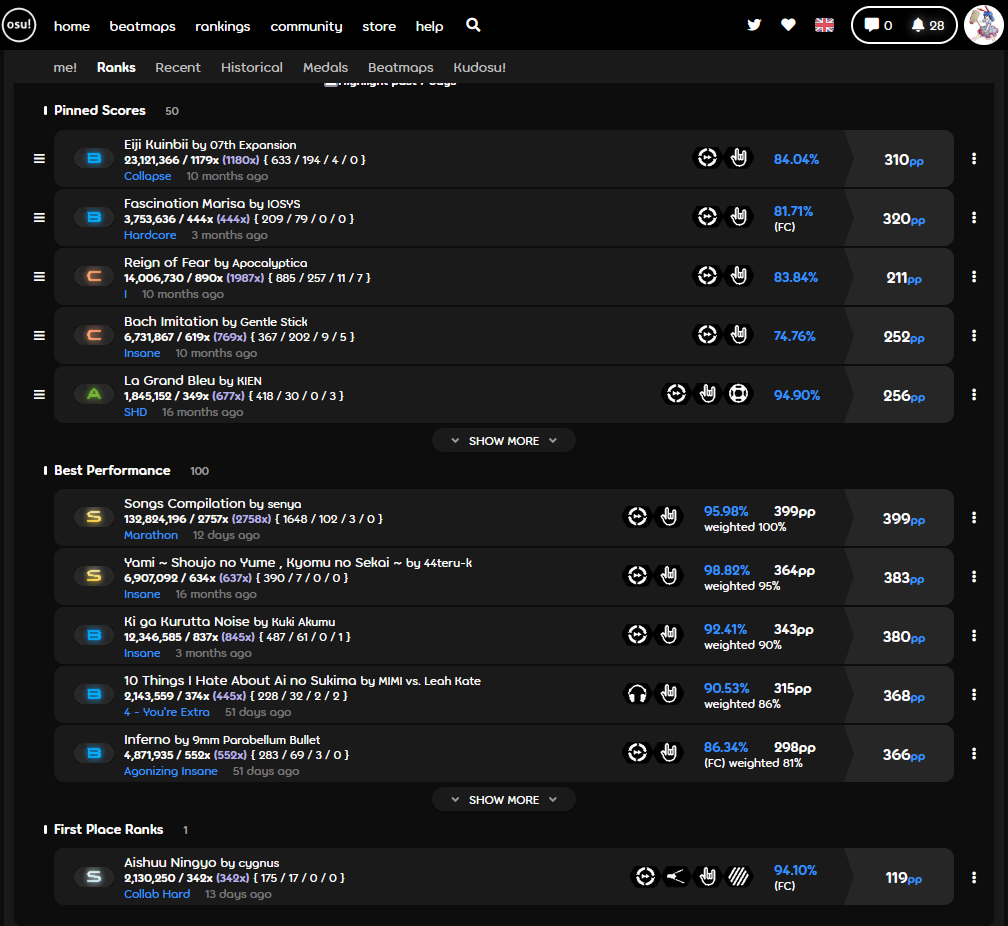
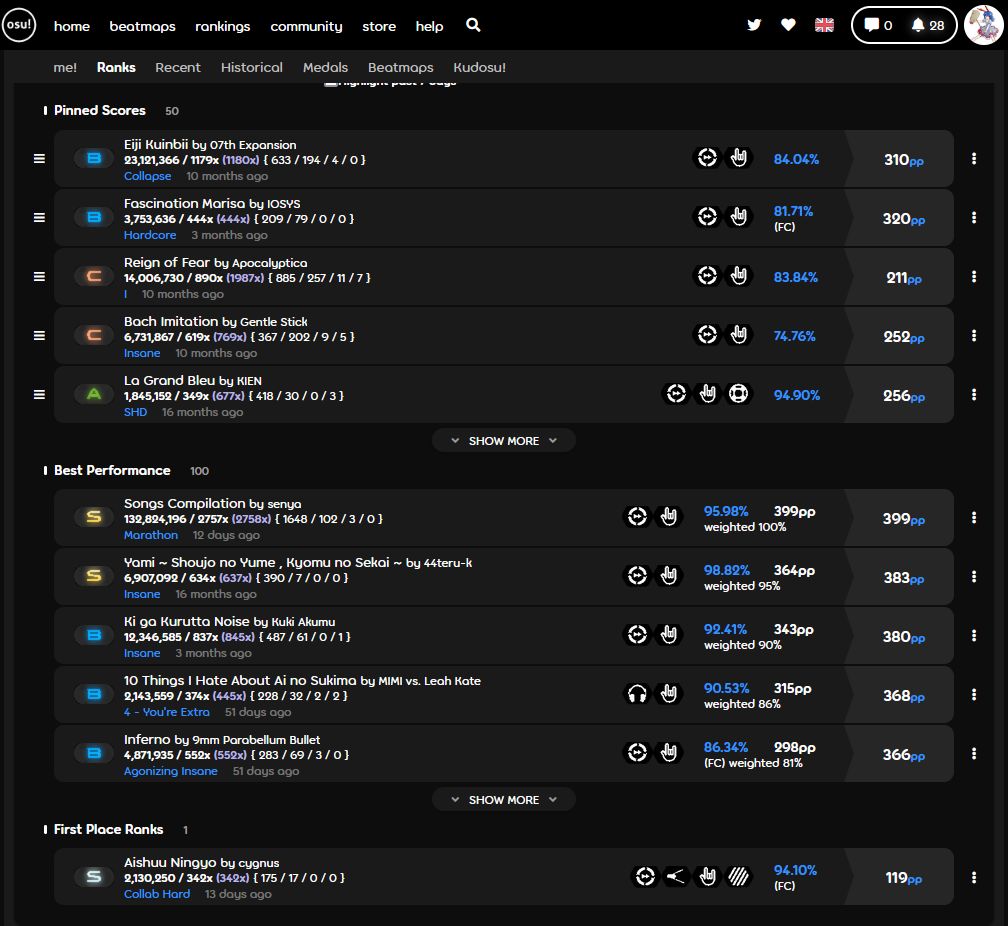
changes icons & colors to my preference
osu by avery

Details
Authoravery
LicenseNo License
Categoryosu
Created
Updated
Code size12 kB
Code checksumdbbee095
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name osu
@version 20220827.00.16
@namespace userstyles.world/user/avery
@description changes icons & colors to my preference
@author avery
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://osu.ppy.sh/") {
:root {
--hsl-p: 0, 0%, 50%;
--hsl-h1: 0, 0%, 100%;
--hsl-h2: 0, 0%, 30%;
--hsl-c1: 0, 0%, 100%;
--hsl-c2: 0, 0%, 90%;
--hsl-l1: 0, 0%, 80%;
--hsl-l2: 0, 0%, 75%;
--hsl-l3: 0, 0%, 70%;
--hsl-l4: 0, 0%, 50%;
--hsl-d1: 0, 0%, 30%;
--hsl-d2: 0, 0%, 25%;
--hsl-d3: 0, 0%, 20%;
--hsl-d4: 0, 0%, 15%;
--hsl-d5: 0, 0%, 10%;
--hsl-d6: 0, 0%, 5%;
--hsl-f1: 0, 0%, 60%;
--hsl-b1: 0, 0%, 0%;
--hsl-b2: 0, 0%, 10%;
--hsl-b3: 0, 0%, 15%;
--hsl-b4: 0, 0%, 5%;
--hsl-b5: 0, 0%, 10%;
--hsl-b6: 0, 0%, 5%;
--hsl-pink-1: 0, 0%, 60%;
--hsl-purple-1: 0, 0%, 60%;
--hsl-blue-1: 0, 0%, 60%;
--hsl-green-1: 0, 0%, 60%;
--hsl-orange-1: 0, 0%, 60%;
--hsl-red-1: 0, 0%, 60%;
--hsl-darkorange-1: 0, 0%, 60%;
--beatmapset-graveyard-bg: #000;
--beatmapset-graveyard-colour: #939393;
--beatmapset-wip-bg: #4800FF;
--beatmapset-pending-bg: #FFD800;
--beatmapset-qualified-bg: #66CCFF;
--beatmapset-approved-bg: #FFFFFF;
--beatmapset-ranked-bg: #FFFFFF;
--beatmapset-loved-bg: #FF66AB;
}
a {
color: hsl(212, 80%, 60%);
}
a:active, a:focus, a:hover {
color: hsl(212, 100%, 90%);
}
.beatmapset-status--panel {
filter: sepia(100%) saturate(500%) hue-rotate(180deg);
}
.nav2-header__triangles {
filter: hue-rotate(200deg) saturate(300%);
}
.btn-home {
filter: saturate(0%) contrast(500%);
}
.btn-home--c-pink-darker {
filter: saturate(0%) contrast(230%);
}
.btn-home--c-darkorange {
filter: saturate(0%) contrast(500%);
}
.btn-home:active, .btn-home:focus, .btn-home:hover {
color: #000;
}
.profile-info__icon--supporter {
background-color: hsl(0, 0%, 20%);
color: hsl(0, 0%, 100%);
}
.forum-item-stripe span {
color: white;
}
.t-forum-category-management .u-forum--before-bg:before, .t-forum-category-management .u-forum--bg {
background-color: hsl(0, 0%, 50%) !important;
}
.btn-circle--activated, .btn-circle.js-activated {
color: hsl(0, 0%, 80%);
background-color: hsl(0, 0%, 30%);
}
.btn-osu-big {
--bg: hsl(212, 80%, 60%);
color: var(--colour);
font-size: 12px;
}
.btn-osu-big:hover {
color: hsl(212, 80%, 60%);
background: hsl(0, 0%, 0%);
}
.beatmap-pack-items__icon {
color: hsl(0, 0%, 50%);
}
.btn-osu-big--forum-button {
background: hsl(0, 0%, 25%);
color: hsl(0, 0%, 80%);
}
.btn-osu-big--forum-button:hover {
background: hsl(0, 0%, 50%);
color: hsl(0, 0%, 100%);
}
.btn-osu-big--chat-send {
background: hsl(0, 0%, 25%);
}
.btn-osu-big--chat-send:hover {
color: hsl(0, 0%, 100%);
background: hsl(0, 0%, 50%);
}
.user-level {
filter: grayscale(1);
}
.nav2-header__transition-overlay {
background-color: hsl(0, 0%, 0%);
opacity: 0;
}
.game-mode-link {
color: hsl(212, 80%, 60%);
}
.game-mode-link--active {
color: #fff;
}
.score-stats__stat-row--perfect {
color: hsl(212, 100%, 60%);
}
.difficulty-badge {
filter: sepia(100%) saturate(500%) hue-rotate(180deg);
}
.beatmap-basic-stats {
color: hsl(212, 100%, 60%);
}
.beatmapset-panel:hover {
filter: sepia(100%) saturate(500%) brightness(100%) hue-rotate(180deg);
}
.beatmapset-panel__beatmap-dot {
filter: sepia(100%) saturate(500%) brightness(100%) hue-rotate(180deg);
}
.beatmap-icon {
filter: sepia(100%) saturate(500%) brightness(100%) hue-rotate(180deg);
}
.beatmaps-popup-item {
filter: sepia(100%) saturate(500%) brightness(100%) hue-rotate(180deg);
}
.beatmapset-header__star-difficulty {
color: hsl(212, 100%, 60%);
}
.beatmapset-badge {
background-color: hsl(212, 0%, 100%);
--colour: hsl(212, 0%, 0%);
filter: sepia(100%) saturate(500%) hue-rotate(180deg);
}
.beatmap-basic-stats__entry-icon {
filter: grayscale(1);
}
.stacked-bar-chart--beatmap-success-rate .stacked-bar-chart__bar--exit {
fill: hsl(0, 0%, 100%);
}
.stacked-bar-chart--beatmap-success-rate .stacked-bar-chart__bar--fail {
fill: hsl(0, 0%, 30%);
}
.beatmap-scoreboard-table__body-row.beatmap-scoreboard-table__body-row--friend {
--row-background-color: hsl(0, 0%, 30%);
--row-background-color-highlight: hsl(0, 0%, 50%);
}
.bar--beatmap-stats-stars .bar__fill {
background-color: hsl(212, 100%, 50%);
}
.stacked-bar-chart--beatmap-fail-rate {
--colour-0: #00dbff;
--colour-1: #0068ff;
}
.bar--beatmap-success-rate .bar__fill {
background-color: hsl(212, 100%, 50%);
}
.bar--beatmap-rating {
background-color: hsl(0, 0%, 100%);
}
.bar--beatmap-rating .bar__fill {
background-color: hsl(0, 0%, 30%);
}
.stacked-bar-chart__entry {
background: hsl(212, 100%, 50%);
}
.beatmapset-stats__elapsed-bar {
background-color: #fff;
}
.beatmap-score-top__stat-value--perfect {
color: hsl(212, 100%, 60%);
}
.osuplus-pp-cell a {
background: linear-gradient(180deg, #b2f0ff 0%, #3789ff 25%, #b2f0ff 67%, #0068ff 100%);
background-clip: text;
-webkit-text-fill-color: transparent;
}
.beatmap-scoreboard-table__header {
color: hsl(212, 100%, 60%);
}
.beatmap-scoreboard-table {
--default-color: #fff;
--perfect-color: hsl(212, 100%, 60%);
--row-background-color: hsl(0, 0%, 4%);
--row-background-color-highlight: hsl(0, 0%, 40%);
--zero-color: hsla(0,0%,100%,0.4);
}
.beatmap-scoreboard-table__body-row.beatmap-scoreboard-table__body-row--friend {
--row-background-color: hsla(212, 100%, 40%, .3);
--row-background-color-highlight: rgba(0, 155, 255, .5);
}
.beatmap-scoreboard-table__body-row.beatmap-scoreboard-table__body-row--self {
--row-background-color: hsla(212, 100%, 40%, .7);
--row-background-color-highlight: rgba(0, 155, 255, 0.8);
}
.comment__row-item--info {
background: linear-gradient(0deg, #b2f0ff 0%, #3789ff 25%, #b2f0ff 67%, #0068ff 100%);
background-clip: text;
-webkit-text-fill-color: transparent;
filter: sepia(100%) hue-rotate(180deg) opacity(70%);
}
.comment-vote--on {
background-color: hsl(212, 100%, 60%);
}
.comment-vote:not([disabled]):hover {
border-color: hsl(212, 100%, 60%);
}
.comment-vote--on:not([disabled]):hover {
background-color: hsl(212, 100%, 60%, .5);
}
.comment-vote__hover {
color: hsl(212, 100%, 60%);
}
.comment__owner-badge {
background: linear-gradient(0deg, #b2f0ff 0%, #3789ff 25%, #b2f0ff 67%, #0068ff 100%);
filter: contrast(300%) hue-rotate(30deg);
background-clip: text;
-webkit-text-fill-color: transparent;
}
.beatmap-discussion-message-type--hype {
color: hsl(212, 100%, 60%);
}
.beatmap-list__item-count, .beatmap-discussion-message-type--praise {
color: hsl(212, 80%, 60%);
}
.score-rank--XH {
background-image: url(https://i.imgur.com/87aQsj4.png);
}
.score-rank--SH {
background-image: url(https://i.imgur.com/R6nn4gh.png);
}
.score-rank--X {
background-image: url(https://i.imgur.com/6Tskf3i.png);
}
.score-rank--S {
background-image: url(https://i.imgur.com/Magvpoq.png);
}
.score-rank--A {
background-image: url(https://i.imgur.com/8qfCcVb.png);
}
.score-rank--B {
background-image: url(https://i.imgur.com/gYh4A3K.png);
}
.score-rank--C {
background-image: url(https://i.imgur.com/uyGzCHW.png);
}
.score-rank--D {
background-image: url(https://i.imgur.com/G1Tkd1R.png);
}
.score-rank--F {
background-image: url(https://i.imgur.com/N4qnnSn.png);
}
.mod--HD {
background-image: url(https://i.imgur.com/ptwkUu2.png);
}
.mod--NC {
background-image: url(https://i.imgur.com/ootOoIX.png);
}
.mod--DT {
background-image: url(https://i.imgur.com/OrJUyAo.png);
}
.mod--HR {
background-image: url(https://i.imgur.com/BSyMNF7.png);
}
.mod--FL {
background-image: url(https://i.imgur.com/5brPbmf.png);
}
.mod--EZ {
background-image: url(https://i.imgur.com/nxeTsFt.png);
}
.mod--HT {
background-image: url(https://i.imgur.com/FmvYrjV.png);
}
.mod--PF {
background-image: url(https://i.imgur.com/c30diuP.png);
}
.mod--SD {
background-image: url(https://i.imgur.com/OOrgD9u.png);
}
.mod--NF {
background-image: url(https://i.imgur.com/iTZHKUd.png);
}
.mod--SO {
background-image: url(https://i.imgur.com/9IxZF6S.png);
}
.mod--NM {
background-image: url(https://i.imgur.com/aYFUHVW.png);
}
.mod--FI {
background-image: url(https://i.imgur.com/coGFwgv.png);
}
.mod--MR {
background-image: url(https://i.imgur.com/QoFNKw1.png);
}
.mod--RX {
background-image: url(https://i.imgur.com/sXDLRvB.png);
}
.mod--TD {
background-image: url(https://i.imgur.com/0mGMIz0.png);
}
/*
.profile-info__name {
font-size: 24px;
}
.u-ellipsis-pre-overflow, .be...