Tweaks for web.whatsapp.com
Minify sidebar and show on hover
Variables for avatar shape. default is squared circle
variables for main radius, margin, etc.
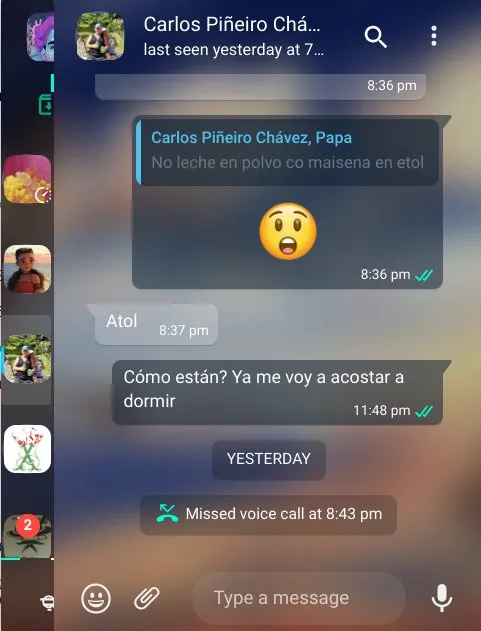
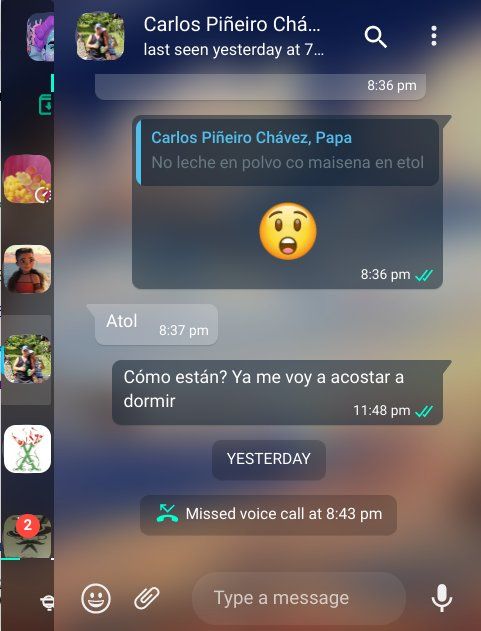
Responsive WhatsApp Windows 11 Style remastered by carlosepcc

Details
Authorcarlosepcc
LicenseNo License
CategoryWhatsApp Web
Created
Updated
Size62 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Responsive Whatsapp Windows 11 Style
@namespace USO Archive
@author kilgor485747
@description `========= TIPS / DICAS ===========* To keep the left sidebar open just delete all code 2. * Para manter o sidebar aberto basta excluir todo o codigo 2. =================================================* To customize the wallpaper just change the link in code 3 line 296 to another one of your choice. * Para customizar o wallpaper basta alterar o link no codigo 3 linha 296 para outro de sua preferencia.=================================================*Work in development, please wait for updates.*=================================================`
@version 20220619.12.57
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document domain("web.whatsapp.com") {
:root, .dark {
/*Style created BY Kilgor485747 and forked by carlosepcc
@name Responsive blury WhatsApp
@homepageURL https://userstyles.org/users/308360
@author Kilgor485747 + carlosepcc
@e-mail Kilgor485747@hotmail.com
@version 2.1
@license MIT
@preprocessor stylish
*/
/* ========================== TIP 1 / DICA 1 ================================== */
/* To keep the left sidebar open just delete all code 2 */
/* Para manter o sidebar aberto basta excluir todo o codigo 2 */
/* ========================== TIP 2 / DICA 2 ================================== */
/* To customize the wallpaper just change the link in code 3 line 296 to another one of your choice */
/*Para customizar o wallpaper basta alterar o link no codigo 3 linha 296 para outro de sua preferencia*/
/* ============================================================================ */
/*begin carlosepcc variables*/
--common-border-radius: 4px;
--main-border-radius: var(--common-border-radius);
--avatar-border-radius: 25%;
--avatar-size: 38px;
--avatar-padding:1px;
--selected-chat-item-border-radius:2px;
--selected-chat-item-bg:#fff2;
--common-margin:8px;
/*end carlosepcc variables*/
--height-offset-chat: 0px;
--height-offset-contacts: 0;
--height-offset-contact-negative: translate(0, -0px);
--width-chat: 1200px;
--width-contacts: 42px; /*80px*/
--corner-smooth-chat: 4px;
--corner-smooth-contacts: 4px;
--chat-blur-intensity: blur(16px);
--contacts-blur-intensity: blur(16px);
--chat-color: #fffa;
--contacts-color: #3331;
--chat-header-color: #fffa;
--contacts-header-color: rgba(0, 0, 0, 0.2);
--contact-selected-color: rgba(0, 0, 0, 0.2);
--contact-selected-line-color: #65BFFF;
--outgoing-bgr: #1238 !important;
--outgoing-blur-intensity: blur(16px);
--incoming-bgr: #fff3 !important;
--incoming-filter: blur(10px) !important;
--txt-color: #FFFFFF;
--link-color: #68BBE4;
--notice-color: #ff473d;
--read-marker: #65BFFF;
--input-bgr: #fff1;
--input-txt: #fffa;
/**/
--txt-color-dark: var(--txt-color);
--txt-color-opacity: var(--txt-color);
--ico-color: var(--txt-color);
--ico-hover-color: var(--txt-color);
--contact-selected-hover-color: var(--contact-selected-color);
/**/
--popup-txt: #d2d2d2;
--popup-bgr: #00000047;
--emoji-ico-hover: #d2d2d2;
--emoji-search-bgr: #eee;
--emoji-search-bgr-hover: #fff;
--reference-person-hover: #006090;
--semi-transparent: rgba(0, 0, 0, 0.2);
/**/
--chat-marginX: 16px;
--chat-padding: 32px;
--chat-padding-x: 64px;
/**/
--startup-background: transparent;
--startup-background-rgb: transparent;
--bgr-color: #333;
--link: var(--link-color);
--link-rgb: var(--link-color);
--read-marker-color: var(--read-marker);
--icon-ack-rgb: var(--read-marker);
--icon-ack: var(--read-marker);
--app-background-stripe: transparent;
--intro-background: transparent;
--panel-background-lighter: transparent;
--panel-header-background: transparent;
--avatar-background: transparent;
--conversation-panel-border: transparent;
--border-default: transparent;
--border-default-rgb: transparent;
--border-list: var(--contacts-border);
--border-list-rgb: var(--contacts-border);
--border-panel: transparent;
--border-panel-rgb: transparent;
--border-strong: transparent;
--border-stronger: transparent;
--border-strong-rgb: transparent;
--border-stronger-rgb: transparent;
--typing: var(--notice-color);
--typing-rgb: var(--notice-color);
}
/*Dark emoji window*/
/* Hide contacts separate lines */
#side {
--unread-marker-background: var(--notice-color);
--search-container-background: transparent;
--input-placeholder: var(--input-txt);
--input-placeholder-rgb: var(--input-txt);
}
#main {
--compose-panel-background-hover: var(--reference-person-hover);
--compose-panel-background-hover-rgb: var(--reference-person-hover);
--primary-strong: var(--txt-color);
--primary-stronger: rgba(241, 241, 242, 0.88);
--primary-strongest: #fff;
--secondary: var(--txt-color-dark);
--secondary-lighter: var(--txt-color-dark);
--secondary-stronger: var(--txt-color-dark);
--primary-title: var(--txt-color);
--message-primary: var(--txt-color);
--input-placeholder: var(--input-txt);
--input-placeholder-rgb: var(--txt-color-dark);
--compose-input-background: var(--input-bgr);
--compose-primary: var(--input-txt);
--intro-secondary: var(--txt-color-dark);
--bubble-meta: var(--txt-color-dark);
--system-message-text: var(--txt-color);
--unread-marker-text: var(--txt-color);
--icon-lighter: var(--txt-color-opacity);
--bubble-meta-icon: var(--txt-color-dark);
--conversation-panel-background: transparent;
--compose-panel-background: transparent;
--rich-text-panel-background: transparent;
--compose-input-background-focused: #3f5560;
--incoming-primary: #797c7e;
--incoming-background: var(--incoming-bgr);
--incoming-background-rgb: var(--incoming-bgr);
--incoming-background-deeper: var(--incoming-bgr);
--incoming-background-deeper-rgb: var(--incoming-bgr);
--incoming-background-highlight: #ccc;
--incoming-background-highlight-rgb: var(--incoming-bgr);
--outgoing-background: var(--outgoing-bgr);
--outgoing-background-rgb: var(--outgoing-bgr);
--outgoing-background-deeper: var(--outgoing-bgr);
--outgoing-background-deeper-rgb: var(--outgoing-bgr);
--outgoing-background-highlight: #ccc;
--outgoing-background-highlight-rgb: var(--outgoing-bgr);
--panel-background: #20272b;
--panel-background-rgb: rgba(32, 39, 43, 1);
--panel-background-active: #1e2529;
--system-message-background: var(--semi-transparent);
--notification-e2e-background: var(--semi-transparent);
--notification-e2e-text: #fad964;
--notification-e2e-icon: #fad964;
--quick-action-button: var(--txt-color-dark);
--quick-action-button-background: var(--semi-transparent);
--unread-background: var(--semi-transparent);
--unread-bar-background: transparent;
}
*, .dark * {
scrollbar-color: var(--semi-transparent) transparent;
scrollbar-width: large;
}
body {
background: var(--bgr-color) var(--bgr-image) !important;
background-size: cover !important;
}
#startup {
animation: none !important;
}
/*begin carlosepcc styles*/
/*avatar img*/
html[dir] ._8hzr9 {
border-radius:var(--avatar-border-radius);
}
/*avatar box*/
html[dir] ._3GlyB {
height: var(--avatar-size) !important;
width: var(--avatar-size) !important;
padding: var(--avatar-padding);
}
html[dir=ltr] .HONz8{
padding:var(--avatar-padding);
}
/*end carlosepcc styles*/
#side > div,
#side > div:nth-child(3) > div,
#side #pane-side > div > div > div > div > div,
#side #pane-side > div > div > div > div > div > div,
#main > div,
#main > div > div > div > div > div,
#main footer > div:nth-child(2) > div > div:nth-child(4) > div:nth-child(1) > div:nth-child(2) {
background: transparent;
}
#side #pane-side div > div:after,
#app > div > div > div:nth-child(4) > div,
#main > div > div > div > div > div,
#main footer > div:nth-child(1) > div:nth-child(2) {
border: unset;
}
#side > div:nth-child(3) > div:after,
#app > div > div > div:nth-child(4) > div:after,
#main header:after {
display: none;
}
#app > div > div > div:nth-child(4) > div > div > div > div,
#app > div > div > div:nth-child(4) > div > div > div > div > div > div,
#app > div > div > div:nth-child(2) > div:nth-child(3) > span > div > span > div > div:nth-child(2) > div > div:nth-child(2) > div #side > div:nth-child(3) > div > label > div > div,
#side #pane-side > div > div > div > div > div,
#side #pane-side > div > div > div > div > div > div > div:nth-child(2) > div:nth-child(1) > div > span,
#side #pane-side > div > div > div > div > div > div > div:nth-child(1) > div:nth-c...