text text
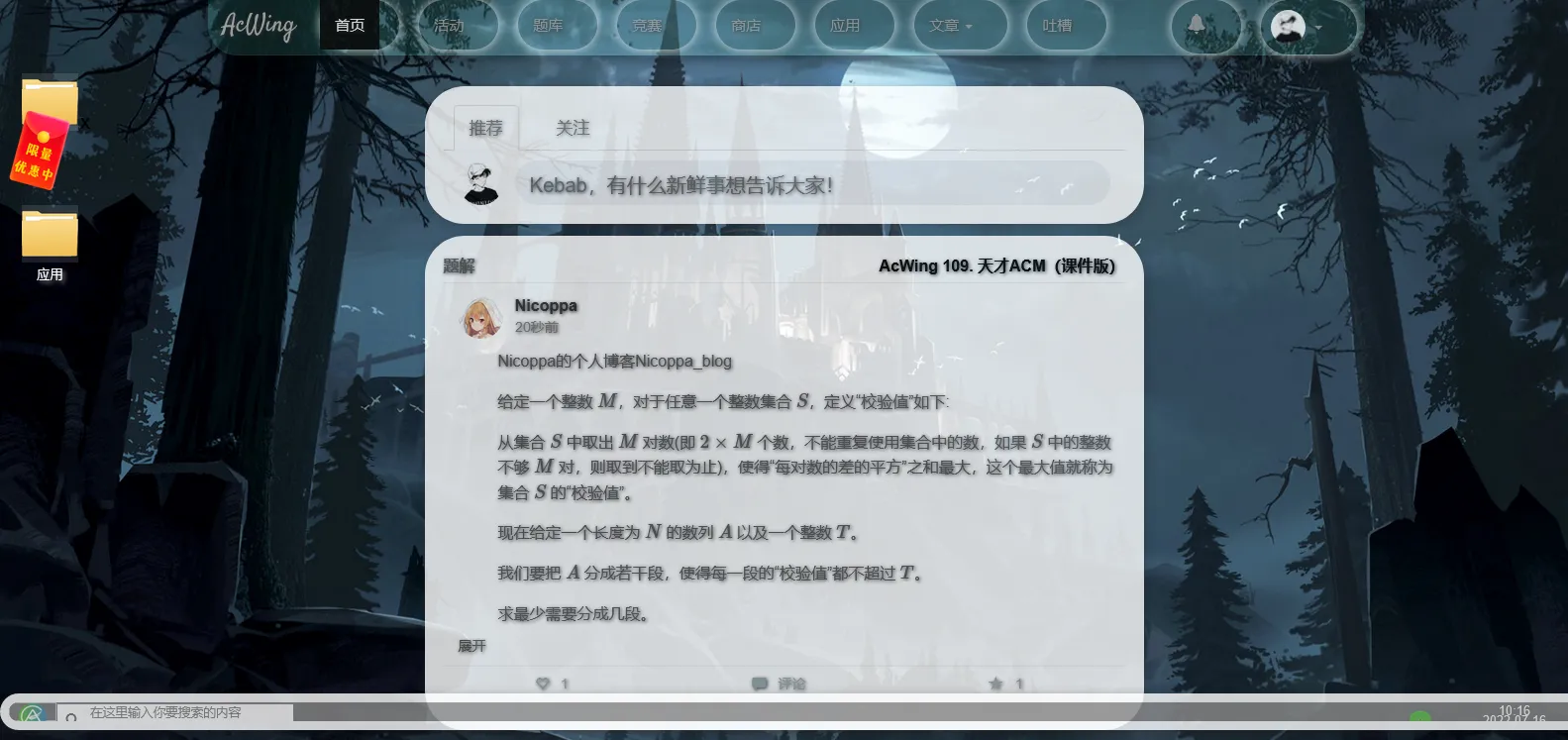
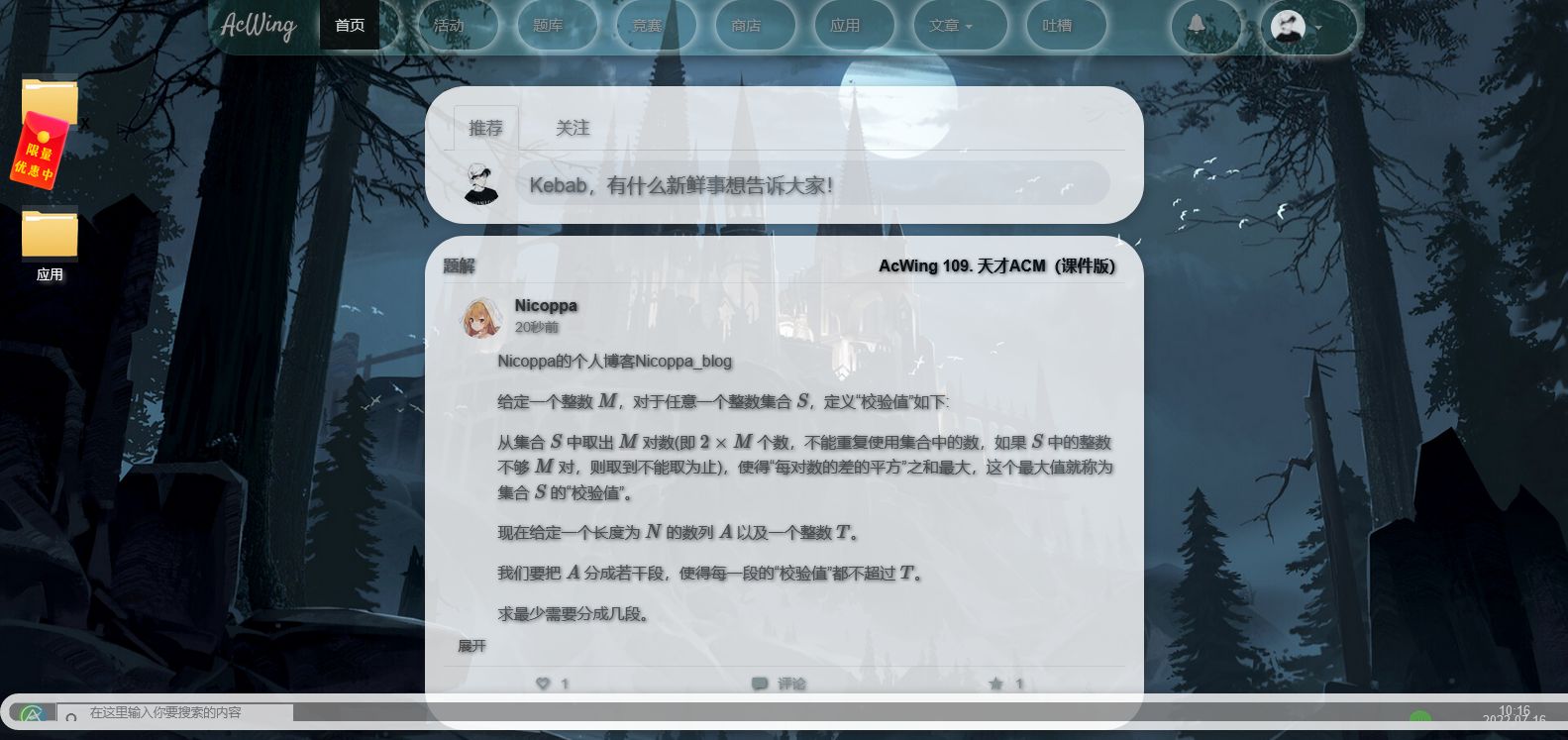
让你的ACwing更ugly!
魔法ACWING(测试) by ltp-home

Details
Authorltp-home
LicenseNo License
Categoryugly acwing
Created
Updated
Size4.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
no
Source code
/* ==UserStyle==
@name 魔法ACWING(测试)
@version 20220715.12.12
@namespace userstyles.world/user/ltp-home
@description text text
让你的ACwing更ugly!
@author ltp-home
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.acwing.com/") {
body#acwing_body{
background:url(https://w.wallhaven.cc/full/39/wallhaven-39v5w6.jpg);
/*https://w.wallhaven.cc/full/r2/wallhaven-r29gz1.jpg*/
background-repeat:no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
}
textarea.file-comment{
background-color:#5858581f !important;
border-color:#4d4d4d12 !important;
border-radius:10px 10px 10px 10px!important;
box-shadow:2px 2px 14px #0000008a;
text-shadow: 1px 1px 3px #333;
}
@Keyframes hua{
0%{
margin-top:-120px;
transform:translateY(10);
}
100%{
margin-top:0px;
}
}
@Keyframes up{
0%{
margin-top:-70px;
transform:translateY(-8);
}
100%{
margin-top:0px;
}
}
a{
color: #585858;
text-shadow: 1px 1px 3px #333;
}
nav.navbar.navbar-inverse.navbar-fixed-top.navbar-expand-lg{
-webkit-animation:hua 1.6s;
background-color:#69ffde1f !important;
border-color:#59ffd812 !important;
border-radius:0px 0px 30px 30px!important;
margin-left:210px;
margin-right:205px;
box-shadow:2px 2px 14px #0000008a;
backdrop-filter: blur(3px);
}
nav.navbar.navbar-inverse.navbar-fixed-top.navbar-expand-lg:hover{
background-color:#69ffde1f !important;
box-shadow:4px 4px 14px #0000008a;
border-color:#59ffd812 !important;
border-radius:0px 0px 20px 20px!important;
margin-left:210px;
margin-right:205px;
}
div.panel.panel-default.fs-gui-taskbar{
margin-top:10px;
margin-bottom:10px;
}
ul li a{
color: #585858;
text-shadow: 1px 1px 3px #333;
}
div.ac-chat-list-body{
backdrop-filter: blur(3px);
background-color:#69ffde1f !important;
border-color:#59ffd812 !important;
border-radius:30px !important;
}
div.panel.panel-default{
border-width:9px;
opacity:0.8;
border-color:#fff !important;
border-radius:40px !important;
box-shadow:2px 2px 10px #1b1b1b61;
transition:all .3s ease;
}
div.panel.panel-default:hover{
border-width:9px;
opacity:0.8;
border-color:#ffffff12 !important;
border-radius:25px !important;
box-shadow:4px 4px 14px #0000008a;
transition:all .3s ease;
}
/*防沉迷,可开启*/
/*
div.panel.panel-default.fs-gui-window.ui-draggable.ui-resizable{
display:none;
}*/
active{
border-width:2px;
}
div.row{
color: #585858;
text-shadow: 1px 1px 3px #333;
}
pre.hljs{
border-radius:10px !important;
box-shadow:2px 2px 10px #1b1b1b61;
border-color:#333;
}
ul.dropdown-menu{
-webkit-animation:hua 1s;
border-width:9px;
opacity:0.8;
border-color:#fff !important;
border-radius:40px !important;
box-shadow:2px 2px 10px #1b1b1b61;
transition:all .3s ease;
}
div.modal-content{
border-width:9px;
opacity:0.8;
border-color:#ffffff4d !important;
border-radius:40px !important;
box-shadow:2px 2px 10px #1b1b1b61;
transition:all .3s ease;
background-color: rgba(255, 255, 255, .07) !important;
}
div.modal-content:hover{
background-color: rgba(255, 255, 255, .07) !important;
border-width:9px;
opacity:0.8;
border-color:#ffffff94 !important;
border-radius:40px !important;
box-shadow:2px 2px 15px #00000073;
transition:all .3s ease;
background-color: rgba(255, 255, 255, .07) !important;
}
li{
border-width:6px;
margin-left:10px;
margin-right:10px;
text-align:center;
opacity:0.8;
border-color:#fff !important;
border-radius:30px !important;
box-shadow:0px 0px 10px #fff;
transition:all .3s ease;
}
li:hover{
box-shadow: 3px 3px 15px #0006;
border-radius:20px !important;
}
div>#1024-activity{
display:none;
}
/*div.container{
border-width:9px;
opacity:0.8;
border-color:#fff !important;
border-radius:30px !important;
box-shadow:0px 0px 10px #fff;
transition:all .3s ease;
}*/
}