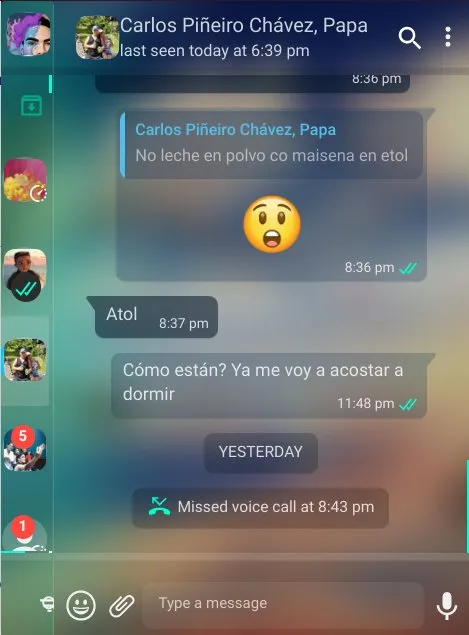
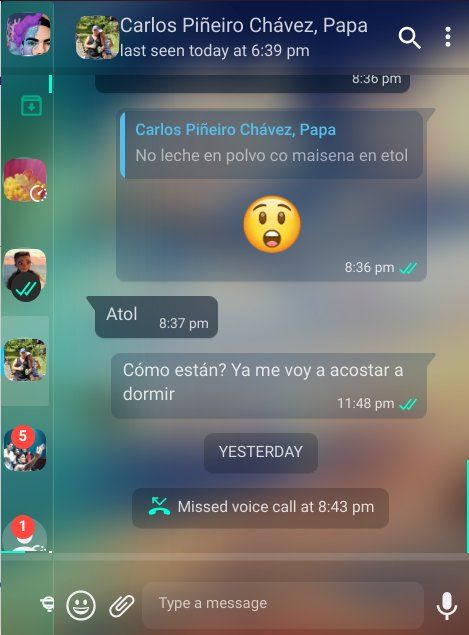
Tweaks for WhatsApp web.whatsapp.com
Responsive sidebar (minify and expand on hover)
Thick glass style backdrop filters and panels divisions
Various customization classes
Thick Glass WhatsApp (responsive) by carlosepcc

Details
Authorcarlosepcc
LicenseGPL
Categoryweb.whatsapp.com
Created
Updated
Size64 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This is a release after Responsive WhatsApp Windows 11 Style by kilgor485747
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Responsive Whatsapp Windows 11 Style remastered
@namespace USO Archive
@author +carlosepc
@description `========= TIPS / DICAS ===========* To keep the left sidebar open just delete all code 2. * Para manter o sidebar aberto basta excluir todo o codigo 2. =================================================* To customize the wallpaper just change the link in code 3 line 296 to another one of your choice. * Para customizar o wallpaper basta alterar o link no codigo 3 linha 296 para outro de sua preferencia.=================================================*Work in development, please wait for updates.*=================================================`
@version 20220619.12.57
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document domain("web.whatsapp.com") {
:root, .dark {
/*Style created BY Kilgor485747 and forked by carlosepcc
@name Responsive blury WhatsApp
@homepageURL https://userstyles.org/users/308360
@author Kilgor485747 + carlosepcc
@e-mail Kilgor485747@hotmail.com
@version 2.1
@license MIT
@preprocessor stylish
*/
/* ========================== TIP 1 / DICA 1 ================================== */
/* To keep the left sidebar open just delete all code 2 */
/* Para manter o sidebar aberto basta excluir todo o codigo 2 */
/* ========================== TIP 2 / DICA 2 ================================== */
/* To customize the wallpaper just change the link in code 3 line 296 to another one of your choice */
/*Para customizar o wallpaper basta alterar o link no codigo 3 linha 296 para outro de sua preferencia*/
/* ============================================================================ */
/*begin carlosepcc variables*/
--sidebar-bg:#0fa4;
--quoted-message-text:#fff8;
--input-radius:8px;
--common-filter:blur(2px);
--common-border-radius: 4px;
--main-border-radius: var(--common-border-radius);
--avatar-border-radius: 25%;
--avatar-size: 34px;
--avatar-padding:1px;
--selected-chat-item-border-radius:2px;
--selected-chat-item-bg:#fff2;
--common-margin:8px;
--dialog-bg:#333d;
--dialog-border:2px solid #fff1;
/*end carlosepcc variables*/
--height-offset-chat: 0px;
--height-offset-contacts: 0;
--height-offset-contact-negative: translate(0, -0px);
--width-chat: 1200px;
--width-contacts: 42px; /*80px*/
--corner-smooth-chat: 4px;
--corner-smooth-contacts: 4px;
--chat-blur-intensity: blur(16px);
--contacts-blur-intensity: blur(16px);
--chat-color: #fffa;
--contacts-color: #3331;
--chat-header-color: #fffa;
--contacts-header-color: rgba(0, 0, 0, 0.2);
--contact-selected-color: rgba(0, 0, 0, 0.2);
--contact-selected-line-color: #65BFFF;
--outgoing-bgr: #1354 !important;
--outgoing-blur-intensity: blur(16px);
--incoming-bgr: #0128 !important;
--incoming-filter: blur(10px) !important;
--txt-color: #fffc;
--link-color: #68BBE4;
--notice-color: #ff473d;
--read-marker: #65BFFF;
--input-bgr: #fff1;
--input-txt: #fffa;
/**/
--txt-color-dark: var(--txt-color);
--txt-color-opacity: var(--txt-color);
--ico-color: var(--txt-color);
--ico-hover-color: var(--txt-color);
--contact-selected-hover-color: var(--contact-selected-color);
/**/
--popup-txt: #d2d2d2;
--popup-bgr: #00000047;
--emoji-ico-hover: #d2d2d2;
--emoji-search-bgr: #eee;
--emoji-search-bgr-hover: #fff;
--reference-person-hover: #006090;
--semi-transparent: rgba(0, 0, 0, 0.2);
/**/
--chat-marginX: 16px;
--chat-padding: 32px;
--chat-padding-x: 64px;
/**/
--startup-background: transparent;
--startup-background-rgb: transparent;
--bgr-color: #333;
--link: var(--link-color);
--link-rgb: var(--link-color);
--read-marker-color: var(--read-marker);
--icon-ack-rgb: var(--read-marker);
--icon-ack: var(--read-marker);
--app-background-stripe: transparent;
--intro-background: transparent;
--panel-background-lighter: transparent;
--panel-header-background: transparent;
--avatar-background: transparent;
--conversation-panel-border: transparent;
--border-default: transparent;
--border-default-rgb: transparent;
--border-list: var(--contacts-border);
--border-list-rgb: var(--contacts-border);
--border-panel: transparent;
--border-panel-rgb: transparent;
--border-strong: transparent;
--border-stronger: transparent;
--border-strong-rgb: transparent;
--border-stronger-rgb: transparent;
--typing: var(--notice-color);
--typing-rgb: var(--notice-color);
}
/*Dark emoji window*/
/* Hide contacts separate lines */
#side {
--unread-marker-background: var(--notice-color);
--search-container-background: transparent;
--input-placeholder: var(--input-txt);
--input-placeholder-rgb: var(--input-txt);
}
#main {
--compose-panel-background-hover: var(--reference-person-hover);
--compose-panel-background-hover-rgb: var(--reference-person-hover);
--primary-strong: var(--txt-color);
--primary-stronger: rgba(241, 241, 242, 0.88);
--primary-strongest: #fff;
--secondary: var(--txt-color-dark);
--secondary-lighter: var(--txt-color-dark);
--secondary-stronger: var(--txt-color-dark);
--primary-title: var(--txt-color);
--message-primary: var(--txt-color);
--input-placeholder: var(--input-txt);
--input-placeholder-rgb: var(--txt-color-dark);
--compose-input-background: var(--input-bgr);
--compose-primary: var(--input-txt);
--intro-secondary: var(--txt-color-dark);
--bubble-meta: var(--txt-color-dark);
--system-message-text: var(--txt-color);
--unread-marker-text: var(--txt-color);
--icon-lighter: var(--txt-color-opacity);
--bubble-meta-icon: var(--txt-color-dark);
--conversation-panel-background: transparent;
--compose-panel-background: transparent;
--rich-text-panel-background: transparent;
--compose-input-background-focused: #3f5560;
--incoming-primary: #797c7e;
--incoming-background: var(--incoming-bgr);
--incoming-background-rgb: var(--incoming-bgr);
--incoming-background-deeper: var(--incoming-bgr);
--incoming-background-deeper-rgb: var(--incoming-bgr);
--incoming-background-highlight: #ccc;
--incoming-background-highlight-rgb: var(--incoming-bgr);
--outgoing-background: var(--outgoing-bgr);
--outgoing-background-rgb: var(--outgoing-bgr);
--outgoing-background-deeper: var(--outgoing-bgr);
--outgoing-background-deeper-rgb: var(--outgoing-bgr);
--outgoing-background-highlight: #ccc;
--outgoing-background-highlight-rgb: var(--outgoing-bgr);
--panel-background: #20272b;
--panel-background-rgb: rgba(32, 39, 43, 1);
--panel-background-active: #1e2529;
--system-message-background: var(--semi-transparent);
--notification-e2e-background: var(--semi-transparent);
--notification-e2e-text: #fad964;
--notification-e2e-icon: #fad964;
--quick-action-button: var(--txt-color-dark);
--quick-action-button-background: var(--semi-transparent);
--unread-background: var(--semi-transparent);
--unread-bar-background: transparent;
}
*, .dark * {
scrollbar-color: var(--semi-transparent) transparent;
scrollbar-width: large;
}
body {
background: var(--bgr-color) var(--bgr-image) !important;
background-size: cover !important;
}
#startup {
animation: none !important;
}
/*begin carlosepcc styles*/
/*SIDEBAR*/
#app > div > div > div:nth-child(3){box-shadow:6px 0 100px 0 #0ea}
._2ruyW, ._3jNGW, html[dir] ._2ig1U, html[dir="ltr"] ._1UuMR, html[dir] ._1-rz0, html[dir] ._3i3h7, html[dir] ._18Hcf, html[dir] .landing-window, html[dir] .qzjMT, #side, ._2sw49, html[dir] ._3uxr9, html[dir="ltr"] ._1-qgF, html[dir] ._2gK-X, html[dir] ._2vCjo, html[dir] .jKEDP ._3Kc6o, html[dir] .KbVXN, html[dir] .message-out ._3Ppzm, html[dir] ._1clXy {
background-color: var(--sidebar-bg) !important;
border-right:1px solid #fff2
}
#side > div:nth-child(3) {
border-top:6px solid #fff2;
}
#side header {
border-bottom:6px solid #0002;
}
#main > header._23P3O {
padding-right:0;
border-bottom: 0px solid #0002 !important;
box-shadow: 0 -6px 0 0 #0002 inset !important;
}
#main > header [role="button"]{
padding:0;
}
#footer,html[dir] ._2cYbV {
border-top:6px solid #fff2 !important;
}
/*MESSAGES*/
.eWQsx {
color: var(--quoted-message-text);
}
/*avatar img*/
html[dir] ._8hzr9 {
border-radius:var(--avatar-border-radius);
}
/*avatar box*/
html[dir] ._3GlyB {
height: var(--avatar-size) !important;
width: var(--avatar-size) !important;
padding: var(--avatar-padding);
}
html[dir=ltr] .HONz8{
padding:var(--avatar-padding);
}
html[dir] ._3J6wB{
max-width:20em;
margin:auto;
}
...