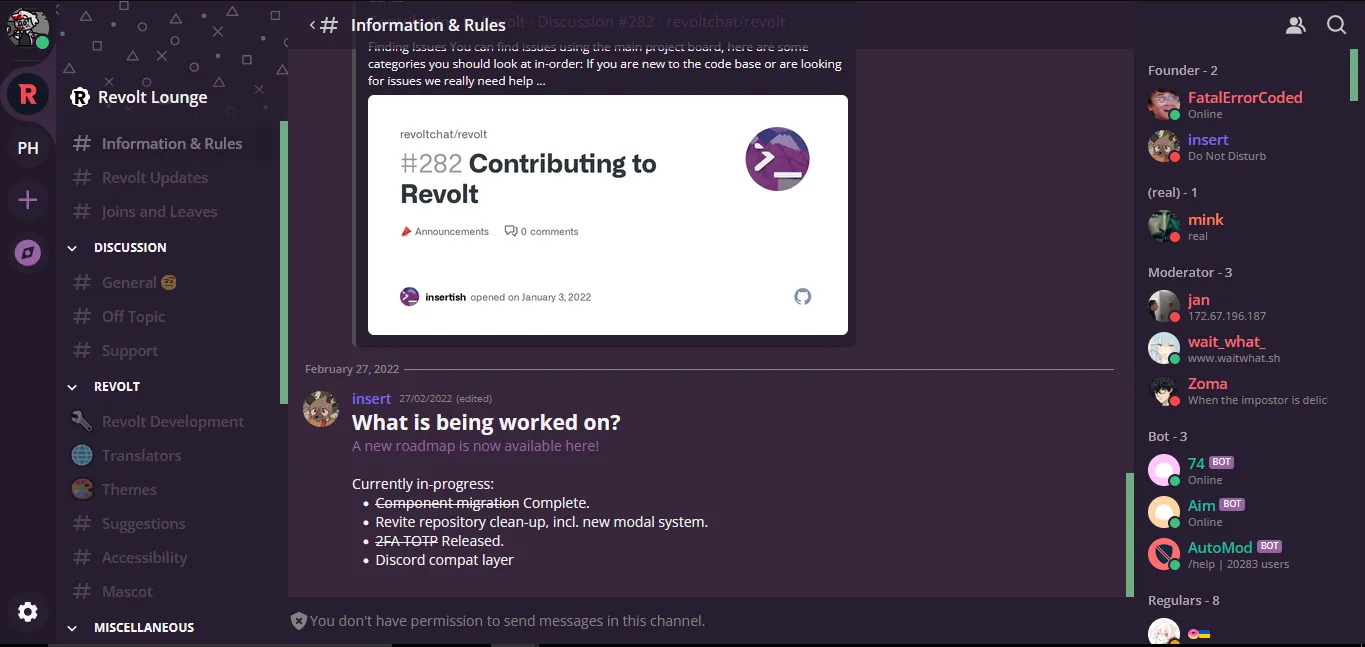
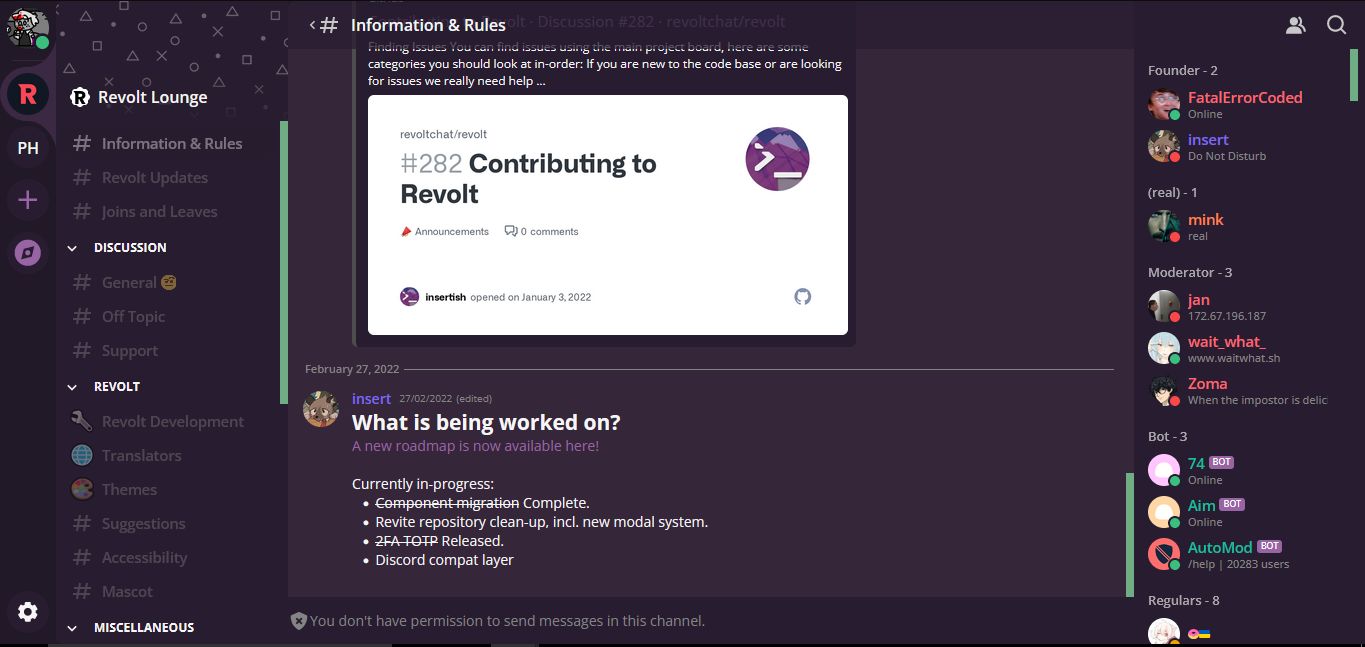
doesn't work on discover page
Revolt - Midnight Mars by werewire

Details
Authorwerewire
LicenseCC-BY-NC-4.0
Categoryrevolt.chat
Created
Updated
Code size6.2 kB
Code checksum522132ad
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Revolt - Midnight Mars
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Original theme by LuckFire#4800 on discord, I just really like it.
@author Me
==/UserStyle== */
@-moz-document domain("app.revolt.chat") {
:root {
--accent: #9864a3 !important;
--accent-rgb: 152,100,163 !important;
--background: #211828 !important;
--background-rgb: 33,24,40 !important;
--foreground: #F6F6F6 !important;
--foreground-rgb: 246,246,246 !important;
--block: #2D2D2D !important;
--block-rgb: 45,45,45 !important;
--message-box: #281D30 !important;
--message-box-rgb: 40,29,48 !important;
--mention: rgba(251,255,0,0.06) !important;
--mention-rgb: 251,255,0 !important;
--success: #65E572 !important;
--success-rgb: 101,229,114 !important;
--warning: #FAA352 !important;
--warning-rgb: 250,163,82 !important;
--tooltip: #000000 !important;
--tooltip-rgb: 0,0,0 !important;
--error: #F06464 !important;
--error-rgb: 240,100,100 !important;
--hover: rgba(0,0,0,0.1) !important;
--hover-rgb: 0,0,0 !important;
--scrollbar-thumb: #70ad85 !important;
--scrollbar-thumb-rgb: 112,173,133 !important;
--scrollbar-track: transparent !important;
--scrollbar-track-rgb: 0,0,0 !important;
--primary-background: #36263A !important;
--primary-background-rgb: 54,38,58 !important;
--primary-header: #281D30 !important;
--primary-header-rgb: 40,29,48 !important;
--secondary-background: #281D30 !important;
--secondary-background-rgb: 40,29,48 !important;
--secondary-foreground: #C8C8C8 !important;
--secondary-foreground-rgb: 200,200,200 !important;
--secondary-header: #36263A !important;
--secondary-header-rgb: 54,38,58 !important;
--tertiary-background: #4D4D4D !important;
--tertiary-background-rgb: 77,77,77 !important;
--tertiary-foreground: #848484 !important;
--tertiary-foreground-rgb: 132,132,132 !important;
--status-online: #3ABF7E !important;
--status-online-rgb: 58,191,126 !important;
--status-away: #F39F00 !important;
--status-away-rgb: 243,159,0 !important;
--status-busy: #F84848 !important;
--status-busy-rgb: 248,72,72 !important;
--status-streaming: #977EFF !important;
--status-streaming-rgb: 151,126,255 !important;
--status-invisible: #A5A5A5 !important;
--status-invisible-rgb: 165,165,165 !important;
--sidebar-active: #895a92 !important;
--sidebar-active-rgb: 47,49,54 !important;
--border-color: #30363d !important;
--border-color-rgb: 48,54,61 !important;
--primary-foreground: #c9d1d9 !important;
--primary-foreground-rgb: 201,209,217 !important;
--sidebar-sidebar-active: #202225 !important;
--sidebar-sidebar-active-rgb: 32,34,37 !important;
--light: false !important;
--light-rgb: 0,0,0 !important;
--accent-contrast: white !important;
--accent-contrast-rgb: 255,255,255 !important;
--background-contrast: white !important;
--background-contrast-rgb: 255,255,255 !important;
--foreground-contrast: black !important;
--foreground-contrast-rgb: 0,0,0 !important;
--block-contrast: white !important;
--block-contrast-rgb: 255,255,255 !important;
--message-box-contrast: white !important;
--message-box-contrast-rgb: 255,255,255 !important;
--mention-contrast: black !important;
--mention-contrast-rgb: 0,0,0 !important;
--success-contrast: black !important;
--success-contrast-rgb: 0,0,0 !important;
--warning-contrast: black !important;
--warning-contrast-rgb: 0,0,0 !important;
--tooltip-contrast: white !important;
--tooltip-contrast-rgb: 255,255,255 !important;
--error-contrast: white !important;
--error-contrast-rgb: 255,255,255 !important;
--hover-contrast: white !important;
--hover-contrast-rgb: 255,255,255 !important;
--scrollbar-thumb-contrast: white !important;
--scrollbar-thumb-contrast-rgb: 255,255,255 !important;
--scrollbar-track-contrast: white !important;
--scrollbar-track-contrast-rgb: 255,255,255 !important;
--primary-background-contrast: white !important;
--primary-background-contrast-rgb: 255,255,255 !important;
--primary-header-contrast: white !important;
--primary-header-contrast-rgb: 255,255,255 !important;
--secondary-background-contrast: white !important;
--secondary-background-contrast-rgb: 255,255,255 !important;
--secondary-foreground-contrast: black !important;
--secondary-foreground-contrast-rgb: 0,0,0 !important;
--secondary-header-contrast: white !important;
--secondary-header-contrast-rgb: 255,255,255 !important;
--tertiary-background-contrast: white !important;
--tertiary-background-contrast-rgb: 255,255,255 !important;
--tertiary-foreground-contrast: white !important;
--tertiary-foreground-contrast-rgb: 255,255,255 !important;
--status-online-contrast: white !important;
--status-online-contrast-rgb: 255,255,255 !important;
--status-away-contrast: black !important;
--status-away-contrast-rgb: 0,0,0 !important;
--status-busy-contrast: white !important;
--status-busy-contrast-rgb: 255,255,255 !important;
--status-streaming-contrast: white !important;
--status-streaming-contrast-rgb: 255,255,255 !important;
--status-invisible-contrast: white !important;
--status-invisible-contrast-rgb: 255,255,255 !important;
--sidebar-active-contrast: white !important;
--sidebar-active-contrast-rgb: 255,255,255 !important;
--border-color-contrast: white !important;
--border-color-contrast-rgb: 255,255,255 !important;
--primary-foreground-contrast: black !important;
--primary-foreground-contrast-rgb: 0,0,0 !important;
--sidebar-sidebar-active-contrast: white !important;
--sidebar-sidebar-active-contrast-rgb: 255,255,255 !important;
--min-opacity: 0 !important;
--min-opacity-rgb: 0,0,0 !important;
--header-height: 48px !important;
--header-height-rgb: undefined,undefined,undefined !important;
--effective-bottom-offset: 0px !important;
--effective-bottom-offset-rgb: undefined,undefined,undefined !important;
}
.hHQjGy a.big[aria-current="page"] {
background: #9864a3 !important;
}
.cRCSBm {
color: var(--foreground);
background: #281D30 !important;
user-select: none;
}
}