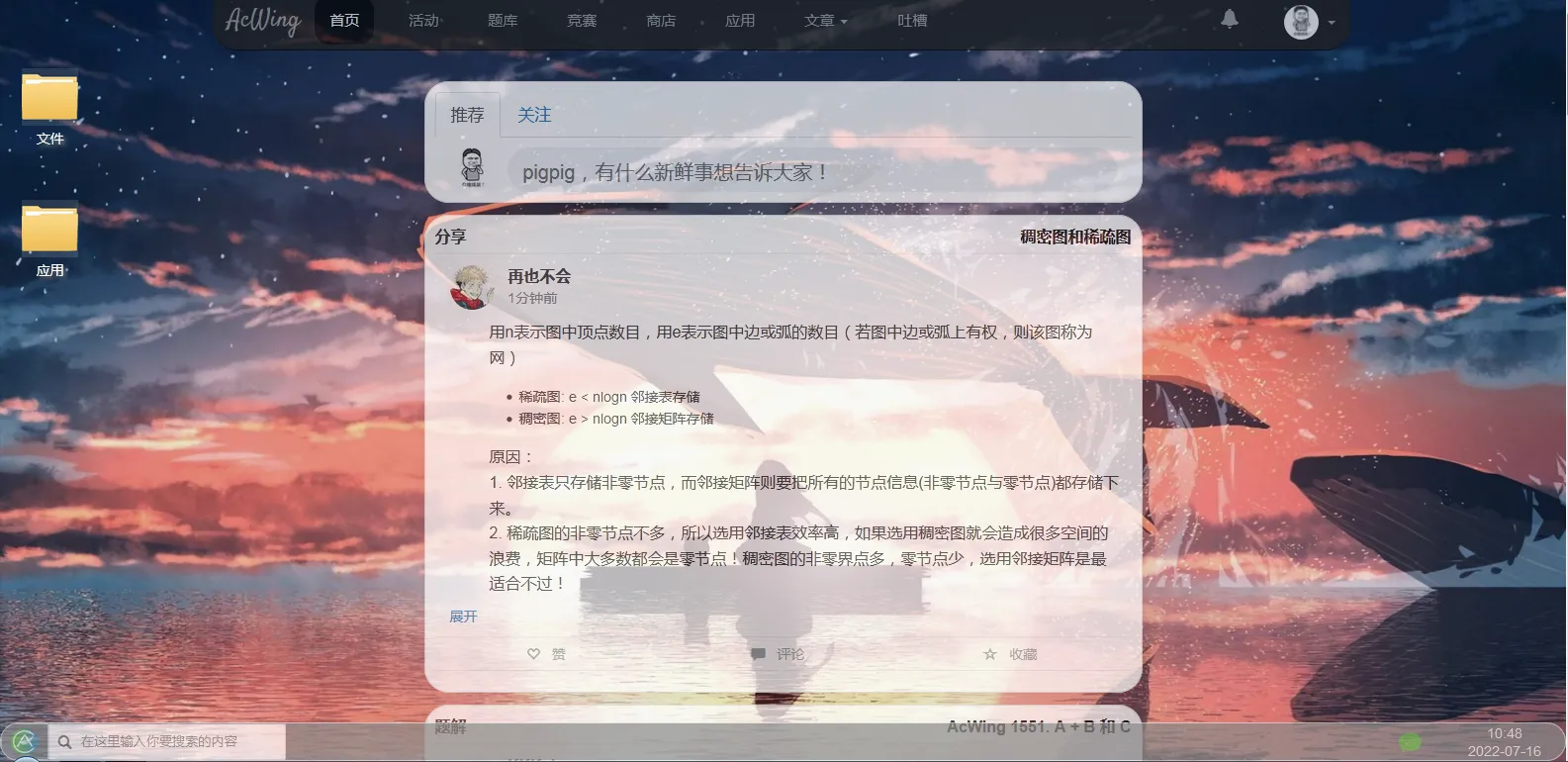
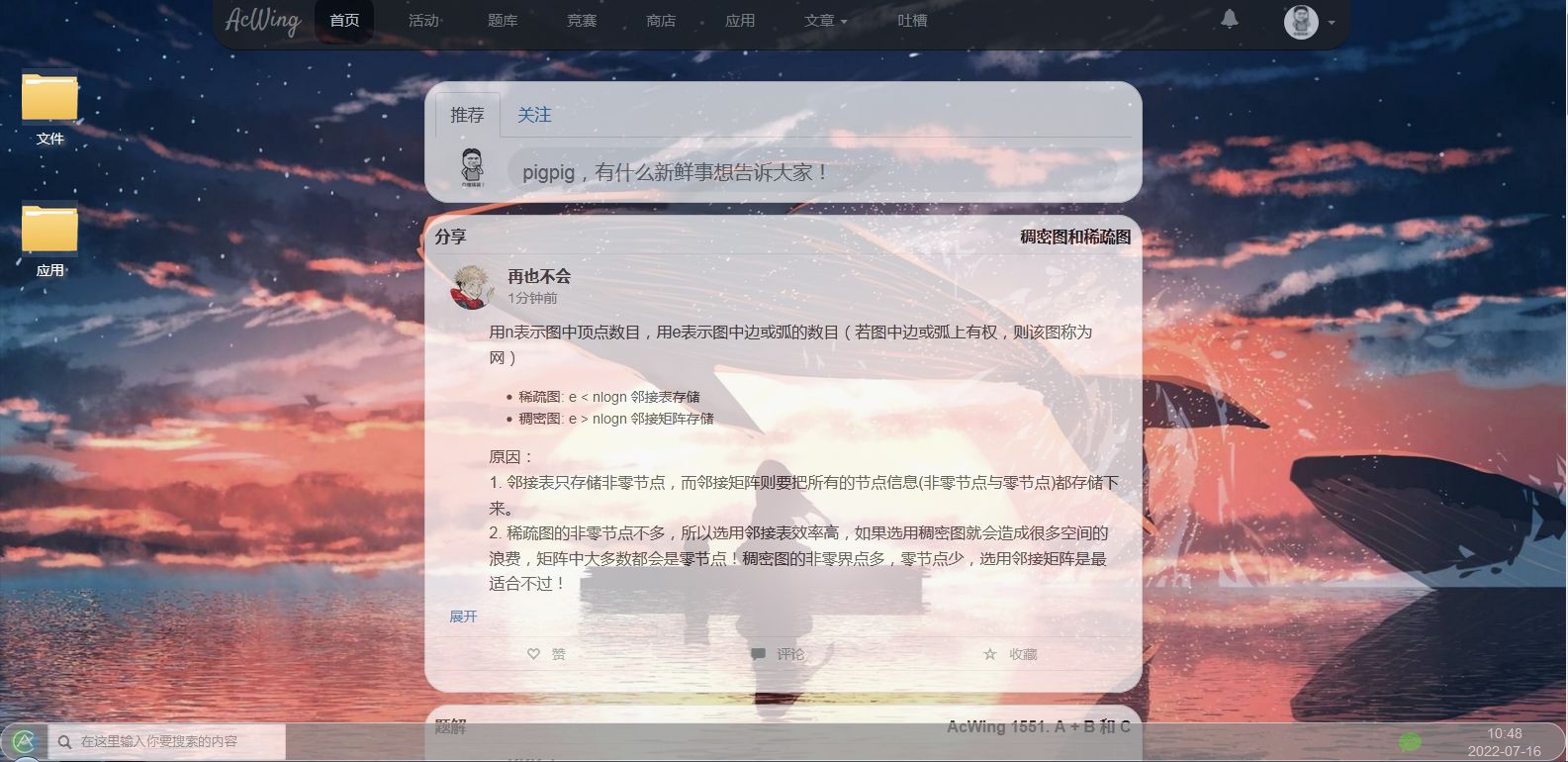
让你的Acwing变得更奇怪!
Strange Acwing by pigpig

Details
Authorpigpig
LicenseNo License
CategoryAcwing
Created
Updated
Size2.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Strange Acwing
@version 20220715.07.34
@namespace userstyles.world/user/pigpig
@description 让你的Acwing变得更奇怪!
@author pigpig
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.acwing.com") {
/*动画*/
@keyframes zi {
from {
margin-left: -250px;
}
to {
margin-left: 0px;
}
}
/*背景*/
#acwing_body {
background-image: url('https://s1.ax1x.com/2022/07/14/jfpBUf.png');
background-size: 100% 100%;
background-attachment: fixed;
}
/*顶栏*/
.navbar.navbar-inverse.navbar-fixed-top.navbar-expand-lg {
transition: all 0.5s ease;
border-radius: 0px 0px 25px 25px;
width: 1150px;
margin-left: 215px;
opacity: 0.7;
}
.navbar.navbar-inverse.navbar-fixed-top.navbar-expand-lg:hover {
transition: all 0.5s ease;
opacity: 1;
box-shadow: 15px 15px 15px rgba(0, 0, 0, .5);
}
.dropdown-menu {
transition: all 0.5s ease;
border-radius: 25px;
opacity: 0.7;
margin-right: 35px;
}
.dropdown-menu:hover {
transition: all 0.5s ease;
opacity: 1;
}
.navbar-inverse .navbar-nav > li > a:hover{
transition: all 0.5s ease;
background-color:#fff;
color:#000;
}
.navbar-inverse .navbar-nav > li > a{
border-radius:15px;
transition: all 0.5s ease;
}
/*主体*/
.panel.panel-default {
transition: all 0.5s ease;
border-radius: 25px;
opacity: 0.7;
}
.modal-content:hover,
.panel.panel-default:hover {
transition: all 0.5s ease;
opacity: 1!important;
box-shadow: 15px 15px 15px rgba(0, 0, 0, .5);
}
.modal-backdrop.fade.in {
visibility: hidden;
}
.modal-content {
border-radius: 25px;
}
.modal-content{
transition: all 0.5s ease;
}
/*底栏*/
.panel.panel-default.fs-gui-taskbar{
width:1583px!important;
}
/*字体*/
.nice_font.problem-content-title {
font-size: 35px;
animation: zi 1s;
}
/*细节*/
.problem-algorithm-tag-field-item {
transition: all 0.5s ease;
}
.problem-algorithm-tag-field-item:hover {
transition: all 0.5s ease;
border-color: rgb(120, 52, 219);
color: rgb(120, 52, 219);
}
}