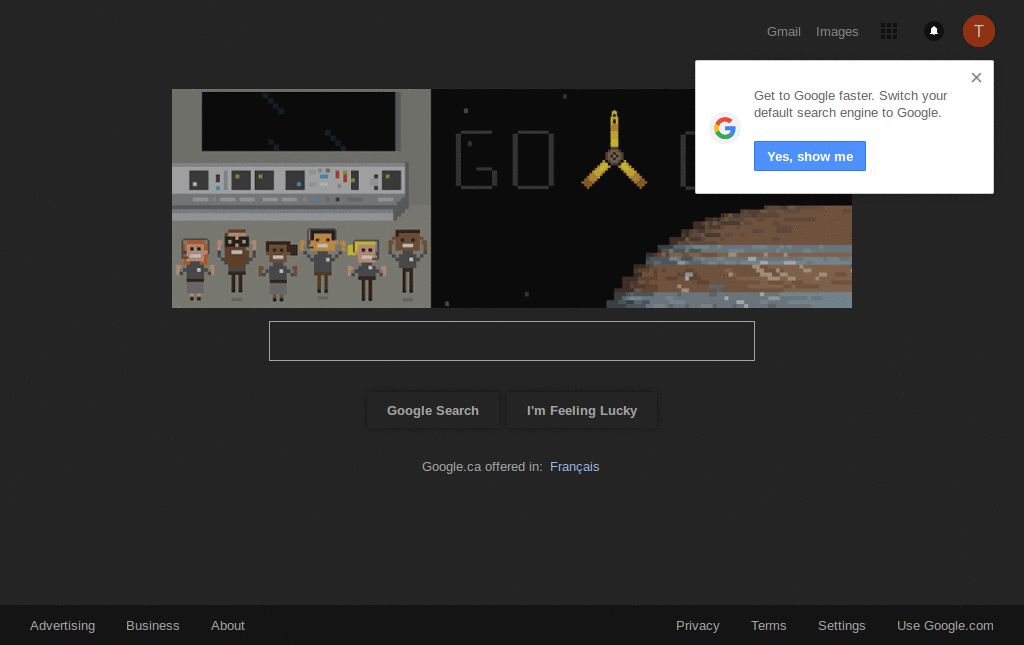
Dark theme with cyan highlights
Henanigans for Google by thenewflesh

Details
Authorthenewflesh
LicenseNo License
Categorygoogle
Created
Updated
Size21 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Henanigans for Google
@version 20220713.20.39
@namespace userstyles.world/user/thenewflesh
@description Dark theme with cyan highlights
@author thenewflesh
@license No License
==/UserStyle== */
/* ==UserStyle==
@name Henanigans for Google
@namespace google
@version 0.2.0
@description Dark theme with cyan highlights
@author Alex Braun
==/UserStyle== */
@-moz-document regexp("https?://www.google.(com|([a-z]{2}))(.[a-z]{2})?."), regexp("https?://www.google.(com|([a-z]{2}))(.[a-z]{2})?/((\\?|webhp|search|gfe_rd|auth|gws_rd|#q|imghp|#gfe_rd|#safe).*)"), regexp("https?://encrypted.google.(com|([a-z]{2}))(.[a-z]{2})?/((\\?|webhp|search|gfe_rd|auth|gws_rd|#q|imghp|#gfe_rd|#safe).*)"), regexp("https?://encrypted.google.(com|([a-z]{2}))(.[a-z]{2})?.") {
/* Background */
html,body,#cnt,.rg_l,#botabar {
background: #242424 !important;
color: #A4A4A4;
}
/* Inverting colors */
#qbi,.ab_icon,.gb_Nb,.gsok_a,._Fnc,._Jxg,.stt-uf,._dVi {
-webkit-filter: invert(1) !important;
-moz-filter: invert(1) !important;
filter: invert(1) !important;
}
._n0b {
-webkit-filter: invert(0.3) !important;
-moz-filter: invert(0.3) !important;
filter: invert(0.3) !important;
}
/* Images opacity */
#hplogo,#logo img,.gbii {
opacity: 0.7;
transition: opacity .2s;
}
#hplogo:hover,#logo img:hover,.gbii:hover {
opacity: 1;
transition: opacity .5s;
}
/* Scrollbar Chrome*/
*::-webkit-scrollbar {
width: 10px ! important;
height: 10px ! important;
background: #242424 ! important;
border: 1px solid #242424 ! important;
}
*::-webkit-scrollbar-button {
display: none ! important;
}
*::-webkit-scrollbar-thumb,
*::-webkit-scrollbar-track {
border: 0 ! important;
box-shadow: none ! important;
}
*::-webkit-scrollbar-thumb {
min-height: 28px ! important;
background: #343434 ! important;
}
*::-webkit-scrollbar-corner,
*::-webkit-scrollbar-track {
background: #242424 ! important;
}
/* Search bar */
#sb_ifc0 {
background: #242424;
}
.sbibod {
background-color: #242424;
border: 1px solid #A4A4A4;
}
.sbib_a {
background: #444444 !important;
}
.sbhcn {
border: 1px solid #343434;
border-top: 1px solid #343434;
}
/* Text Input #A4A4A4 */
input,#lst-ib {
color: #A4A4A4;
}
input {
background-color: #242424;
}
/* Header */
.sfbgg {
background-color: #242424 !important;
border-bottom: 1px solid #242424 !important;
border-color: #141414;
background-image: -webkit-gradient(radial,100 36,0,100 -40,120,from(#141414),to(#141414));
}
/* Background */
html,body,#cnt,.rg_l,#botabar {
background: #242424 !important;
color: #a4a4a4;
}
/* Inverting colors */
.gb_Qb,._kac,.gb_Pb,#qbi,.ab_icon,.gb_Nb,.gsok_a,._Fnc,._Jxg,.stt-uf,._dVi,.kcb.checked::after,._gW {
-webkit-filter: invert(1)!important;
-moz-filter: invert(1) !important;
filter: invert(1) !important;
}
._n0b {
-webkit-filter: invert(0.3) !important;
-moz-filter: invert(0.3) !important;
filter: invert(0.3) !important;
}
/* Images opacity */
#hplogo,#logo img,.gbii {
opacity: 0.7;
transition: opacity .2s;
}
#hplogo:hover,#logo img:hover,.gbii:hover {
opacity: 1;
transition: opacity .5s;
}
/* Scrollbar Chrome*/
*::-webkit-scrollbar {
width: 10px ! important;
height: 10px ! important;
background: #242424 ! important;
border: 1px solid #242424 ! important;
}
*::-webkit-scrollbar-button {
display: none ! important;
}
*::-webkit-scrollbar-thumb,
*::-webkit-scrollbar-track {
border: 0 ! important;
box-shadow: none ! important;
}
*::-webkit-scrollbar-thumb {
min-height: 28px ! important;
background: #343434 ! important;
}
*::-webkit-scrollbar-corner,
*::-webkit-scrollbar-track {
background: #242424 ! important;
}
/* Search bar */
#sb_ifc0 {
background: #242424;
}
.sbibod {
background-color: #242424;
border: 1px solid #A4A4A4;
}
.sbib_a {
background: #444444444 !important;
}
.sbhcn,.ktf:hover {
border: 1px solid #343434;
border-top: 1px solid #343434;
}
/* Text Input #a4a4a4 */
input,#lst-ib {
color: #A4A4A4;
}
input {
background-color: #242424;
}
/* Header */
.sfbgg {
background-color: #242424 !important;
border-bottom: 1px solid #242424 !important;
border-color: #141414;
background-image: -webkit-gradient(radial,100 36,0,100 -40,120,from(#141414),to(#141414));
}
.mw,._PJ {
background: #242424 !important;
}
/* Footer */
#fbar {
background: #141414 !important;
border-top: 1px solid #242424 !important;
}
/* Search options bar */
#hdtbSum {
background: #242424 !important;
border-bottom: 1px solid #242424 !important;
}
#appbar,#hdtbMenus,#hdtb {
background: #242424 !important;
}
/* Visited links */
/* Titles (#5f95de) #93b6e6 */
.rllt__action-button:visited, #gsr .rllt__action-button:active,._eMi,#sbsb_f,#sbsb_f:hover,a:link, .w, #prs a:visited, #prs a:active, .q:active, .q:visited, .kl:active, .tbotu {
color: #93b6e6;
}
._tX,._Qqb._tX.ellip,._Icb>a,.ab_dropdownlnkinfo:hover {
color: #93B6E6 !important;
}
/* Links (#5f95de) #93B6E6*/
a.fl:link, .fl a, .flt, a.flt, .gl a:link, a.mblink, .mblink b,#foot #navcnt a,a.fl.q._KCd._tWc {
color: #93B6E6 !important;
}
/* Text #a4a4a4 */
.rreh ._fk,span[style="color:#242424"],#center_col ._Ak, #rhs ._Ak,._i2g,._g2g,.s,._cnc,#brs .med,._Adb,._tyb,.shop__secondary, .shop__secondary:link, .shop__secondary:visited,._Lqc,.lc-loc-text,.gko-ctrl, .gko-ctrl:link, .gko-ctrl:visited {
color: #A4A4A4 !important;
}
/* Subtext #A4A4A4 */
.sben_a,._Lgc .gl,._Wmc,._zX,._gdf,._RWc,span.f.nsa._uQb, .f a:link,._uQb,._bnc,._Tib, ._Tib a.fl,.f, .f a:link {
color: #A4A4A4 !important;
font-style: italic !important;
}
/* Matching words in search results #ebb483*/
.ads-creative b,.s .st em, .st.s.std em {
color: #ebb483;
}
/* visited links #c98fde */
.mblink:visited, a:visited,.sbpqs_a,a.fl:visited,.st .f .fl:visited {
color: #ac92de!important;
}
/* URL color #a0d17b */
.a, cite, cite a:link, cite a:visited, .cite, .cite:link, #_bGc>i, .bc a:link,._IId {
color: #A4A4A4 !important;
}
/* Strong #5f95de links #93B6E6 */
#hdtb-msb .hdtb-mitem.hdtb-msel, #hdtb-msb .hdtb-mitem.hdtb-msel-pre {
border-bottom: 3px solid #93B6E6 !important;
color: #93B6E6 !important;
}
#foot #navcnt .cur {
color: #f4f4f4 !important;
}
/* Links (#f4f4f4) #A4A4A4 */
.flt-date,.price,._rl,td._xh.vk_gy._Vi,div._b5e .vk_bk,._dDh._XDh,._xZc,._wD ._Xbe,._Tsf,.hdtb-mn-hd,._tvg,._LJ .exp-txt-c,.mod,._eF,.kno-ecr-pt,.rg_bb_label,#hdtb-msb #hdtb-more, #hdtb-msb #hdtb-tls,._pk,a.fl,a._Gs,#hdtb .hdtb-mitem a,.ftl, #footer a,#gb#gb a.gb_P, #gb#gb span.gb_P,._HR a, #swml a {
color: #A4A4A4 !important;
}
.gb_Q span {
opacity: 1;
}
/* Hover links (#f4f4f4) #f4f4f4 */
a._Gs:hover,._HR a, #swml a:hover,.hdtbItm label:hover, .hdtbItm a:hover, #hdtb-more-mn a:hover, #hdtb .hdtb-mitem a:hover, .hdtb-mn-hd:hover, #hdtb-more:hover, #hdtb-tls:hover {
color: #F4F4F4 !important;
}
/* Mini search button */
#sblsbb,#sblsbb:hover {
background-color: #343434;
}
/* Button Shadow */
.jhp input[type="submit"], .sbdd_a input, .gbqfba {
background-image: -webkit-gradient(linear,left top,left bottom,from(#242424),to(#242424));
background-image: -webkit-linear-gradient(top,#242424,#242424);
background-image: -moz-linear-gradient(center top , #242424, #242424);
background-image: -o-linear-gradient(top,#242424,#242424);
background-color: #242424;
border: 1px solid #242424;
color: #A4A4A4;
box-shadow: 0px 0px 5px #141414;
}
/* Button Shadow Hover */
.jhp input[type="submit"]:hover, .sbdd_a input:hover, .gbqfba:hover {
background-image: -webkit-gradient(linear,left top,left bottom,from(#343434),to(#343434));
background-image: -webkit-linear-gradient(top,#343434,#343434);
background-image: -moz-linear-gradient(center top , #343434, #343434);
background-color: #343434;
background-image: linear-gradient(top,#343434,#343434);
background-image: -o-linear-gradient(top,#343434,#343434);
border: 1px solid #242424;
color: #F4F4F4;
box-shadow: 0px 0px 5px #141414;
}
/* Button */
.ab_button,#hdtb-tls:hover {
background-image: -webkit-gradient(linear,left top,left bottom,from(#242424),to(#242424));
background-image: -webkit-linear-gradient(top,#242424,#242424);
background-image: -moz-linear-gradient(center top , #242424, #242424);
background-image: -o-linear-gradient(top,#242424,#242424);
background-color: #242424;
border: 1px solid #242424;
color: #A4A4A4 !important;
}
#hdtb-msb .hdtb-tl-sel, #hdtb-msb .hdtb-tl-sel:hover {
background: -webkit-linear-gradient(top,#242424,#242424) !important;
-webkit-box-shadow: inset 0 1px 2px 0 rgba(0,0,0,0.1) !important;
background: transparent -moz-linear-gradient(center top , #242424, #242424) repeat scroll 0% 0%;
border: 1px solid #242424 !important;
box-shadow: inset 0 1px 2px 0 rgba(0,0,0,0.1) !important;
margin-left: 9px !important;
}
/* Button Hover */
.ab_button:hover {
background-image: -webkit-gradient(linear,left top,left bottom,from(#242424),to(#242424));
background-image: -webkit-linear-gradient(top,#242424,#242424);
background-image: linear-gradient(top,#242424 ,#242424 );
background-image: -moz-linear-gradient(center top , #242424 , #242424 );
background-image: -o-linear-gradient(top,#242424 ,#242424 );
background-color: #242424 ;
border: 1px solid #242424;
color: #F4F4F4 !important;
}
/* Selected button */
.ab_button.selected, .ab_button.selected:hover {
background-color: #242424;
background-image: -webkit-gradient(linear,left top,left bottom,from(#242424 ),to(#242424));
background-image: -webkit-linear-gradient(top,#242424 ,#242424);
background-image: -moz-linear-gradient(center top , #242424 , #242424);
background-image: linear-gradient(top,#242424 ,#242424...