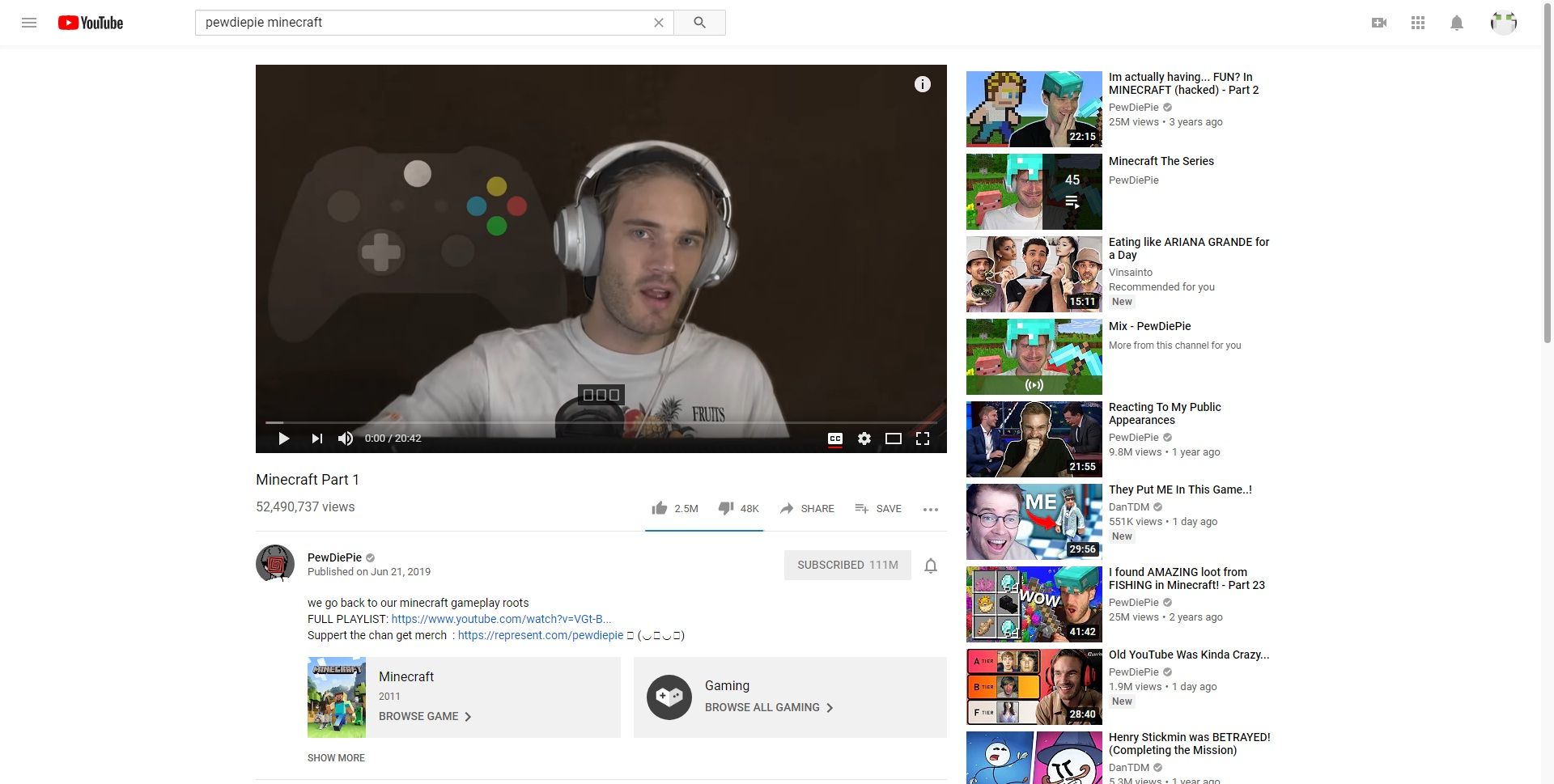
This userstyle brings back the late 2017 - early 2018 YouTube material layout.
YouTube Late 2017-Early 2018 Material Layout by magma_craft

Details
Authormagma_craft
LicenseCC Zero
Categoryyoutube
Created
Updated
Size109 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Recommended scripts and userstyles to install (make sure you install these scripts first before applying these userstyles):
Mid 2016-Early 2019 Polymer UI script - https://pastebin.com/raw/yWaPxqti
Watch9 Reconstruct script - https://pastebin.com/QkZaepza
Bring back old autoplay UI - https://greasyfork.org/en/scripts/453729
Replace Explore with Trending - https://greasyfork.org/en/scripts/443297
YouTube - Old Home Style / Video size - https://uso.kkx.one/style/190507
YT Player Classicifier - https://github.com/YukisCoffee/yt-player-classicifier/blob/main/yt_player_classicifier.user.css
YouTube - Force consistent video size - https://greasyfork.org/en/scripts/489498
And also, make sure you install Return YouTube Dislike addon and also you might want to copy settings from YT Player Classicifer here: https://bit.ly/3W6bEKl
Changelog:
Version 1.0.0 - Intinal Release.
Version 1.0.1 - Changed the search button to max-width and max-height and fixes the watch player white backgrounds.
Version 1.0.2 - Minor fixes (including compact buttons on watch)
Version 1.1.0 - Fixed watch player transparent backgrounds on watched mode.
Version 1.2.0 - Fixed watch player transparent backgrounds again (so it will be truly black), Updated ytd-guide-entry-renderer.style-scope CSS and removed Podcasts button in the sidebar.
Version 1.2.1 - Removed Downloads button in the sidebar.
Version 1.3.0 - Improved the like/dislike ratio with the "Return YouTube Dislike" compatibility.
Version 1.3.1 - Added two new CSS to remove Download, Clip and Thanks buttons on watch layout along with removed extra spacing.
Version 2.0.0 - Replaced every old styles with new ones to fix font issues. Also added code for CSS adjustments for non-rounded YouTube design and removed the CSS code for the old search layout.
Version 2.0.1 - Added more CSS fixes to undo more rounded stuff.
Version 2.0.2 - Added CSS to fix the disappearing subscribe button if you're logged in.
Version 2.1.0 - Improved the playlist section on the watch page layout and fixed the menus red.
Version 2.1.1 - Improved verification tick icons and more adjustment fixes.
Version 2.1.2 - Improved colors for channel layout and guide menus (including homepage layout fixes).
Version 2.1.3 - Removed CSS for old player backgrounds since it doesn't work properly and removed YouTube Music, Kids and TV tabs in guide section.
Version 2.1.4 - Removed letter-spacing codes and added 3 new CSS codes from the font adjustments.
Version 2.1.5 - Improved CSS adjustments from NRD 3.2.6 userstyle.
Version 2.2.0 - Improved fixes for the watch layout (including the removal of Join button and donation shelfs) and I added an option to fix issues with dark themes.
Version 2.2.1 - Improved CSS adjustments from NRD 3.5.2 userstyle (including the search box and channel fixes).
Version 2.5.0 - Removed CSS for the old homepage layout (excluding the 'Anti-Shorts' CSS code), but you can install a seprate userstyle to revert back to the old home layout style.
Version 2.6.0 - Renamed the title to "YouTube Late 2017-Early 2018 Material Layout" and improved CSS up to NRD 3.6.5 userstyle (including join button added and subscribe button fix while logged in).
Version 2.6.1 - Improved CSS adjustments from NRD 3.6.8 userstyle (including the sidebar and watch page channel info fixes).
Version 2.6.2 - Removed 'Shopping' tab in the sidebar menu.
Version 2.6.5 - Improved CSS adhustments from NRD 4.0.0 userstyle (including even more fixes for the sidebar and subscribe button).
Version 2.6.6 - Added back black bars on watch video layout.
Version 2.7.0 - Removed all CSS tweaks from NRD userstyle (except for the filter categories and watch UI, plus the CSS tweaks for NRD userstyle is required to install), and added CSS to remove filter categories on search results and added CSS to always hide CC when CC is unavailable.
Version 2.7.1 - Added new improvements to fix the colors when you are on both light and dark themes.
Version 2.8.0 - Updated the code fully since the regular non-rounded design CSS has issues with the watch action buttons, and removed Clip and Thanks buttons on watch actions.
Version 2.8.5 - More fixes for the watch action buttons (including removal of 'Promote' button along with 'Your channel' and 'Playables' in left sidebar menus.)
Version 2.8.6 - Added more additional stuff from the CSS version of NRD and also includes fixes like 'Your channel' tab still showing, but now it has been removed.
Version 2.8.7/2.8.8 - Removed 'Courses' tab in left sidebar and bug fixes for the watch page background and sign in button if you are on theater mode.
Version 2.8.9 - Improved CSS apart from the 2016 material layout code along with removal of the "skeleton" shown before the page loads.
Version 2.9.0 - Improved CSS for the playlists UI and icons for the like and dislike buttons on comments.
Version 2.9.1 - Added CSS for the compact search UI (including the removal of irrelevant search results).
Version 2.9.2 - Added rest of the CSS from NRD up to 5.1.x userstyle.
Version 2.9.3 (Unreleased) - Improved bug fixes up to NRD 5.2.0 userstyle (which includes the stuff that re-added before version 2.8.x).
Version 2.9.4 - Improved live chat and other improvements up to NRD 5.2.3 userstyle.
Version 2.9.5 - Re-added the CSS code for reverting the settings menu title to Roboto.
Version 2.9.6 - Improved channel UI again by making it less accurate to the mid-2023 version.
Version 2.9.7 - Improvements to the channel header UI.
Version 2.9.8 - Added CSS to improve the action buttons and more tweaks to the channel header UI (including the removal of channel memberships).
Version 3.0.0 - Added CSS to revert pre-August 2024 changes, removal of "Your channel, videos, movies and clips" tabs and compact thumbnails integration on home and subscription pages.
Version 3.0.1 - Removed CSS to have the compact thumbnails integration due to an homepage issue and added more CSS improvements up to NRD 5.3.8 userstyle.
Version 3.0.2 - Added CSS fixes for the list views on older browsers.
Version 3.1.0 - Improved CSS up to NRD 5.4.5 userstyle (which includes bug fixes after updates behind).
Version 3.1.1 - Added CSS fix for playlist view in the search results.
Version 3.1.2 - Added CSS to revert the old red color style.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name YouTube Late 2017-Early 2018 Material Layout
@namespace userstyles.world/user/magma_craft
@version 3.1.2
@description This userstyle brings back the late 2017 - early 2018 YouTube material layout.
@author Magma_Craft
@license CC Zero
==/UserStyle== */
@-moz-document domain("youtube.com") {
/* Topbar, leftsidebar, button and icons adjustments */
html {
--yt-spec-call-to-action: #1e88e5
}
html:not([dark]) {
--yt-spec-general-background-a: #f9f9f9 !important;
--yt-spec-general-background-b: #f1f1f1 !important;
--yt-spec-brand-background-primary: rgba(255, 255, 255, 0.98) !important;
--yt-spec-10-percent-layer: rgba(0, 0, 0, 0.1) !important;
--yt-spec-icon-active-other: hsla(0, 0%, 6.7%, .4);
--paper-toggle-button-unchecked-bar-color: hsl(0, 0%, 0%);
--paper-toggle-button-unchecked-button-color: hsl(0, 0%, 98%);
--paper-toggle-button-checked-bar-color: hsl(206.1, 79.3%, 52.7%);
--paper-toggle-button-checked-button-color: hsl(206.1, 79.3%, 52.7%);
--yt-brand-paper-button-color: hsl(0, 100%, 50%);
--yt-app-background: hsl(0, 0%, 100%);
--yt-guide-background: hsl(0, 0%, 96%);
--yt-simple-menu-header-background: hsl(0, 0%, 93.3%);
--yt-channel-header-background: hsl(0, 0%, 98%)
}
html[dark] {
--yt-spec-general-background-a: #181818 !important;
--yt-spec-general-background-b: #0f0f0f !important;
--yt-spec-brand-background-primary: rgba(33, 33, 33, 0.98) !important;
--yt-spec-10-percent-layer: rgba(255, 255, 255, 0.1) !important;
--paper-toggle-button-unchecked-bar-color: hsl(0, 0%, 60%);
--paper-toggle-button-unchecked-button-color: hsl(0, 0%, 98%);
--paper-toggle-button-checked-bar-color: hsl(0, 0%, 60%);
--paper-toggle-button-checked-button-color: hsl(0, 0%, 98%);
--yt-brand-paper-button-color: hsl(0, 0%, 100%);
--yt-app-background: hsl(0, 0%, 7%);
--yt-guide-background: hsl(0, 0%, 11%);
--yt-simple-menu-header-background: hsla(0, 0%, 53.3%, .4);
--yt-channel-header-background: hsla(0, 0%, 11%, .8)
}
ytd-masthead {
background: var(--yt-spec-brand-background-primary) !important
}
ytd-app {
background: var(--yt-spec-general-background-a) !important
}
ytd-browse[page-subtype="channels"] {
background: var(--yt-app-background) !important
}
ytd-c4-tabbed-header-renderer {
--yt-lightsource-section1-color: var(--yt-channel-header-background) !important
}
#page-header.ytd-tabbed-page-header, #tabs-inner-container.ytd-tabbed-page-header {
background: var(--yt-channel-header-background) !important
}
#tabs-divider.ytd-c4-tabbed-header-renderer, #tabs-divider.ytd-tabbed-page-header {
border-bottom: 0px !important
}
#header.ytd-rich-grid-renderer {
width: 100% !important
}
#masthead-container.ytd-app::after {
margin-bottom: -5px;
box-shadow: inset 0px 4px 8px -3px rgba(17, 17, 17, .06)
}
ytd-app[hide-header-shadow] #masthead-container.ytd-app::after {
opacity: 1
}
#guide-content.ytd-app {
background: var(--yt-guide-background) !important
}
ytd-mini-guide-renderer.ytd-app {
display: none
}
ytd-app[mini-guide-visible] ytd-page-manager.ytd-app {
margin-left: 0px
}
ytd-guide-entry-renderer[active] {
background-color: transparent
}
.guide-icon.ytd-guide-entry-renderer {
color: #909090 !important
}
#center.ytd-masthead {
flex: 1;
margin-right: 12px
}
ytd-searchbox.style-scope.ytd-masthead {
max-width: 656px;
height: 32px
}
form#search-form.style-scope.ytd-searchbox {
height: 32px
}
button#search-icon-legacy.style-scope.ytd-searchbox {
width: 65px;
height: 32px
}
button#search-icon-legacy.ytd-searchbox yt-icon.ytd-searchbox {
max-width: 20px;
max-height: 20px
}
#container.ytd-searchbox {
background-color: var(--ytd-searchbox-background) !important;
border-radius: 2px 0 0 2px !important;
box-shadow: inset 0 1px 2px var(--ytd-searchbox-legacy-border-shadow-color) !important;
color: var(--ytd-searchbox-text-color) !important;
padding: 2px 6px !important;
margin: 0 !important
}
#container.ytd-searchbox > [slot=search-input] input {
box-sizing: border-box !important;
padding: 1px 6px !important;
margin: 0 !important
}
ytd-searchbox[has-focus] #search-icon.ytd-searchbox {
display: none !important
}
ytd-searchbox[has-focus] #container.ytd-searchbox {
padding: 2px 6px 2px 6px;
margin: 0 !important
}
ytd-searchbox[desktop-searchbar-style="rounded_corner_dark_btn"] #searchbox-button.ytd-searchbox {
display: none !important
}
ytd-searchbox[desktop-searchbar-style="rounded_corner_light_btn"] #searchbox-button.ytd-searchbox {
display: none !important
}
#search[has-focus] #search-input {
margin-left: 0px !important
}
#search-icon-legacy.ytd-searchbox {
display: block !important;
border-radius: 0px 2px 2px 0px
}
div.style-scope.ytd-searchbox {
border-radius: 2px 0px 0px 2px !important;
margin-left: 0px !important;
padding-left: 6px !important
}
button.style-scope.ytd-searchbox {
border-radius: 0px 2px 2px 0px !important;
}
#search-icon.ytd-searchbox {
padding-right: 10px !important;
padding-left: 10px !important
}
#container.ytd-searchbox > [slot=search-input] input {
box-sizing: border-box !important;
padding: 1px 6px !important;
margin: 0 !important
}
div.sbsb_a {
border-radius: 2px !important
}
#container.ytd-searchbox {
margin-left: 0px !important
}
#container.ytd-searchbox > [slot=search-input] input {
box-sizing: border-box !important;
padding: 1px 6px !important;
margin: 0 !important
}
ytd-searchbox[has-focus] #search-icon.ytd-searchbox {
display: none !important
}
ytd-searchbox[has-focus][desktop-searchbar-style=rounded_corner_dark_btn] #search-icon.ytd-searchbox, ytd-searchbox[has-focus][desktop-searchbar-style=rounded_corner_light_btn] #search-icon.ytd-searchbox {
display: none !important
}
ytd-searchbox[has-focus] #container.ytd-searchbox {
padding: 2px 6px 2px 6px !important;
margin: 0 !important
}
#search[has-focus] #search-input {
margin-left: 0px !important
}
div.sbqs_c::before {
display: none !important
}
span.sbpqs_a::before {
display: none !important
}
yt-icon.style-scope.ytd-searchbox {
color: var(--yt-spec-text-secondary) !important
}
#voice-search-button.ytd-masthead {
display: none
}
#search-clear-button.ytd-searchbox {
display: none !important
}
ytd-feed-filter-chip-bar-renderer[component-style="FEED_FILTER_CHIP_BAR_STYLE_TYPE_HASHTAG_LANDING_PAGE"] #chips-wrapper.ytd-feed-filter-chip-bar-renderer, ytd-feed-filter-chip-bar-renderer[component-style="FEED_FILTER_CHIP_BAR_STYLE_TYPE_CHANNEL_PAGE_GRID"] #chips-wrapper.ytd-feed-filter-chip-bar-renderer {
background-color: transparent !important
}
yt-chip-cloud-chip-renderer {
height: 32px !important;
border: 1px solid var(--yt-spec-10-percent-layer) !important;
border-radius: 16px !important;
box-sizing: border-box !important
}
yt-chip-cloud-chip-renderer[chip-style=STYLE_DEFAULT][selected], yt-chip-cloud-chip-renderer[chip-style=STYLE_HOME_FILTER][selected] {
background-color: var(--yt-spec-icon-active-other) !important
}
yt-chip-cloud-chip-renderer[chip-style=STYLE_DEFAULT][selected]:hover, yt-chip-cloud-chip-renderer[chip-style=STYLE_HOME_FILTER][selected]:hover, yt-chip-cloud-chip-renderer[chip-style=STYLE_DEFAULT][selected]:focus, yt-chip-cloud-chip-renderer[chip-style=STYLE_HOME_FILTER][selected]:focus {
background-color: var(--yt-spec-icon-inactive) !important
}
#start.ytd-masthead {
width: 180px
}
yt-icon.ytd-logo {
width: 80px;
height: 24px
}
ytd-logo[enable-refresh-ringo2-web] yt-icon.ytd-logo {
width: 84px;
height: 24px
}
tp-yt-paper-button.style-scope.ytd-button-renderer.style-suggestive.size-small {
color: var(--yt-brand-paper-button-color) !important;
border-color: transparent;
margin-right: 4px;
margin-left: -4px
}
ytd-button-renderer[is-paper-button] yt-icon.ytd-button-renderer {
display: none
}
ytd-button-renderer#sign-in-button.style-scope.ytd-guide-signin-promo-renderer.style-suggestive.size-default > a.yt-simple-endpoint.style-scope.ytd-button-renderer > tp-yt-paper-button.style-scope.ytd-button-renderer.style-suggestive.size-default {
color: var(--yt-brand-paper-button-color) !important;
border: 0px;
padding-top: 0px;
padding-bottom: 0px;
padding-right: 0px;
padding-left: 0px;
margin-left: -15px
}
.yt-spec-icon-badge-shape {
color: #606060 !important
}
.yt-spec-icon-badge-shape--type-notification .yt-spec-icon-badge-shape__badge {
background-color: #ff0000 !important
}
div.yt-spec-icon-badge-shape__badge {
left: 14px;
min-width: 10px;
max-width: 10px;
height: 18px;
border: 0px;
font-size: 10px;
line-height: 18px
}
yt-icon.style-scope.ytd-badge-supported-renderer {
color: #909090 !important
}
#label-icon.yt-dropdown-menu {
color: var(--yt-spec-text-secondary) !important
}
#icon-label.yt-dropdown-menu {
color: var(--yt-spec-text-secondary) !important
}
#endpoint.yt-simple-endpoint.ytd-guide-entry-renderer.style-scope[title="Your channel"] {
display: none !important
}
#endpoint.yt-simple-endpoint.ytd-guide-entry-renderer.style-scope[title="Your videos"] {
display: none !important
}
#endpoint.yt-simple-endpoint.ytd-guide-entry-renderer.style-scope[title="Your movies"],
#endpoint.yt-simple-endpoint.ytd-guide-entry-renderer.style-scope[title="Your movies & TV"] {
display: none !important
}
ytd-guide-entry-renderer > a[href*="/feed/clips"] {
display: none !important
}
ytd-guide-entry-renderer > a[href*="/channel/UCrpQ4p1Ql_hG8rKXIKM1MOQ"] {
display: none !important
}
ytd-guide-entry-renderer > a[href*="/channel/UCtFRv9O2AHqOZjjynzrv-xg"] ...