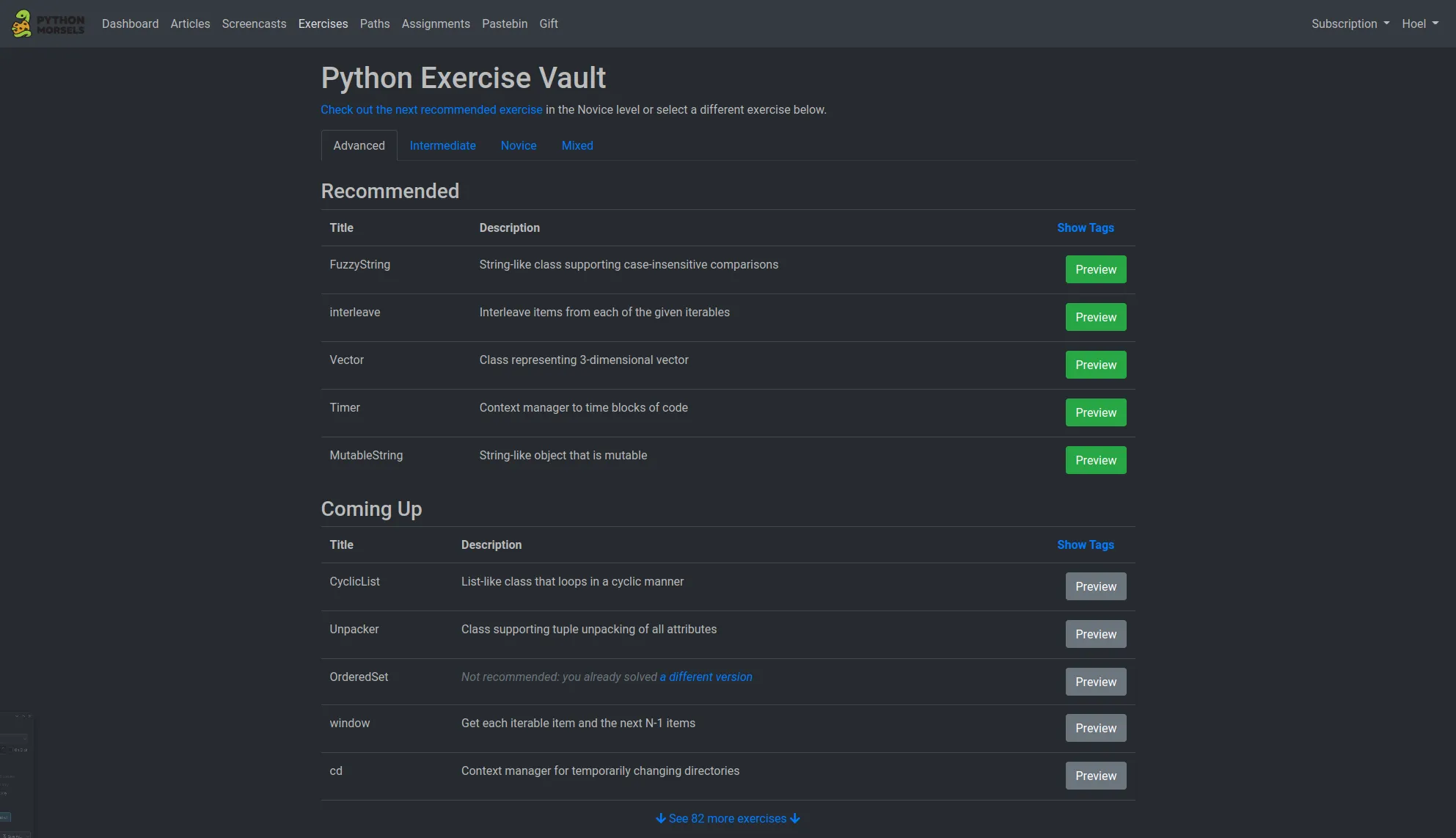
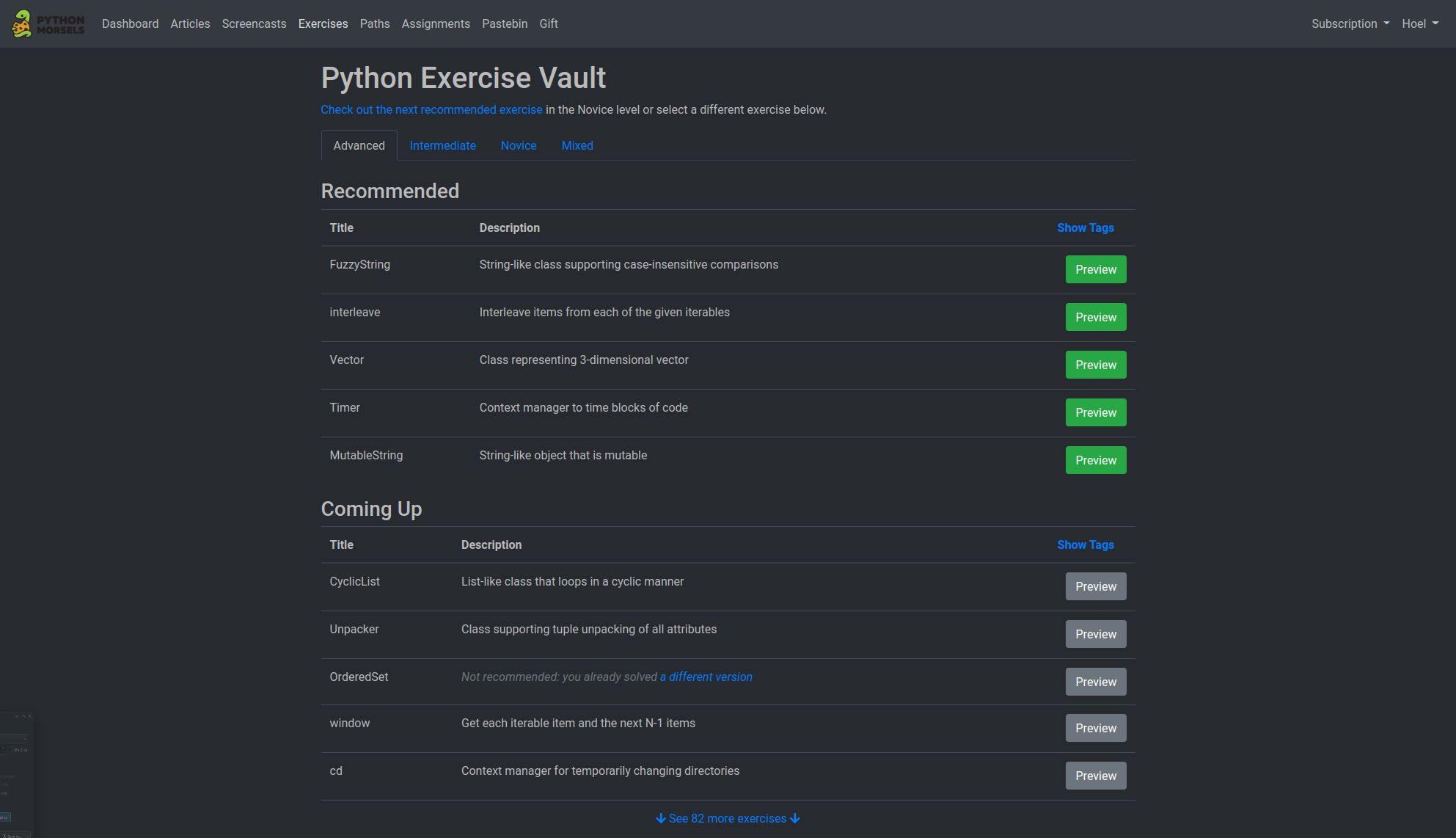
Dark Breeze theme for the PythonMorsels website.
PythonMorsels Dark Breeze by ara

Details
Authorara
LicenseNo License
Categorypythonmorsels
Created
Updated
Size12 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Python Morsels Dark Breeze
@version 0.1.7
@namespace userstyles.world/user/ara
@description Dark Theme for Python Morsels
@author Hoel
@license MIT
==/UserStyle== */
@-moz-document domain("www.pythonmorsels.com") {
:root
{
--main-bg-color: hsl(213, 10%, 17%);
--main-fg-color: #bbb;
--light-bg-color: hsl(213, 10%, 23%);
--light-fg-color: #ccc;
--lighter-bg-color: hsl(213, 10%, 29%);
--lighter-fg-color: #ddd;
--highlight-bg-color: hsl(213, 10%, 35%);
--highlight-fg-color: #eee;
--link-color: #2f94ff;
--link-dark-color: #0043c1;
--link-highlight-color: #6f95ff;
--green-success: #126c26;
--green-button: #0f5c21;
--green-button-border: #09581b;
--red-failure: #9d0010;
--code-background-color: #292B2E;
--code-darker-background-color: #212026;
--code-base-color: #B2B1AE; /* code without color */
--code-keyword-color: #4F97D7; /* def, self, etc... */
--code-string-color: #2D9367;
--code-value-color: #A15BAD; /* int, None, etc...*/
--code-not-implemented-color: #A45BAD;
--code-red-color: #CE537A; /* decorators, errors */
--code-red-highlight-color: #ad1143;
--code-function-def-color: #BC6EC5;
--code-docstring-color: #9F8766;
--code-line-number: #6c6c6c;
}
body, html {
background: var(--main-bg-color);
color: var(--main-fg-color);
}
a { color: var(--link-color); }
.bg-light {
background-color: var(--light-bg-color) !important;
color: var(--main-fg-color);
}
.text-dark, a.text-dark:hover, a.text-dark:focus {
color: var(--main-fg-color) !important;
}
/* ||| Change the logos */
.navbar img {
visibility: hidden;
}
.navbar-brand {
background: url(https://raw.githubusercontent.com/hoel-bagard/Userstyles-CSS/f31d884c93fe4651d9c9a3b140442e792534206a/assets/pythonmorsels_logo_white.svg) no-repeat;
background-size: contain;
}
a > img.mb-2 {
visibility: hidden;
}
footer > div > div > div > a {
background: url(https://raw.githubusercontent.com/hoel-bagard/Userstyles-CSS/f31d884c93fe4651d9c9a3b140442e792534206a/assets/pythonmorsels_logo_vertical_white.svg) no-repeat;
background-size: contain;
width: 100px;
height: 158px;
display: block;
}
body.homepage > div > div > div > div > h1 > img {
visibility: hidden;
}
body.homepage > div > div > div > div > h1 {
background: url(https://raw.githubusercontent.com/hoel-bagard/Userstyles-CSS/f31d884c93fe4651d9c9a3b140442e792534206a/assets/pythonmorsels_logo_white.svg) no-repeat;
background-size: contain;
}
/* ||| Change the images */
.img-fluid,
.card-img, .card-img-top {
filter: invert(0.8) hue-rotate(210deg);
}
/* Change the navbar */
.navbar-light .navbar-nav .nav-link { color: var(--main-fg-color); }
.navbar-light .navbar-nav .active>.nav-link,
.navbar-light .navbar-nav .nav-link.active,
.navbar-light .navbar-nav .nav-link.show,
.navbar-light .navbar-nav .show>.nav-link {
color: var(--lighter-fg-color);
}
.nav-tabs .nav-item.show .nav-link,
.nav-tabs .nav-link.active {
color: var(--main-fg-color);
background-color: var(--main-bg-color);
border-color: var(--lighter-bg-color) var(--lighter-bg-color) var(--main-bg-color);
}
.table { color: var(--main-fg-color); }
.table td, .table th { border-top-color: var(--light-bg-color); }
.table thead th { border-bottom-color: var(--light-bg-color); }
.nav-tabs { border-bottom-color: var(--light-bg-color); }
.card { background-color: var(--light-bg-color); }
.text-body { color: var(--main-fg-color) !important; }
.table-hover tbody tr:hover {
color: var(--main-fg-color);
background-color: var(--lighter-bg-color);
}
.nav-tabs .nav-link:focus,
.nav-tabs .nav-link:hover {
border-color: var(--light-bg-color) var(--light-bg-color) var(--light-fg-color);
border-bottom-color: var(--lighter-bg-color);
}
.nav-link:hover,
.nav-link:focus {
color: var(--link-highlight-color) !important;
}
.dropdown-menu.show {
background-color: var(--lighter-bg-color) !important;
}
.dropdown-item {
color: var(--main-fg-color) !important;
}
.dropdown-item:hover, .dropdown-item:focus {
color: var(--highlight-fg-color) !important;
background-color: var(--highlight-bg-color) !important;
}
.alert-info .alert-link,
a {
color: var(--link-color);
}
a:hover {
color: #007db3;
text-decoration: underline;
}
.form-control {
background-color: var(--light-bg-color);
border-color: var(--lighter-bg-color);
color: var(--main-fg-color);
}
.form-control:focus {
background-color: var(--lighter-bg-color);
color: var(--main-fg-color);
}
.alert-warning {
color: #936d00;
background-color: #3a2d01;
border-color: #6c6347;
}
.alert-info {
color: var(--main-fg-color);
background-color: #00677a;
border-color: #0096ad;
}
.alert-success {
color: var(--main-fg-color);
background-color: #2c5e38;
border-color: #3f854f;
}
.alert-success .alert-link { color: var(--light-fg-color); }
.alert-info .alert-link{ color: var(--link-dark-color); }
.alert-warning .alert-link { color: #d7a100; }
.btn-success {
color: var(--main-fg-color);
background-color: var(--green-button);
border-color: var(--green-button-border)
}
/* || Solve exercise page */
#results-table { color: var(--main-fg-color) !important; }
#results-table .row { border-bottom-color: var(--lighter-bg-color); }
.table-success { background-color: var(--green-success); }
.table-danger { background-color: var(--red-failure); }
a:hover > span > code { color: var(--code-red-highlight-color); } /* When code appears in the tips, make it hoverable. */
/* ||| Solve exercise page: main */
/* Text editor */
.monaco-editor, .monaco-editor-background, .monaco-editor .inputarea.ime-input { background-color: var(--code-background-color); }
.monaco-editor .margin { background-color: var(--code-darker-background-color); }
.codehilite { background: var(--code-background-color); }
.monaco-editor .line-numbers.active-line-number { color: var(--light-fg-color); }
/* ||| Solve exercise page: Test Failures */
pre { color: var(--main-fg-color); }
/* ||| Solve exercise page: Solution (and a few other places (tips for example))*/
code { color: var(--code-red-color); font-weight: bold; }
/* || Screencasts & Python Articles page */
.badge-light {
color: #3b9dff !important;
background-color: var(--lighter-bg-color);
}
.list-group-item-action { color: var(--main-fg-color); }
.list-group-item { background-color: var(--light-bg-color); }
.list-group-item-action:focus, .list-group-item-action:hover {
color: var(--highlight-fg-color);
background-color: var(--highlight-bg-color);
}
.table td, .table th {
border-top-color: var(--lighter-bg-color);
}
/* || Snipet page */
/* ||| Text editor window */
#editor-container, textarea, #terminal { border-color: var(--lighter-bg-color)}
.ͼ2 .cm-gutters {
background-color: var(--code-darker-background-color);
color: var(--code-line-number);
border-right: var(--light-bg-color);
}
.ͼ2 .cm-activeLineGutter { background-color: var(--light-bg-color); }
.cm-line:focus, .cm-line:hover { background-color: var(--highlight-bg-color); }
/* ||| Code colors for the snipets page */
.ͼp { color: var(--code-docstring-color); }
.ͼo { color: var(--code-keyword-color); }
/* || Code colors */
/* ||| Code colors for the user's solution */
.mtk1 { color: var(--code-base-color); }
.mtk6 { color: var(--code-keyword-color); }
.mtk7 { color: var(--code-value-color); }
.mtk14 { color: var(--code-red-color); }
/* ||| Code colors for the explanations */
.codehilite .sd, .codehilite .s2, .codehilite .s1 { color: var(--code-string-color); }
.codehilite .nf, .codehilite .fm { color: var(--code-function-def-color); font-weight: bold; }
.codehilite .k, .codehilite .kn, .codehilite .bp { color: var(--code-keyword-color); font-weight: bold; }
/* .codehilite .bp { color: var(--code-not-implemented); } /\* sadly NotImplemented and self have share the same class*\/ */
.codehilite .kc { color: var(--code-value-color); font-weight: bold; }
.codehilite .p, .codehilite .nb, .codehilite .ow { color: var(--code-keyword-color); }
.codehilite .o, .codehilite .sa, .codehilite .si, .codehilite .n, .codehilite .go, .codehilite .gp, .codehilite .gt { color: var(--code-base-color); }
.codehilite .nd, .codehilite .gr { color: var(--code-red-color); }
.codehilite .nc { color: var(--code-red-color); font-weight: bold; } /* Class names */
/* code { color: var(--code-base-color) !important; } /\* Some text does not have a class or id *\/ */
/* ||| Code colors for the "View test file" */
code[class*="language-"] { background: var(--code-background-color); color: var(--code-base-color); }
.token.keyword { color: var(--code-keyword-color); font-weight: bold; }
.token.class-name { color: var(--code-red-color); font-weight: bold; }
.triple-quoted-string { color: var(--code-docstring-color) !important; }
.token.function { color: var(--code-function-def-color); font-weight: bold; }
.token.punctuation { color: var(--code-base-color); }
.token.string { color: var(--code-string-color); }
.token.builtin { color: var(--code-keyword-color); }
.token.number { color: var(--code-value-color); }
}
@-moz-document domain("www.pythonmorsels.helpscoutdocs.com") {
:root
{
--main-bg-color: hsl(213, 10%, 17%);
--main-fg-color: #bbb;
--light-bg-color: hsl(213, 10%, 23%);
--light-fg-color: #ccc;
--lighter-bg-color: hsl(213, 10%, 29%);
--lighter-fg-color: #ddd;
--highlight-bg-color: hsl(213, 10%, 35%);
--highlight-fg-color: #eee;
--border-color: #CFCFCF;
}
body, html {
backgr...