Ticpo channel : https://www.youtube.com/channel/UCTzNeD6lmBBa88rE-NA6Jww
My channel (LTT BG channel) : https://www.youtube.com/channel/UCMgHZiY6RY07L-R4ExyHFLg
New Update 1.4.0:
- Modified 14th September on 2022

Authorltt_bg
LicenseNo License
Categoryhttps://justdancenow.com/
Created
Updated
Size64 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Ticpo channel : https://www.youtube.com/channel/UCTzNeD6lmBBa88rE-NA6Jww
My channel (LTT BG channel) : https://www.youtube.com/channel/UCMgHZiY6RY07L-R4ExyHFLg
New Update 1.4.0:
/* ==UserStyle==
@name JD Ultimate by LTT BG
@namespace LTT BG
@version 1.4.0
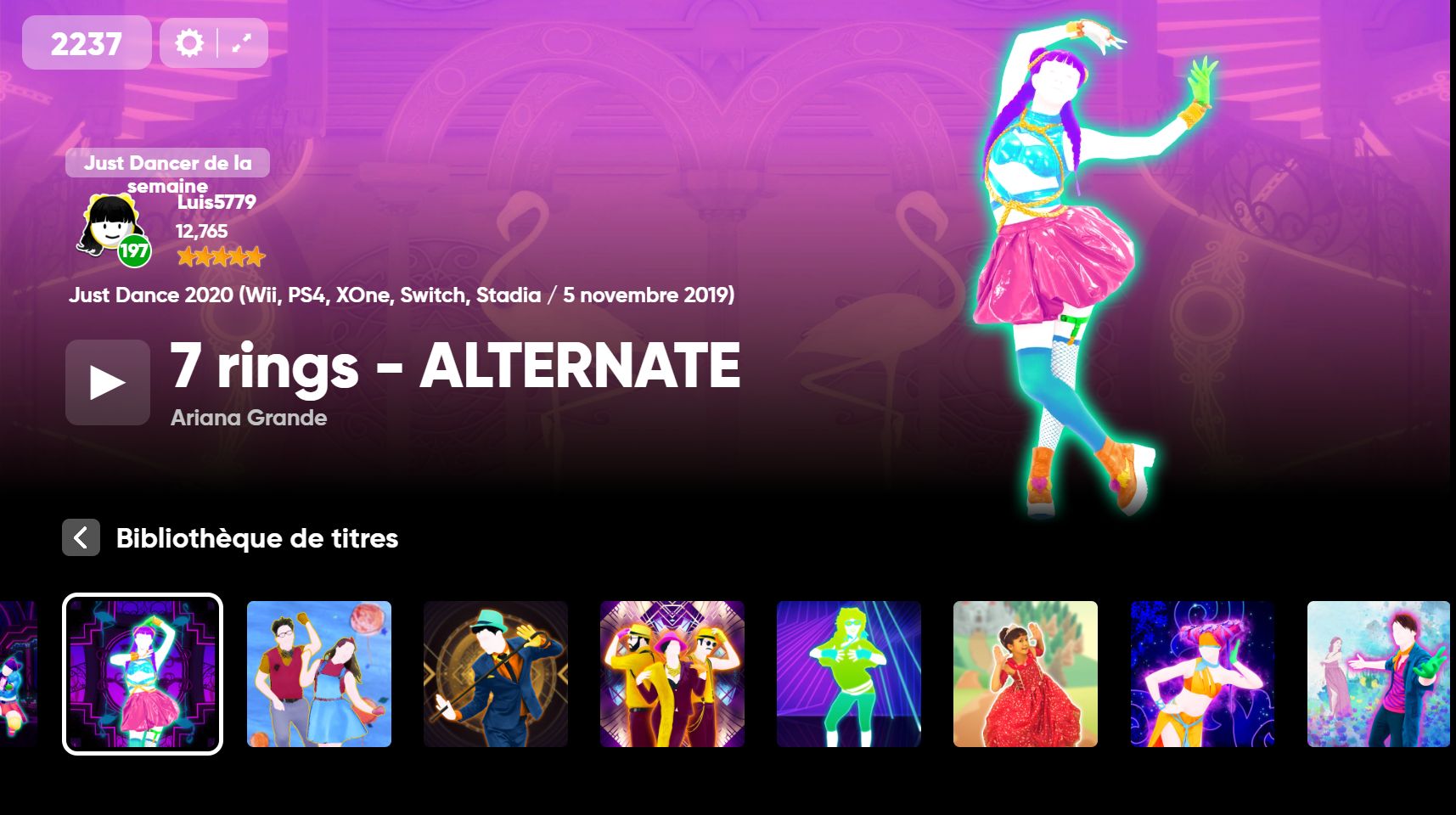
@description Added "Just Dancer of the Week"
@author https://justdancenow.com/
==/UserStyle== */
@-moz-document domain("https://justdancenow.com/") {
/**
Your code goes here!
More info in the official documentation at Stylus' wiki:
https://github.com/openstyles/stylus/wiki/Writing-UserCSS
*/
}
@-moz-document domain("justdancenow.com") {
@font-face
{font-family: "Just Dance";src: url('https://dl.dropboxusercontent.com/s/30skmmrl971g0ph/Gilroy-ExtraBold.woff?dl=0') format('woff') ;}
@font-face
{font-family: "Just Dance Bold";src: url('https://cdn.glitch.com/eb89c972-d30a-4348-b4c8-b772f634da00%2FGilroy-Bold%20(1).woff') format('woff') ;}
@font-face
{font-family: "Just Dance Medium";src: url('https://cdn.glitch.com/eb89c972-d30a-4348-b4c8-b772f634da00%2FGilroy-Medium%20(1).woff') format('woff') ;}
@font-face
{font-family: "Just Dance Regular";src: url('https://dl.dropboxusercontent.com/s/qcrd9tlgoq05vi6/Gilroy-Light.woff?dl=0') format('woff')}
.state-coachselection #coverflow, .state-coachselection .coverflow--container
{
visibility: visible !important;
opacity: 1 !important;
z-index: 9999999999 !important;
display: block !important;
}
#dance-transition:before
{
background: #000;
}
.state-tutorial #dance-transition:before
{
background: #0000
}
#dance-transition
{
z-index: 9999 !important;
animation: none !important;
}
.state-tutorial #dance-transition
{
display: block !important;
z-index: 9999 !important
}
.state-tutorial #dance-transition.animate.in
{
display: block !important;
z-index: 9999 !important
}
.dt-row
{
display: block !important;
opacity: 1;
visibility: visible !important;
background: #60606000;
animation: none;
transform: rotate(0deg) !important;
padding: 0 !important;
margin: 0 !important;
background-image: none !important;
position: absolute;
height: 20% !important
}
.dt-row.dt1
{
height: 100% !important;
background: #0000;
transition: none !important;
}
.dt-row.dt3
{
background: linear-gradient(225deg, #FF740F 0%, #FF00E5 100%) !important;
border-radius: 0.09em;
left: 33%;
position: absolute !important;
top: 28%;
animation: SlideInT 1.3s !important;
opacity: 1 !important;
width: 12.5% !important;
height: 23% !important;
transform: scale(1)
}
.dt-row.dt4
{
background: linear-gradient(225deg, #00FFC2 0%, #AEFF02 100%) !important;
border-radius: 0.09em;
left: 53%;
position: absolute !important;
top: 55%;
opacity: 1 !important;
width: 11% !important;
transform: rotate(0deg) scale(1)
}
.dt-row.dt5
{
left: 38%;
position: absolute !important;
top: 36%;
opacity: 1 !important;
width: 22% !important;
height: 40% !important;
transform: rotate(0deg) scale(1);
background: url(https://i.imgur.com/oyjV4tl.png) !important;
background-size: contain !important;
background-repeat: no-repeat !important;
}
.animate.out .dt-row.dt3, .animate.out .dt-row.dt4, .animate.out .dt-row.dt5
{
opacity: 0 !important
}
.state-tutorial .animate.out .dt-row.dt3, .state-tutorial .animate.out .dt-row.dt4, .state-tutorial .animate.out .dt-row.dt5
{
opacity: 1 !important
}
#dance-transition.animate.in .dt-row.dt3
{
animation: PopInTransition2 1.4s infinite !important;
transition: none !important
}
#dance-transition.animate.in .dt-row.dt4
{
animation: PopInTransition 1.4s !important;
transition: none !important
}
#dance-transition.animate.in .dt-row.dt5
{
animation: PopInTransition3 1.4s !important;
transition: none !important;
}
#dance-transition.animate.out .dt-row.dt3
{
animation: PopOutTransition2 1.4s !important;
transition: none !important
}
#dance-transition.animate.out .dt-row.dt4
{
animation: PopOutTransition 1.4s !important;
transition: none !important
}
#dance-transition.animate.out .dt-row.dt5
{
animation: PopOutTransition3 1.4s !important;
transition: none !important;
}
@keyframes PopInTransition
{
0%
{
transform: scale(0.5);
opacity: 0
}
50%
{
transform: scale(1)
}
100%
{
transform: scale(1)
}
}
@keyframes PopInTransition2
{
0%
{
transform: scale(0.5);
opacity: 0
}
20%
{
transform: scale(0.5);
opacity: 0
}
60%
{
transform: scale(1)
}
100%
{
transform: scale(1)
}
}
@keyframes PopInTransition3
{
0%
{
transform: scale(0.5);
opacity: 0
}
20%
{
transform: scale(0.5);
opacity: 0
}
40%
{
transform: scale(0.5);
opacity: 0
}
80%
{
transform: scale(1)
}
100%
{
transform: scale(1)
}
}
@keyframes PopOutTransition
{
0%
{
transform: scale(1);
opacity: 1
}
40%
{
transform: scale(1.2);
opacity: 1
}
100%
{
transform: scale(0.5);
opacity: 0
}
}
@keyframes PopOutTransition2
{
0%
{
transform: scale(1);
opacity: 1
}
40%
{
transform: scale(1);
opacity: 1
}
60%
{
transform: scale(1.2);
opacity: 1
}
100%
{
transform: scale(0.5);
opacity: 0
}
}
@keyframes PopOutTransition3
{
0%
{
transform: scale(1);
opacity: 1
}
40%
{
transform: scale(1);
opacity: 1
}
60%
{
transform: scale(1);
opacity: 1
}
80%
{
transform: scale(1.2);
opacity: 1
}
100%
{
transform: scale(0.5);
opacity: 0
}
}
.state-tutorial #dance-transition .dt-row.dt3, .state-tutorial #dance-transition.animate.in .dt-row.dt3, .state-tutorial #dance-transition.animate.out .dt-row.dt3, .state-tutorial #dance-transition.animate .dt-row.dt3
{
animation: PopInTransition2 1.4s !important;
transition: none !important;
}
.state-tutorial #dance-transition .dt-row.dt4, .state-tutorial #dance-transition.animate.in .dt-row.dt4, .state-tutorial #dance-transition.animate.out .dt-row.dt4, .state-tutorial #dance-transition.animate .dt-row.dt4
{
animation: PopInTransition 1.4s !important;
transition: none !important
}
.state-tutorial #dance-transition .dt-row.dt5, .state-tutorial #dance-transition.animate.in .dt-row.dt5, .state-tutorial #dance-transition.animate.out .dt-row.dt5, .state-tutorial #dance-transition.animate .dt-row.dt5
{
animation: PopInTransition3 1.4s !important;
transition: none !important;
}
.song-detail__title, .song-action__button:after, .player-name, .controller-coins, .player-exp, .sprite-val, .sprite-description, .coach-selection__details-song, .content__title, .menu-section__title, #toast
{
font-family: Just Dance !important
}
.song-detail__artist, .caption.title, .connect-phone-info__text, .coach-selection__details-artist, .coach-selection__title, .playlist-title-details, .song-grid--title, .video-quality__item, .languagePicker__value, .language__item, #admin-menu .player .player__name, .no-players, #section-tabs, .tabs--text, .trainer-txt
{
font-family: Just Dance Bold !important
}
#players:before, .song__difficulty, .song-grid--description, .song-grid--duration, .caption.artist, .song__decoration:after, .song__reward, .connect-phone-info__text:before, .danceroom__label, .danceroom__qr-code-wrapper, .room-info__patch, .modal, .song-action__button:before, .playlist-action__button, .song-cover--low-res, .sprite, .connect-phone-info, .state-dance .avatar, .state-dance .player-exp, .state-dance .player-flag, .platform, .tutorial, .state-tutorial #players, .playlist--description, .account
{
display: none !important
}
#just-dance-now
{
background-image: url(https://cdn.discordapp.com/attachments/849351935017353236/972970705140453428/Concept1JDN.pn);
background-size: contain;
background-color: #000;
}
#section-tabs
{
position: absolute
}
#coverflow, .coverflow--container
{
padding: 0;
width: 100% !important;
height: 100% !important;
top: 0% !important;
left: 0% !important;
border-radius: 0;
background: #fff0 !important
}
.song-grid
{
height: 100%;
width: 100%;
top: 60% !important;
position: absolute;
z-index: 999 !important;
overflow: hidden !important;
}
.item-container
{
padding: 0 !important;
margin: 0 !important;
width: 100000000000000em !important;
height: 60% !important;
overflow: visible !important;
background: black
}
.song--details
{
width: 100%;
}
.song--details, .item-container
{
scroll-snap-type: x mandatory !important;
scroll-padding: 2.4em !important;
}
.item-selected
{
scroll-snap-align: start !important;
}
#preview
{
left: 0%;
width: 100%;
height: 68%;
padding: 0 !important;
transition: .5s all
}
.left-pane
{
left: 0% !important;
padding: 0 !important;
margin: 0 !important;
width: 100% !important;
height: 100%
}
.song-preview
{
left: 0%;
top: 0%;
height: 95%;
width: 100%;
border-radius: 0em;
}
.state-songselection .song-preview
{
-webkit-mask: linear-gradient(180deg, rgb(0, 0, 0) 90...