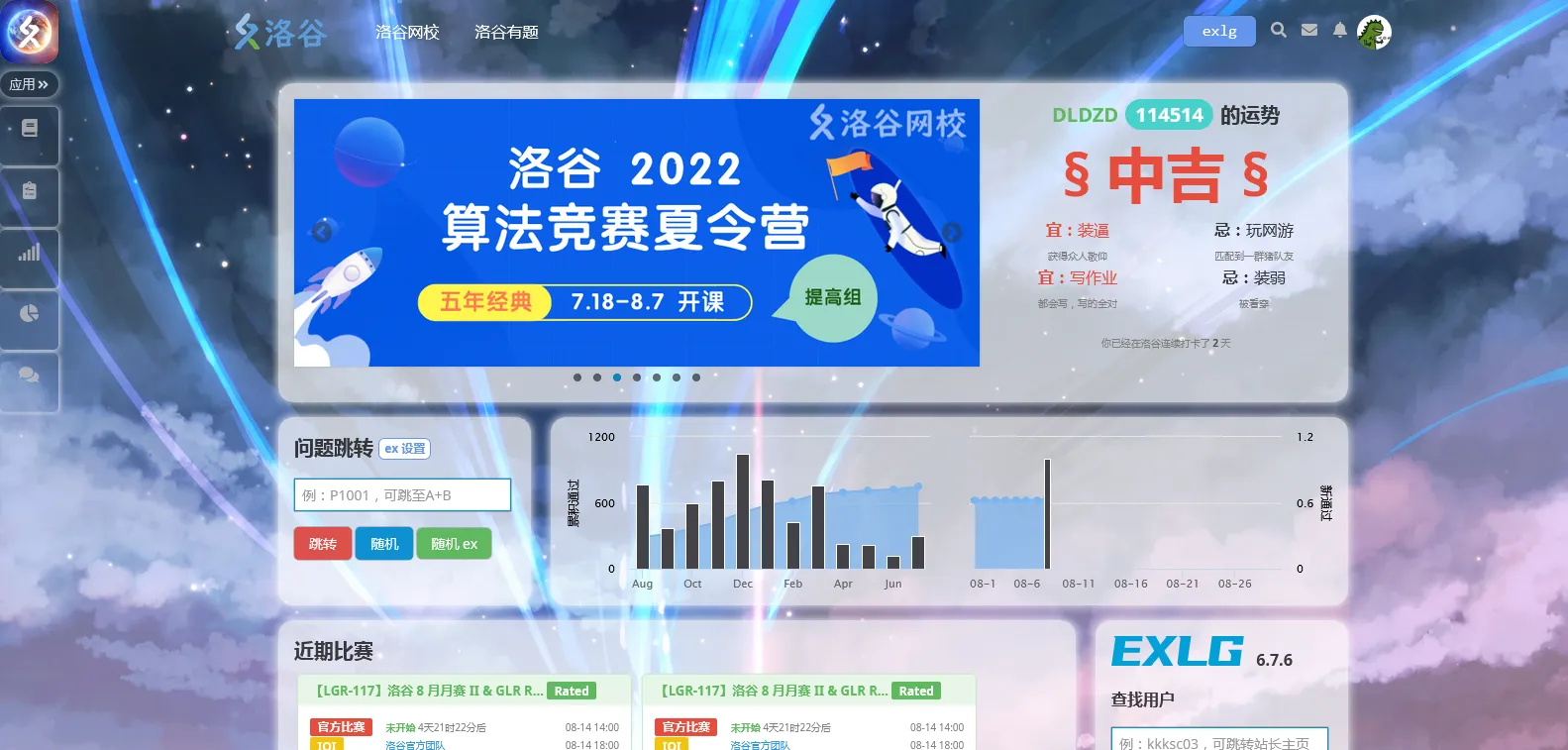
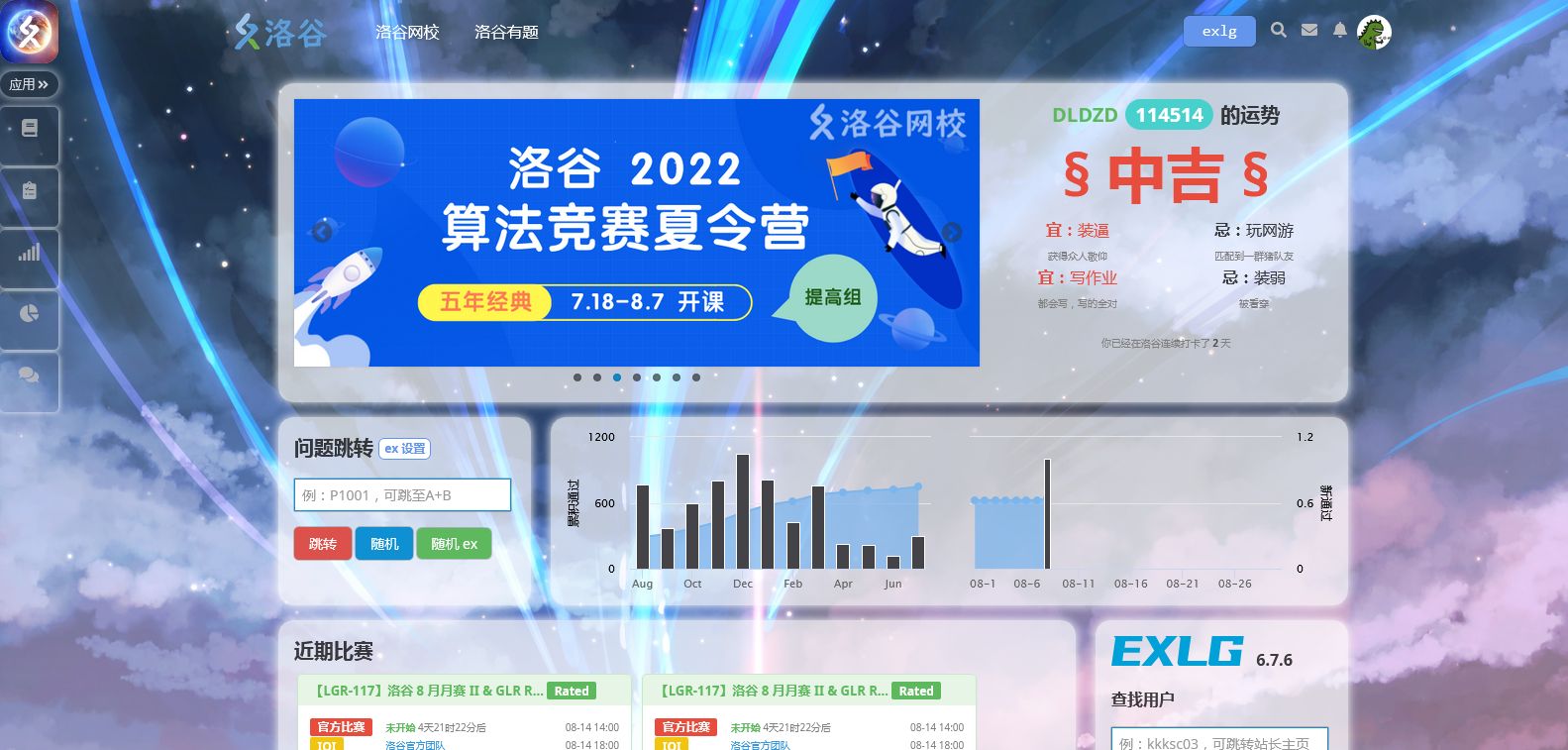
Stupid Luogu(用一用就是另一种体验) by dldzd

Details
Authordldzd
LicenseNo License
CategoryStupid Luogu(用一用就是另一种体验)
Created
Updated
Size73 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
V.1.5.1
2022.7.15:修改了一些BUG
2022.11.29:修改了亿些BUG
2024.8.16:修改了亿些BUG,bushi
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name luogu.com.cn
@version 20230415.02.47
@namespace ?
==/UserStyle== */
@-moz-document regexp("https://www.luogu(.org|.com.cn)/(?!blog).*") {
/*--------------------------------------------------洛谷主站------------------------------------------------------*/
/*------------------------------可自主调节--------------------------------*/
/*背景*/
body {
background-image: url(https://s11.ax1x.com/2022/09/06/vH9wRK.png) !important;
/*改背景图片*/
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
}
.logo-wrap[data-v-27b2cd59] {
background-color: #fff;
}
/*侧栏logo*/
.logo-wrap,
.data-v-27b2cd59,
.first-of-type {
background-image: url(https://s11.ax1x.com/2022/07/14/jf6tAO.jpg) !important;
/*改侧栏logo图片*/
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: scroll;
}
.logo-wrap[data-v-12f19ddc]:hover{
box-shadow: 1px 1px 15px #000;
}
.logo-wrap {
border-color: #fff;
height: 3.7em;
border-radius: 15px;
background-color: #ffffffe3;
transition: all 0.5s ease;
}
.logo-wrap:hover {
width: 4.0em;
border-radius: 50px;
transition: all 1s ease;
transform: rotate(1turn);
background-color: #ffffff69;
border-style: outset;
border-width: 0.5px;
}
/*侧栏题库,比赛等选项图片*/
.color-none[data-v-0640126c][data-v-639bc19b]:hover {
/*旋转按钮,自主开启*/
transform: rotate(-1turn);
background-image: url(https://s11.ax1x.com/2022/07/15/jhRGcQ.jpg) !important;
/*可改*/
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: scroll;
border-radius: 30px;
transition: all 1s ease !important;
box-shadow: 1px 1px 15px #000;
}
/*作者(可删)*/
.info[data-v-3e2ae97b]:after {
content: "Stupid Luogu 由 DLDZD 开发";
}
/*badge(直角边框,可删)*/
.exlg-badge {
border-radius: 5px !important;
}
/*----------------------------------------------------------------------------code-------------------------------------------------------------------------------------*/
/*主题*/
.color-default[data-v-0640126c][data-v-a2b808c2]{
transition: all .3s ease;
color: #fff;
}
.color-default[data-v-0640126c][data-v-a2b808c2]:hover{
transition: all .3s ease;
color: #ffa1c2;
}
.icon.svg-inline--fa.fa-check.fa-w-16 {
color: #52c41a!important;
}
.lfe-body {
visibility: hidden;
}
.lfe-body[data-v-app],
.card.padding-default[data-v-f9624136][data-v-fe28b16c],
.card.user-header-container.padding-0,
.am-modal-dialog,
.am-g.lg-main-content,
.container,
.lg-index-content.am-center,
.full-container {
visibility: visible;
}
.card.padding-none,
.am-panel.am-panel-default.lg-summary,
.am-g.lg-table-bg0.lg-table-row,
.card.padding-default,
.lg-article {
border-radius: 25px!important;
background-color: #fff;
}
.wrapper.wrapped.lfe-body,
.div.wrapper.wrapped.lfe-body.header-layout.narrow {
visibility: hidden;
}
.footer,
.header {
visibility: visible;
}
a.logo-wrap,
.popup-button,
.lfe-body > a {
visibility: visible;
}
.lg-article {
border-width: 9px;
background-color: #ffffffe3;
border-color: #fff !important;
border-radius: 15px !important;
box-shadow: 0px 0px 10px #fff;
transition: all .3s ease;
}
.lg-article:hover {
/* margin-top: -0.1em; */
transition: all 0.3s ease;
box-shadow: 0px 0px 30px #333333;
}
.am-prev {
z-index: 0;
}
/*侧栏*/
.lfe-body[data-v-27b2cd59][data-v-5e85f938][data-v-109e0409] {
margin-top: 100px;
}
.popup-button {
opacity: 0.8;
border-radius: 15px !important;
box-shadow: 0px 0px 10px #fff;
transition: all .3s ease;
z-index: 99;
}
.popup[data-v-997e2896][data-v-51c27d5c] {
border-color: #fff !important;
border-radius: 15px !important;
box-shadow: 0px 0px 10px #fff;
transition: all .3s ease;
z-index: 99;
}
.popup-button:hover {
margin-top: -0.1em;
transition: all 0.3s ease;
opacity: 1.0;
z-index: 99;
box-shadow: 0px 0px 30px #fff;
}
.popup[data-v-997e2896][data-v-51c27d5c]:hover {
margin-top: -0.1em;
transition: all 0.3s ease;
opacity: 1.0;
z-index: 99;
box-shadow: 0px 0px 30px #333333;
}
#app > .lfe-body > a {
color: #c0c0c0 !important;
opacity: 0.8;
height: 3.7em;
margin-top: 3px;
padding: 0 !important;
}
#app > .lfe-body > a:hover {
opacity: 1.0;
color: #fff !important;
}
#app > .lfe-body > a:first-of-type {
margin-top: 10px !important;
}
#app > .lfe-body > a > .icon {
line-height: 2.4em;
font-size: 18px;
width: 100%;
margin: 0 !important;
transition: all 0.2s ease;
}
#app > .lfe-body > a > .text {
opacity: 0;
margin-top: 0.6em;
display: block;
transition: all 0.3s ease;
}
#app > .lfe-body > a:hover > .icon {
line-height: 1.5em;
font-size: 17px;
}
#app > .lfe-body > a:hover > .text {
opacity: 1;
margin-top: 0.2em;
}
#app > .lfe-body > div:first-of-type {
background-color: #c0c0c0 !important;
}
#app > .lfe-body > .popup-button {
background-color: #c0c0c066 !important;
margin-top: 8px;
color: #fff !important;
}
.color-none[data-v-0640126c][data-v-639bc19b]{
opacity: 0.8;
border-radius: 15px !important;
box-shadow: 0px 0px 10px #fff;
transition: all 1s ease;
z-index: 99;
}
.color-none[data-v-0640126c][data-v-639bc19b]{
transition: all 1s ease;
box-shadow: 0.4px 0.4px 5px #fff;
}
/* .color-none[data-v-0640126c][data-v-639bc19b] {
transition: all 0.3s ease;
} */
.color-none[data-v-0640126c][data-v-639bc19b]:hover {
transition: all 1s ease;
border-radius: 20px !important;
background-color: #4a4a4a;
}
/*顶栏*/
.header-link.color-none {
transition: all 0.3s ease;
color: #fff !important;
}
.header-link.color-none:hover {
transition: all 0.3s ease;
color: #f8b3cb !important;
}
/*头像栏*/
path[data-v-45591776][data-v-cc52fb5c] {
color: #fff!important;
transition: all 0.3s ease;
}
path[data-v-45591776][data-v-cc52fb5c]:hover {
color: #fff!important;
transition: all 0.3s ease;
}
.svg-inline--fa.fa-magnifying-glass,
.svg-inline--fa.fa-envelope{
color: #b8b8b8 !important;
transition: all 0.3s ease;
}
.svg-inline--fa.fa-magnifying-glass:hover,
.svg-inline--fa.fa-envelope:hover {
transition: all 0.3s ease;
color: #444 !important;
}
span[data-v-258e49ac] {
color: #b8b8b8 !important;
transition: all 0.3s ease;
}
span[data-v-258e49ac]:hover {
transition: all 0.3s ease;
color: #bcbcbc !important;
}
.svg-inline--fa.fa-bell {
transition: all 0.3s ease;
color: #b8b8b8 !important;
}
.svg-inline--fa.fa-bell:hover {
transition: all 0.3s ease;
color: #444 !important;
}
.svg-inline--fa.fa-search {
transition: all 0.3s ease;
color: #7b7b7b !important;
}
.svg-inline--fa.fa-search:hover {
transition: all 0.3s ease;
color: #444 !important;
}
.btn-edit-reply[data-v-70c65cc7][data-v-6febb0e8]{
border-color: #fff !important;
background-color: #ffffffe3;
border-radius: 25px 25px 0px 0px !important;
box-shadow: 0px 0px 5px #000;
transition: all .3s ease;
}
.btn-edit-reply[data-v-70c65cc7][data-v-6febb0e8]:hover{
transition: all 0.3s ease;
box-shadow: 0px 0px 15px #333333;
}
.user-nav[data-v-2dfcfd35] {
border-color: #fff !important;
background-color: #fff0;
border-radius: 0px 0px 25px 25px !important;
transition: all .3s ease;
}
.center[data-v-572d3b30][data-v-258e49ac][data-v-58fd269e]:hover {
width: 210px;
height: 420px;
padding: 0px;
margin: 0;
z-index: 99;
}
.color-none[data-v-303bbf52][data-v-572d3b30] {
color: #fff;
border-color:#fff0;
border-style: solid;
border-width: 0px 40px 0px 40px;
}
.color-none[data-v-303bbf52][data-v-572d3b30]:hover{
color: #000;
border-color:#fff;
border-style: solid;
border-width: 0px 40px 0px 40px;
}
footer[data-v-572d3b30]{
color: #fff;
border-color:#fff0;
border-style: solid;
border-width: 0px 10px 0px 10px;
}
footer[data-v-572d3b30]:hover{
color: #000;
border-color:#fff;
border-style: solid;
border-width: 0px 10px 0px 10px;
}/*
.svg-inline--fa.fa-box-heart.fa-w-14,
.svg-inline--fa.fa-user-cog.fa-w-20,
.svg-inline--fa.fa-users.fa-w-20,
.svg-inline--fa.fa-elementor.fa-w-14,
.svg-inline--fa.fa-rss.fa-w-14,
.svg-inline--fa.fa-book.fa-w-14{
margin-right:20px;
}*/
/*犇犇*/
.expand[data-v-561761e6][data-v-15e4f65b]{
border-radius: 0px 0px 25px 25px !important;
/* visibility: hidden; */
}
.am-comment-main ...