Limit-Acwing
Limit-Acwing by scorpio_limit

Details
Authorscorpio_limit
LicenseNo License
CategoryLimit-Acwing
Created
Updated
Size4.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
2022.7.16 发布
Source code
/* ==UserStyle==
@name Limit-Acwing
@namespace userstyles.world
@version 1.0.0
==/UserStyle== */
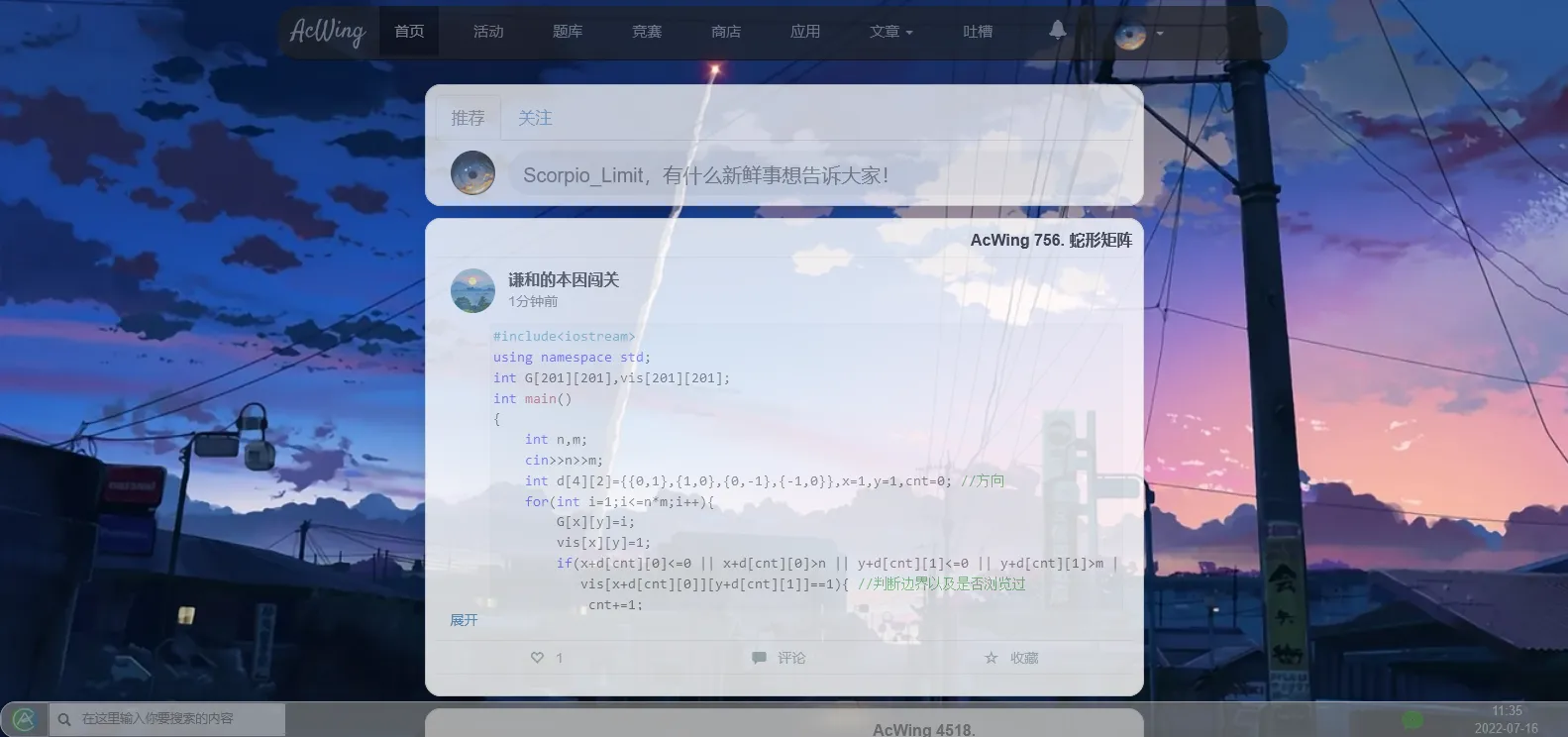
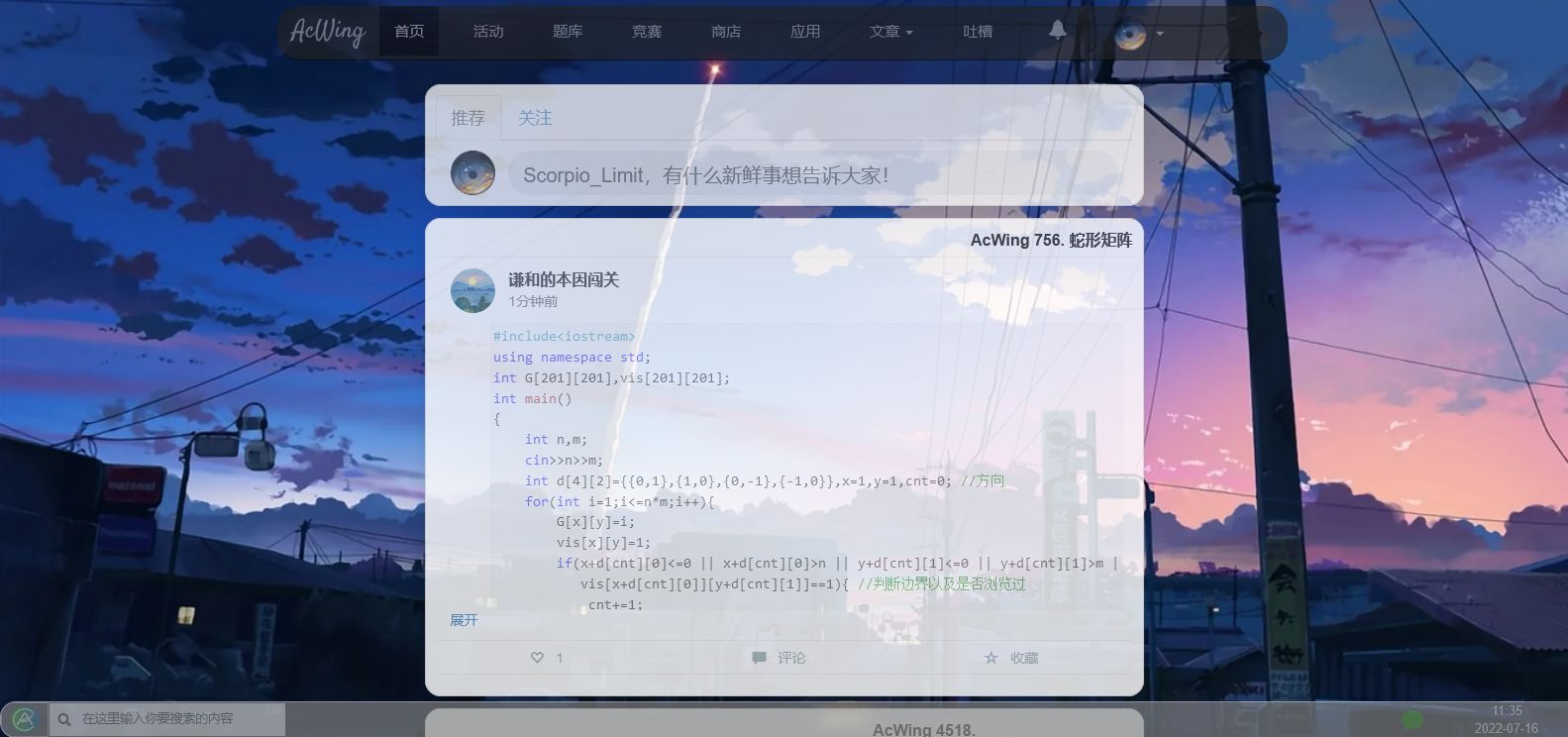
@-moz-document url-prefix("https://www.acwing.com/") {
.base_body{
background-image:url(https://cdn.luogu.com.cn/upload/image_hosting/tv7n1lks.png);
background-repeat: no-repeat;
background-position: center;
background-size: cover;
background-attachment:fixed;
}
@keyframes show1 {
0% {
margin-top:-120px;
transform:translateY(10);
}
100% {
margin-top:8px;
}
}
@keyframes show2 {
0% {
margin-top:-500px;
transform:translateY(10);
}
100% {
margin-top:0px;
}
}
@keyframes show3 {
0% {
margin-top:-1400px;
transform:translateY(10);
}
100% {
margin-top:0px;
}
}
.navbar.navbar-inverse.navbar-fixed-top.navbar-expand-lg{
animation: show1 1s;
transition: all .4s ease;
margin-top:8px;
height:55px;
border-radius:23px;
width:1020px;
margin-left:280px;
opacity:0.64;
}
.navbar.navbar-inverse.navbar-fixed-top.navbar-expand-lg:hover{
transform: translateY(8px);
box-shadow:2px 2px 6px #3f3f3f, -2px -2px 6px #3f3f3f;
opacity:0.86;
}
.nav.navbar-nav.navbar-right{
transform: translateX(-240px);
}
.dropdown-menu{
animation: show2 1s;
margin-top:10px;
height:277px;
border-radius:20px;
}
.signout-link:hover{
background-color:#303030;
}
.panel.panel-default.about-index-file-panel.file-content-abstract-page-flag{
border-radius:16px;
transition: all .5s ease;
opacity:0.82;
}
.panel.panel-default.about-index-file-panel.file-content-abstract-page-flag:hover{
transform: translateY(-6px);
box-shadow:2px 2px 4px #9f9f9f, -2px -2px 4px #9f9f9f;
opacity:0.9;
}
.panel.panel-default.about-index-file-panel{
border-radius:16px;
transition: all .5s ease;
opacity:0.74;
}
.panel.panel-default.about-index-file-panel:hover{
transform: translateY(-4px);
box-shadow:2px 2px 4px #9f9f9f, -2px -2px 4px #9f9f9f;
opacity:0.9;
}
.file-explorer-main-field-item-title{
transition: all .5s ease;
}
.file-explorer-main-field-item-title:hover{
transform: translateY(-4px);
box-shadow:2px 2px 4px #9f9f9f, -2px -2px 4px #9f9f9f;
}
.panel.panel-default.fs-gui-window.ui-draggable.ui-resizable.fs-gui-window-focus{
border-radius:16px;
transition: all .04s ease;
opacity:0.9;
}
.panel-body{
border-radius:16px;
transition: all .5s ease;
opacity:0.74;
}
.panel-body:hover{
transform: translateY(-4px);
box-shadow:2px 2px 4px #9f9f9f, -2px -2px 4px #9f9f9f;
opacity:0.9;
}
.panel.panel-default{
border-radius:16px;
transition: all .04s ease;
opacity:0.62;
}
.panel.panel-default:hover{
transform: translateY(-2px);
opacity:0.9;
}
.modal-content{
animation: show3 1s;
transition: all .5s ease;
box-shadow:1px 1px 4px #9f9f9f, -1px -1px 4px #9f9f9f;
opacity:0.6;
border-radius:16px;
}
.modal-content:hover{
transform: translateY(-6px);
box-shadow:3px 3px 4px #9f9f9f, -3px -3px 4px #9f9f9f;
border-radius:25px;
opacity:0.84;
}
.img-circle{
transition: all .8s ease;
}
.img-circle:hover{
transform: rotate(360deg);
}
.col-xs-3.col-sm-3{
transition: all .5s ease;
border-radius:16px;
}
.col-xs-3.col-sm-3:hover{
transform: translateY(-6px);
box-shadow:3px 3px 4px #9f9f9f, -3px -3px 4px #9f9f9f;
border-radius:25px;
}
.active{
opacity:0.66;
}
.active:hover{
opacity:0.9;
}
.col-sm-3.hidden-xs{
border-radius:20px;
animation: show3 1s;
}
.col-md-8.col-sm-8.col-xs-12{
color:#ffffff;
}
.file-explorer-main-field-item-icon{
display:none;
}
.file-explorer-main-field-item-title{
display:none;
}
}