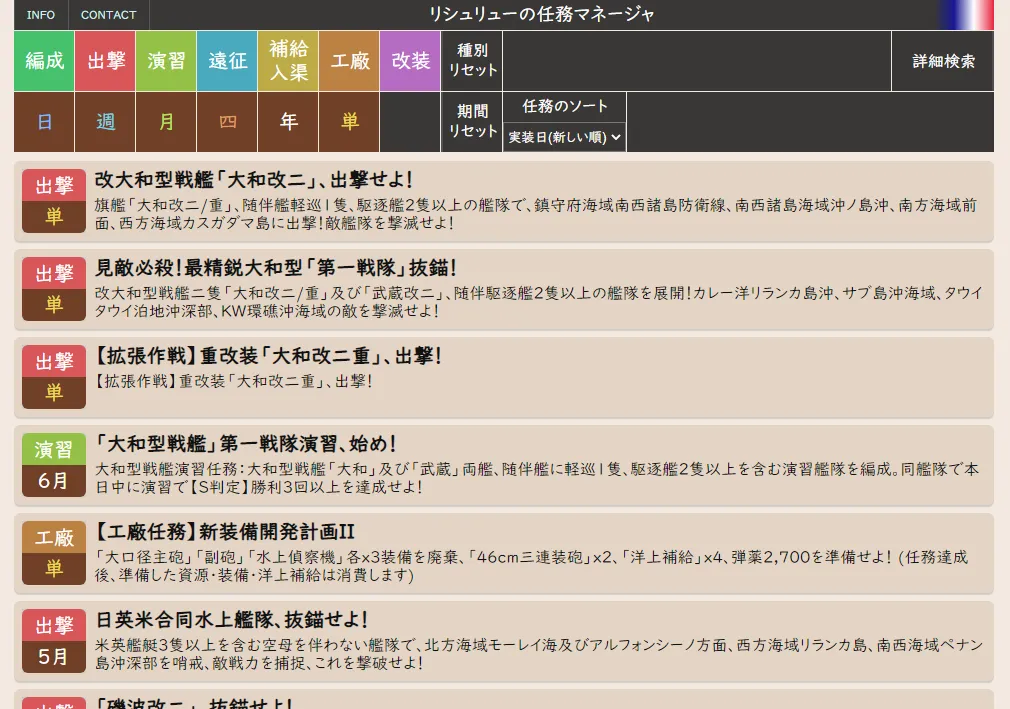
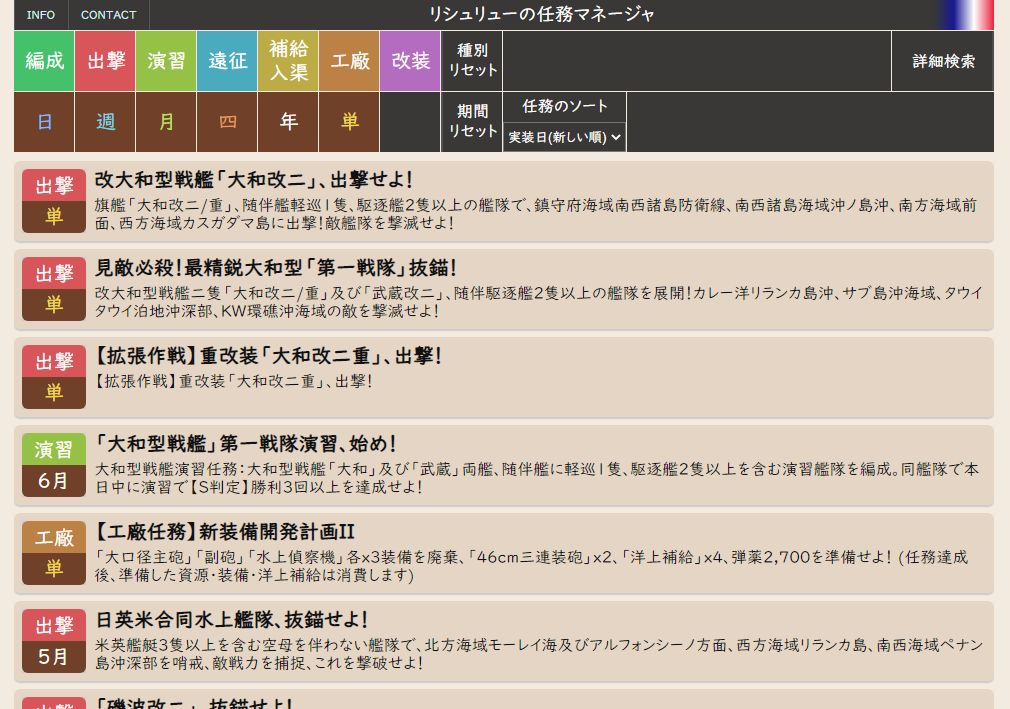
Flat view and scroll in browser height for "richelieu-manager.net".
Flat and long for richelieu-manager by seseri

Details
Authorseseri
LicenseNo License
Categoryrichelieu-manager.net
Created
Updated
Size11 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Checked with Chrome, Edge, Firefox in Windows10 Japanese.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Flat and long for richelieu-manager
@version 20240129.09.19
@namespace https://userstyles.world/user/seseri
@description Flat view and scroll in browser height for "richelieu-manager.net".
@author seseri
@license No License
==/UserStyle== */
@-moz-document domain("richelieu-manager.net") {
/* global */
html {
font-size: 100% !important;
}
#main {
width: 100% !important;
min-width: 640px !important;
max-width: 1080px !important;
}
#app {
/* move to the bottom if you need. */
font: .875rem/1.125 "ヒラギノ角ゴ Pro", "ヒラギノ角ゴ Std" !important;
font: .875rem/1.125 "ヒラギノ丸ゴ Pro", "ヒラギノ丸ゴ Std" !important;
font: .75rem/1.1875 "メイリオ" !important;
font: 1rem/1.125 "游ゴシック Medium" !important;
font: 1rem/1.125 "UD デジタル 教科書体 N-R" !important;
font: 1rem/1.125 "UD デジタル 教科書体 NP-R" !important;
font: 1rem/1.125 "UD デジタル 教科書体 NK-R" !important;
}
/* header*/
#title-block,
#tool-block-1,
#tool-block-2,
#tool-block-3,
#type-block,
#period-block,
#quest-list {
margin: 0 0 1px !important;
border: none !important;
}
.header-menu {
padding: 0 .75rem !important;
color: hsla(180, 60%, 90%, 1) !important;
font-size: .6875rem !important;
font-weight: normal !important;
line-height: 2rem !important;
text-shadow: none !important;
-webkit-text-stroke: 0 !important;
}
#tool-block-1,
#tool-block-2 {
min-height: 3.625rem;
}
#tool-block-2 {
width: calc(100% - 8rem);
float: left;
}
#tool-block-3 {
width: 8rem;
height: 3.625rem !important;
}
#type-toggle,
#period-toggle {
width: 3rem;
}
#type-toggle > img,
#period-toggle > img {
width: 1.5rem;
height: 1.5rem;
margin: auto;
margin-top: 1rem;
}
#filter-factory:checked + label,
#filter-sortie:checked + label,
#filter-exercise:checked + label,
#filter-expedition:checked + label,
#filter-arsenal:checked + label,
#filter-refurbishment:checked + label,
#tool-block-2 > input[type=checkbox]:checked + label,
#filter-margin {
width: 3.625rem !important;
min-width: 3.625rem !important;
padding: .125rem 0 0 .125rem !important;
font-size: 1.25rem !important;
line-height: 3.625rem !important;
--outline-color: none !important;
border: none !important;
border-right: 1px solid #f4eae0 !important;
background-image: none !important;
}
.filter-label {
width: 3.625rem !important;
min-width: 3.625rem !important;
height: 3.625rem !important;
padding: .125rem 0 0 .125rem !important;
color: #bbb;
font-size: 1.25rem !important;
font-weight: normal !important;
line-height: 3.625rem !important;
--outline-color: none !important;
border: none !important;
border-right: 1px solid #f4eae0 !important;
}
.filter-label:hover {
opacity: .5 !important;
transition: .125s !important;
}
#type-block > input[type=checkbox]#filter-supply-repair:checked + label,
#type-block #supply-repair-button {
width: 3.625rem !important;
min-width: 3.625rem !important;
height: 3.3125rem !important;
padding: .4375rem 0 0 .125rem !important;
font-size: 1.25rem !important;
line-height: 1.5rem !important;
--outline-color: none !important;
border: none !important;
border-right: 1px solid #f4eae0 !important;
background-image: none !important;
}
#daily:checked + label,
#weekly:checked + label,
#monthly:checked + label,
#quarterly:checked + label,
#yearly:checked + label,
#once:checked + label {
--outline-color: none !important;
}
#reset-button {
width: 3.625rem !important;
padding-left: .0625rem !important;
border-right: 1px solid #f4eae0 !important;
}
#sort-select {
border-left: 1px solid #f4eae0 !important;
line-height: 3.625rem !important;
}
#sort-list {
border: none;
width: 100%;
height: 100%;
margin: 0 !important;;
padding: 0;
}
#sort-list:hover {
cursor: pointer !important;
}
#search-button {
width: 7.625rem !important;
height: 3.5rem !important;
padding-top: .125rem !important;
padding-left: .25rem !important;
line-height: 3.625rem !important;
border-left: 1px solid #f4eae0 !important;
}
/* result */
#filter-factory:checked + label,
.quest-type-factory {
background-color: hsla(140, 50%, 50%, 1) !important;
}
#filter-sortie:checked + label,
.quest-type-sortie {
background-color: hsla(0, 65%, 60%, 1) !important;
}
#filter-exercise:checked + label,
.quest-type-exercise {
background-color: hsla(80, 50%, 50%, 1) !important;
}
#filter-expedition:checked + label,
.quest-type-expedition {
background-color: hsla(190, 50%, 50%, 1) !important;
}
#filter-supply-repair:checked + label,
.quest-type-supply_repair {
background-color: hsla(50, 50%, 50%, 1) !important;
}
#filter-arsenal:checked + label,
.quest-type-arsenal {
background-color: hsla(30, 50%, 50%, 1) !important;
}
#filter-refurbishment:checked + label,
.quest-type-refurbishment {
background-color: hsla(290, 40%, 60%, 1) !important;
}
.quest-period,
#period-block > input[type=checkbox]:checked + label {
background-color: hsla(20, 50%, 30%, 1) !important;
}
#period-block > input[type=checkbox] + label {
color: #bbb !important;
background: none !important;
}
#quest-list {
height: auto !important;
border: none !important;
}
.quest-item {
display: block !important;
}
.quest-panel,
.quest-text {
height: auto !important;
min-height: 4rem !important;
}
.quest-panel {
margin: .5rem 0 !important;
border-radius: .375rem !important;
box-shadow: 0 2px 1px #ccc !important;
}
.quest-tag {
width: 4rem !important;
height: 2rem !important;
margin: 0 .5rem 0 0 !important;
border: none !important;
background-image: none !important;
background-color: #ccc !important;
overflow: hidden !important;
}
.quest-tag:nth-child(2) {
float: left !important;
}
.quest-text {
margin-top: -2rem !important;
}
.quest-type,
.quest-period {
font-size: 1.25rem !important;
font-weight: normal !important;
line-height: 1rem !important;
--outline-color: none !important;
background-image: none !important;
}
.quest-type {
padding: .625rem 0 .375rem !important;
border-radius: .375rem .375rem 0 0 !important;
}
.quest-type-supply_repair {
padding-top: .375rem !important;
line-height: 1.5rem !important;
}
.quest-period {
padding: .5625rem 0 .4375rem !important;
border-radius: 0 0 .375rem .375rem !important;
}
.quest-title {
color: #111 !important;
font-size: 1.25rem !important;
}
.quest-limited,
.quest-finished {
display: inline-block !important;
padding: .25rem .25rem .125rem !important;
font-size: .9375rem !important;
line-height: 1 !important;
vertical-align: top !important;
border-radius: .125rem !important;
}
.quest-description {
margin-top: .25rem !important;
color: #111 !important;
}
/* detail */
#content {
width: calc(100% - 6rem) !important;
max-width: 1080px !important;
height: auto !important;
max-height: calc(100% - 6rem) !important;
margin: 0 auto !important;
border: none !important;
border-radius: .25rem !important;
box-shadow: 0 .25rem 1rem #000 !important;
}
.action-close .btn {
width: 3rem !important;
height: 3rem !important;
right: -2rem !important;
top: -2rem !important;
color: #aaa !important;
font-size: 2.5rem !important;
line-height: 1rem !important;
padding: 0 !important;
border-color: #aaa !important;
border-radius: 1.5rem !important;
border-width: 3px !important;
background-color: #fff !important;
}
.action-close .btn:hover {
color: #000 !important;
transition: .125s !important;
}
#quest-detail {
border: none !important;
padding: .25rem !important;
}
#quest-detail .quest-title {
display: block !important;
min-height: 3rem !important;
margin: 0 !important;
padding: 0 !important;
background-image: none !important;
}
#quest-detail .quest-type,
#quest-detail .quest-period {
padding: 0 !important;
width: 3rem !important;
height: 1.5rem !important;
margin: 0 .5rem 0 0 !important;
font-size: 1rem !important;
line-height: 1.5 !important;
--outline-color: none !important;
border: none !important;
background-image: none !important;
overflow: hidden !important;
}
#quest-detail .quest-type {
border-radius: .125rem .125rem 0 0 !important;
}
#quest-detail .quest-period {
float: left !important;
border-radius: 0 0 .125rem .125rem !important;
}
#quest-detail .achieved-tag-label {
margin-top: -1.0625rem !important;
border-radius: .125rem !important;
font-size: 1rem;
line-height: 2.25rem;
width: 3.625rem;
height: 2.0625rem;
}
#quest-detail .quest-name {
margin-top: -1.5rem !important;
margin-left: 3.25rem !important;
padding: 1rem .75rem !important;
line-height: 1rem !important;
color: #fff !important;
border-radius: .125rem !important;
background-image: none !important;
background-color: #333 !important;
}
#quest-detail .quest-description,
#quest-detail .conditions-detail {
margin: 1.25rem .25rem !important;
}
#quest-detail .quest-conditions,
#quest-detail .quest-reward,
#quest-detail .conditions-sentence,
#quest-detail .reward-sentence {
margin: 1.25rem 0 !important;
border: none !important;
color: #000 !important;
}
#quest-detail .reward-base {
margin-top: 1.25rem !important;
margin-bottom: .25rem !important;
}
#quest-detail .conditions-title,
#quest-detail .reward-title {
margin: 1.25rem 0rem .5rem !important;
padding: .25rem !important;
text-align: left !important;
color: #000 !important;
font-weight: bold !important;
background: none !important;
border-bottom: 1px solid #333 !important;
}
#quest-detail .quest-conditions > .conditions-title,
#quest-detail .quest-reward > .reward-title {
padding: .375rem .25rem .25rem !important;
color: #fff !important;
font-size: 1.125rem !important;
font-weight: normal !important;
border-radius: .125rem !important;
background-color: #333 !important;
}
#quest-detail .quest-description+div{
text-align: left !important;
margin-left: .25rem !important;
color: #000 !important;
}
#quest-detail .conditions-list...