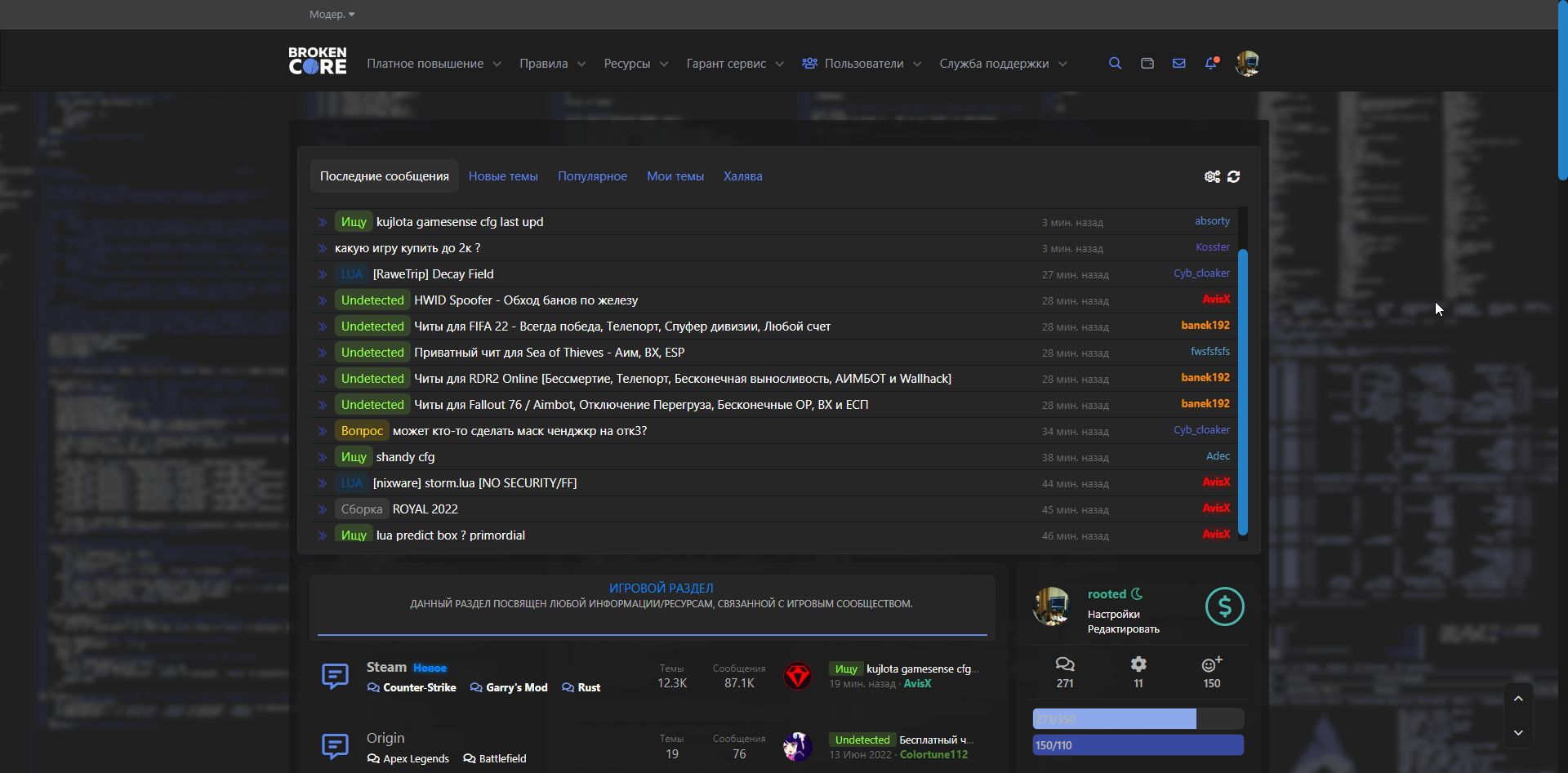
Old style brokencore
Old brokencore by as1a1337

Details
Authoras1a1337
LicenseNo License
Categorystyles
Created
Updated
Code size12 kB
Code checksum1f126774
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name brokencore.club - 16.07.2022, 16:36:29
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("brokencore.club") {
/* Место для CSS кода... */
}
/* xFDestek.com - NavtabMenü Logo */
.p-nav-smallLogo img {max-height: 33px; max-width: 105px;}
.has-js .p-header {display: none;}
.has-js .p-sectionLinks {display: none;}
.has-js .p-sectionLinks {display: none;}
.p-header-logo {max-width: 100px;}
.has-js .p-nav-inner {min-height: 44px;}
.p-nav-smallLogo {display: block;}
.p-nav-list .p-navEl.is-selected .p-navEl-splitTrigger {display: inline;}
.p-nav-list .p-navEl-link.p-navEl-link--splitMenu { padding-right: 3.75px !important; }
.p-nav-list .p-navEl.is-selected { color: #FEFEFE; background: 0;}
/* xFDestek.com - NavtabMenü Logo */
.node--unread .node-title:after, .is-unread .structItem-title:after, li.item.item--thread.is-unread .title:after {
content: "Новое";
color: #0086fe;
padding-left: 3px;
text-shadow: 0px 0px 5px #0086fe;
font-size: 13px;
}
.block-header a {
color: #0c89f0;
}
.block-header {
background: #262626;
font-weight: 490;
padding: 6px 10px;
margin: 0;
text-decoration: none;
color: #ececec;
font-size: 15px;
text-align: center;
}
.memberHeader-avatar {
width: 215px;
}
.button.button--arbitration {
width: 100% !important;
background: #773934;
}
.p-body-inner {
background: rgba(24, 24, 24, 0.8);
border-radius: 3px;
}
.block-header:before {
content: "";
width: 12px;
height: 24px;
-webkit-transform: translateY(-2px);
transform: translateY(-2px);
border-radius: 4px;
/* background: #7798e7; */
opacity: .5;
margin-right: 10px;
float: left;
}
.p-body {
padding-top: 35px;
}
div.node .node-icon i {
font-size: 32px;
color: #fcfcfc;
border: 1px solid #272b3000;
/* border-radius: 50%; */
/* padding: 12px; */
height: auto;
width: auto;
/* line-height: revert; */
}
.block-desc, .blocks-desc {
display: block;
font-size: 12px;
font-weight: 400;
}
.block-minorHeader {
padding: 6px 10px;
margin: 0;
font-weight: 400;
text-decoration: none;
font-size: 17px;
color: #ececec;
}
div.node:hover .node-icon i {
background: #272b3000;
}
.block-header:after {
height: 24px;
padding-top: 5px;
display: block;
border-bottom: 2px solid #6188e3;
}
.node-icon i {
display: block;
line-height: 1.125;
font-size: 32px;
}
.node-icon {
display: table-cell;
vertical-align: middle;
text-align: center;
width: 46px;
padding: 10px 0 10px 10px;
}
.block-body {
list-style: none;
margin: 0;
padding: 0;
}
.message-cell--user {
width: 215px;
max-width: 215px;
}
.block-header .block-desc {
color: rgba(236,236,236,0.7);
}
.p-navgroup {
background: transparent;
}
.p-navgroup-link {
border: none;
}
.button, a.button {
display: inline-block;
display: inline-flex;
align-items: center;
justify-content: center;
text-decoration: none;
cursor: pointer;
border: 1px solid transparent;
white-space: nowrap;
-webkit-transition: background-color .25s ease;
transition: background-color .25s ease;
font-size: 12px;
color: #454545;
border-radius: 4px;
padding-top: 5px;
padding-right: 10px;
padding-bottom: 5px;
padding-left: 10px;
text-align: center;
color: #ececec;
background: rgba(193,193,193,0.15);
border: none;
border-color: #1f1f1f #393939 #393939 #1f1f1f;
}
.button.button--link, a.button.button--link {
background: #262626;
color: #ececec;
border-color: #1f1f1f #393939 #393939 #1f1f1f;
}
.message-userArrow {
border-right-color: #222222;
}
.message-userArrow:after {
border-right-color: #222222;
}
.p-pageWrapper {
position: relative;
display: flex;
flex-direction: column;
min-height: 100vh;
background: #161616 url(styles/offbot-style/xenforo/bg.png);
background-attachment: fixed;
background-position: center center;
}
.message .reactionsBar {
margin-top: 10px;
padding: 6px;
background-color: #232323;
}
.p-navEl a::before {
font-family: 'Font Awesome 5 Pro';
padding-right: 5px;
}
.p-navEl a[data-nav-id="forums"]::before {
content: "\f27a";
color: #6188e3;
}
.p-navEl a[data-nav-id="whatsNew"]::before {
content: "\f0e7";
color: #6188e3;
}
.p-navEl a[data-nav-id="members"]::before {
content: "\f0c0";
color: #6188e3;
}
.p-navEl a[data-nav-id="xfmg"]::before {
content: "\f030";
color: #6188e3;
}
.p-navEl a[data-nav-id="xa_ams"]::before {
content: "\f1ea";
color: #6188e3;
}
.p-navgroup-link.badgeContainer {
opacity: 1;
}
.p-navgroup-link.p-navgroup-link--conversations i:after {
color: #6188e3;
}
.p-navgroup-link.p-navgroup-link--alerts i:after {
color: #6188e3;
}
.p-navgroup-link.p-navgroup-link--search i:after {
color: #6188e3;
}
.fa-user:before {
content: "\f007";
color: #6188e3;
}
.p-navgroup-link.badgeContainer:after, .p-navgroup-link--register, none {
-webkit-animation-name: flash;
animation-name: flash;
-webkit-animation-duration: 5s;
animation-duration: 5s;
animation-delay: 0s;
animation-iteration-count: infinite;
}
.block[data-widget-section="onlineNow"] h3:before {
content: "\f007";
}
.block[data-widget-section="staffMembers"] h3:before {
content: "\f0e3";
}
.block[data-widget-definition="forum_statistics"] h3:before {
content: "\f080";
}
.block[data-widget-key="thdonate_pojert"] h3.block-minorHeader:before {
content: "\f3d1";
}
.block[data-widget-definition="new_profile_posts"] h3:before {
content: "\f086";
}
.block[data-widget-definition="jum_whv"] h3:before {
content: "\f0c0";
}
.node--forum .node-icon i:before, .node--category .node-icon i:before {
color: #6188e3;
}
.node--forum .node-icon i:before, .node--category .node-icon i:before {
content: "\f4a6";
}
.node-icon i:before {
font-family: 'Font Awesome 5 Pro';
font-size: inherit;
font-style: normal;
font-weight: 400;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #919191;
}
::-webkit-scrollbar {
width: 12px;
}
::-webkit-scrollbar-thumb {
background: #6188e3;
border-radius: 0px;
}
::-webkit-scrollbar-thumb {
background: #2483c6;
border-radius: 6px;
}
::-webkit-scrollbar-track {
background: #191919;
}
::selection {
color: #fff;
background: #6188e3;
}
.block h3:before {
color: #6188e3;
display: inline-block;
font-family: 'Font Awesome 5 Pro';
font-size: inherit;
font-style: normal;
font-weight: 400;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
padding-right: 3px;
}
.block-footer {
padding: 15px 15px;
font-size: 12px;
color: #9a9fa5;
border-top: 1px solid #272b30;
padding-bottom: 13px;
}
@media (min-width: 650px)
.block-container:not(.block-container--noStripRadius)>:first-child, .block-topRadiusContent, .block-container:not(.block-container--noStripRadius)>.block-body:first-child>.blockLink:first-child {
border-top-left-radius: 3px;
border-top-right-radius: 3px;
}
.block-minorHeader {
padding: 6px 10px;
margin: 0;
font-weight: 400;
text-decoration: none;
font-size: 17px;
color: #ececec;
}
* {
scrollbar-width: thin;
scrollbar-color: #2483c6 #191919;
}
* {
box-sizing: border-box;
}
таблица стилей агента пользователя
h3 {
display: block;
font-size: 1.17em;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
}
.block-container {
color: #b4b4b4;
background: rgba(32,32,32,0.7);
border-width: 0;
padding: 0px px;
transition: all .25s ease;
}
.block-header:before {
content: "";
width: 12px;
height: 24px;
-webkit-transform: translateY(-2px);
transform: translateY(-2px);
border-radius: 4px;
background: #7798e700;
opacity: .5;
margin-right: 10px;
float: left;
}
html {
font: 15px / 1.4 sans-serif;
font-family: 'Segoe UI','Helvetica Neue',Helvetica,Roboto,Oxygen,Ubuntu,Cantarell,'Fira Sans','Droid Sans',sans-serif;
font-weight: 400;
color: #ececec;
margin: 0;
padding: 0;
word-wrap: break-word;
background-color: #1f1f1f;
}
.block[data-widget-section="staffMembers"] h3:before {
content: "\f0e3" " ";
}
.p-body-sideNav .block-minorHeader:before, .p-body-sidebar .block-minorHeader:before, .uix_extendedFooterRow .block-minorHeader:before, .p-body-sideNav .block-header:before, .p-body-sidebar .block-header:before, .uix_extendedFooterRow .block-header:before {
content: '\f201' " ";
font-family: 'Font Awesome 5 Pro';
}
.p-body-sideNav .block-minorHeader:before, .p-body-sidebar .block-minorHeader:before, .uix_extendedFooterRow .block-minorHeader:before, .p-body-sideNav .block-header:before, .p-body-sidebar .block-header:before, .uix_extendedFooterRow .block-header:before {
display: contents;
}
.p-body-sideNav .block-minorHeader:before, .p-body-sidebar .block-minorHeader:before, .uix_extendedFooterRow .block-minorHeader:before, .p-body-sideNav .block-header:before, .p-body-sidebar .block-header:before, .uix_extendedFooterRow .block-header:before {
content: '\f201';
font-family: 'Font Awesome 5 Pro';
}
.block h3:before {
color: #6188e3;
display: inline-block;
font-family: 'Font Awesome 5 Pro';
font-size: inherit;
font-style: normal;
font-weight: 400;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
padding-right: 3px;
}
.block-minorHeader:before, .block-minorHeader:after {
content: " ";
displa...