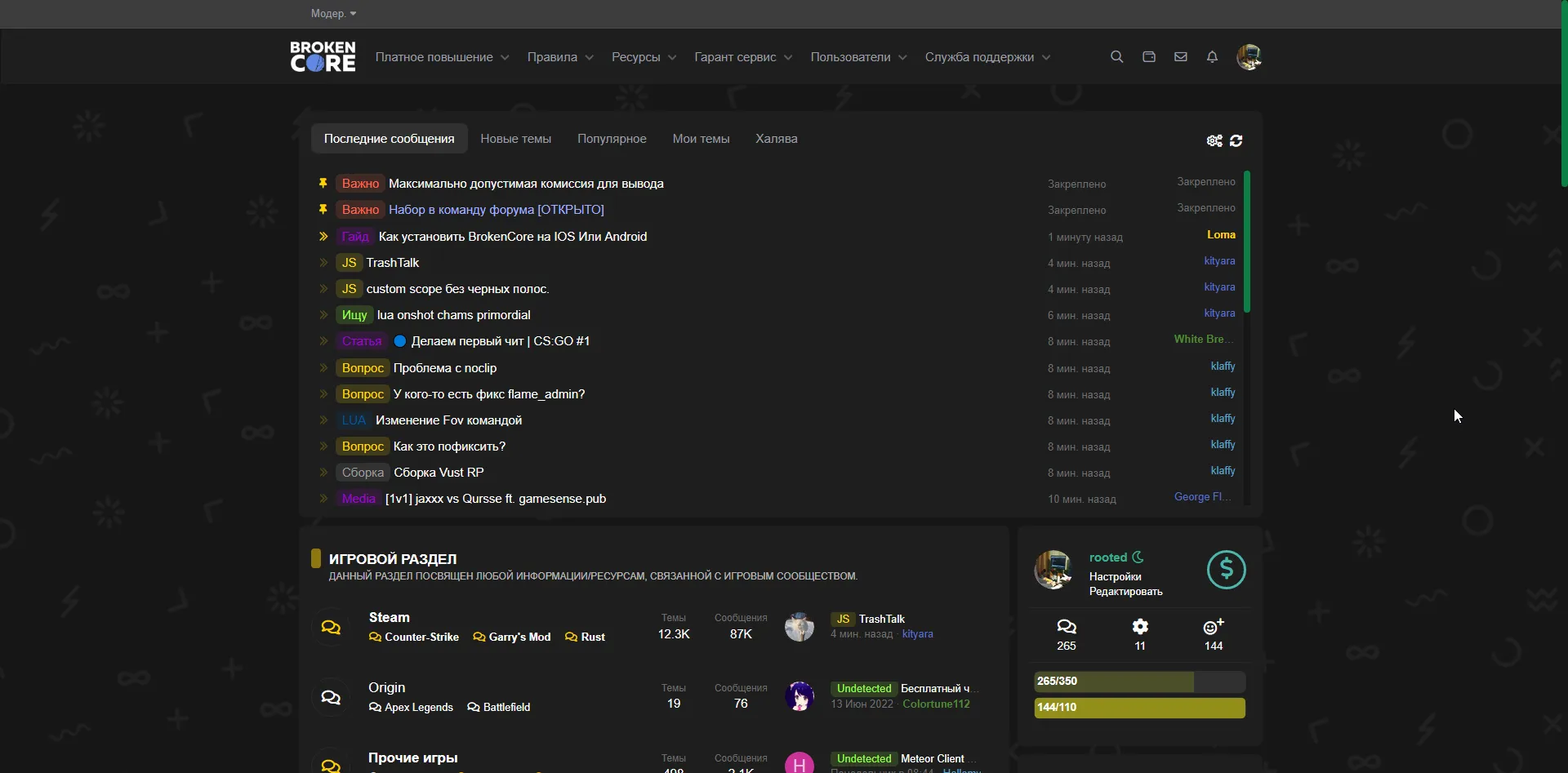
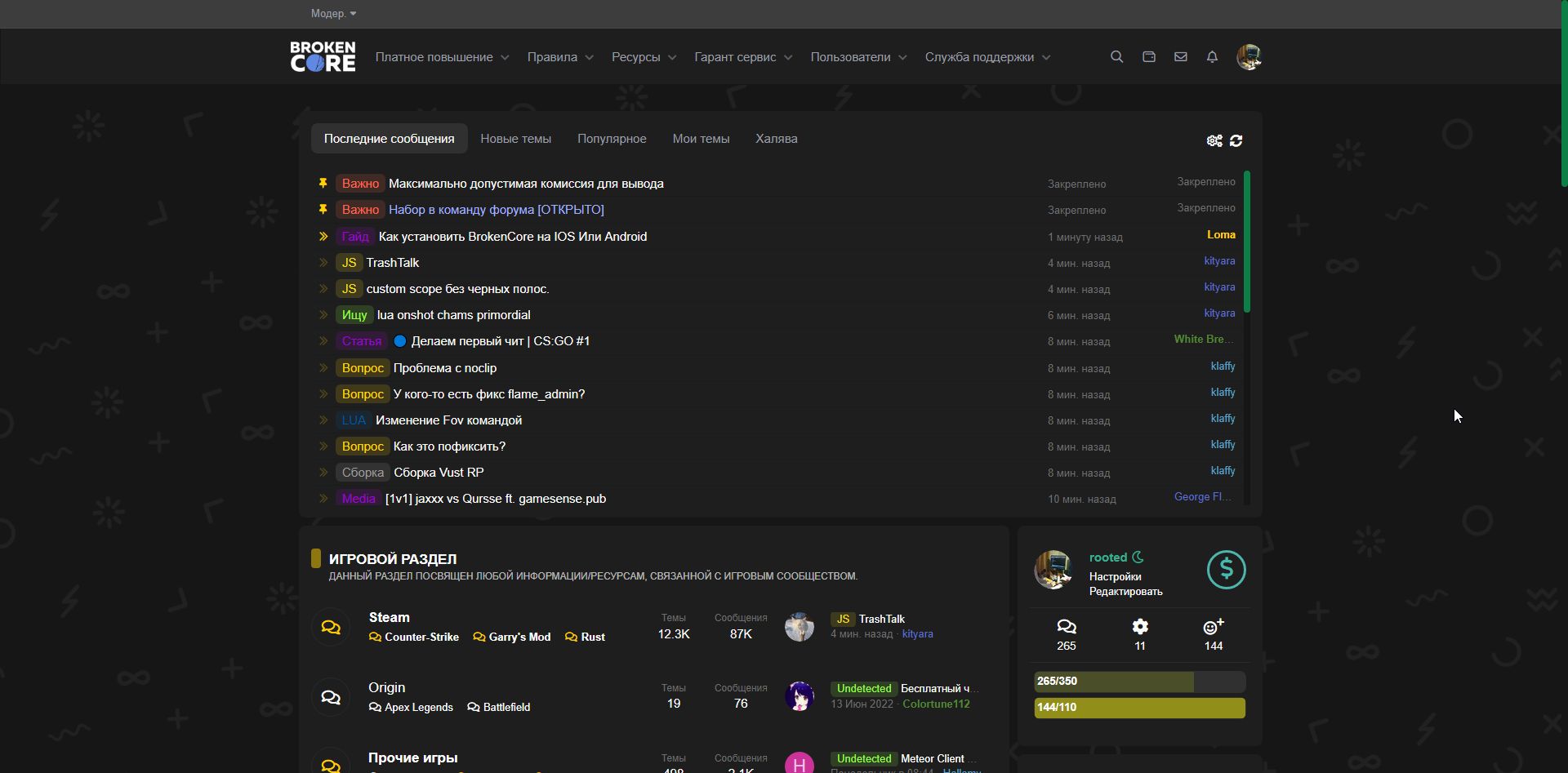
Orange style for brokencore
BCore Orange by as1a1337

Details
Authoras1a1337
LicenseNo License
Categorystyles
Created
Updated
Code size2.9 kB
Code checksumf4d0b9cf
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name BCore Orange
@version 20220801.09.47
@namespace userstyles.world/user/as1a1337
@description Orange style for brokencore
@author as1a1337
@license No License
==/UserStyle== */
@-moz-document domain("brokencore.club") {
.block-header:before {
width: 12px;
height: 24px;
-webkit-transform: translateY(-2px);
transform: translateY(-2px);
border-radius: 4px;
background: #ffd000;
opacity: .5;
margin-right: 10px;
float: left;
}
.subNodeLink.subNodeLink--unread:before,
.subNodeLink.subNodeLink--unread .subNodeLink-icon {
color: #ffd000;
}
.node--unread .node-icon i:before {
opacity: 1;
color: #ffd000;
}
.lfs .tabGroup .structItem--lfsItem.is-unread .structItem-cell--icon {
color: #ffd5003d;
}
::-webkit-scrollbar-thumb {
background-color: #00ff8173;
border-radius: 4px;
}
.lfs .tabGroup .structItem-cell--icon {
font-size: 12px;
color: #ffd000;
padding-top: 8px;
padding-right: 0;
margin-right: 2px;
width: 20px;
}
.block-minorHeader:before {
content: "";
width: 12px;
height: 24px;
-webkit-transform: translateY(-5px);
transform: translateY(-5px);
border-radius: 4px;
background: #ffd000;
opacity: .5;
margin-right: 10px;
float: left;
}
.visitor-panel-new .ss-progress-group .progress-group:nth-child(2) .goalProgress div.progressBar {
background: #fff70078;
}
.visitor-panel-new .ss-progress-group .progress-group:nth-child(1) .goalProgress div.progressBar {
background: #ddff0026;
}
a.p-navgroup-link.badgeContainer:after {
content: "";
position: absolute;
top: 8px;
left: auto;
right: 6px;
width: 8px;
height: 8px;
border-radius: 50%;
background: #ffd000;
padding: 0;
border: 2px solid #1a1a1a;
font-size: 0;
}
.button,
a.button {
display: inline-block;
display: inline-flex;
align-items: center;
justify-content: center;
text-decoration: none;
cursor: pointer;
border: 1px solid transparent;
white-space: nowrap;
-webkit-transition: background-color 0.25s ease;
transition: background-color 0.25s ease;
font-size: 13px;
border-radius: 8px;
padding-top: 10px;
padding-right: 15px;
padding-bottom: 10px;
padding-left: 15px;
text-align: center;
color: #fcfcfc;
background: #ffd000;
}
.button.button--primary, a.button.button--primary {
color: #ffffff;
background: #ffd000;
min-width: 80px;
border-color: #fff20054 #ffd90069 #ffc8005c #ffae0063;
}
::-webkit-scrollbar-thumb {
background-color: #ffd000;
border-radius: 4px;
}
.p-body {
display: flex;
align-items: stretch;
flex-grow: 1;
min-height: 1px;
background-image: linear-gradient(rgba(54, 54, 54, 0), rgba(54, 54, 54, 0)), url(https://img.scora.top/attachment/background.png);
animation: backgroundPanel_anim 300s linear infinite;
}
}