchbox {
color: saturation(invert(s1),0%) + 70%;
}
.sbsb_a {
background: s2;
border-radius: yadcor;
border: 0px solid yadb3
}
.sbfl_b {
background: transparent;
border: 0px solid s1;
}
.sbdd_b {
background: b2;
border: 0px solid s1;
box-shadow: 0 0 0 2px s1!important;
cursor: default;
border-radius: yadcor;
backdrop-filter: var(--bakblu)
}
.sbpqs_a:before
.sbqs_c:before {
filter: invert(0.5)
}
.sbsb_d {
background: #ffffff2e;
}
#voice-search-button.ytd-masthead {
background-color: yadb1 - rgba(0, 0, 0, .46);
display: visible;
if voice-sea...