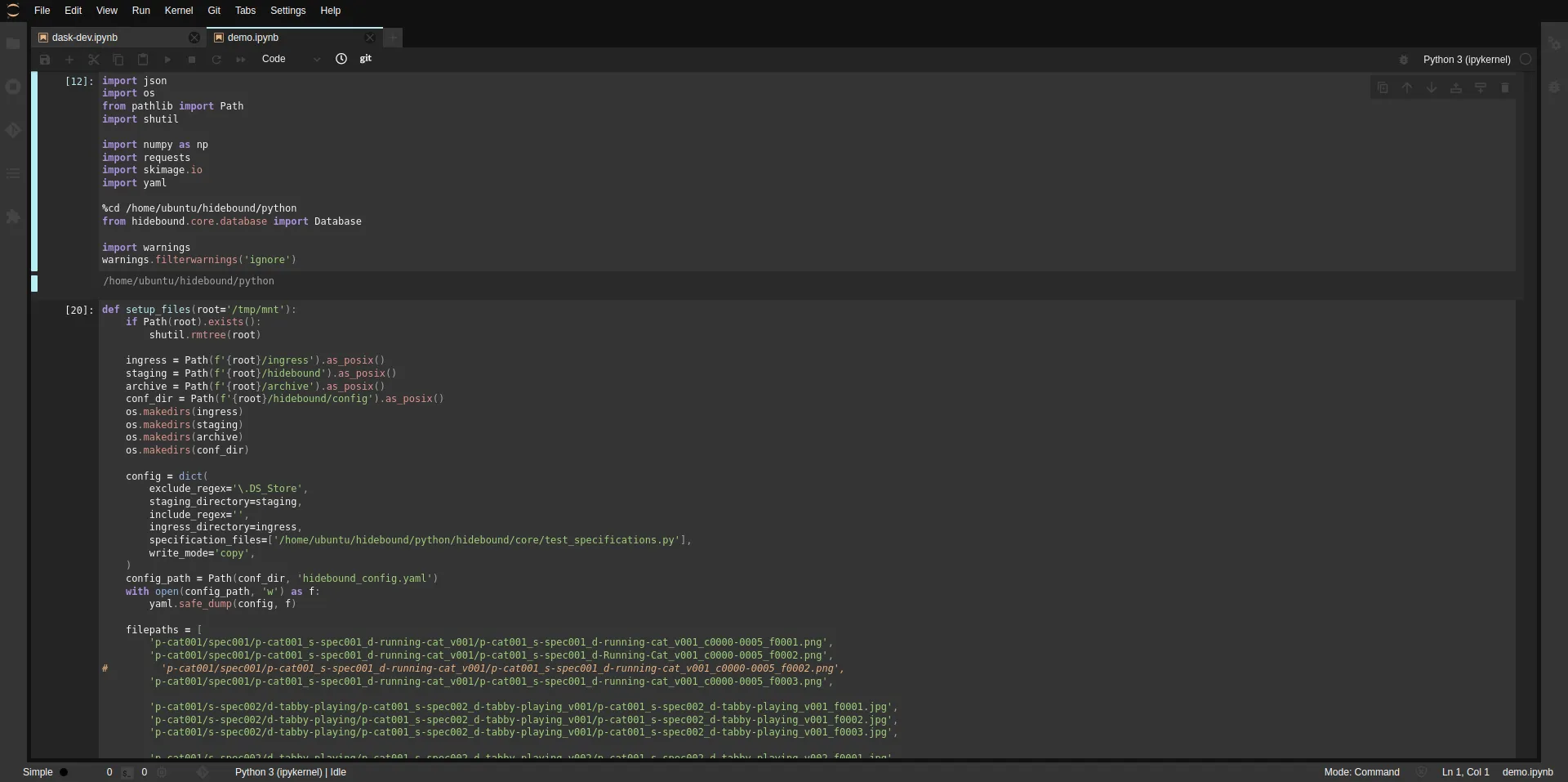
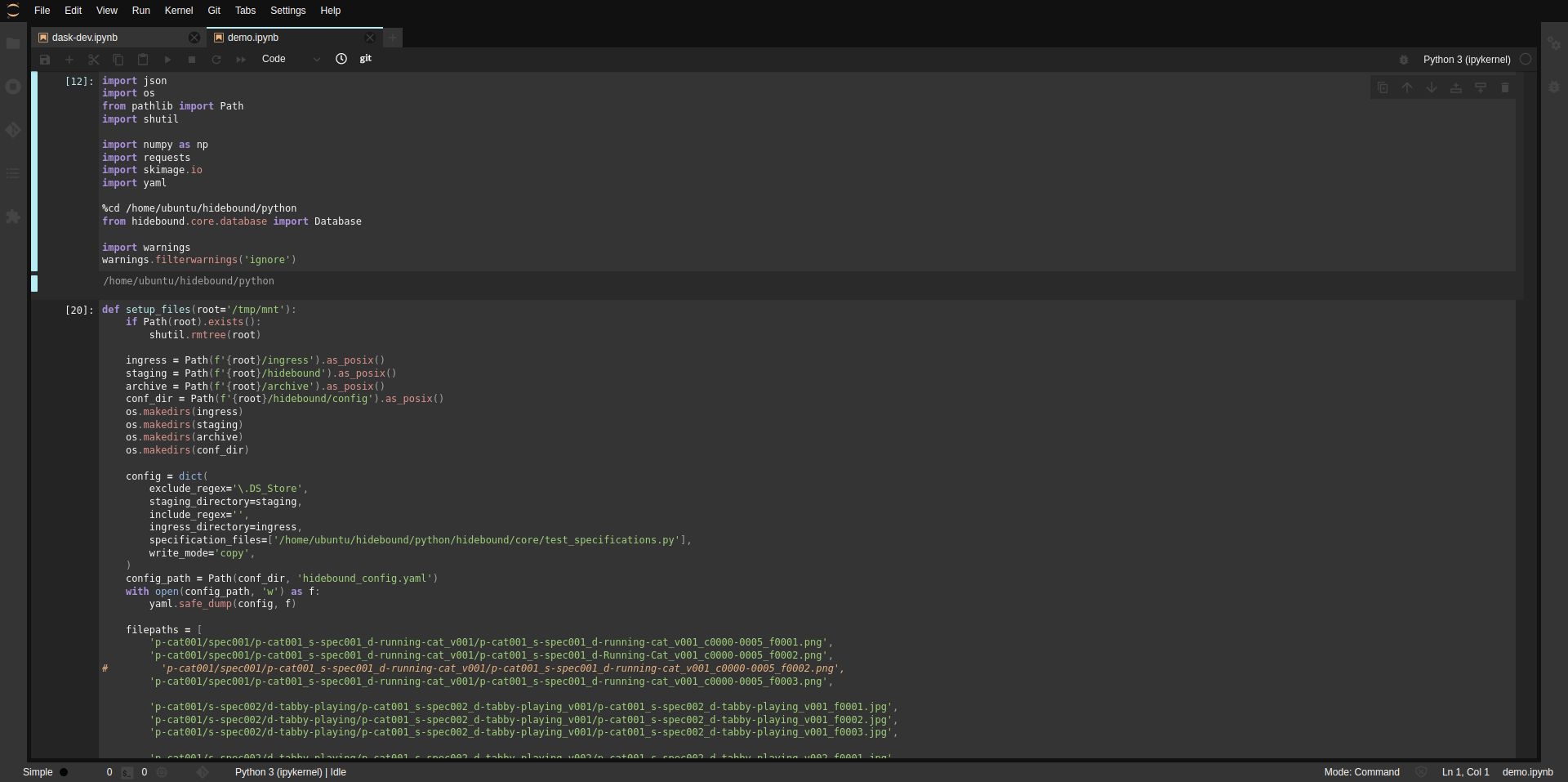
Dark theme with cyan highlights
Henanigans for JupyterLab by thenewflesh

Details
Authorthenewflesh
LicenseNo License
Categoryjupyterlab
Created
Updated
Size21 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Consider installing the henanigans theme into jupyter lab itself.
https://github.com/theNewFlesh/jupyterlab_henanigans
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Henanigans for JupyterLab
@version 20220713.21.14
@namespace userstyles.world/user/thenewflesh
@description Dark theme with cyan highlights
@author thenewflesh
@license No License
==/UserStyle== */
/* ==UserStyle==
@name Henanigans for JupyterLab
@namespace jupyterlab
@version 0.1.0
@description Dark theme with cyan highlights
@author Alex Braun
==/UserStyle== */
@-moz-document domain("localhost") {
:root {
/* Atom one dark colours */
--atom-one-dark-cyan : #93B6E6;
--atom-one-dark-blue : #B6ECF3;
--atom-one-dark-bg-1 : #141414;
--atom-one-dark-mono-2 : #F4F4F4;
--atom-one-dark-red-1 : #DE958E;
--atom-one-dark-mono-1 : #F4F4F4;
--atom-one-dark-silver : #A4A4A4;
--atom-one-dark-purple : #AC92DE;
--atom-one-dark-orange-2 : #E9EABE;
--atom-one-dark-bg-hl : #343434;
--atom-one-dark-black : #141414;
--atom-one-dark-gutter : #5D5D7A;
--atom-one-dark-fg : #A4A4A4;
--atom-one-dark-green : #A0D17B;
--atom-one-dark-red-2 : #DE958E;
--atom-one-dark-orange-1 : #E9EABE;
--atom-one-dark-mono-3 : #EBB483;
--atom-one-dark-accent : #93B6E6;
--atom-one-dark-bg : #242424;
--atom-one-dark-gr : #444459;
/* Elevation
*
* We style box-shadows using Material Design's idea of elevation. These particular numbers are taken from here:
*
* https://github.com/material-components/material-components-web
* https://material-components-web.appspot.com/elevation.html
*/
/* The dark theme shadows need a bit of work, but this will probably also require work on the core layout
* colors used in the theme as well. */
--jp-shadow-base-lightness: 32;
--jp-shadow-umbra-color: rgba(var(--jp-shadow-base-lightness), var(--jp-shadow-base-lightness), var(--jp-shadow-base-lightness), 0.2); /* shadow under menus */
--jp-shadow-penumbra-color: rgba(var(--jp-shadow-base-lightness), var(--jp-shadow-base-lightness), var(--jp-shadow-base-lightness), 0.14); /* glow under menus */
--jp-shadow-ambient-color: rgba(var(--jp-shadow-base-lightness), var(--jp-shadow-base-lightness), var(--jp-shadow-base-lightness), 0.12); /* same? */
--jp-elevation-z0: none;
--jp-elevation-z1: 0px 2px 1px -1px var(--jp-shadow-umbra-color),
0px 1px 1px 0px var(--jp-shadow-penumbra-color),
0px 1px 3px 0px var(--jp-shadow-ambient-color);
--jp-elevation-z2: 0px 3px 1px -2px var(--jp-shadow-umbra-color),
0px 2px 2px 0px var(--jp-shadow-penumbra-color),
0px 1px 5px 0px var(--jp-shadow-ambient-color);
--jp-elevation-z4: 0px 2px 4px -1px var(--jp-shadow-umbra-color),
0px 4px 5px 0px var(--jp-shadow-penumbra-color),
0px 1px 10px 0px var(--jp-shadow-ambient-color);
--jp-elevation-z6: 0px 3px 5px -1px var(--jp-shadow-umbra-color),
0px 6px 10px 0px var(--jp-shadow-penumbra-color),
0px 1px 18px 0px var(--jp-shadow-ambient-color);
--jp-elevation-z8: 0px 5px 5px -3px var(--jp-shadow-umbra-color),
0px 8px 10px 1px var(--jp-shadow-penumbra-color),
0px 3px 14px 2px var(--jp-shadow-ambient-color);
--jp-elevation-z12: 0px 7px 8px -4px var(--jp-shadow-umbra-color),
0px 12px 17px 2px var(--jp-shadow-penumbra-color),
0px 5px 22px 4px var(--jp-shadow-ambient-color);
--jp-elevation-z16: 0px 8px 10px -5px var(--jp-shadow-umbra-color),
0px 16px 24px 2px var(--jp-shadow-penumbra-color),
0px 6px 30px 5px var(--jp-shadow-ambient-color);
--jp-elevation-z20: 0px 10px 13px -6px var(--jp-shadow-umbra-color),
0px 20px 31px 3px var(--jp-shadow-penumbra-color),
0px 8px 38px 7px var(--jp-shadow-ambient-color);
--jp-elevation-z24: 0px 11px 15px -7px var(--jp-shadow-umbra-color),
0px 24px 38px 3px var(--jp-shadow-penumbra-color),
0px 9px 46px 8px var(--jp-shadow-ambient-color);
/* Custom kernel running icon */
--jp-icon-kernel-running: url("data:image/svg+xml,%3Csvg fill='#A0D17B' xmlns='http://www.w3.org/2000/svg' width='24' height='24'%3E%3Cpath d='M0 0h24v24H0z' fill='none'/%3E%3Cpath d='M12 2C6.47 2 2 6.47 2 12s4.47 10 10 10 10-4.47 10-10S17.53 2 12 2zm0 18c-4.41 0-8-3.59-8-8s3.59-8 8-8 8 3.59 8 8-3.59 8-8 8z'/%3E%3C/svg%3E");
--jp-icon-circle: url("data:image/svg+xml,%3Csvg fill='#A0D17B' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 18 18'%3E%3Cpath fill='none' d='M0 0h18v18H0V0z'/%3E%3Ccircle cx='9' cy='9' r='8'/%3E%3C/svg%3E");
--jp-icon-run: url("data:image/svg+xml,%3Csvg fill='#A0D17B' height='18' viewBox='0 0 24 24' width='18' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M8 5v14l11-7z'/%3E%3Cpath d='M0 0h24v24H0z' fill='none'/%3E%3C/svg%3E");
--jp-icon-stop: url("data:image/svg+xml,%3Csvg fill='#DE958E' height='18' viewBox='0 0 24 24' width='18' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M0 0h24v24H0z' fill='none'/%3E%3Cpath d='M6 6h12v12H6z'/%3E%3C/svg%3E");
/*--jp-icon-refresh: url("data:image/svg+xml,%3Csvg fill='#EBB483' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 18 18'%3E%3Cpath d='M13.7 4.3C12.5 3.1 10.8 2.4 9 2.4c-3.6 0-6.6 3-6.6 6.6s2.9 6.6 6.6 6.6c3.1 0 5.6-2.1 6.4-5h-1.7c-.7 1.9-2.5 3.3-4.7 3.3-2.7 0-5-2.2-5-4.9s2.2-4.9 5-4.9c1.4 0 2.6.6 3.5 1.5L9.8 8.2h5.8V2.4l-1.9 1.9z'/%3E%3Cpath fill='none' d='M0 0h18v18H0V0z'/%3E%3C/svg%3E");
--jp-icon-refresh-default: url("data:image/svg+xml,%3Csvg fill='%23E0E0E0' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 18 18'%3E%3Cpath d='M13.7 4.3C12.5 3.1 10.8 2.4 9 2.4c-3.6 0-6.6 3-6.6 6.6s2.9 6.6 6.6 6.6c3.1 0 5.6-2.1 6.4-5h-1.7c-.7 1.9-2.5 3.3-4.7 3.3-2.7 0-5-2.2-5-4.9s2.2-4.9 5-4.9c1.4 0 2.6.6 3.5 1.5L9.8 8.2h5.8V2.4l-1.9 1.9z'/%3E%3Cpath fill='none' d='M0 0h18v18H0V0z'/%3E%3C/svg%3E");
/* Borders
*
* The following variables, specify the visual styling of borders in JupyterLab.
*/
--jp-border-width: 1px;
--jp-border-color0: var(--atom-one-dark-gray);
--jp-border-color1: var(--atom-one-dark-gray);
--jp-border-color2: var(--atom-one-dark-gray);
--jp-border-color3: var(--atom-one-dark-gray);
--jp-border-radius: 1px;
/* UI Fonts
*
* The UI font CSS variables are used for the typography all of the JupyterLab
* user interface elements that are not directly user generated content.
*
* The font sizing here is done assuming that the body font size of --jp-ui-font-size1
* is applied to a parent element. When children elements, such as headings, are sized
* in em all things will be computed relative to that body size.
*/
--jp-ui-font-scale-factor: 1.2;
--jp-ui-font-size0: 0.83333em;
--jp-ui-font-size1: 12px; /* Base font size */
--jp-ui-font-size2: 1.2em;
--jp-ui-font-size3: 1.44em;
--jp-ui-font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
/*
* Use these font colors against the corresponding main layout colors.
* In a light theme, these go from dark to light.
*/
/* Defaults use Material Design specification */
--jp-ui-font-color0: var(--atom-one-dark-mono-1);
--jp-ui-font-color1: var(--atom-one-dark-mono-1);
--jp-ui-font-color2: var(--atom-one-dark-mono-1);
--jp-ui-font-color3: var(--atom-one-dark-mono-1);
/*
* Use these against the brand/accent/warn/error colors.
* These will typically go from light to darker, in both a dark and light theme.
*/
--jp-ui-inverse-font-color0: #040404;
--jp-ui-inverse-font-color1: #040404;
--jp-ui-inverse-font-color2: #040404;
--jp-ui-inverse-font-color3: #040404;
/* Content Fonts
*
* Content font variables are used for typography of user generated content.
*
* The font sizing here is done assuming that the body font size of --jp-content-font-size1
* is applied to a parent element. When children elements, such as headings, are sized
* in em all things will be computed relative to that body size.
*/
--jp-content-line-height: 1.6;
--jp-content-font-scale-factor: 1.2;
--jp-content-font-size0: 0.83333em;
--jp-content-font-size1: 12px; /* Base font size */
--jp-content-font-size2: 1.2em;
--jp-content-font-size3: 1.44em;
--jp-content-font-size4: 1.728em;
--jp-content-font-size5: 2.0736em;
/* This gives a magnification of about 125% in presentation mode over normal. */
--jp-content-presentation-font-size1: 17px;
--jp-content-heading-line-height: 1;
--jp-content-heading-margin-top: 1.2em;
--jp-content-heading-margin-bottom: 0.8em;
--jp-content-heading-font-weight: 500;
/* Defaults use Material Design specification */
--jp-content-font-color0: #F4F4F4;
--jp-content-font-color1: var(--atom-one-dark-fg); /* this will colour all markdown and output text */
--jp-content-font-color2: #F4F4F4;
--jp-content-font-color3: #F4F4F4;
--jp-content-link-color: var(--md-blue-300);
--jp-content-font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
/*
* Code Fonts
*
* Code font variables are used for typography of code and other monospaces content.
*/
--jp-code-font-size: 12px;
--jp-code-line-height: 1.3077; /* 17px for 13px base */
--jp-code-padding: 0.385em; /* 5px for 13px base */
--jp-code-font-family: 'Consolas', monospace;
/*--jp-code-font-family: 'Source Code Pro', monospace;*/
/* This gives a magnification of about 125% in presentation mode over normal. */
--jp-code-presentation-font-size: 16px;
/* Layout
*
* The following are the main layout colors use in JupyterLab....