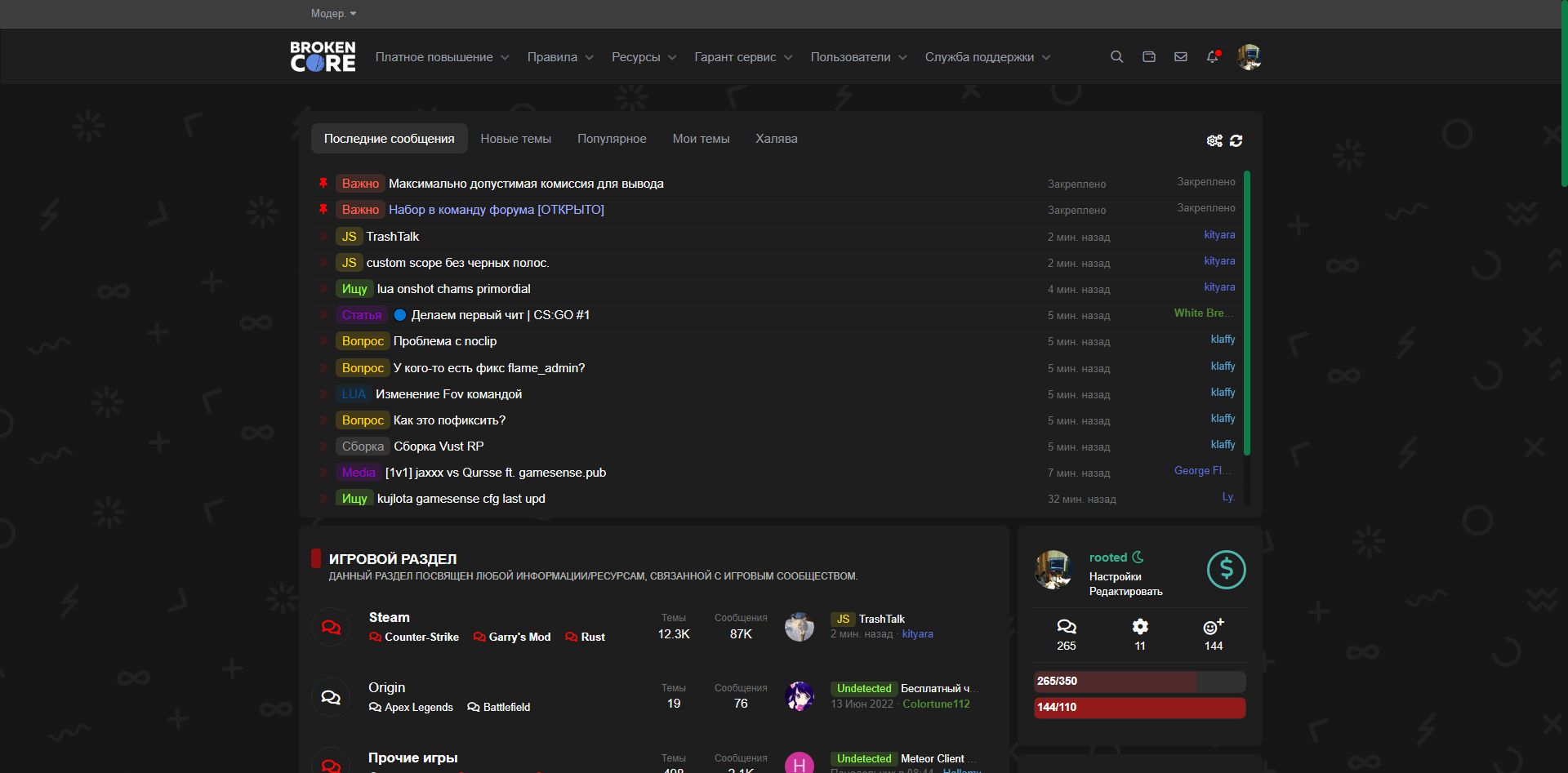
Red Style for brokencore
BCore Red by as1a1337

Details
Authoras1a1337
LicenseNo License
CategoryStyles
Created
Updated
Size5.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name BCore Red
@version 20220715.21.34
@namespace userstyles.world/user/as1a1337
@description Red Style for brokencore
@author as1a1337
@license No License
==/UserStyle== */
@-moz-document domain("brokencore.club") {
.block-header:before {
width: 12px;
height: 24px;
-webkit-transform: translateY(-2px);
transform: translateY(-2px);
border-radius: 4px;
background: #f00;
opacity: .5;
margin-right: 10px;
float: left;
}
.formRow .iconic > i, .inputGroup .iconic > i, .inputChoices .iconic > i, .block-footer .iconic > i, .dataList-cell .iconic > i, .message-cell--extra .iconic > i, .formRow.dataList-cell--fa > a > i, .inputGroup.dataList-cell--fa > a > i, .inputChoices.dataList-cell--fa > a > i, .block-footer.dataList-cell--fa > a > i, .dataList-cell.dataList-cell--fa > a > i, .message-cell--extra.dataList-cell--fa > a > i, .formRow .iconic svg, .inputGroup .iconic svg, .inputChoices .iconic svg, .block-footer .iconic svg, .dataList-cell .iconic svg, .message-cell--extra .iconic svg, .formRow.dataList-cell--fa > a svg, .inputGroup.dataList-cell--fa > a svg, .inputChoices.dataList-cell--fa > a svg, .block-footer.dataList-cell--fa > a svg, .dataList-cell.dataList-cell--fa > a svg, .message-cell--extra.dataList-cell--fa > a svg {
color: #f00;
fill: currentColor;
}
.subNodeLink.subNodeLink--unread:before,
.subNodeLink.subNodeLink--unread .subNodeLink-icon {
color: #f00;
}
.node--unread .node-icon i:before {
opacity: 1;
color: #f00;
}
.lfs .tabGroup .structItem--lfsItem.is-unread .structItem-cell--icon {
color: #00ff813d;
}
::-webkit-scrollbar-thumb {
background-color: #f00;
border-radius: 4px;
}
.lfs .tabGroup .structItem-cell--icon {
font-size: 12px;
color: #f00;
padding-top: 8px;
padding-right: 0;
margin-right: 2px;
width: 20px;
}
.block-minorHeader:before {
content: "";
width: 12px;
height: 24px;
-webkit-transform: translateY(-5px);
transform: translateY(-5px);
border-radius: 4px;
background: #f00;
opacity: .5;
margin-right: 10px;
float: left;
}
.visitor-panel-new .ss-progress-group .progress-group:nth-child(2) .goalProgress div.progressBar {
background: #ff000078;
}
.visitor-panel-new .ss-progress-group .progress-group:nth-child(1) .goalProgress div.progressBar {
background: #ff000026;
}
a.p-navgroup-link.badgeContainer:after {
content: "";
position: absolute;
top: 8px;
left: auto;
right: 6px;
width: 8px;
height: 8px;
border-radius: 50%;
background: #f00;
padding: 0;
border: 2px solid #1a1a1a;
font-size: 0;
}
.button,
a.button {
display: inline-block;
display: inline-flex;
align-items: center;
justify-content: center;
text-decoration: none;
cursor: pointer;
border: 1px solid transparent;
white-space: nowrap;
-webkit-transition: background-color 0.25s ease;
transition: background-color 0.25s ease;
font-size: 13px;
border-radius: 8px;
padding-top: 10px;
padding-right: 15px;
padding-bottom: 10px;
padding-left: 15px;
text-align: center;
color: #fcfcfc;
background: #f00;
}
.button, a.button {
display: inline-block;
display: inline-flex;
align-items: center;
justify-content: center;
text-decoration: none;
cursor: pointer;
border: 1px solid transparent;
white-space: nowrap;
-webkit-transition: background-color 0.25s ease;
transition: background-color 0.25s ease;
font-size: 13px;
border-radius: 8px;
padding-top: 10px;
padding-right: 15px;
padding-bottom: 10px;
padding-left: 15px;
text-align: center;
border: none;
color: #fcfcfc;
background: #ff000054;
border-color: #ff000054 #ff000054 #ff000054 #ff000054;
}
.fr-popup .fr-action-buttons button.fr-command {
display: inline-block;
display: inline-flex;
align-items: center;
justify-content: center;
text-decoration: none;
cursor: pointer;
border: 1px solid transparent;
white-space: nowrap;
-webkit-transition: background-color 0.25s ease;
transition: background-color 0.25s ease;
font-size: 13px;
border-radius: 8px;
padding-top: 10px;
padding-right: 15px;
padding-bottom: 10px;
padding-left: 15px;
text-align: center;
border: none;
color: #ffffff;
background: #ff000069;
min-width: 80px;
border-color: #ff000069 #ff000069 #ff000069 #ff000069;
height: auto;
min-width: 0;
line-height: 1.4;
}
.button.button--primary, a.button.button--primary {
color: #ffffff;
background: #f009;
min-width: 80px;
border-color: #f009 #f009 #f009 #f009;
}
.button.button--primary, a.button.button--primary {
color: #ffffff;
background: #f009;
min-width: 80px;
border-color: #ff000054 #ff000069 #ff00005c #ff000063;
}
.p-body {
display: flex;
align-items: stretch;
flex-grow: 1;
min-height: 1px;
background-image: linear-gradient(rgba(54, 54, 54, 0), rgba(54, 54, 54, 0)), url(https://img.scora.top/attachment/background.png);
animation: backgroundPanel_anim 300s linear infinite;
}
}