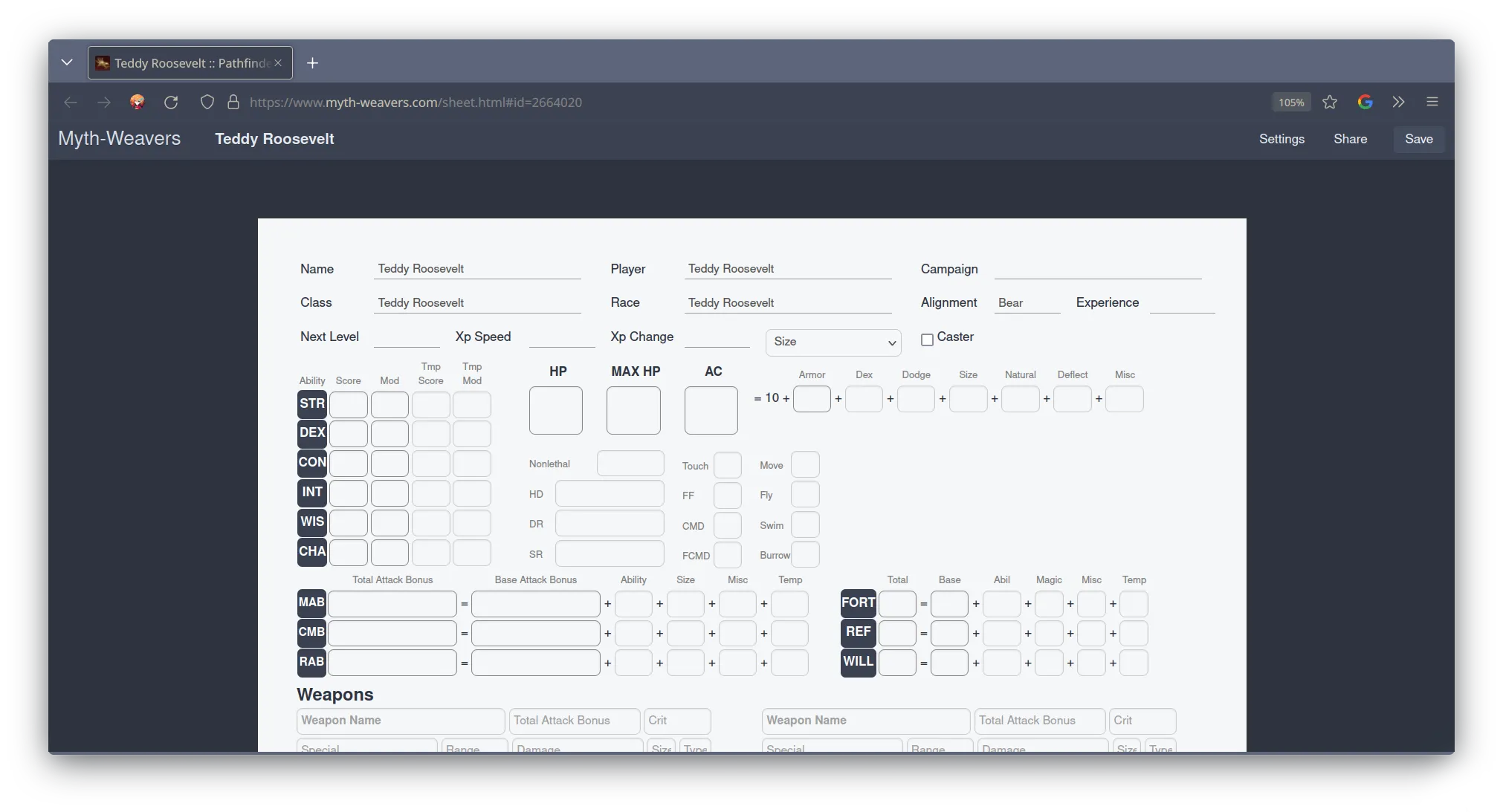
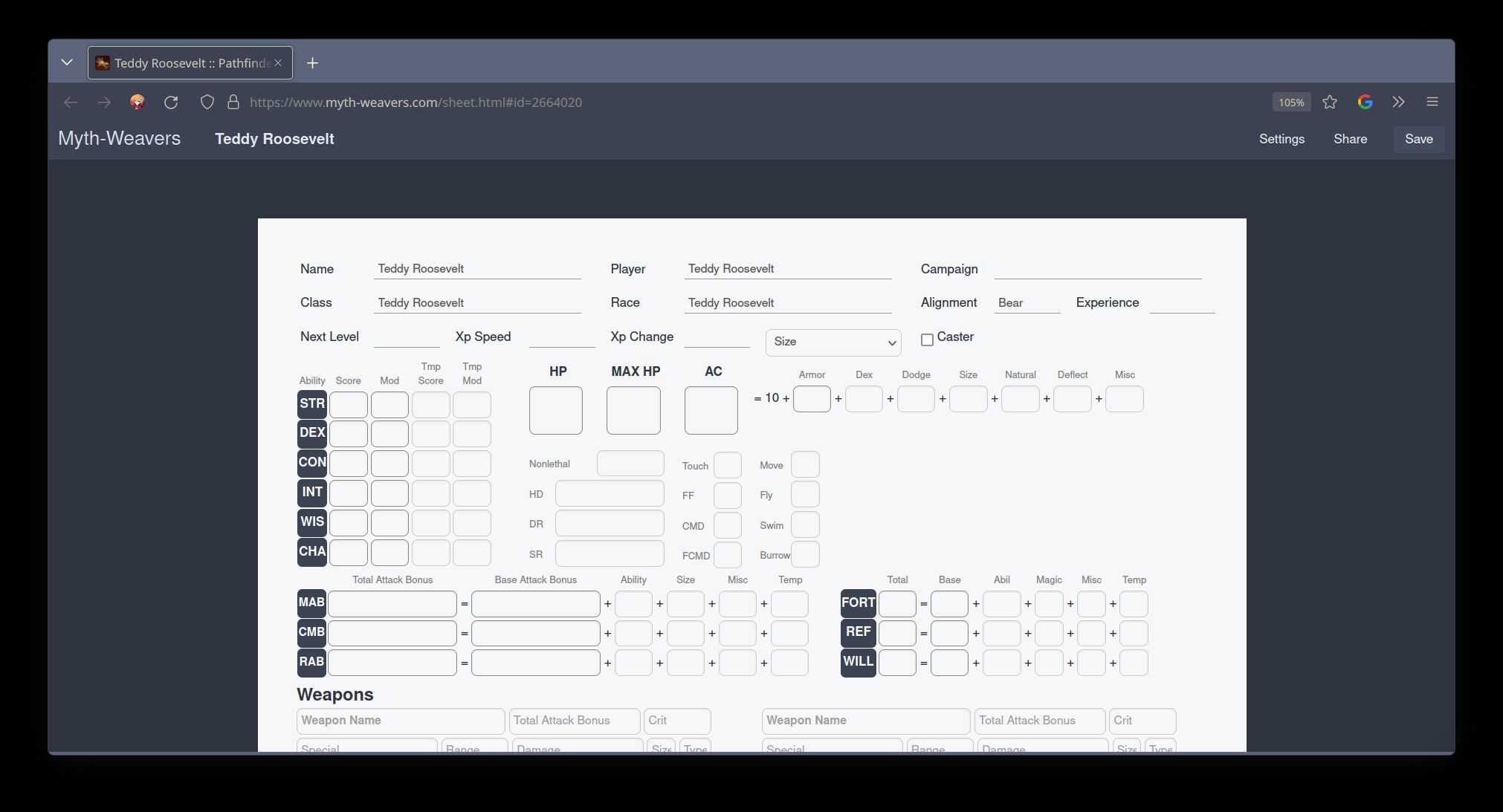
An alternate color palate for Myth-Weavers character sheets, based on the Nord color scheme.
Nordic Myth-Weavers Character Sheets by anthemv
Imported from https://github.com/AnthemV/Nordic-Myth-Weavers/raw/main/Nordic-Myth-Weavers-Sheets.user.styl

Details
Authoranthemv
LicenseMIT
Categorymyth-weavers
Created
Updated
Code size5.7 kB
Code checksumc0fab4b5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
For the best experience (if you happen to be using the experimental pathfinder sheet, as shown in the screenshot), please use alongside my Myth-Weavers Pathfinder Experimental Fixes style.
Source code
/* ==UserStyle==
@name Nordic Myth-Weavers Sheets
@namespace github.com/AnthemV/Nordic-Myth-Weavers
@homepageURL https://github.com/AnthemV/Nordic-Myth-Weavers
@supportURL https://github.com/AnthemV/Nordic-Myth-Weavers/issues
@version 1.0.0
@description An alternate color palate for Myth-Weavers character sheets, based on the Nord color scheme.
@author Ian Crawford
@license MIT
==/UserStyle== */
@-moz-document domain("www.myth-weavers.com") {
body {
padding-top: 100px;
background-color: #2e3440;
}
table#abilities tbody th, table.saves tbody th, table#init tbody th, table#ac tbody th, table.attack_bonus tbody th {
color: white;
background-color: #3b4252;
text-transform: uppercase;
border-radius: 5px;
}
.navbar-fixed-top .navbar-inner, .navbar-static-top .navbar-inner {
border-width: 0 0 0px;
}
.navbar-inner {
min-height: 0px;
background-image: linear-gradient(to bottom, #3b4252, #3b4252);
background-repeat: repeat-x;
border: 0px solid #d4d4d4;
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
}
.page {
background-color: #f6f7f9;
}
.navbar .nav > li > a {
float: none;
padding: 11px 15px 0px;
color: #e5e9f0;
text-shadow: 0 1px 0 #2e3440;
}
#character_name {
font-weight: bold;
color: #e5e9f0;
text-shadow: 0 1px 0 #2e3440;
}
.navbar .brand {
color: #d8dee9;
text-shadow: 0 1px 0 #2e3440;
}
.navbar .btn, .navbar .btn-group {
margin-top: 7px;
}
.navbar .btn, .navbar .btn-group {
margin-top: 7px;
}
.navbar .btn, .navbar .btn-group {
margin-top: 5px;
}
.btn:first-child {
*margin-left: 0;
}
button.btn, input[type="submit"].btn {
*padding-top: 3px;
*padding-bottom: 3px;
}
.btn-primary {
color: #eceff4;
text-shadow: 0 1px 0 rgba(0,0,0,0.25);
background-color: #434c5e;
background-image: linear-gradient(to bottom, #434c5e, #434c5e);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#FF0088CC', endColorstr='#FF0044CC', GradientType=0);
border-color: rgba(0,0,0,0.1) rgba(0,0,0,0.1) rgba(0,0,0,0.25);
}
.btn {
border-color: #434c5e;
border-color: rgba(0,0,0,0.15) rgba(0,0,0,0.15) rgba(0,0,0,0.25);
}
.btn {
display: inline-block;
*display: inline;
*zoom: 1;
padding: 4px 12px;
font-size: 13px;
line-height: 18px;
text-align: center;
vertical-align: middle;
cursor: pointer;
border-color: #e6e6e6 #e6e6e6 #bfbfbf;
border-color: rgba(0,0,0,0.1) rgba(0,0,0,0.1) rgba(0,0,0,0.25);
*background-color: #e6e6e6;
filter: progid: DXImageTransform.Microsoft.gradient(enabled=false);
border: 0px solid #bbb;
border-bottom-color: rgb(187, 187, 187);
border-bottom-color: #a2a2a2;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 0.25em;
*margin-left: .3em;
-webkit-box-shadow: inset 0 0px 0 rgba(255,255,255,0),0 1px 2px rgba(0,0,0,0.05);
-moz-box-shadow: inset 0 0px 0 rgba(255,255,255,0),0 1px 2px rgba(0,0,0,0.05);
box-shadow: inset 0 0px 0 rgba(255,255,255,0),0 1px 2px rgba(0,0,0,0.05);
}
input, button, select, textarea {
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
}
label, input, button, select, textarea {
font-size: 13px;
font-weight: normal;
line-height: 18px;
}
label, select, button, input[type="button"], input[type="reset"], input[type="submit"], input[type="radio"], input[type="checkbox"] {
cursor: pointer;
}
button, html input[type="button"], input[type="reset"], input[type="submit"] {
-webkit-appearance: button;
cursor: pointer;
}
button, input {
*overflow: visible;
line-height: normal;
}
button, input, select, textarea {
margin: 0;
margin-top: 0px;
margin-bottom: 0px;
font-size: 100%;
vertical-align: middle;
}
li {
line-height: 18px;
}
.nav {
list-style: none;
}
body {
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
font-size: 13px;
line-height: 18px;
color: #333;
}
html {
font-size: 100%;
-webkit-text-size-adjust: 100%;
}
.btn-primary:hover, .btn-primary:active, .btn-primary.active, .btn-primary.disabled, .btn-primary[disabled] {
color: #fff;
background-color: #4c566a;
}
.btn:hover {
text-decoration: none;
background-position: 0 -30px;
-webkit-transition: background-position 0.1s linear;
-moz-transition: background-position 0.1s linear;
-o-transition: background-position 0.1s linear;
transition: background-position 0.06s linear;
}
button.btn, input[type="submit"].btn {
padding-top: 6px;
*padding-bottom: 3px;
}
.navbar .nav > li > a:focus, .navbar .nav > li > a:hover {
background-color: transparent;
color: #fffefe;
text-decoration: none;
}
.navbar-fixed-top .navbar-inner {
padding: 0px 10px;
}
.btn:first-child {
margin-left: 12px;
}
select, textarea, input[type="text"], input[type="password"], input[type="datetime"], input[type="datetime-local"], input[type="date"], input[type="month"], input[type="time"], input[type="week"], input[type="number"], input[type="email"], input[type="url"], input[type="search"], input[type="tel"], input[type="color"], .uneditable-input {
font-size: 12px;
border-radius: 6px;
}
body {
color: #2e3440;
}
}