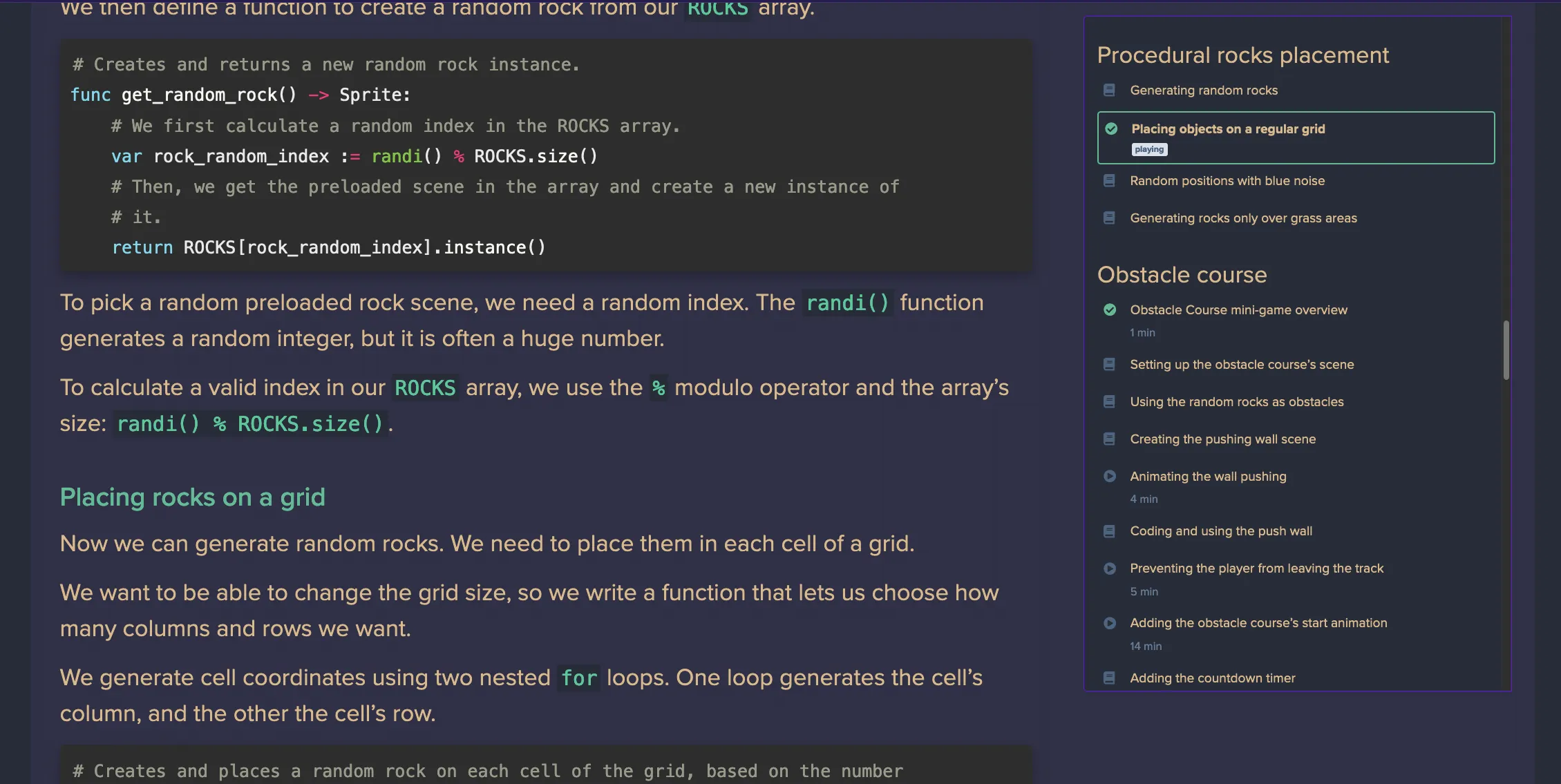
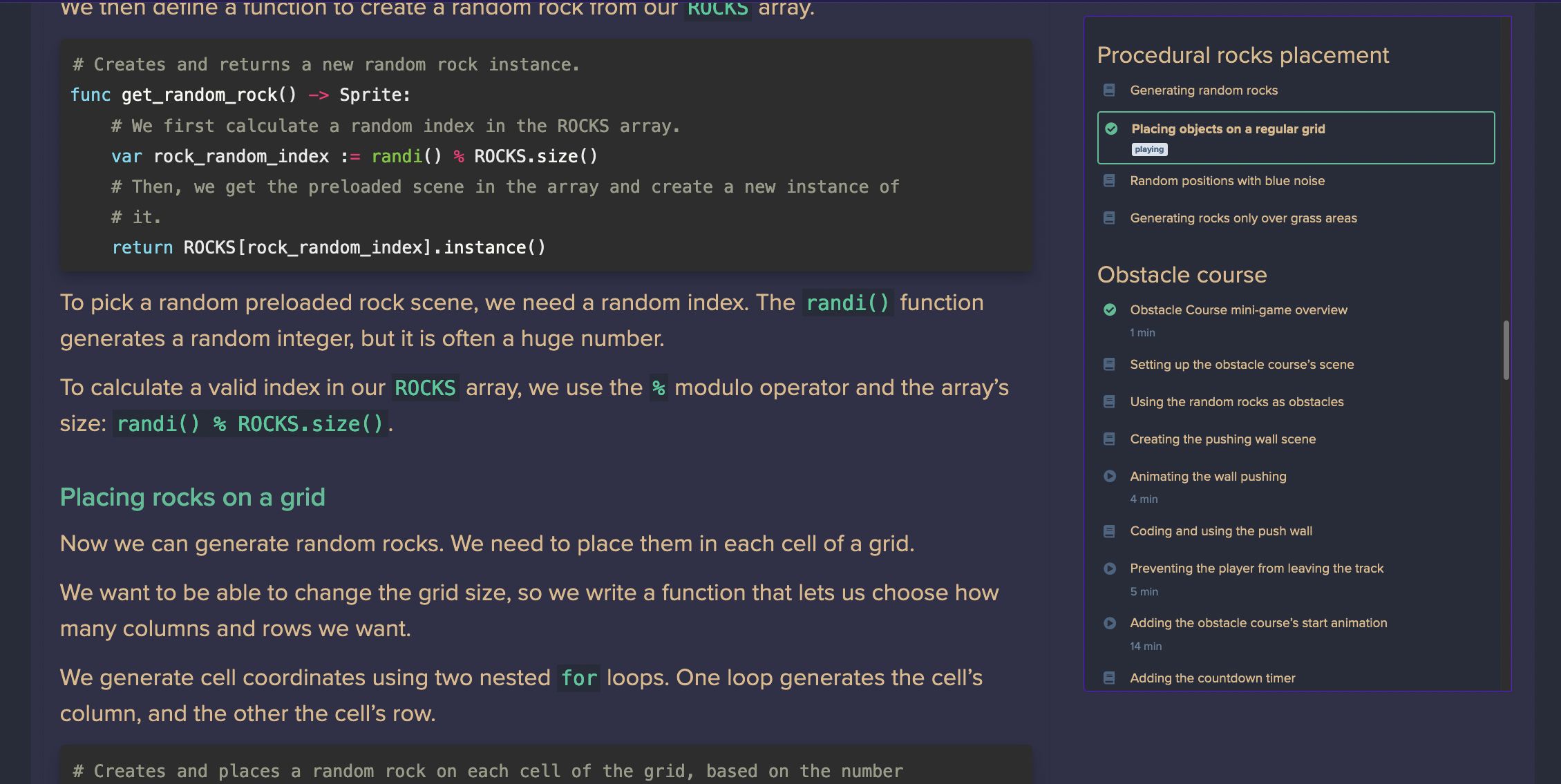
Easy on eyes, dark background, full width & better font size. Godot theme
gdquest.mavenseed.com by steelx

Details
Authorsteelx
LicenseNo License
Categorygodot
Created
Updated
Size2.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name gdquest.mavenseed.com
@version 20220821.14.42
@namespace userstyles.world/user/steelx
@description Easy on eyes, dark background. Nothing fancy.
@author steelx
@license No License
==/UserStyle== */
@-moz-document domain("gdquest.mavenseed.com") {
:root {
--gray: #272c3a;
--light: #deb887;
--light-alt: #F0F4F8;
--bg: #303048;
}
.container {
max-width: 95vw !important;
scroll-behavior: smooth;
}
.font-size-18 {
font-size: 1.8rem !important;
}
.container,
.card,
.card .editor-content,
.card .editor-content p,
.card .editor-content ul,
.card .editor-content ol {
background-color: var(--bg);
color: var(--light);
}
.course-list-inner {
background-color: var(--gray);
}
.ms--question-list,
#question_title {
border: 1px solid var(--gray);
border-radius: 4px;
}
.note-editable.editor-content,
.note-editable.editor-content p,
.ms--question-form {
background-color: var(--light-alt);
color: var(--dark) !important;
}
body,
.post-card,
.course-list-inner {
background-color: var(--gray);
border: 1px solid var(--indigo);
}
header.site-header,
.editor-content p code {
background-color: var(--gray);
color: var(--teal) !important;
}
.card .editor-content p a {
color: var(--warning) !important;
}
.card .editor-content h2,
.card .editor-content h3 {
color: var(--green) !important;
}
.container {
overflow: hidden;
}
.lesson-media,
.lesson-content {
float: right;
position: relative;
}
.lesson-content .ms--lesson-actions {
position: fixed;
z-index: 99;
bottom: 22px;
left: 50px;
}
header.site-header .container {
height: 85px;
}
body:not(.standalone-content) .lesson-sidebar {
position: fixed !important;
top: auto !important;
left: 0;
bottom: 50px;
right: auto;
}
.lesson.active {
border: 2px solid var(--green);
border-radius: 4px;
}
.lesson:hover {
border: 1px dotted var(--green);
border-radius: 4px;
}
.course-list-inner {
height: calc(75vh - 2rem) !important;
}
}