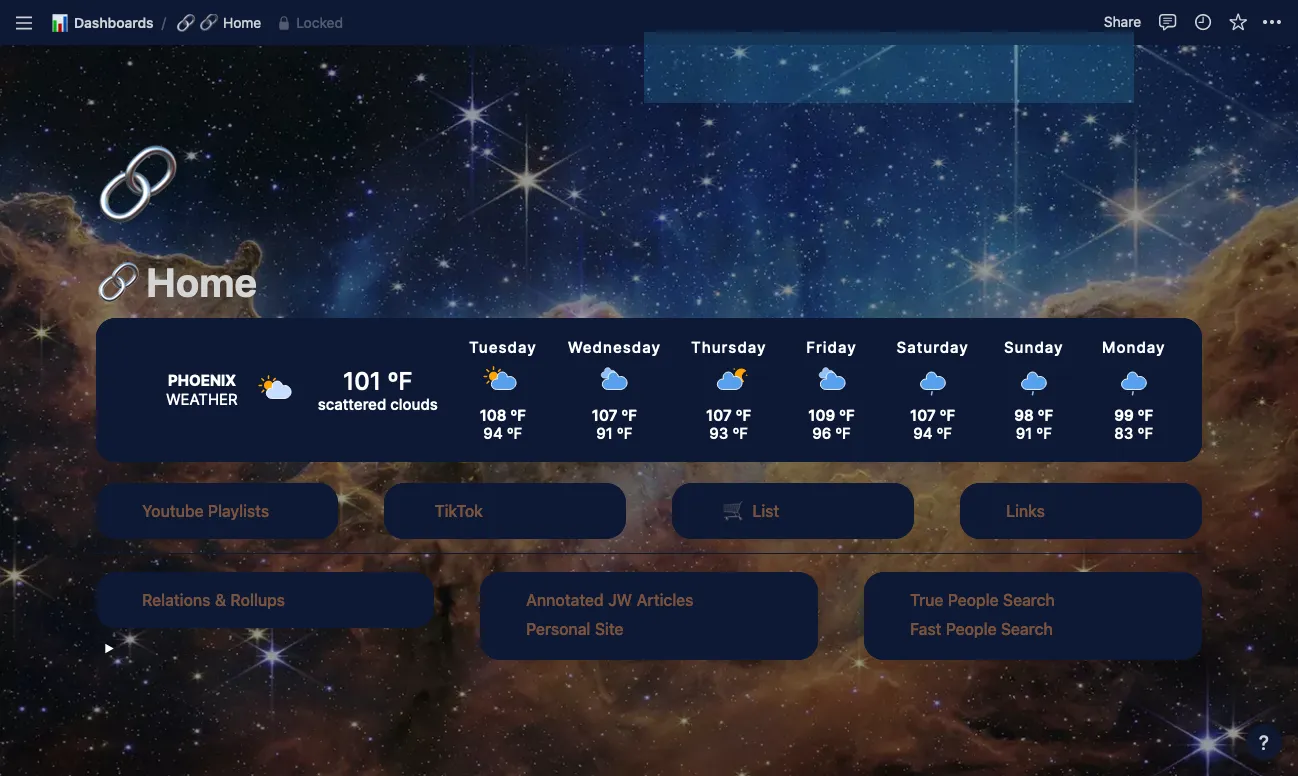
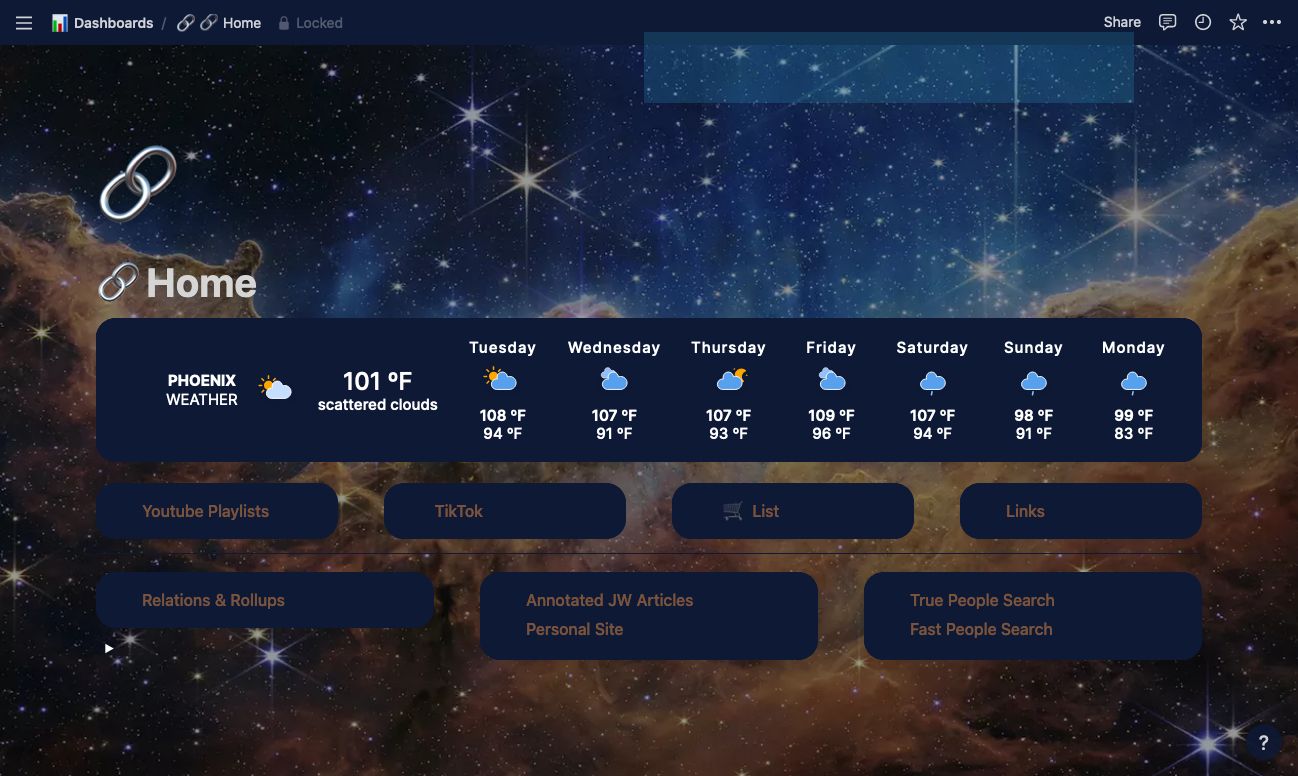
Notion theme with a photo of the Carina Nebula from the James Webb Space Telescope. Get the complementary Firefox theme here: https://mzl.la/3zYrdtZ
Carina Nebula Notion Theme by g1oria

Details
Authorg1oria
LicenseCC BY
Categoryuserstyles
Created
Updated
Code size8.8 kB
Code checksumf7ca551e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Carina Nebula Notion Theme
@namespace www.notion.so
@version 1.0.2
@description Notion theme with a photo of the Carina Nebula from the James Webb Space Telescope.
@author Gloria Lassich
==/UserStyle== */
@-moz-document domain("www.notion.so") {
/* ==UserStyle==
@name Notion.so Theme
@author Gloria Lassich
==/UserStyle== */
.notion-sidebar-container {
background-color: #000 !important;
color: #fff!important
}
body:active {background: transparent !important;}
a {
color: #a96c3f !important;
font-weight: 500 !important;
}
a:hover {
color: #5a8bcd !important;
font-weight: 500 !important;
}
a span {border-bottom: none !important;}
.notion-selectable {background:transparent !important;}
a:hover div {
background: #0e1936 !important;
}
svg.triangle {
color: #fff !important; }
div.notion-frame > div:nth-child(1) {color: #fff!important; background-color: transparent !important}
div.notion-topbar-share-menu:hover {background-color:transparent !important;}
div.notion-focusable:hover {background-color:transparent !important;}
div.notion-overlay-container div div div div div div div div div {background-color:#0e1936 !important;}
div.notion-help-button {background-color:#0e1936d4 !important;}
div.notion-help-button:hover {background-color:rgba(0, 0, 0, .6) !important;}
div.notion-overlay-container div div div div div div div div div {background-color:transparent !important;}
.notion-sub_sub_header-block div {background: transparent !important;}
.notion-callout-block div {background: #0e1936 !important; -webkit-border-radius: 20px !important; border-radius: 20px !important; -moz-border-radius: 20px !important;}
.notion-divider-block .notion-cursor-default div {border-bottom: 0px solid !important;}
.notion-divider-block .notion-cursor-default {background: #0e1936 !important; height: 1px !important;}
.notion-frame {
background: url("https://v1.padlet.pics/1/image.webp?t=c_limit%2Cdpr_1%2Ch_713%2Cw_1267&url=https%3A%2F%2Fpadlet-uploads.storage.googleapis.com%2F785%2Ff18e3a80b2ea780651c0479d4031026a%2Fcosmiciliffs_carinanebula_dk.jpg") !important;
background-size: cover !important;
}
.notion-scroller > div:nth-child(1) {
color: #eee !important;
}
#notion-app > div > div > div .notion-sidebar-container > div:nth-child(1) > div:nth-child(2) > div > div:nth-child(1),
#notion-app > div > div > div .notion-sidebar-container > div:nth-child(1) > div:nth-child(2) > div > div:nth-child(5) > div:nth-child(1) > span > div > div > div:nth-child(2),
div.notion-topbar {
color: #fff!important;
background-color: #0e1936 !important
}
.notion-scroller .vertical {background-color:#0e1936 !important;}
.notion-sidebar {
background-color: #0e1936 !important
}
.notion-sidebar div {
background: #0e1936 !important;
}
.notion-sidebar div div {
background: #0e1936 !important;
}
.notion-sidebar div div div {
background: #0e1936 !important;
}
.notion-sidebar div div div div {
background: #0e1936 !important;
}
.notion-sidebar div div div div div {
background: #0e1936 !important;
}
.notion-sidebar div div div div div div {
background: #0e1936 !important;
}
.notion-sidebar div div div div div div div {
background: #0e1936 !important;
}
.white-space {
color: rgb(177, 177, 177)!important;
}
.data-block-id {
color: rgb(177, 177, 177)!important;
}
.token.punctuation {
color: #ffffff!important;
}
p {
color: #ffffff;
}
contenteditable {
white-space: pre-wrap;
-webkit-user-modify: read-write-plaintext-only;
color: #d5d5d5;
}
[contenteditable] {
-webkit-tap-highlight-color: transparent;
color: #d5d5d5!important;
}
.notion-cursor-pointer {
color: #e0e0e0!important;
}
}
@-moz-document domain("notion.site") {
/* ==UserStyle==
@name Notion Theme (Carina Nebula)
@author Gloria Lassich
==/UserStyle== */
body {color:#fff !important;}
div.notion-focusable {color:#fff !important;}
svg.collectionGallery {fill:#fff !important;}
.notion-sidebar-container {
background-color: #000 !important;
color: #fff!important
}
body:active {background: transparent !important;}
a {
color: #78bcff !important;
font-weight: 500 !important;
}
a:hover {
color: #5a8bcd !important;
font-weight: 500 !important;
}
a span {border-bottom: none !important;}
.notion-selectable {background:transparent !important;}
a:hover div {
background: #0e1936 !important;
}
svg.triangle {
color: #fff !important; }
div.notion-frame > div:nth-child(1) {color: #fff!important; background-color: transparent !important}
div.notion-topbar-share-menu:hover {background-color:transparent !important;}
div.notion-focusable:hover {background-color:transparent !important;}
div.notion-overlay-container div div div div div div div div div {background-color:#0e1936 !important;}
div.notion-help-button {background-color:#0e1936cf !important;}
div.notion-help-button:hover {background-color:rgba(0, 0, 0, .6) !important;}
div.notion-overlay-container div div div div div div div div div {background-color:transparent !important;}
.notion-sub_sub_header-block div {background: transparent !important;}
.notion-callout-block div {background: #0e1936 !important; -webkit-border-radius: 20px !important; border-radius: 20px !important; -moz-border-radius: 20px !important;}
.notion-divider-block .notion-cursor-default div {border-bottom: 0px solid !important;}
.notion-divider-block .notion-cursor-default {background: rgba(96, 152, 255, .5) !important; height: 1px !important;}
.notion-frame {
background: url("https://v1.padlet.pics/1/image.webp?t=c_limit%2Cdpr_1%2Ch_713%2Cw_1267&url=https%3A%2F%2Fpadlet-uploads.storage.googleapis.com%2F785%2Ff18e3a80b2ea780651c0479d4031026a%2Fcosmiciliffs_carinanebula_dk.jpg") !important;
background-size: cover !important;
}
.notion-scroller > div:nth-child(1) {
color: #eee !important;
}
#notion-app > div > div > div .notion-sidebar-container > div:nth-child(1) > div:nth-child(2) > div > div:nth-child(1),
#notion-app > div > div > div .notion-sidebar-container > div:nth-child(1) > div:nth-child(2) > div > div:nth-child(5) > div:nth-child(1) > span > div > div > div:nth-child(2),
div.notion-topbar {
color: #fff!important;
background-color: #0e1936 !important
}
.notion-scroller .vertical {background-color:#0e1936 !important;}
.notion-sidebar {
background-color: #0e1936 !important
}
.notion-sidebar div {
background: #0e1936 !important;
}
.notion-sidebar div div {
background: #0e1936 !important;
}
.notion-sidebar div div div {
background: #0e1936 !important;
}
.notion-sidebar div div div div {
background: #0e1936 !important;
}
.notion-sidebar div div div div div {
background: #0e1936 !important;
}
.notion-sidebar div div div div div div {
background: #0e1936 !important;
}
.notion-sidebar div div div div div div div {
background: #0e1936 !important;
}
.white-space {
color: rgb(177, 177, 177)!important;
}
.data-block-id {
color: rgb(177, 177, 177)!important;
}
.token.punctuation {
color: #ffffff!important;
}
p {
color: #ffffff;
}
contenteditable {
white-space: pre-wrap;
-webkit-user-modify: read-write-plaintext-only;
color: #d5d5d5;
}
[contenteditable] {
-webkit-tap-highlight-color: transparent;
color: #d5d5d5!important;
}
.notion-cursor-pointer {
color: #e0e0e0!important;
}
}
@-moz-document url("https://www.notion.so/glor/Home-28f5e8e32c7149acbe8972b438f8f21c") {
div.notion-record-icon {display:none !important; height:0px !important; width: 0px !important; max-height:0px !important; position: absolute; left: -999999px;}
iframe {-webkit-border-radius: 20px !important; border-radius: 20px !important; -moz-border-radius: 20px !important; }
}
@-moz-document url("https://www.notion.so/glor/YT-Playlists-25b7328713a3446ab36d38e6196b191c") {
div.notion-record-icon {display:none !important; height:0px !important; width: 0px !important; max-height:0px !important; position: absolute; left: -999999px;}
}